MVC3学习随记一
最近才接触mvc,也是才接触linq语法,还有EntiyFramework,个人感觉这种开发模式还是挺不错的,随手记点笔记,简单做个增删改查吧
一、实例化上下文ObjectContext:
引用空间那些就跳过了。。
db_testEntities test = new db_testEntities();
二、用linq语法从数据库查询数据:
使用linq语句查询返回的数据类为IQueryable类型:
IQueryable<MvcTest.Models.T_UserInfo> list = from d in test.T_UserInfo select d;
奇怪的是,执行语句时,没有返回数据,使用sql Server Profiler跟踪,并没有对数据库执行任何操作,网上资料说,是因为EF的延迟加载的缘故,EF具有的延迟加载和预先加载的事件,其利弊端还不是很明确,日后得好好学习,知道原因后,查询数据代码改为:
第一种方法:使用SQO标准查询运算符查找所有数据列
List<MvcTest.Models.T_UserInfo> list = test.T_UserInfo.ToList();
第二种方法:使用linq语法查询
List<MvcTest.Models.T_UserInfo> list = (from d in test.T_UserInfo select d).ToList();
三、linq做个简单的分页查询,方法如下:
#region 获取分页数据和数据条数
/// <summary>
/// 获取分页数据和数据条数
/// </summary>
/// <param name="pageIndex">当前页</param>
/// <param name="i">数据条数</param>
/// <returns></returns> public IQueryable<T_UserInfo> GetPageLoad(int pageIndex, out int i)
{
IQueryable<T_UserInfo> list = (from d in test.T_UserInfo orderby d.Id select d).Skip<T_UserInfo>( * (pageIndex - ))
.Take<T_UserInfo>();
var count = from d in test.T_UserInfo select d;
i = count.Count<T_UserInfo>();//记录条数
return list;
}
#endregion
这里说明下:skip是在分页在前有多少条数据,也就是在当前页数据之前的数据总和,(跳过序列中指定数量的元素,然后返回剩余的元素。),下标是从零开始的
Take是指页容量这里分为每页显示5条数据
四、获取分页数据并返回给视图view:
#region 查找数据列表
/// <summary>
/// 查找数据列表并分页
/// </summary>
/// <returns></returns>
public int pageIndex=;
public ActionResult Index()
{
string pindex = Request.Params["index"];
int pi = string.IsNullOrEmpty(pindex) ? pageIndex : int.Parse(pindex);
int s=;
ViewData["DataList"] = GetPageLoad(pi,out s);
int dataCount = s;
int pagecount = dataCount / ;//数据页数
pagecount =dataCount % != ? pagecount += : pagecount;
ViewBag.pageCount = pagecount;//页数
ViewBag.dataCount = dataCount;//条数
ViewBag.pageindex =pi;//当前页
return View();
}
#endregion
View视图代码如下:
@using MvcTest.Models
@{
Layout = null;
} <!DOCTYPE html> <html>
<head>
<title>用户列表</title>
<style type="text/css">
#tab
{
border:1px solid #0094ff;
width:600px;
margin:10px auto;
border-collapse:collapse;
}
#tab th,td
{
border:1px solid #0094ff;
padding:5px;
}
</style>
<script type="text/javascript">
function doDel(id)
{
if (confirm('你确定要删除吗?')) {
window.location = "Dog/del/" + id; }
} function page(sta, pageIndex, pageCount) {
switch (sta) {
case "index": window.location = "?index=1";
break;
case "prev":
pageIndex = pageIndex > ? parseInt(pageIndex - , ) : pageIndex
window.location = "?index=" + pageIndex;
break;
case "next":
pageIndex = pageIndex < pageCount ? parseInt(pageIndex + , ) : pageIndex;
window.location = "?index=" + pageIndex;
break;
case "last":
window.location = "?index="+pageCount;
break; }
} function pageSta(pageIndex, sta) {
switch(sta){} }
</script> </head>
<body>
<div>
@{ int i = ;}
<table id="tab">
<tr><th>编号</th><th>用户名</th><th>用户类型</th><th>用户性别</th><th>操作 <a href="Dog/Add">新增</a></th></tr>
@foreach (T_UserInfo u in ViewData["DataList"] as IQueryable<T_UserInfo>)
{
i += ;
<tr align="center">
<td>@i</td>
<td>@u.UserName</td><td>@u.Name</td><td>@u.Gender</td>
<td><a href="Dog/Edit/@u.Id">修改</a>
<a href="javascript:doDel(@u.Id)">删除</a></td>
</tr>
}
<tr><td colspan="" align="center">
共有 @ViewBag.dataCount 条数据 当前 @ViewBag.pageIndex/ @ViewBag.pageCount 页
<a href="javascript:;" onclick="page('index',@ViewBag.pageIndex,@ViewBag.pageCount)">首页</a>
<a href="javascript:;" onclick="page('prev',@ViewBag.pageIndex,@ViewBag.pageCount)">上一页</a>
<a href="javascript:;" onclick="page('next',@ViewBag.pageIndex,@ViewBag.pageCount)">下一页</a>
<a href="javascript:;" onclick="page('last',@ViewBag.pageIndex,@ViewBag.pageCount)">尾页</a>
</td></tr>
</table> </div>
</body>
</html>
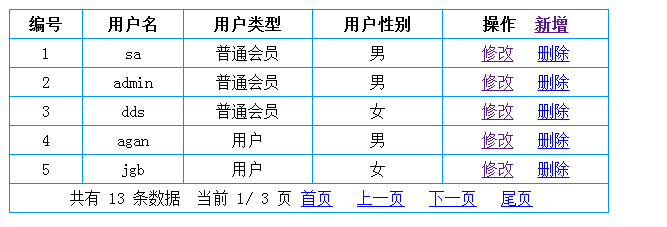
本页面包括增删改操作,效果图如下:

五、添加新数据:
#region 添加数据
/// <summary>
/// 添加数据
/// </summary>
/// <param name="u"></param>
/// <returns></returns>
[HttpPost]
public ActionResult Add(T_UserInfo u)
{
//方法一:
//T_UserInfo t = new T_UserInfo
//{
// Name = u.Name,
// UserName = u.UserName,
// Gender = u.Gender,
// PassWord = "123456"
//};
////获取提交的数据放到实体中
//test.T_UserInfo.Attach(t);
////修改实体的状态为添加
//test.ObjectStateManager.ChangeObjectState(t, System.Data.EntityState.Added);
////保存到数据库
//test.SaveChanges();
//方法二:
ObjectSet<T_UserInfo> user = test.CreateObjectSet<T_UserInfo>();
var newUser= user.CreateObject();
newUser.Name = u.Name;
newUser.UserName = u.UserName;
newUser.Gender = u.Gender;
newUser.PassWord ="";
user.AddObject(newUser);
test.SaveChanges();
return RedirectToAction("Index", "Dog");
}
#endregion
这里提供有两种方法,其实获取表单传过来的数据,可以有好几种方法,这里是传入一个实体
前台代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<script src="../../Scripts/jquery.validate.min.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.unobtrusive.min.js" type="text/javascript"></script>
<title>添加用户</title>
<style type="text/css">
#tab
{
border:1px solid #0094ff;
width:600px;
margin:10px auto;
border-collapse:collapse;
}
#tab th,td
{
border:1px solid #0094ff;
padding:5px;
}
</style>
</head>
<body>
@*@using(Html.BeginForm("Add","Dog",FormMethod.Post)){*@
<form id="from1" action="/Dog/Add" method="post">
<table id="tab">
<tr><td colspan="" align="center">添加用户</td></tr>
<tr><td width="">用户名</td><td><input name="username" /></td><td></td></tr>
<tr><td>用户类型</td><td><select name="name">
<option value="管理员">管理员</option>
<option value="用户">用户</option>
<option value="普通会员">普通会员</option>
</select></td><td></td></tr>
<tr><td>性别</td><td>
<select name="gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
</td><td></td></tr>
<tr><td colspan=""><input type="submit" value="添加" /> <input type="button" value="取消" /></td></tr>
</table>
</form>
@*}*@
</body>
</html>

六、删除操作:
#region 删除操作
/// <summary>
/// 删除操作
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult Del(int id)
{
try
{
//方法一:
//创建要删除的对象
//T_UserInfo u = new T_UserInfo();
//u.Id = id;
//将对象存放到EF管理容器中
//test.T_UserInfo.Attach(u);
//将对像的状态改为删除状态
//test.T_UserInfo.DeleteObject(u);
//更新到数据库
// test.SaveChanges();
//方法二:
ObjectSet<T_UserInfo> t = test.CreateObjectSet<T_UserInfo>();
T_UserInfo tu = t.Where("it.Id=@id", new ObjectParameter("id",id)).First();
t.DeleteObject(tu);
test.SaveChanges();
return RedirectToAction("Index", "Dog");
}
catch (Exception ex)
{ return Content("删除出错" + ex.Message);
}
}
#endregion
同样使用两种方法都可行。
七、修改操作:
首先要显示要修改的数据:
#region 显示修改数据
public ActionResult Edit(int id)
{
//根据Id查找要修改的数据
T_UserInfo user = (from u in test.T_UserInfo where u.Id == id select u).FirstOrDefault();
//将查询到的数据返回给view viewBag,ViewData
//*可以再加载视图时将数据传给视图上名为model的属性
//下拉列表框
List<SelectListItem> list = new List<SelectListItem>() {
new SelectListItem { Value = "管理员", Text = "管理员"},
new SelectListItem { Value = "普通会员", Text = "普通会员"},
new SelectListItem { Value = "用户", Text = "用户"}
};
//SelectListItem li = new SelectListItem { Value = "管理员", Text = "管理员"};
ViewBag.select = list;
return View(user);
}
#endregion
接下来是修改:
#region 修改操作
/// <summary>
/// 修改操作
/// </summary>
/// <param name="u">实体类</param>
/// <returns></returns>
[HttpPost]
public ActionResult Edit(T_UserInfo u)
{
try
{
//test.T_UserInfo.Attach(u);//将实体附加到实体上下文
//手动修改实体的状态
//修改整个实体属性
//test.ObjectStateManager.ChangeObjectState(u,System.Data.EntityState.Modified);
//保存回数据库
//***********************************************************************//
//只修改相应属性值
T_UserInfo t = test.T_UserInfo.FirstOrDefault(a=>a.Id==u.Id);//找到实体
if (t !=null)
{
t.Name = u.Name;//修改用户类型
t.UserName = u.UserName;//修改用户名称
t.Gender = u.Gender;//修改性别
test.SaveChanges();
}
return RedirectToAction("Index", "Dog");
}
catch (Exception ex)
{ return Content("修改失败" + ex.Message);
}
}
#endregion
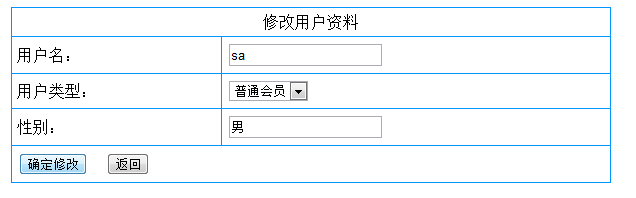
效果如下:

本人新菜鸟,如有不对的地方,欢迎大侠们指正,不喜勿喷。。
MVC3学习随记一的更多相关文章
- MVC3学习:利用mvc3+ajax实现全选和批量删除
本例数据库操作使用EF code first; 先利用mvc自带的模板,先生成一个list视图,然后再手动添加复选框和删除按钮 <table> <tr> @*在标题行添加一个全 ...
- Deep Learning学习随记(二)Vectorized、PCA和Whitening
接着上次的记,前面看了稀疏自编码.按照讲义,接下来是Vectorized, 翻译成向量化?暂且这么认为吧. Vectorized: 这节是老师教我们编程技巧了,这个向量化的意思说白了就是利用已经被优化 ...
- Spring Boot学习随记
由于早年在管理领域耕耘了一段时间,完美错过了Spring的活跃期, 多少对这个经典的技术带有一种遗憾的心态在里面的, 从下面的我的生涯手绘图中大概可以看出来我的经历. 最近由于新介入到了工业数字化领域 ...
- Fiddler的一系列学习瞎记(没有章法的笔记)
前言: 工作上要接触很多移动设备,进行测试,所以抓包软件不能少,但是看你习惯,你要是说我喜欢charles,也可以,毕竟我也买不起苹果电脑,就不拿charles装在windows上了,还是乖乖的Fid ...
- Entity Framework学习笔记——记一个错误解决方式及思路
继续之前设定的学习目标前,先来一篇小小的外篇.按照第一篇里的配置方式配置好的工程前两天还能正常工作,昨天却突然无法通过Add-Migration命令进行数据库的升级.错误信息如下: System.Da ...
- MVC3学习:利用mvc3+ajax实现登录
用到的工具或技术:vs2010,EF code first,JQuery ajax,mvc3. 第一步:准备数据库. 利用EF code first,先写实体类,然后根据实体类自动创建数据库:或者先创 ...
- Maven学习随记
慕课网视频教程:http://www.imooc.com/learn/443 ====Maven是什么 Maven是基于项目对象模型(POM),可以通过一小段描述信息来管理项目的构建.报告和文档的软件 ...
- MVC学习系列——记一次失败面试后,感想。
在此写博客之际,热烈庆祝母校苏州科技学院,正式改名为苏州科技大学. 一晃眼,从自己投身IT行业已经两年有余,期间经历了结婚.买房等人生大事,非常感谢我的老婆,谢谢她这么爱我,嫁给我这个码农,呵呵... ...
- ASP.NET MVC3学习心得-----表单和HTML辅助方法
5.1表单的使用 5.1.1 action和method的特性 表单是包含输入元素的容器,包含按钮.复选框.文本框等元素,表单的这些输入元素使得用户能够向页面中输入信息,并把输入信息提交给服务器.A ...
随机推荐
- 【巧妙消维DP】【HDU2059】龟兔赛跑
龟兔赛跑 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submi ...
- 【数学三角恒等变幻】【HDU2552】三足鼎立
Problem Description MCA山中人才辈出,洞悉外界战火纷纷,山中各路豪杰决定出山拯救百姓于水火,曾以题数扫全场的威士忌,曾经高数九十九的天外来客,曾以一剑铸十年的亦纷菲,歃血为盟,盘 ...
- linux进程间通信之共享内存篇
本文是对http://www.cnblogs.com/andtt/articles/2136279.html中共享内存(上)的进一步阐释说说明 1 共享内存的实现原理 共享内存是linux进程间通讯的 ...
- Java - 泛型 ( Generic )
Java - 泛型 ( Generic ) > 泛型的特点 > 解决元素存储的安全性问题 > 解决获取数据元素时,需要类型强转的问题 ...
- android 根据网络来获取外网ip地址及国家,地区的接口
新浪的IP地址查询接口:http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js 新浪多地域测试方法:http://int.dpool. ...
- Charles的使用教程
Charles是mac os和windows下的另外一个抓包软件(均收费,可破解),功能与fiddler类似,优点是可以自定义上下行网速.External Proxy.反向代理配置简单.可解析AMF协 ...
- 全分布式环境下,DataNode不启动的问题解决
问题出现:机器重启之后,再次在master结点上面执行start-all.sh,发现有一个datanode没有启动,通过jps检查之后,发现slave1上面的datanode进程未启动 原因:每次na ...
- andrid中的Sqlite 数据库连接(本地版)
sqlite简介 SQLite,是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中.它是D.RichardHipp建立的公有领域项目.它的设计目标是嵌入式的,而且目前 ...
- Android 学习笔记(一)
环境配置在网上搜索的一大堆. 这里简单发几个连接. http://jingyan.baidu.com/article/bea41d437a41b6b4c51be6c1.html http://jing ...
- Sqlserver系列(二) 模糊查询 like
通配符 % 匹配零个或多个字符 _ 匹配单个字符 [] 指定范围 ([a-f]) 或集合 ([abcdef]) 中的任何单个字符. [^] 不属于指定范围 ([a-f]) 或集合 ([abcdef] ...
