文本(TextView)
今天给大家介绍一下简单的文本。
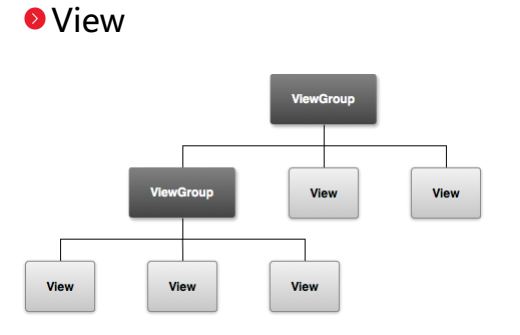
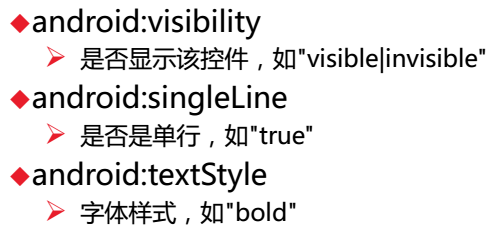
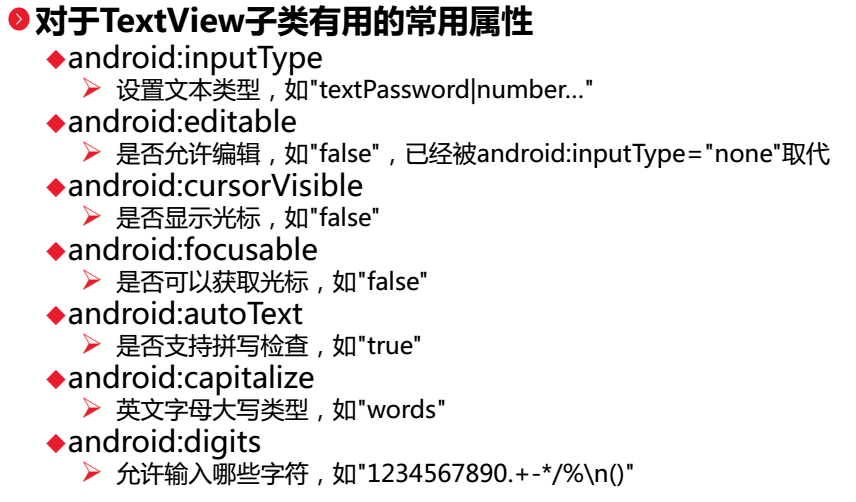
首先我们看下TextView的继承关系和一些基本的属性:




xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
<!-- 文本 -->
<!--
android:gravity 控件的内部的对齐方式
android:layout_gravity 控件本身相对于父亲的对齐方式
-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="20dp"
android:text="自我介绍"
android:textColor="@color/red"
android:textSize="35sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CD3700"
android:text="姓名:张三丰"
android:textSize="25sp"
android:textStyle="italic" /> <TextView
android:layout_width="160dp"
android:layout_height="wrap_content"
android:background="@color/purple"
android:text="年龄:110"
android:textSize="25sp" /> <TextView
android:layout_width="240dp"
android:layout_height="80dp"
android:layout_marginLeft="20dp"
android:background="@color/blue"
android:gravity="center_vertical"
android:text="毕业学校:少林寺"
android:textSize="25sp" /> <TextView
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="@color/green"
android:gravity="center_horizontal"
android:text="工作单位:武当"
android:textSize="25sp" />
<!-- autoLink 属性,自动识别连接电话,网址等-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoLink="all"
android:text="自我介绍:本人的手机是13988888888,email是123@qq.com,个人网址是http://www.baidu.com" /> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="大家好,我是XXX,今天的心情非常的郁闷,为什么呢?我也不知道..." /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textStyle="bold"
android:inputType="textPassword"//设置为密码模式了,就变成点点了
android:text="看看我在哪里"
/> </LinearLayout>
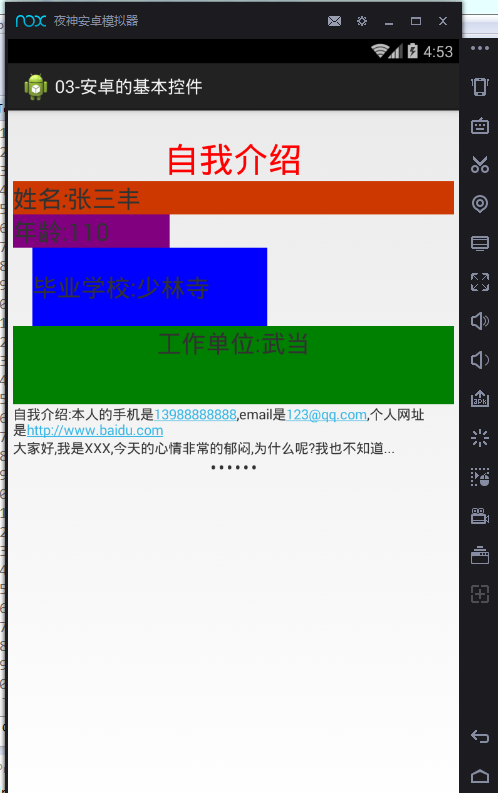
效果图如下:

文本(TextView)的更多相关文章
- 一个简单的Android富文本TextView实现
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 24.0px Helvetica; color: #555555 } p.p2 { margin: 0.0p ...
- Android 文本TextView底部对齐实现
前言 想要实现主体文字突出显示,前面是数值加粗,后面是单位符号,且底部对齐数值显示的效果:但是不同TextView字体大小排版后总是有些差别,无法底部对齐.百度一番后有重写TextView的,还有其它 ...
- Android TextView高级特性使用
TextView一般都是用来显示一段文本,这里说的高级特性主要是一些我们平常不太常用的属性.包括文字阴影.自定义字体.html嵌入多格式.字体加粗.插入图片.这些特性平时开发APP的时候,可能一般使用 ...
- 14、NFC技术:使用Android Beam技术传输文本
Android Beam的基本理念 Android Beam的基本理念就是两部(只能是两部)NFC设备靠近时(一般是背靠背),通过触摸一部NFC设备的屏幕,将数据推向另外一部NFC设备.在传递数据的过 ...
- 10、NFC技术:读写NFC标签中的文本数据
代码实现过程如下: 读写NFC标签的纯文本数据.java import java.nio.charset.Charset; import java.util.Locale; import androi ...
- Android(java)学习笔记147:textView 添加超链接(两种实现方式,,区别于WebView)
1.方式1: LinearLayout layout = new LinearLayout(this); LinearLayout.LayoutParams params = new LinearLa ...
- Swift语言 代码添加文本输入框 和 占位文本
//懒加载文本输入框 private lazy var textView: UITextView = { let textView = UITextView() textView.font = UIF ...
- 【Android Widget】1.TextView
1.创建可被点击的TextView 1.1 在xml中创建可被点击的TextView android:autoLink 是否将符合指定格式的文本转换成可单击的超链接. 属性值可以是如下几个属性值的一个 ...
- TextView 链接显示及跳转
当文字中出现URL.E-mail.电话号码等的时候,我们为TextView设置链接.总结起来,一共有4种方法来为TextView实现链接.我们一一举例介绍: 1. 在xml里添加android:aut ...
- iOS:文本视图控件UITextView的详细使用
文本视图控件:UITextView 介绍:它是一个文本域的编辑视图,可以在该区域上进行编辑(包括删除.剪贴.复制.修改等),它与文本框UITextField的不同之处是:当它里面的每一行内容超出时,可 ...
随机推荐
- 在Azuer创建自己的Linux_VM
---恢复内容开始--- emm..就是想搭个自己的VPN去YouTube看看视屏找找资源什么的... (滑稽.jpg)然后发现似乎需要这个玩意儿 先去申请一个Azuer账户 然后根据要求一步步来就好 ...
- Mac OS 10.12使用SecureCRT 8.1.4无法保存密码的问题解决
参考上图取消Use Keychain即可. 参考: https://jingyan.baidu.com/article/915fc414fda5fb51394b20bd.html
- PowerDesigner16 生成的备注脚本,在sql server 2008 中报“对象名 'sysproperties' 无效”的错误的解决办法
主要是在建模时我们对表.列增加了些说明注释,而Sql2005之后系统表sysproperties已废弃删除而改用sys.extended_properties所致. 1.修改Table TableCo ...
- javascript的JSON对象
JSON包含用于解析JSON(javascript object notation)的方法,将值转换成JSON.JSON不可以被调用或者用作构造函数. JSON对象保存在大括号内,JSON数组保存在中 ...
- JWT的介绍解析
JWT的介绍解析 一.什么是JWT?了解JWT,认知JWT 首先jwt其实是三个英语单词JSON Web Token的缩写.通过全名你可能就有一个基本的认知了.token一般都是用来认证的,比如我们系 ...
- python笔记02-----字符串操作
python中定义变量的字符串 str1 = "www" #str1就是字符串了 一定用引号 或者直接使用"字符串."来调用内部的方法 1.字符串大小 ...
- c++ 沉思录---代理类
一.问题 如何设计一容器能包含彼此不同而又相互关联的类的对象(处于完整的继承层次的类)?因为一般的数组容器都只能包含一种类型的对象. 假设有一个表示不同类型的交通工具的类的派生层次: class Ve ...
- R语言函数
函数是一个组织在一起的一组以执行特定任务的语句.R语言有大量的内置函数,用户也可以创建自己的函数. 在R语言中的函数是一个对象,所以R语言解释器为能够通过控制到该函数,带有参数可能是函数必要完成的操作 ...
- android系统权限的管理
被权限搞了好久,决定好好的研究一下: 参考资料 http://blog.csdn.net/xieyan0811/article/details/6083019?reload http://blog.c ...
- Linux 两个文件求交集、并集、差集
一.交集 sort a.txt b.txt | uniq -d 二.并集 sort a.txt b.txt | uniq 三.差集 a.txt-b.txt: sort a.txt b.txt b.tx ...
