[原创作品] javascript 实现的web分页器原理
很久没有写博客了,因为最近忙于一些杂七杂八的事情。不过,互联网的价值在于信息共享,因为共享,所以互联网才能飞快发展。博主建了一个技术共享qq群:164858883,因为目前人数还比较少,活跃度还不是很高,希望有和我一样想法的,有志于技术共享的技术宅,富有逗比精神的程序猿能一起加入,一起探讨和分享,一起创造更大的进步。当然,妹纸程序猿更受欢迎。^_^
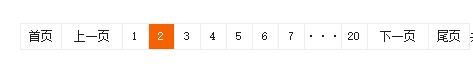
好了,废话不多说了。今天要讲的分页器是web网页的分页器,就是下面这种效果,相信大家都用的多了。

现在要做的就是如何用javascript实现这个分页器。
实现原理:在html中列表实现这个效果。设置ul,在ul中动态添加li,给li添加属性pagenum,这个属性值等于此刻li代表的页号。在每次用户点击页号后,刷新数据,重新生成一个分页器。原理就是这样,直接上代码。
/**
* Created by Steven on 2015/04/11/
*
*/ function pager(
/*int*/ index,
/*int*/ size,
/*String*/ ulClassName
) { $('.' + ulClassName).empty();
var createLi = function (/*String*/content,
/*int*/ pageNum,
/*String*/ className) {
var li = $('<li></li>');
li.html(content);
li.addClass(className);
if (pageNum > 0) { //Only add 'pagenum' attribute to the clickable li tag
li.attr('pagenum', pageNum);
}
$('.' + ulClassName).append(li); }; if (index < 1) {
return;
} else if (index == 1) {
createLi('首页', 0, 'pager-first-li-disable');
createLi('上一页', 0, 'pager-previous-li-disable');
} else {
createLi('首页', 1, 'pager-first-li');
createLi('上一页', index - 1, 'pager-previous-li');
}
if (size <= 8) {
for (var i = 1; i <= size; i++) {
if (i != index) {
createLi(i, i, 'pager-normal-li');
} else {
createLi(i, 0, 'pager-index-li');
}
}
} else {
if (index - 3 <= 1) {//while index is in first the three items
for (var i = 1; i <= index + 5; i++) {
if (i != index) {
createLi(i, i, 'pager-normal-li');
} else {
createLi(i, 0, 'pager-index-li');
}
}
createLi('···', 0, 'pager-space-li');
createLi(size, size, 'pager-normal-li');
} else if (index + 5 >= size) {//while index is in the last five items
createLi('···', 0, 'pager-space-li');
for (var i = index - 5; i <= size; i++) {
if (i != index) {
createLi(i, i, 'pager-normal-li');
} else {
createLi(i, 0, 'pager-index-li');
}
} } else {
createLi('···', 0, 'pager-space-li');
for (var i = index - 3; i <= index + 5; i++) {
if (i != index) {
createLi(i, i, 'pager-normal-li');
} else {
createLi(i, 0, 'pager-index-li');
}
}
createLi('···', 0, 'pager-space-li');
createLi(size, size, 'pager-normal-li');
}
} if (index == size) {
createLi('下一页', 0, 'pager-next-li-disable');
createLi('尾页', 0, 'pager-last-li-disable');
} else if ((index < size)) {
createLi('下一页', index + 1, 'pager-next-li');
createLi('尾页', size, 'pager-last-li');
}
}
这里我需要声明一下,之前我还写过一个分页器,不过,把请求的url的参数也写了进去。其实这样是完全没必要,也是不好的,这样就增加了分页器的复杂性,并且不好操作。而直接这样写,在哪使用起来都很方便,因为确定url,url的参数还要考虑进去。而我直接加入li属性,可以通过jQuery很方便的找到所需的页号。也很方便的进行其他处理。在生成li的函数createLi也是经过优化才这样写。这样一个函数可以生成所有所需的li元素。用起来是相当方便的,同时有效缩短了代码长度,删去了重复代码。剩下的工作便是在css文件实现所需要的效果样式了,由于css简单,就不上代码了。有问题可以在群里问我,也可以发邮件给我zhuttymore@126.com.
我这里再补充一下,以为分页器里边的li是动态添加的,获取点击事件时,不能用$('.pager li').click();来获取,下面提供一下方法:
$(document).on('click',".page-box li",function(){
if(this.hasAttribute('pagenum')){
alert($(this).attr('pagenum'));
}
});
这样才能正常获取点击事件,并且获取pagenum页号属性。
修改了一个bug, 就是当前页等于最后一页时,createLi()第二个参数应该为0. 当初偷懒,写好最后一句时,直接copy上去,忘了改参数。现在是完整的可以使用了。
特别声明:原创作品,转载请注明出处http://zhutty.cnblogs.com。
[原创作品] javascript 实现的web分页器原理的更多相关文章
- [原创作品]Javascript内存管理机制
如果你也喜欢分享,欢迎加入我们:QQ group:164858883 内存策略:堆内存和栈内存栈内存:在函数中定义的一些基本类型的变量和对象的引用变量都是在函数的栈内存中分配.当在一段代码块中定义一个 ...
- [原创作品] web项目构建(一)
今天开始,将推出web项目构建教程,与<javascript精髓整理篇>一并更新.敬请关注. 这篇作为这一系列开头,主要讲述web项目的构建技术大全.在众多人看来,web前端开发无非就是写 ...
- [原创作品]web网页中的锚点
因为近来在从事web前端开发的工作,所以写的文章也都是关于web这一块.以后将分享算法和web高级编程的内容,很多公司的web前端不够重视,以为是很low-level,给的待遇也很一般,其实,这都是很 ...
- 原创:Javascript DI!Angular依赖注入的实现原理
DI是Angular的特色功能,而在Angular 2.0的计划中,DI将成为一个独立的模块,参见 https://github.com/angular/di.js 这意味着它也有机会被用于nodej ...
- [原创作品] RequireJs入门进阶教程
最近我发现RSS采集数据是个很好玩的东西,就是可以直接把别人的数据放在自己的网站上.如果网友们在其他地方发现这篇文章,还是来博客园看吧(http://zhutty.cnblogs.com).这样代码比 ...
- 我的第一部原创《JavaScript 全栈开发》正式上市了!
在经过了漫长的创作.审校过程之后,<JavaScript 全栈开发>终于迎来了在各大平台上正式出版的日子,以下是这本书的基本信息: 出品方: 异步社区:https://www.epubit ...
- 【原创】14. MYSQL++之SSQLS(原理解析)
从之前所介绍的SSQLS的介绍中我们可以感受到,SSQLS的精髓应该在sql_create_#这个宏,他所创建出来的这个结构体将会是突破的关键,所以我将会从以下顺序入手. 1. sql_create_ ...
- C/S B/S 及WEB工作原理
一.C/S B/S区别 (http://wenku.baidu.com/link?url=e8bxaqz_lYCXws6TlDRJEq1qsLumNTBhr3Es6eA1ZuhHhq9FZGbVgo ...
- [原创作品]手把手教你怎么写jQuery插件
这次随笔,向大家介绍如何编写jQuery插件.啰嗦一下,很希望各位IT界的‘攻城狮’们能和大家一起分享,一起成长.点击左边我头像下边的“加入qq群”,一起分享,一起交流,当然,可以一起吹水.哈,不废话 ...
随机推荐
- C#和.NET Framework
.NET Framework概述 .NET Framework是由微软开发,一个致力于敏捷软件开发.快速应用开发.平台无关性和网络透明化的软件开发平台. .NET Framework组成 .NET F ...
- 转载——SQL Server中Rowcount与@@Rowcount的用法
转载自:http://www.lmwlove.com/ac/ID943 rowcount的用法: rowcount的作用就是用来限定后面的sql在返回指定的行数之后便停止处理,比如下面的示例, set ...
- sqlserver获取当前id的前一条数据和后一条数据
一.条件字段为数值的情况 select * from tb where id=@id; --当前记录 select top 1 * from tb where id>@id order ...
- 一、webpack那点事-安装、环境搭建
前言: 还记得两年前刚来公司才几个月,经理就安排我去做JS地图相关的维护和开发工作,然后就跟着一个公司老鸟(没俩月他离职了)熟悉地图相关的功能. 本人嘛,那会前端JS实际开发经验也才几个月,然后当我看 ...
- DOM4J 解析 XML
1.在项目根目录下新建lib文件夹 2.把dom4j文件拷贝到lib文件夹 3.dom4j,右键Build Path---->Add To Build Path 这样就添加dom4j到项目成功 ...
- IE6~9的css hack写法
_color: red; /* ie6 */ *color: red; /* ie6/7 */ +color: red; /* ie6/7 */ color: red\0; /* ie8/9 */ c ...
- Python新手学习基础之运算符——位运算
位运算符 位运算实际上是把数字看作二进制来进行计算,它的运算法则如下: 结合实例,来看下位运算是如何进行的吧: 位运算在实际应用中用途很广泛,比如我们经常听到的子网掩码,它其实就是和IP地址做了按位与 ...
- Python中*和**的用法
好久不用Python,今天在用Python写个小工具的时候发现好些东西都快忘记了,特别是*和**. 什么情况下使用*和**呢(不是C里面的指针哦!) 当函数的参数不确定时,可以使用*args 和**k ...
- Jasper_pass data_from main report to subReport (local CSV)
<dataSourceExpression><![CDATA[$P{REPORT_DATA_SOURCE}]]></dataSourceExpression>< ...
- Dr.Watson使用技巧摘要
Dr.Watson使用技巧摘要 For Win98/WinME the executable is DRWATSON.EXEFor WinNT/Win2000/WinXP the executable ...
