gulp编译less简单demo
写个简单的less、watch任务的demo分享————
1.准备:
安装全局node、npm,这个教程很多不作详细介绍;
安装全局gulp
npm install -g gulp
新建getstart文件夹,文件夹中创建package.json,记得加上{},保存

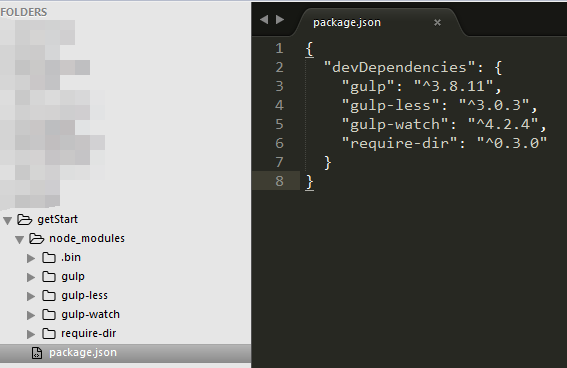
2.命令提示符下,到getstart文件夹里,依次安装node模块:
npm install --save-dev gulp
npm install --save-dev gulp-less
npm install --save-dev gulp-watch
npm install --save-dev require-dir

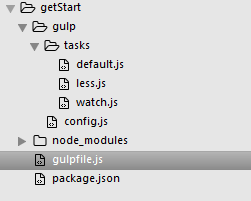
3. 根目录新建gulpfile.js 、 gulp文件夹;
gulp文件夹里再新建一个tasks文件夹和config.js文件;
tasks文件夹里创建default.js, less.js, watch.js。
tasks文件里存放对应的任务、config.js配置任务的相关配置

(1)gulpfile.js (gulp入口文件),最基本的写法是把所有任务配置在此文件里,我们这里做一层分离,用require-dir引入gulp/tasks里的任务
var requireDir = require('require-dir');
requireDir('./gulp/tasks', { recurse: true});
(2)config配置:

/* gulp命令会由gulpfile.js运行,所以src和build文件夹路径如下(根目录下) */
var src = './src';
var dest = './build';
module.exports = {
less: {
all: src + "/less/**/*.less", //所有less
src: src + "/less/*.less", //需要编译的less
dest: dest + "/css", //输出目录
settings: { //编译less过程需要的配置,可以为空 }
}
}

(3)编写default,默认任务,这里默认任务添加了less和watch任务:
var gulp = require('gulp');
gulp.task('default', ['less','watch']);
(4)编写less任务,这里引入了config.js配置文件,pipe()方法会依次执行,如下首先获取less源文件、然后编译、最后输出。

var gulp = require('gulp');
var less = require('gulp-less');
var config = require('../config').less;
gulp.task('less', function(){
return gulp.src(config.src) //less源文件
.pipe(less(config.settings)) //执行编译
.pipe(gulp.dest(config.dest)) //输出目录
});

(5)编写watch任务,

var gulp = require('gulp');
var watch = require('gulp-watch');
var config = require('../config');
gulp.task('watch', function(){
watch(config.less.all, function(){ //监听所有less
gulp.start('less'); //出现修改、立马执行less任务
})
})

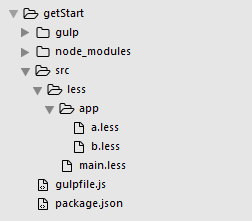
4.根目录创建src->less文件夹,新建需要的less文件 如下:

根据config配置,会编译less文件夹里的less,如下的main.less:
@import "app/a.less";
@import "app/b.less";
根据config配置,会编译监听less里的所有文件,一旦有变化,便会执行编译。
最终输出到build->css里

试试修改a.less,便会自动编译了。
OK,这个demo就做完了,很简单吧!
这是个非常简单的任务,当然我们可以用gulp做很多事情,比如压缩图片、压缩代码、合并、iconFont,配置不同的生产环境需要的任务:deploy、staging、localhost等。
真正用好了,能提升非常大的开发和维护效率。
这个demo只是简单的入门,真正学习gulp,还是要到官网上去学习。
gulp编译less简单demo的更多相关文章
- android JNI 简单demo(2)它JNI demo 写
android JNI 简单demo(2)它JNI demo 写 一.搭建Cygwin 环境:http://blog.csdn.net/androidolblog/article/details/25 ...
- 使用gulp编译sass
之前写了一篇在ruby环境下如何编译sass的文章:<css预处理器sass使用教程(多图预警)>,随着现在前端构建工具的兴起,也学着使用这些工具来编译sass.webpack存在一个CS ...
- 设计模式之单例模式的简单demo
/* * 设计模式之单例模式的简单demo */ class Single { /* * 创建一个本类对象. * 和get/set方法思想一样,类不能直接调用对象 * 所以用private限制权限 * ...
- Spring的简单demo
---------------------------------------- 开发一个Spring的简单Demo,具体的步骤如下: 1.构造一个maven项目 2.在maven项目的pom.xml ...
- 使用Spring缓存的简单Demo
使用Spring缓存的简单Demo 1. 首先创建Maven工程,在Pom中配置 <dependency> <groupId>org.springframework</g ...
- Managed DirectX中的DirectShow应用(简单Demo及源码)
阅读目录 介绍 准备工作 环境搭建 简单Demo 显示效果 其他 Demo下载 介绍 DirectX是Microsoft开发的基于Windows平台的一组API,它是为高速的实时动画渲染.交互式音乐和 ...
- laravel 中 与前端的一些事2 之使用Gulp编译sass
下载所有依赖npm的packagist: 下载了前端laravel elixir编译所需要的全部工具: gulp编译scss文件: scss文件的默认存放位置: 输入命令gulp 开始编译scss文 ...
- angular实现了一个简单demo,angular-weibo-favorites
前面必须说一段 帮客户做了一个过渡期的项目,唯一的要求就是速度,我只是会点儿基础的php,于是就用tp帮客户做了这个项目.最近和客户架构沟通,后期想把项目重新做一下,就用现在最流行的技术,暂时想的使用 ...
- Solr配置与简单Demo[转]
Solr配置与简单Demo 简介: solr是基于Lucene Java搜索库的企业级全文搜索引擎,目前是apache的一个项目.它的官方网址在http://lucene.apache.org/sol ...
随机推荐
- drop,delete,truncate
drop,truncate是ddl,数据库定义语言,不执行事务 delete是dml,数据库操作语言,有事务 drop:删除内容和定义,释放空间 delete:删除内容,不删除定义,不释放空间 tru ...
- MongoDB再实测
不用安装,直接解压.. 这些都不是最主要的,,,倒是TOMCAT和NGINX还需要更深入的了解... http://jingyan.baidu.com/article/acf728fd3d398bf8 ...
- 疯狂delphi - 朱建强 (一些小例子很实用,也是我所关心的几个问题)
疯狂delphi - 朱建强 (一些小例子很实用,也是我所关心的几个问题) Android实例-获取安卓手机WIFI信息(XE8+小米2)http://www.cnblogs.com/FKdelphi ...
- Powershell 定义文本
使用引号可以定义字符串,如果想让自己定义的字符串原样输出,可以使用单引号. 1 2 $text='$fei $(tai) $env:windir 飞苔博客 (20+2012)' $text 输出: $ ...
- 什么是空间复杂度(What is actually Space Complexity ?)
属于空间复杂度(Space Complexity)在很多情况下被错认为是附属空间(Auxiliary Space),下面是附属空间和空间复杂度的定义. 附属空间(Auxiliary Space)是算法 ...
- 嵌入式项目数据解决方案之sqlite
sqlite当前的版本为3
- Ubuntu 无线连接能上网,但是有线连接不能上
这两天装Ubuntu,遇到小问题.最头疼的还是上网,过去我装了Ubuntu时,都是插上网线就能直接上网,这次就不行了. 我刚点开一个网页,接下来点就不能上了,但是无线连接就可以正常上网. 我在一个论坛 ...
- Java八个并发学习——线程同步工具CyclicBarrier
本文是一篇文章对网络的研究摘要,感谢您的无私分享. CyclicBarrier 类有一个整数初始值,此值表示将在同一点同步的线程数量.当当中一个线程到达确定点,它会调用await() 方法来等待其它线 ...
- UIActivityIndicatorView-初识IOS
UIActivityIndicatorView是一个加载动画的视图,一般加载一个网页页面之前会经常用到. 上一个随笔,我讲到了页面加载的页面的那些代理方法 - (void) viewWillAppea ...
- android-用xml自定义背景(可自定义显示具体那一边)
常见的描边都是闭合的.四个边都有.如下: <?xml version="1.0" encoding="UTF-8"?> <layer-list ...
