OpenCV获取与设置像素点的值的几个方法
Title:
- OpenCV
- OpenCV像素值的获取与设置
Fn 1 :
使用 Mat 中对矩阵元素的地址定位的知识 (参考博文:OpenCV中对Mat里面depth,dims,channels,step,data,elemSize和数据地址计算的理解)
Code 1 :
int main(){//新建一个uchar类型的单通道矩阵(grayscale image 灰度图)Mat m(400, 400, CV_8U, Scalar(0));for (int col = 0; col < 400; col++){for (int row = 195; row < 205; row++){cout << (int)(*(m.data + m.step[0] * row + m.step[1] * col)) << " ==> ";//获取第[row,col]个像素点的地址并用 * 符号解析*(m.data + m.step[0] * row + m.step[1] * col) = 255;cout << (int)(*(m.data + m.step[0] * row + m.step[1] * col)) << endl;}}imshow("canvas", m);cvWaitKey();return 0;}
Output 1 :
0 ==> 2550 ==> 2550 ==> 2550 ==> 2550 ==> 2550 ==> 255...

Code1只是演示了单通道的情况,对于多通道的例子,请看 Code2 然后再看 Code3。
Fn 2 :
使用 Mat::at 函数
- 原型 template<typename _Tp> inline _Tp& Mat::at(…) //其中参数有多个,也就是说 at 函数有多个重载
- 返回值为 Mat 类型, Mat 有个索引的重载,也就是 [] 符号的重载,用这个重载可以定位多通道数据,具体示例可以看下面代码
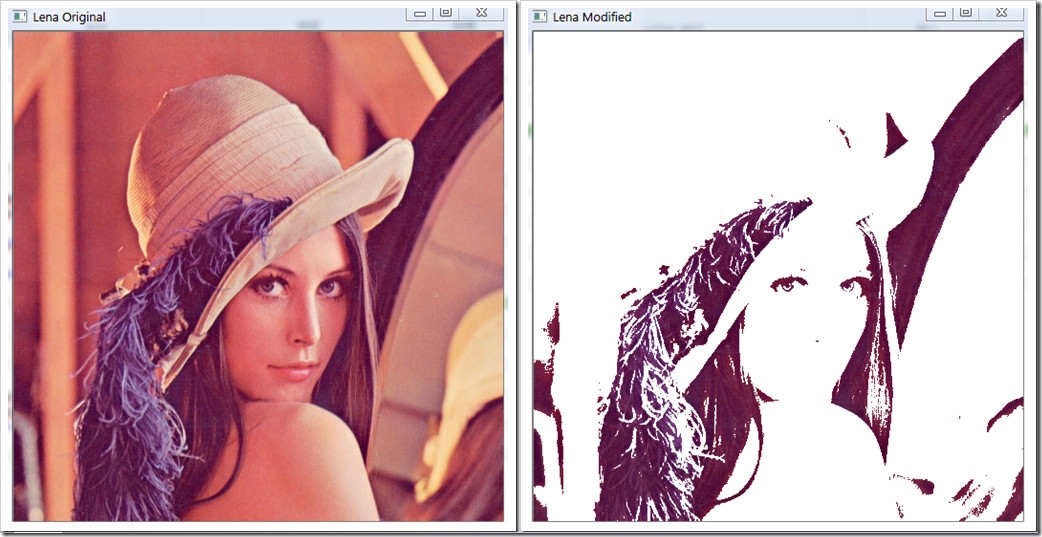
下面的代码把红色通道值大于128的颜色的置为白色,左边为原图,右边为处理过后的图。
Code 2 :
int main(){Mat img = imread("lena.jpg");imshow("Lena Original", img);for (int row = 0; row < img.rows; row++){for (int col = 0; col < img.cols; col++){/* 注意 Mat::at 函数是个模板函数, 需要指明参数类型, 因为这张图是具有红蓝绿三通道的图,所以它的参数类型可以传递一个 Vec3b, 这是一个存放 3 个 uchar 数据的 Vec(向量). 这里提供了索引重载, [2]表示的是返回第三个通道, 在这里是 Red 通道, 第一个通道(Blue)用[0]返回 */if(img.at<Vec3b>(row, col)[2] > 128)img.at<Vec3b>(row, col) = Vec3b(255, 255, 255);}}imshow("Lena Modified", img);cvWaitKey();return 0;}
Output 2 :
Code 3 :
这段代码用的是 Fn1 的方式,效果和 Code 2 等价:
int main(){Mat img = imread("lena.jpg");imshow("Lena Original", img);for (int row = 0; row < img.rows; row++){for (int col = 0; col < img.cols; col++){//主要是这里的代码if(*(img.data + img.step[0] * row + img.step[1] * col + img.elemSize1() * 2) > 128){//[row, col]像素的第 1 通道地址被 * 解析(blue通道)*(img.data + img.step[0] * row + img.step[1] * col) = 255;//[row, col]像素的第 2 通道地址被 * 解析(green通道), 关于elemSize1函数的更多描述请见 Fn1 里所列的博文链接*(img.data + img.step[0] * row + img.step[1] * col + img.elemSize1()) = 255;//[row, col]像素的第 3 通道地址被 * 解析(red通道)*(img.data + img.step[0] * row + img.step[1] * col + img.elemSize1() * 2) = 255;}}}imshow("Lena Modified", img);cvWaitKey();return 0;}
Output 3 = Output 2
Fn 3 :
使用 Mat 的一个模板子类 Mat_<typename _Tp> 的 ( ) 符号重载定位一个像素
Code 4 :
int main(){Mat m(400, 400, CV_8UC3, Scalar(255, 255, 255));// m2 是 Mat_<Vec3b> 类型的, 因为 m 中元素的类型是 CV_8UC3, 可以用 Vec3b 存储 3 个通道的值// 注意 Mat_<CV_8UC3> 这种写法是错误的, 因为 CV_8UC3 只是一个宏定义// #define CV_8UC3 CV_MAKETYPE(CV_8U, 3)Mat_<Vec3b> m2 = m;// for 循环画一个红色的实心圆for (int y = 0; y < m.rows; y++){for (int x = 0; x < m.rows; x++){if (pow(double(x-200), 2) + pow(double(y-200), 2) - 10000.0 < 0.00000000001){// Mat_ 模板类实现了对()的重载, 可以定位到一个像素m2(x, y) = Vec3b(0, 0, 255);}}}imshow("Image", m);cvWaitKey();return 0;}
Output 4 : [ 看上去怎么有点不爽 ]
]
Fn 4 :
使用 Mat::ptr 模板函数
Code 5 :
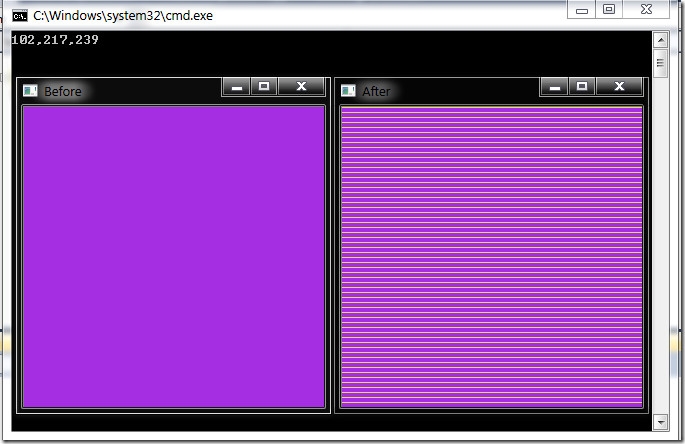
int main(){Mat m(400, 400, CV_8UC3, Scalar(226, 46, 166));imshow("Before", m);for (int row = 0; row < m.rows; row++){if (row % 5 == 0){// data 是 uchar* 类型的, m.ptr<uchar>(row) 返回第 row 行数据的首地址// 需要注意的是该行数据是按顺序存放的,也就是对于一个 3 通道的 Mat, 一个像素有// 有 3 个通道值, [B,G,R][B,G,R][B,G,R]... 所以一行长度为:// sizeof(uchar) * m.cols * m.channels() 个字节uchar* data = m.ptr<uchar>(row);for (int col = 0; col < m.cols; col++){data[col * 3] = 102; //第row行的第col个像素点的第一个通道值 Bluedata[col * 3 + 1] = 217; // Greendata[col * 3 + 2] = 239; // Red}}}imshow("After", m);cout << (int)m.at<Vec3b>(0, 0)[0] << ','; //利用 Fn 1 介绍的方法输出一下像素值到控制台cout << (int)m.at<Vec3b>(0, 0)[1] << ',';cout << (int)m.at<Vec3b>(0, 0)[2] << endl;cvWaitKey();return 0;}
Output 5 :
End :
Author : Ggicci
谢谢阅读,有误希望指正!
--OpenCV初学者
OpenCV获取与设置像素点的值的几个方法的更多相关文章
- CheckBoxList 获取与设置选中的值
/// <summary> ///CheckBoxListHelper 的摘要说明 ///CheckBoxList获取与设置选中的值 /// </summary> public ...
- C#通过属性名字符串获取、设置对象属性值
之前理工项目从这个博客找到了相对应的方法:C#通过属性名字符串获取.设置对象属性值 https://www.cnblogs.com/willingtolove/p/12198871.html
- js 获取和设置css3 属性值的实现方法
众多周知 CSS3 增加了很多属性,在读写的时候就没有原先那么方便了. 如:<div style="left:100px"></div> 只考虑行间样式的话 ...
- Js获取后台集合List的值和下标的方法
Js获取后台集合List的值和下标的方法 转载自:http://blog.csdn.net/XiaoKanZheShiJie/article/details/47280449 首先用的是struts2 ...
- PHP获取MySql新增记录ID值的3种方法
From: http://www.jb51.net/article/51473.htm 这篇文章主要介绍了PHP获取MySql新增记录ID值的3种方法,一般使用PHP自带函数mysql_insert_ ...
- WPF备忘录(2)WPF获取和设置鼠标位置与progressbar的使用方法
一.WPF 中获取和设置鼠标位置 方法一:WPF方法 Point p = Mouse.GetPosition(e.Source as FrameworkElement); Point p = (e.S ...
- WPF获取和设置鼠标位置与progressbar的使用方法
一.WPF 中获取和设置鼠标位置 方法一:WPF方法 Point p = Mouse.GetPosition(e.Source as FrameworkElement); Point p = (e.S ...
- jQuery获取、设置title的值
获取值:var t = $(document).attr('title'); 设置值:$(document).attr('title','value');
- 获取或设置config节点值
ExeConfigurationFileMap 这个类提供了修改.获取指定 config 的功能:新建一个 ExeConfigurationFileMap 的实例 ecf :并设置 ExeConfig ...
随机推荐
- shell-009:删除字母
把一个文件里的前100行中有字母的行删除:再把101-200行的字母去掉 #!bin/bashsed '101.200s/[a-zA-Z]//g' filesed -n '1.100'p file | ...
- gradle第一篇:初入门
有的时候,感觉技术真是一年一个样,之前呢ant式微,被maven取代,而现在呢,maven慢慢式微,又渐渐要被gradle取代,不说多了我们现在就来讲一讲gradle吧. 第一步——安装: ①安装所需 ...
- initializer_list
initializer_list是一种模板类型,定义initializer_list对象是,必须说明列表中所含元素的类型: initializer_list<Type> lst{a, b, ...
- Maven 安装jar文件到本地repository
Reference: https://maven.apache.org/general.html#importing-jars mvn install:install-file \ -Dfile=&l ...
- apache访问快捷方式
<VirtualHost *:80> DocumentRoot "XXX" ServerName XXX Alias /pdodata/ "XXX" ...
- redis之 集群配置(主从复制)
集群的作用: 集群的方式有二种: 第二种的好处是:master宕机以后可以直接切换到slave1 主从通信的过程 先通过dump导出大块的rdb 然后把aof缓冲过来,然后通过replicationf ...
- 【数组】Unique Paths II
题目: Follow up for "Unique Paths": Now consider if some obstacles are added to the grids. H ...
- python-FTP模块
#!/user/bin/python #coding=utf-8 import ftplib import os import socket HOST = 'ftp.kernel.org' DIRN ...
- linux mint 18.2 安装wireshark
Method 1: Via PPA Step 1: Add the official PPA sudo add-apt-repository ppa:wireshark-dev/stable Step ...
- CentOS6.4将MySQL5.1升级至5.5.36
1.为了安全期间,首先需要备份原有数据 2.卸载原有MySQL,先停止原有的MySQL服务,再查找 find / -name mysql [root@qxyw /]# find / -name mys ...