C# 制作 仪表
以前在百度写的文档,转移到此处
前些天在做NetAnalyzer时,需要使用一个指针仪表,网上看了一下,也有人做过,但是大部分都是收费的,本着自力更生的原则,于是决定自己设计一个,今天拿出来有读者分享一下。
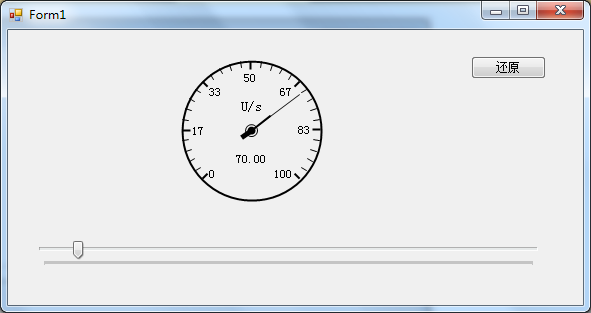
首先是截图:

该仪表是以控件形式提供
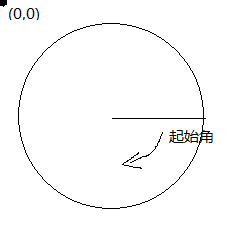
在开始之前还要赘述一点关于GDI+中角度的计算
如下图

在WinForm中左上角的点位(0,0),即原点,而其起始角则是图中划线处开始的,即为 rad=0;
在绘图时,尤其是做过扇形统计图的人应该比较清楚。
--------------------------------------------------------
接下来就是正式开始
首先新建控件,设置为witdth=height=150 ,可以自己定义,我在这里时可以自适应的
将背景颜色设置为Transparent(透明色),方便以后使用时减少干扰
在该仪表中主要分为两部分:背景部分(外框,刻度,单位等一些列基本不需要频繁变化的部分),前景部分(指针部分)
所以为了不是两个图层不相互影响,我们将背景绘制在控件的BackgroundImage 属性上,而指针部分则需要一个pictrueBox控件作为载体。
首先画背景
在绘制背景时,又分为外框、刻度,指针固定中心等
// 绘制背景 用来总体控制背景的绘制
private void DrawBackImg()
{
Bitmap bit = new Bitmap(this.Width, this.Height);
Graphics gp = Graphics.FromImage(bit);
gp.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
#region 在这里可以扩展需要绘制的背景项目
//外框
drawFrame(gp);
// 画刻度
DrawRuling(gp);
//画点
drawPoint(gp); //绘制单位 DrawUnitStr(gp); #endregion //当绘制完成后,直接直接设置为背景 this.BackgroundImage = bit;
} //绘制单位 private void DrawUnitStr(Graphics gp)
{
int cer = _diameter / ;
gp.DrawString(_unitStr, new Font("宋体", ), new SolidBrush(_frameColor), new PointF(cer, (float)(cer - cer * 0.3)), strFormat); } /// <summary>
/// 画外框
/// </summary>
/// <param name="gp"></param>
private void drawFrame(Graphics gp)
{
Pen pen = new Pen(_frameColor, );
Rectangle rec = new Rectangle(, , _diameter - , _diameter - );
gp.DrawEllipse(pen, rec);
}
// 画刻度 此次较为复杂,主要是在绘制刻度值时需要处理
private void DrawRuling(Graphics gp)
{
//刻度
int cerX = _diameter / ;
int cerY = _diameter / ; //这里需要注意,因外在上面的图中标识了rad=0的位置,而我们的仪表时270度的,0点在135度处, //为了符合该效果所以起始位置设为135度。
float start = ;
float sweepShot = ;
int dx = ;
int dy = ;
int soildLenght = ;
Pen linePen = new Pen(_frameColor, );
float span = (float)(_maxValue / );
float sp = ;
//用于右边数字右对齐
StringFormat stf = new StringFormat();
stf.Alignment = StringAlignment.Far; StringFormat stfMid = new StringFormat();
stfMid.Alignment = StringAlignment.Center;
stfMid.LineAlignment = StringAlignment.Center;
for (int i = ; i <= ; i++)
{
//注意此处,C#提供的三角函数计算中使用的弧度值,而此处获取的是角度值,需要转化 double rad = (sweepShot + start) * Math.PI / ;
float radius = _diameter / - ;
int px = (int)(cerX + radius * Math.Cos(rad));
int py = (int)(cerY + radius * Math.Sin(rad));
if (sweepShot % == )
{
linePen.Width = ; //计算刻度中的粗线
dx = (int)(cerX + (radius - soildLenght) * Math.Cos(rad));
dy = (int)(cerY + (radius - soildLenght) * Math.Sin(rad)); //绘制刻度值,注意字串对其方式
string str = sp.ToString("f0");
if (sweepShot <= )
{
gp.DrawString(str, new Font("宋体", ), new SolidBrush(_frameColor), new PointF(dx, dy - ));
}
else if (sweepShot > && sweepShot < )
{
gp.DrawString(str, new Font("宋体", ), new SolidBrush(_frameColor), new PointF(dx, dy));
}
else if (sweepShot == )
{
gp.DrawString(str, new Font("宋体", ), new SolidBrush(_frameColor), new PointF(dx, dy + ), stfMid);
}
else if (sweepShot > && sweepShot < )
{
gp.DrawString(str, new Font("宋体", ), new SolidBrush(_frameColor), new PointF(dx, dy), stf);
}
else if (sweepShot >= )
{
gp.DrawString(str, new Font("宋体", ), new SolidBrush(_frameColor), new PointF(dx, dy - ), stf);
} }
else
{ //计算刻度中细线 linePen.Width = ;
dx = (int)(cerX + (radius - soildLenght + ) * Math.Cos(rad));
dy = (int)(cerY + (radius - soildLenght + ) * Math.Sin(rad));
} //绘制刻度线
gp.DrawLine(linePen, new Point(px, py), new Point(dx, dy));
sp += span;
sweepShot += ;
}
}
//画中间的点
private void drawPoint(Graphics gp)
{
Pen p = new Pen(_frameColor);
int tmpWidth = ;
int px = _diameter / - tmpWidth; gp.DrawEllipse(p, new Rectangle(px, px, * tmpWidth, * tmpWidth)); //在画点时,我使用了指针的颜色,这样看起来,更真实一点
gp.FillEllipse(new SolidBrush(_pinColor), new Rectangle(px + , px + , * tmpWidth - , * tmpWidth - ));
} ------------------------------------------- 画指针 绘制指正时,最大的问题就是界面闪速,除了在控件构造方法里添加如下代码: SetStyle(ControlStyles.OptimizedDoubleBuffer | ControlStyles.ResizeRedraw | ControlStyles.AllPaintingInWmPaint, true);
UpdateStyles(); 绘制方式也需要调整,方法如下: //为了方式绘制指针时产生的闪烁,PictureBox添加该事件方法 private void pic_Paint(object sender, PaintEventArgs e)
{
DrawForeImg(e.Graphics);
} //使用方法 public double ChangeValue
{
get { return _changeValue; }
set
{
if (value <= _maxValue)
_changeValue = value;
else
{
//完成自适应性
MaxValue = value;
_changeValue = value;
}
//通过该方法,可以使指针自动绘制(其实就是强制重绘) pic.Invalidate();
}
} //指针的具体画法 private void DrawForeImg(Graphics gp)
{
Bitmap bit = new Bitmap(this.Width, this.Height);
Graphics g = Graphics.FromImage(bit);
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; //画针
DrawPin(g);
DrawString(g); //注意此处的绘制方式,这样可以有效减少界面的闪烁问题。
gp.DrawImage(bit, new Point(, ));
g.Dispose(); }
//画针
private void DrawPin(Graphics g)
{
int cer = _diameter / ;
float start = ;
float sweepShot = (float)(_changeValue / _maxValue * ); Pen linePen = new Pen(_pinColor, );
Pen NxPen = new Pen(_pinColor, );
Pen xPen = new Pen(_pinColor, );
double rad = (sweepShot + start) * Math.PI / ;
float radius = _diameter / - ;
int dx = (int)(cer + (_PinLen) * Math.Cos(rad));
int dy = (int)(cer + (_PinLen) * Math.Sin(rad)); int px = (int)(cer + (_PinLen * 0.4) * Math.Cos(rad));
int py = (int)(cer + (_PinLen * 0.4) * Math.Sin(rad)); int nx = (int)(cer - (NxPinLen) * Math.Sin(rad));
int ny = (int)(cer - (NxPinLen) * Math.Cos(rad));
g.DrawLine(linePen, new Point(cer, cer), new Point(dx, dy));
g.DrawLine(NxPen, new Point(cer, cer), new Point(px, py));
g.DrawLine(xPen, new Point(cer, cer), new Point(ny, nx));
} //绘制在仪表下面的值 private void DrawString(Graphics g)
{
int cer = _diameter / ;
string str = _changeValue.ToString("F2");
g.DrawString(str, new Font("宋体", ), new SolidBrush(_pinColor), new PointF(cer, (float)(cer + cer * 0.4)), strFormat);
}
C# 制作 仪表的更多相关文章
- Dynamics CRM教程:制作普通图表并放入仪表盘中
关注本人微信和易信公众号: 微软动态CRM专家罗勇,回复143或者20150325可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 我有个小需求,就是看我家特 ...
- Swift - 制作一个录音机(声音的录制与播放)
1,技术介绍 (1)AVFoundation.framework框架提供了AVAudioRecorder类.它可以实现录音功能. (2)而使用该框架的AVAudioPlayer类,可以实现声音的播放. ...
- intouch制作历史趋势公用弹窗
在先前项目中,历史趋势都是作为一个总体的画面,然后添加下拉菜单选择来配合使用.在新项目中,业主要求在相应的仪表上直接添加历史趋势,这就需要利用公用弹窗来制作历史趋势了. 1.窗体建立 窗体建立是比较简 ...
- 用Smartbi与Tableau制作仪表盘有什么不同?
随着数据应用程度的加深,用户.尤其是业务部门用户越来越希望能够了解业务表现数据更深层次的原因.导致到越来越多的业务人员参于数据分析.这样传统的BI就面临新模式的挑战了.哪我们即然花大量时间授人以鱼,为 ...
- Excel制作图表太单调了,用哪些可视化分析工具?
那么在如今"颜值为王"的现在,如何将数据展现得更好看,让别人更愿意看,这也是一个技术活.好比公司领导让你对某一个项目得研究成果做汇报,那么你不可能给他看单纯的数据一样,你需要让数 ...
- 【AR实验室】ARToolKit之制作自己的Marker/NFT
0x00 - 前言 看过example后,就会想自己动动手,这里改改那里修修.我们先试着添加自己喜欢的marker/nft进行识别. 比如我做了一个法拉利的marker: 还有网上找了一个法拉利log ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 制作类似ThinkPHP框架中的PATHINFO模式功能
一.PATHINFO功能简述 搞PHP的都知道ThinkPHP是一个免费开源的轻量级PHP框架,虽说轻量但它的功能却很强大.这也是我接触学习的第一个框架.TP框架中的URL默认模式即是PathInfo ...
- 使用Visual Studio SDK制作GLSL词法着色插件
使用Visual Studio SDK制作GLSL词法着色插件 我们在Visual Studio上开发OpenGL ES项目时,避免不了写Shader.这时在vs里直接编辑shader就会显得很方便. ...
随机推荐
- Android自定义控件(三)——有弹性的ListView
上一次我们试验了有弹性的ScrollView.详情 这一次,我们来试验有弹性的ScrollView. 国际惯例,效果图: 主要代码: import android.content.Context; i ...
- C++11 多线程 教学(2)
C++11开始支持多线程编程,之前多线程编程都需要系统的支持,在不同的系统下创建线程需要不同的API如pthread_create(),Createthread(),beginthread()等, ...
- 正确的安装qwtplot3D开发库
1.从网上下载qwtplot3D的最新版本:http://qwtplot3d.sourceforge.net/ 2.解压qwtplot3d-0.2.7.zip到C盘根目录下(注意:路径中不能带有中文汉 ...
- OC-字典&数组运用实例:通讯录的实现
需求实现: 一.定义联系⼈类ContactPerson 实例变量:姓名.性别.电话号码.住址.分组名称. 方法:初始化⽅方法(姓名.电话号码).显⽰示联系⼈信息 二.定义AddressBook类, 封 ...
- IL(Intermediate Language)
释义: IL是.NET框架中中间语言(Intermediate Language)的缩写.使用.NET框架提供的编译器可以直接将源程序编译为.exe或.dll文件,但此时编译出来的程序代码并不是CPU ...
- sql server windows账号不能登陆指定的数据库
问题描述: 1. windows账号登陆后,默认的数据库被删除 2. SA账号密码也忘记了 此时就会导致用windows账号登陆Sql Server的时候,返回4064的错误,按照上面的问题描述,应该 ...
- iOS_SN_基于AFNetworking3.0网络封装
转发文章,原地址:http://www.henishuo.com/base-on-afnetworking3-0-wrapper/?utm_source=tuicool&utm_medium= ...
- VC进程提权
如果我们想读取目标进程中的内存 就需要将进程提权 否则访问失败. 下面是提权代码 #include <TlHelp32.h> /****************************** ...
- DataSource
数据库连接池原理:在内存中开辟一段存储空间用来存储多个Connection连接,避免频繁的创建Connection,从而提高效率.代码如下: package jcbc.ds.test1; import ...
- C/C++中的常成员函数
代码: #include <iostream> using namespace std; class A{ public: void func1(){ cout<<" ...
