WPF和Expression Blend开发实例:充分利用Blend实现一个探照灯的效果
本篇文章阅读的基础是在读者对于WPF有一定的了解并且有WPF相关的编码经验,对于Blend的界面布局有基础的知识.文章中对于相应的在Blend中的操作进行演示,并不会进行细致到每个属性的介绍.同时,本篇文章所用的Blend版本是5.0.40218.0,即VS2012对应的版本,对于其他版本的操作区别,请读者自行研究.Ok,我们现在开始,本篇文章最终的效果如下图所示:

好,我们开始分步介绍过程,除了最后设计的一个按钮的后台代码需要使用到代码之外,其余的操作我们都使用图形操作.
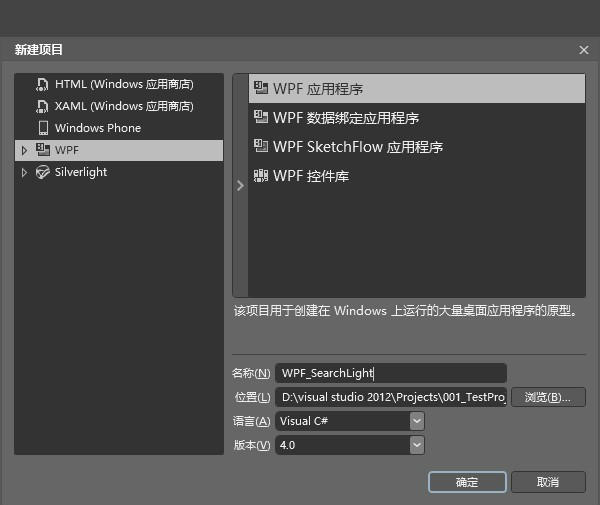
1.新建项目
打开Blend,新建一个WPF应用程序,命名为WPF_SearchLight,确定完成,具体如下:

2.单击项目自动生成的MainWindow,调整属性:
WindowStyle设置为None;
Background设置为纯黑色;
Height设置为200;
Width设置为600;
WindowsStartupLocation设置为CenterScreen.
最终效果图如下:
3.接下来我们需要在窗口中添加一个TextBlock,设置Text为任意的文字,Background设置为白色,具体如下:

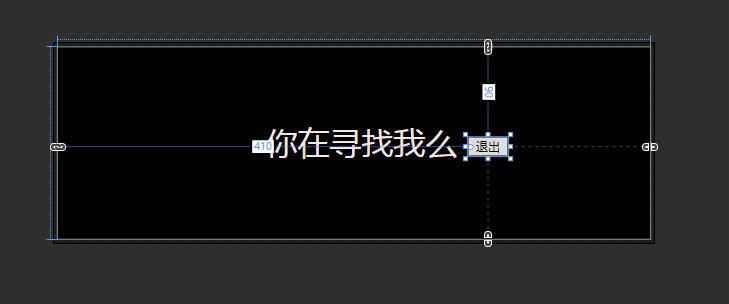
4.添加一个按钮,用于退出程序,将它放置在TextBlock的右端,并在后台代码中添加处理事件.

添加一个按钮,用于退出程序,将它放置在TextBlock的右端,并在后台代码中添加处理事件.

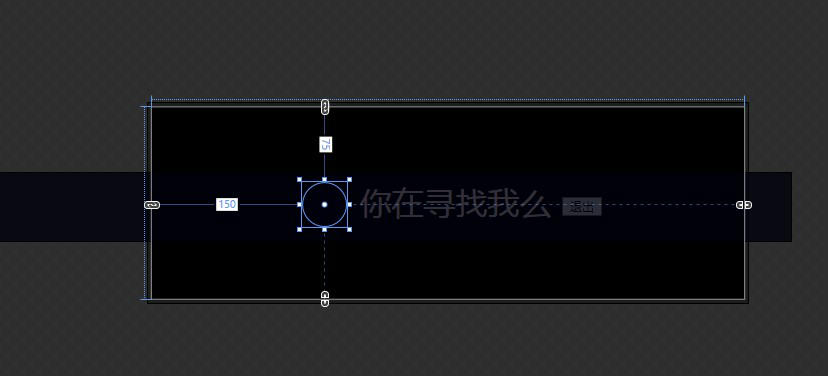
5.接下来我们需要设计一个圆和一个矩形.画一个矩形,遮盖住TextBlock,它的长度必须为TextBlock的两倍以上,并且Background 设置为纯黑色,同时A的值设置为80%.如下图:
接下来画一个圆,圆的直径与TextBlock的高度相等,效果如图:

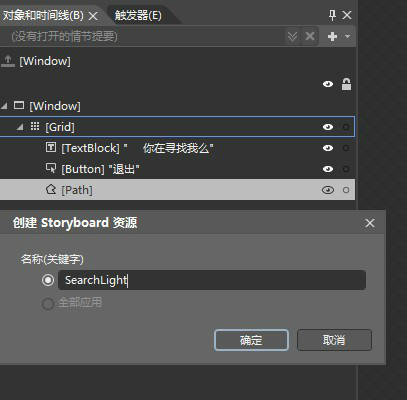
然后在在对象和时间线窗口中同时选中(按住Shift),右击,选中合并→相减,会生成一个Path路径.(此处应注意先按矩形,再按圆形即矩形-圆形)

6. 接下来就要设计动画了,在对象和时间线中点击Path,然后点击"+",新建一个名为"SearchLight"的动画如图:

这时候会出现时间面板,如图:

点击时间左边的按钮,记录此时的Path位置;
将时间轴拖动到6处,然后水平移动Path至退出按钮处,点击时间左边的按钮,记录此时的Path位置;
将时间轴拖动到7处,不移动Path,点击时间左边的按钮,记录此时的Path位置.
动画设定完成,此时可以点击播放按钮查看效果.
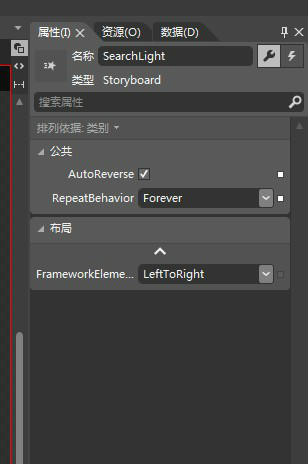
7. 还有一些其他的操作, 选定SearchLight,设置动画的一些属性,如AutoReverse勾选,RepeatBehavior选择为Forever,如图:

在触发器的窗口中,可以选择触发动画的时机,如图:
最终实现的效果如一开始所示的图片一样.
源代码下载:
http://files.cnblogs.com/youngytj/WPF_SearchLight.rar
WPF和Expression Blend开发实例:充分利用Blend实现一个探照灯的效果的更多相关文章
- WPF和Expression Blend开发实例:一个样式实现的数字输入框
原文:WPF和Expression Blend开发实例:一个样式实现的数字输入框 今天来一个比较奇淫技巧的手法,很少人用,同时也不推荐太过频繁的使用. 先上样式: <Style x:Key=&q ...
- WPF和Expression Blend开发实例:模拟QQ登陆界面打开和关闭特效
不管在消费者的心中腾讯是一个怎么样的模仿者抄袭者的形象,但是腾讯在软件交互上的设计一直是一流的.正如某位已故的知名产品经理所说的:设计并非外观怎样,感觉如何.设计的是产品的工作原理.我觉得腾讯掌握了其 ...
- WPF和Expression Blend开发实例:Loading动画
今天来点实际的,项目中可以真实使用的,一个Loading的动画,最后封装成一个控件,可以直接使用在项目中,先上图: 整个设计比较简单,就是在界面上画18个Path,然后通过动画改变OpacityMas ...
- WPF和Expression Blend开发实例:Adorner(装饰器)应用实例
装饰器-- 表示用于修饰 UIElement 的 FrameworkElement 的抽象类 简单来说就是,在不改变一个UIElement结构的情况下,将一个Visual对象加到它上面. 应用举例: ...
- 使用eclipse搭建第一个python+Django的web开发实例
python+Django的web开发实例 一.创建一个项目如果这是你第一次使用Django,那么你必须进行一些初始设置.也就是通过自动生成代码来建立一个Django项目--一个Django项目的 ...
- Android开发实例之miniTwitter登录界面的实现
原文: http://www.jizhuomi.com/android/example/134.html 本文要演示的Android开发实例是如何完成一个Android中的miniTwitter登录界 ...
- WPF开发实例——仿QQ登录界面
原文:WPF开发实例--仿QQ登录界面 版权声明:本文为博主原创文章,如需转载请标明转载地址 http://blog.csdn.net/u013981858 https://blog.csdn.net ...
- Silverlight,Windows 8应用开发实例教程系列汇总
Kevin Fan分享开发经验,记录开发点滴 Silverlight,Windows 8应用开发实例教程系列汇总 2012-06-18 01:05 by jv9, 2145 阅读, 3 评论, 收藏, ...
- [WPF] 考古Expression Web:微软当年最漂亮的WPF软件
1. 什么是Expression Web Expression Studio是微软在2007年推出的一套针对设计师的套件,其中包含专业的设计工具和新技术,可以弹性且自由地将设计方案转为实际--无论设计 ...
随机推荐
- linux几个重要的组合键
我们在用Windows系统时,有没有感觉快键键让我们工作更有效率,在Linux系统中仍有很好用的快捷键,这些快捷键可以辅助我们进行指令的编写与程序的中断呢,下面介绍几个经常用到的快捷键. 一.Tab- ...
- 20155203 2016-2017-2 《Java程序设计》第10周学习总结
20155203 2016-2017-2 <Java程序设计>第10周学习总结 教材学习内容总结 网络编程(Java Socket编程) Java最初是作为网络编程语言出现的,其对网络提供 ...
- nginx重启无法找到PId的解决办法
nginx停止的时候,出现了如下错误 nginx: [error] open() "/export/servers/nginx/logs/nginx.pid" failed (2: ...
- 成都Uber优步司机奖励政策(4月12日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 【SQLSERVER】服务挂起解决办法
一. 问题描述:某项SQLSERVER服务,运行状态为“正在挂起更改”,导致该服务无法使用,也不能启动.停止.重新启动. 二.解决方法 方法一:从任务管理器 → 进程 (勾上 显示所有用户进程) → ...
- json简单操作
通过内置的json模块对json数据进行编码 1.对数据进行编码(dumps) import json #使用dumps将python数据结构转换为json data = { , "name ...
- vim神器(学习笔记)
#本文并非原创,属于本人学习中的记录笔记或是转存笔记,如果涉及到哪位高人的创作权益,敬请海涵! Vim 是一个上古神器,本篇文章主要持续总结使用 Vim 的过程中不得不了解的一些指令和注意事项,以及持 ...
- cmake-cmake.1-3.11.4机翻
指数 下一个 | 上一个 | CMake » git的阶段 git的主 最新发布的 3.13 3.12 3.11.4 3.10 3.9 3.8 3.7 3.6 3.5 3.4 3.3 3.2 3.1 ...
- cmake-index-3.11.4机翻
index next | CMake » git-stage git-master latest release 3.13 3.12 3.11.4 3.10 3.9 3.8 3.7 3.6 3.5 3 ...
- Switch Game :因子数
A - Switch Game Problem Description There are many lamps in a line. All of them are off at first. A ...
