android——仿网易今日头条等自定义频道listview 或者grideview等item上移到另一个view中
转载请注明出处:
www.cnblogs.com/shoneworn
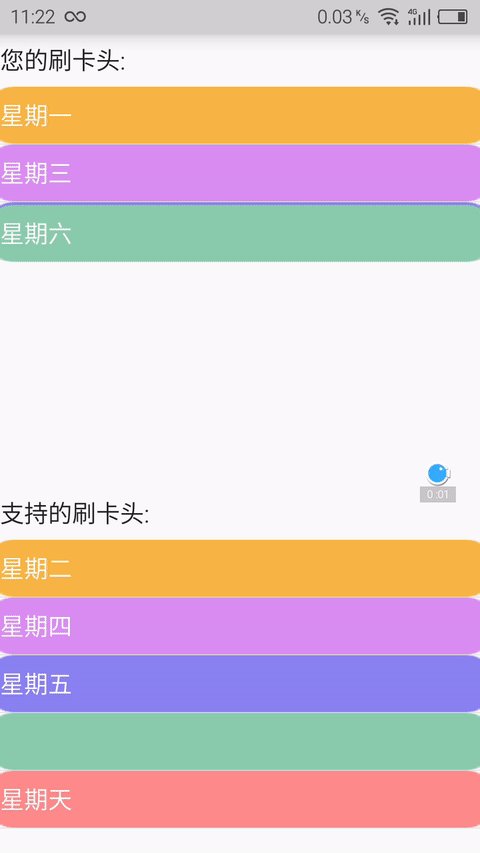
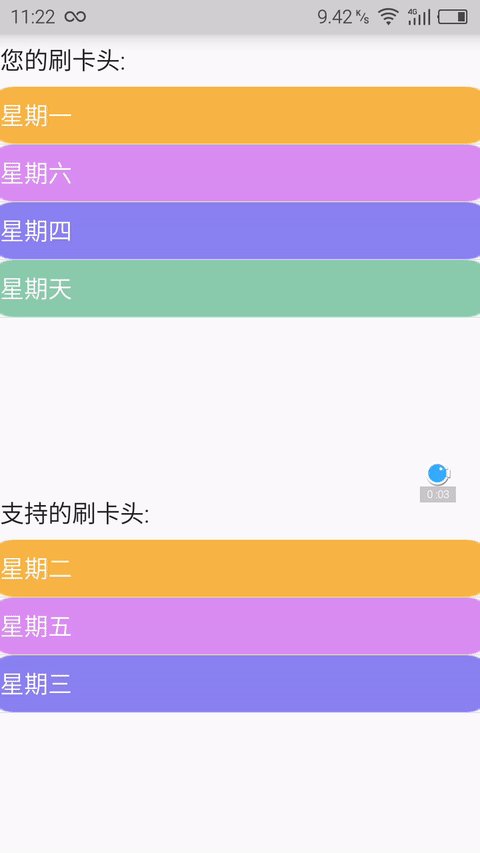
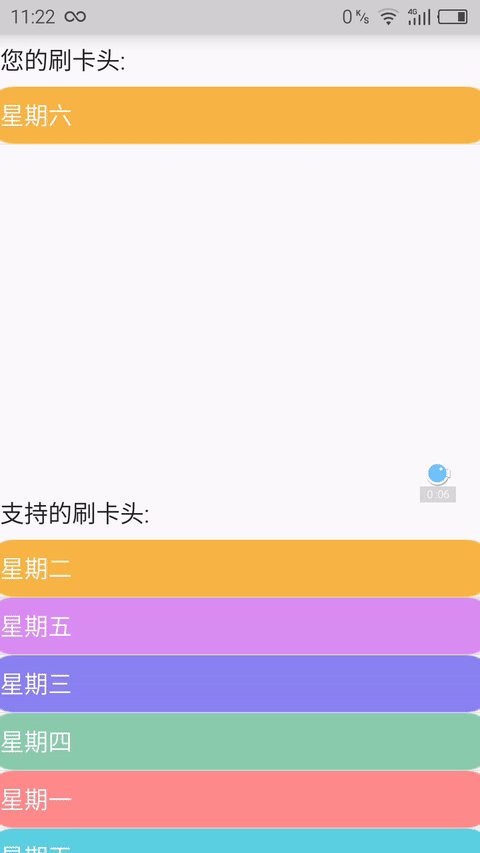
我这里只是简单的用了两个listview来实现的,先上效果图。比较粗糙。预留了自定义的空间。

思路:
从上图应该可以看的出来。就是上下两个listview。点击下面的ltem。会动态的移动到上一个listview的最后。上面的listview 为listview1,下面的为listview2. 点击listview2,获取到view ,设置一个动画,移动到listview1 ,listview2中删除被点的item。listview1中新增一个。
上代码:
Mainactivity.java 部分
package com.example.testlistanimator; import java.util.ArrayList;
import java.util.List; import android.animation.Animator;
import android.animation.Animator.AnimatorListener;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.annotation.SuppressLint;
import android.annotation.TargetApi;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Build;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationSet;
import android.view.animation.TranslateAnimation;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView; @SuppressLint("NewApi")
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public class MainActivity extends Activity { // ListView1
private ListView mLv1 = null;
// ListView2
private ListView mLv2 = null;
// list1的adapter
private LsAdapter1 mAdapter1 = null;
// list2的adapter
private LsAdapter2 mAdapter2 = null;
// 支持的刷卡头
String[] arrSupportShua = { "星期一", "星期二", "星期三", "星期四", "星期五", "星期六","星期天"}; List<String> mList1 = new ArrayList<String>();
List<String> mList2 = new ArrayList<String>();
/** 是否在移动,由于这边是动画结束后才进行的数据更替,设置这个限制为了避免操作太频繁造成的数据错乱。 */
boolean isMove = false; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
initListener();
} private void initView() {
mLv1 = (ListView) findViewById(R.id.list1);
mLv2 = (ListView) findViewById(R.id.list2);
} private void makeList() { for (String shua : arrSupportShua) {
mList2.add(shua);
}
} private void initData() {
makeList();
mAdapter1 = new LsAdapter1(MainActivity.this, mList1);
mAdapter2 = new LsAdapter2(MainActivity.this, mList2); mLv1.setAdapter(mAdapter1);
mLv2.setAdapter(mAdapter2);
} private void initListener() {
mLv1.setOnItemClickListener(new OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> arg0, View view, final int location, long arg3) {
//如果点击的时候,之前动画还没结束,那么就让点击事件无效
if(isMove){
return;
}
final ImageView img = getView(view);
TextView mtv = (TextView) view.findViewById(R.id.item_tv);
final int[] startLocation = new int[2];
mtv.getLocationInWindow(startLocation);
final String mShua = mList1.get(location);
mAdapter2.setVisible(false);
mAdapter2.addItem(mShua); new Handler().postDelayed(new Runnable() {
public void run() {
try {
int[] endLocation = new int[2];
// 获取终点的坐标
mLv2.getChildAt(mLv2.getLastVisiblePosition()).getLocationInWindow(endLocation);
MoveAnim(img, startLocation, endLocation, mShua, 1);
mAdapter1.setRemove(location);
} catch (Exception localException) {
}
}
}, 50L); }
}); mLv2.setOnItemClickListener(new OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> arg0, View view, final int location, long arg3) {
//如果点击的时候,之前动画还没结束,那么就让点击事件无效
if(isMove){
return;
}
final ImageView img = getView(view);
TextView mtv = (TextView) view.findViewById(R.id.item_tv);
final int[] startLocation = new int[2];
mtv.getLocationInWindow(startLocation);
final String mShua = mList2.get(location);
mAdapter1.setVisible(false);
mAdapter1.addItem(mShua); new Handler().postDelayed(new Runnable() {
public void run() {
try {
int[] endLocation = new int[2];
// 获取终点的坐标
mLv1.getChildAt(mLv1.getLastVisiblePosition()).getLocationInWindow(endLocation);
MoveAnim(img, startLocation, endLocation, mShua, 2);
mAdapter2.setRemove(location);
} catch (Exception localException) {
}
}
}, 50L); }
});
} private void MoveAnim(ImageView moveView, int[] startLocation, int[] endLocation, String mShua, final int code) { int[] initLocation = new int[2];
// 获取传递过来的VIEW的坐标
moveView.getLocationInWindow(initLocation);
// 得到要移动的VIEW,并放入对应的容器中
final ViewGroup moveViewGroup = getMoveViewGroup();
final View mMoveView = getMoveView(moveViewGroup, moveView, initLocation); //使用ObjectAnimator动画
ObjectAnimator mAnimator = ObjectAnimator.ofFloat(mMoveView, "translationY", startLocation[1],endLocation[1]);
mAnimator.setDuration(300);
mAnimator.start();
isMove = true;
mAnimator.addListener(new AnimatorListener() { @Override
public void onAnimationStart(Animator animation) {
isMove = true;
} @Override
public void onAnimationRepeat(Animator animation) { } @Override
public void onAnimationEnd(Animator animation) {
moveViewGroup.removeView(mMoveView);
if(code==1){
mAdapter2.setVisible(true);
mAdapter2.notifyDataSetChanged();
mAdapter1.remove();
isMove = false;
}else{
mAdapter1.setVisible(true);
mAdapter1.notifyDataSetChanged();
mAdapter2.remove();
isMove = false;
}
} @Override
public void onAnimationCancel(Animator animation) { }
}); //使用TranslateAnimation。上面部分可以用这部分替换
/* // 创建移动动画
TranslateAnimation moveAnimation = new TranslateAnimation(startLocation[0], endLocation[0], startLocation[1],
endLocation[1]);
moveAnimation.setDuration(300L);// 动画时间
// 动画配置
AnimationSet moveAnimationSet = new AnimationSet(true);
moveAnimationSet.setFillAfter(false);// 动画效果执行完毕后,View对象不保留在终止的位置
moveAnimationSet.addAnimation(moveAnimation);
mMoveView.startAnimation(moveAnimationSet);
moveAnimationSet.setAnimationListener(new AnimationListener() { @Override
public void onAnimationStart(Animation animation) {
isMove = true;
} @Override
public void onAnimationRepeat(Animation animation) {
} @Override
public void onAnimationEnd(Animation animation) {
moveViewGroup.removeView(mMoveView);
// instanceof 方法判断2边实例是不是一样,判断点击的是DragGrid还是OtherGridView
if(code==1){
mAdapter2.setVisible(true);
mAdapter2.notifyDataSetChanged();
mAdapter1.remove();
isMove = false;
}else{
mAdapter1.setVisible(true);
mAdapter1.notifyDataSetChanged();
mAdapter2.remove();
isMove = false;
} }
});*/ } /**
* 创建移动的ITEM对应的ViewGroup布局容器
*/
private ViewGroup getMoveViewGroup() {
ViewGroup moveViewGroup = (ViewGroup) getWindow().getDecorView();
LinearLayout moveLinearLayout = new LinearLayout(this);
moveLinearLayout
.setLayoutParams(new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
moveViewGroup.addView(moveLinearLayout);
return moveLinearLayout;
} /**
* 获取点击的Item的对应View,
*
* @param view
* @return
*/
private ImageView getView(View view) {
view.destroyDrawingCache();
view.setDrawingCacheEnabled(true);
Bitmap cache = Bitmap.createBitmap(view.getDrawingCache());
view.setDrawingCacheEnabled(false);
ImageView iv = new ImageView(this);
iv.setImageBitmap(cache);
return iv;
} /**
* 获取移动的VIEW,放入对应ViewGroup布局容器
*
* @param viewGroup
* @param view
* @param initLocation
* @return
*/
private View getMoveView(ViewGroup viewGroup, View view, int[] initLocation) {
int x = initLocation[0];
int y = initLocation[1];
viewGroup.addView(view);
LinearLayout.LayoutParams mLayoutParams = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT);
mLayoutParams.leftMargin = x;
mLayoutParams.topMargin = y;
view.setLayoutParams(mLayoutParams);
return view;
}
}
两个adapter部分。两个差不都。传一个
package com.example.testlistanimator; import java.util.List; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView; public class LsAdapter1 extends BaseAdapter { private Context mContext;
private List<String> mList;
private LayoutInflater mInflater = null;
private boolean isVisible = true;
/** 要删除的position */
public int remove_position = -1;
private int[] bg = {R.drawable.a1,R.drawable.a2,R.drawable.a3,R.drawable.a4,R.drawable.a5,R.drawable.a6,R.drawable.a7}; public LsAdapter1(Context mContext, List<String> mList) {
this.mContext = mContext;
this.mList = mList;
mInflater = LayoutInflater.from(mContext);
} @Override
public int getCount() {
if (mList != null)
return mList.size();
return 0;
} @Override
public Object getItem(int position) {
if (mList != null)
return mList.get(position);
return null;
} @Override
public long getItemId(int position) {
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = mInflater.inflate(R.layout.list_item, null);
TextView tv = (TextView) view.findViewById(R.id.item_tv);
tv.setBackgroundResource(bg[position]);
tv.setText(mList.get(position));
if (!isVisible && (position == -1 + mList.size())) {
tv.setText("");
}
if (remove_position == position) {
tv.setText("");
} return view;
} public void addItem(String mShua) {
mList.add(mShua);
notifyDataSetChanged();
} public void setVisible(boolean isVisible) {
this.isVisible = isVisible;
} /** 设置删除的position */
public void setRemove(int position) {
remove_position = position;
notifyDataSetChanged();
} /** 删除频道列表 */
public void remove() {
// System.out.println("list1="+mList.size()+" remove_position ="+remove_position); if(remove_position>=0||remove_position<mList.size())
mList.remove(remove_position);
remove_position = -1;
notifyDataSetChanged();
} }
源码下载地址:
http://download.csdn.net/detail/shoneworn/9451762
推荐使用一个视频在线转gif的网站:
http://ezgif.com/video-to-gif
android——仿网易今日头条等自定义频道listview 或者grideview等item上移到另一个view中的更多相关文章
- Android 仿淘宝头条竖直跑马灯式新闻标题及“分页思想
在淘宝App的首页中间位置,有一块小小的地方在不知疲倦地循坏滚动着头条标题(见下图的红框区域),这样的设计无疑能够在有限的手机屏幕上展示更丰富的内容.而实现这一功能需要用到的控件就是我在上一篇文章中提 ...
- Android仿淘宝头条滚动广告条
之前我使用TextView+Handler+动画,实现了一个简单的仿淘宝广告条的滚动,https://download.csdn.net/download/qq_35605213/9660825: 无 ...
- Android 仿网易新闻v3.5:上下滑动的引导页
版权声明:本文为博主原创文章,未经博主允许不得转载. 在很多天气或者新闻的应用中,我们都能看到一些字幕滚动的效果,最简单的实现为跑马灯效果,用系统提供的属性即可实现. 复杂一些的就需要自己去用自定义控 ...
- [Android] Android 实现类似 今日头条 视频播放列表
演示实例如下: Talk is cheap. Show me the code 话不多说,代码在这里下载! https://github.com/wukong1688/Android_BaseVide ...
- android 仿网易新闻首页框架
实现思路很简单左侧栏目是一个一个的 Fragment 的,点击时动态替换各个 Fragment 到当前 Activity 中. 关键代码: public void loadFragment(Ma ...
- iOS仿今日头条滑动导航
之前写了篇博客网易首页导航封装类.网易首页导航封装类优化,今天在前两个的基础上仿下今日头条. 1.网易首页导航封装类中主要解决了上面导航的ScrollView和下面的页面的ScrollView联动的问 ...
- vue 仿今日头条
vue 仿今日头条 为了增加移动端项目的经验,近一周通过 vue 仿写今日头条,以下就项目实现过程中遇到的问题以及解决方法给出总结,有什么不正确的地方,恳请大家批评指正^ _ ^!,代码仓库地址为 g ...
- Android日期时间选择器实现以及自定义大小
本文主要讲两个内容:1.如何将DatePicker和TimePicker放在一个dialog里面:2.改变他们的宽度: 问题1:其实现思路就是自定义一个Dialog,然后往里面同时放入DatePick ...
- android 1.6 launcher研究之自定义ViewGroup (转 2011.06.03(二)——— android 1.6 launcher研究之自定义ViewGroup )
2011.06.03(2)——— android 1.6 launcher研究之自定义ViewGroup2011.06.03(2)——— android 1.6 launcher研究之自定义ViewG ...
随机推荐
- await与async的简单了解
异步方法的返回类型可以为Task.Task.void.方法不能声明ref或out参数. 无法捕捉返回类型为void的异步方法引发的异常,如果返回Task或Task的异步方法中出现异常,则在任务等待时将 ...
- WebApi2官网学习记录---异常处理
HttpResponseException 当WebAPI的控制器抛出一个未捕获的异常时,默认情况下,大多数异常被转为status code为500的http response即服务端错误. Http ...
- PL/SQL中字符串变量的分割转化
在编写PL/SQL时,有时候我们需要处理这样一个输入的变量,它的格式是由多个值通过分隔符组成的字符串,如“1,2,3”,我们需要将这个变量加入到我们的SQL中,形成诸如in('1','2','3')的 ...
- POJ 1001 Exponentiation 模拟小数幂
模拟小数幂 小数点位 pos 非零末位 e 长度 len 只有三种情况 pos > len pos < e e < pos < len #include <iostrea ...
- cocos2dx ——屏幕适配
本文出自 “夏天的风” 博客,请务必保留此出处 http://shahdza.blog.51cto.com/2410787/1550089 手机的屏幕大小千差万别,如现在流行的安卓手机屏幕大部分长宽比 ...
- Java学习笔记--Swing2D图形
1.处理2D图形 要想使用java 2D库绘制图形,需要获得一个Graphics2D类对象.这个类是Graphics类的子类.paintComponent方法自动获得一个Graphics2D类对象,我 ...
- 配色问题lingo实现
大家好,我是小鸭酱,博客地址为:http://www.cnblogs.com/xiaoyajiang !调配颜色 要依次调配红.兰.白.黑.黄五种颜色 红 兰 白 黑 黄 红 0 6 1 ...
- NOD32强制卸载工具使用方法【转】
装了ESET NOD32又忘记密码了,无法卸载,怎么办? 以下转自官网:http://faq.eset.com.cn/index.php?pid=254 [适用产品:ESET NOD32 防病毒软件4 ...
- Codeforces 229D Towers
http://codeforces.com/problemset/problem/229/D 题意:有n(1<=n<=5,000)座塔排在一条直线上,从左到右每个塔的高度分别为hi(1&l ...
- php将会话保存在数据库里
php默认把会话保存在临时文件中,保存在数据库中可以提高安全性,在共享主机服务器上,所有web站点都使用同一个临时目录,这意味着数十个程序都在同一位置进行文件读取的操作,我们很容易就编写一个脚本从这个 ...
