移动端图片随手势移动react组件(附移动开发小tips)
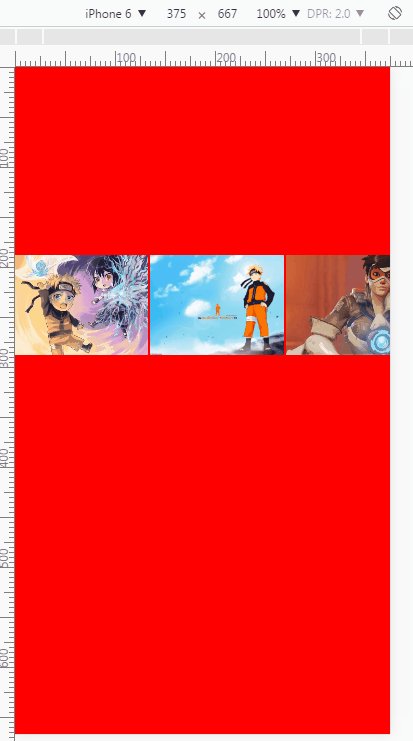
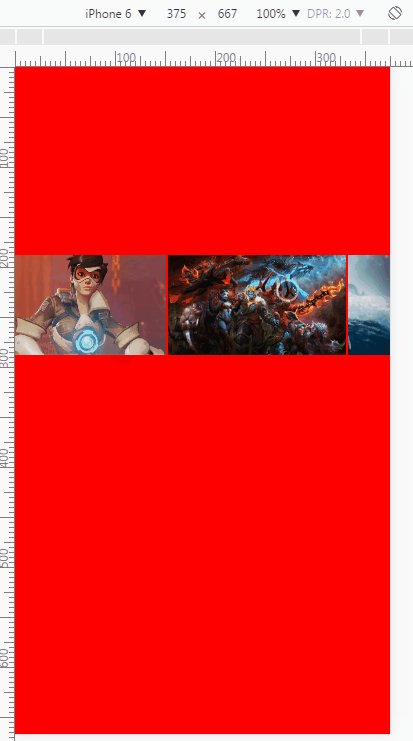
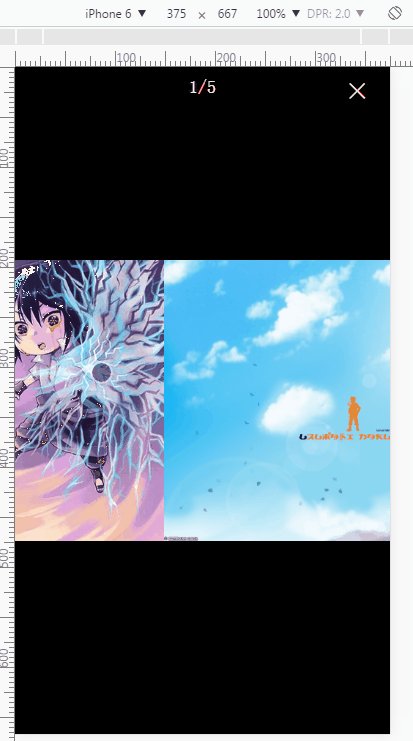
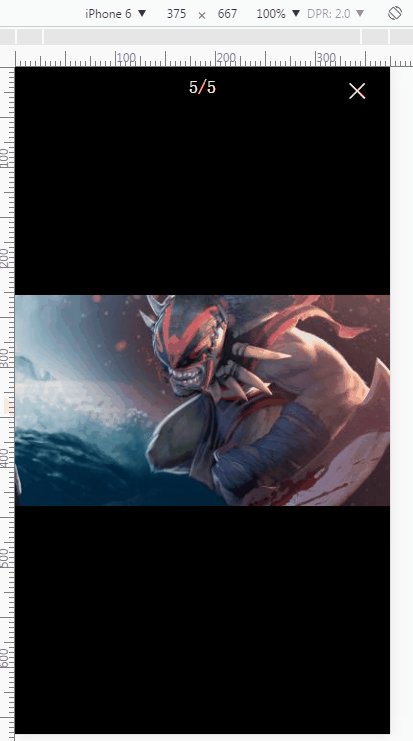
这个效果是公司产品中一个用到的效果,用于展示项目的信息,废话少说,先上效果图,代码在最后:),这个组件是在上篇博客中用webpack搭建的环境中完成的http://www.cnblogs.com/wunan/p/5776117.html#3490750

(完全暴露了自己的喜好--)
组件中其实最重要的就是手势的几个事件的用法,在react中手势的事件被应用为onTouchStart,onTouchMove,onTouchEnd,通过对这几个事件的监听,完成图片随手势的移动。
先看一下dom结构
这个ul是一开始展示的图片列表

这个div是图片滑动的容器

这里这么做而没有把弹层的容器放在跟展示的ul里面,是因为在开发过程中移动端这种绝对定位的弹层,在滑动的时候会穿透,下面的页面也会跟着手势一起滚动,尤其在微信中的问题尤其明显,最然这个组件没有上下滚动,但是也遵循这个规则,放在根节点的直接子元素上,这样绝对定位不会出现问题。
这里主要讲下滑动时候的原理
startMoveImg(e) {
this.setState({
hasMoveStyle: false
})
this.touchRange = e.touches[0].pageX
e.preventDefault()
}
movingImg(length, e) {
let moveDirection = this.touchRange - e.touches[0].pageX // 当滑动到边界时,再滑动会没有效果
if ((this.count === 0 && moveDirection < 0) || (this.count === length - 1 && moveDirection > 0)) {
return
}
let conunts = this.count * -this.screenWidth
this.refs.carouselImg.style.webkitTransform = 'translate3d(' + (conunts - (this.touchRange - e.changedTouches[0].pageX)) + 'px, 0, 0)'
}
endMoveImg(length, itemImages, e) {
this.setState({
hasMoveStyle: true
})
if (this.touchRange - e.changedTouches[0].pageX > 100) {
this.count++
if (this.count === length) {
this.count = length - 1
return
}
this.setState({
imgIndex: this.state.imgIndex + 1
})
} else if (this.touchRange - e.changedTouches[0].pageX < -100) {
this.count--
if (this.count < 0) {
this.count = 0
return
}
this.setState({
imgIndex: this.state.imgIndex - 1
})
}
this.refs.carouselImg.style.webkitTransform = 'translate3d(' + this.count * (-this.screenWidth) + 'px, 0, 0)'
}
这三个函数分别对应onTouchStart,onTouchMove,onTouchEnd事件。
当开始TouchStart时,记录触控时的当前pageX值,并阻止触控时的默认事件,这样默认的事件就不会发生,图片只会随着代码移动。这时候改变一个state,是消除-webkit-transition: 0.15s all ease这个样式,因为在安卓机上,有这个效果时会导致很卡。
接下来在滑动过程中,就是图片滑动距离的计算了,每张图片都是整屏的宽度,所以用已经滑过的距离减去开始的触控点位置和移动的距离的差,就是图片随手指一起移动的距离。
最后结束后根据这个差值的正负来判断图片往那边移动,来实现呈现的效果。
这里用translate3d其实用2d也是可以的,但是这样可以强制用手机的GPU渲染,会更流畅,安卓机上一些奇葩的滚动渲染如果有奇葩的问题出现,可以加上transform: translateZ(0),这样会用GPU渲染,一般问题都会解决。
最后附上github地址https://github.com/xinghunMeng/react-image-slide。
这篇中主要讲解了移动开发中的几个小tip是,希望可以帮助大家解决在开发过程是的一些问题。
这些都是实际开发过程中遇到的问题自己的一些解决方案,如有错误,多谢大家斧正。
移动端图片随手势移动react组件(附移动开发小tips)的更多相关文章
- photoSwiper移动端图片双击手势缩放
首先引入几个文件: <link rel="stylesheet" type="text/css" href="css/photoswipe.cs ...
- 使用Vue2+webpack+Es6快速开发一个移动端项目,封装属于自己的jsonpAPI和手势响应式组件
导语 最近看到不少使用vue制作的音乐播放器,挺好玩的,本来工作中也经常使用Vue,一起交流学习,好的话点个star哦 本项目特点如下 : 1. 原生js封装自己的跨域请求函数,支持promise调用 ...
- js实现移动端图片预览:手势缩放, 手势拖动,双击放大...
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- 使用react全家桶制作博客后台管理系统 网站PWA升级 移动端常见问题处理 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi [Abp 源码分析]四、模块配置 [Abp 源码分析]三、依赖注入
使用react全家桶制作博客后台管理系统 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基 ...
- Angular2组件与指令的小实践——实现一个图片轮播组件
如果说模块系统是Angular2的灵魂,那其组件体系就是其躯体,在模块的支持下渲染出所有用户直接看得见的东西,一个项目最表层的东西就是组件呈现的视图.而除了直接看的见的躯体之外,一个完整的" ...
- 最火移动端跨平台方案盘点:React Native、weex、Flutter
1.前言 跨平台一直是老生常谈的话题,cordova.ionic.react-native.weex.kotlin-native.flutter等跨平台框架的百花齐放,颇有一股推倒原生开发者的势头. ...
- React组件生命周期过程说明
来自kiinlam github94 实例化 首次实例化 getDefaultProps getInitialState componentWillMount render componentDidM ...
- React组件开发
目录: 属性:props 内联样式 状态记忆 : state 生命周期 访问DOM 表单输入 承接快速入门篇:http://www.cnblogs.com/jasonnode/p/4444504.ht ...
- React组件生命周期过程说明【转】
实例化 首次实例化 getDefaultProps getInitialState componentWillMount render componentDidMount 实例化完成后的更新 getI ...
随机推荐
- [AlwaysOn Availability Groups]健康模型 Part 1——概述
健康模型概述 在成功部署AG之后,跟踪和维护健康状况是很重要的. 1.AG健康模型概述 AG的健康模型是基于策略管理(Policy Based Management PBM)的.如果不熟悉这个特性,可 ...
- linux下使用shell 自动执行脚本文件
以下实例本人在Centos6.5 64位操作系统中使用 一.定时复制文件 a.在/usr/local/wfjb_web_back目录下创建 tomcatBack.sh文件 文件内容: #将tomcat ...
- Hello Jexus
一.关于 CentOS CentOS(Community Enterprise Operating System)是Linux发行版之一,它是来自于Red Hat Enterprise Linux依照 ...
- mono for android 获取手机照片或拍照并裁剪保存
axml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android ...
- Jexus服务器SSL二级证书安装指南
申请获得服务器证书有三张,一张服务器证书,二张中级CA证书.在Android微信中访问Https,如果服务器只有一张CA证书,就无法访问. 获取服务器证书中级CA证书: 为保障服务器证书在客户端的兼容 ...
- On cloud, be cloud native
本来不想起一个英文名,但是想来想去都没能想出一个简洁地表述该意思的中文释义,所以就用了一个英文名称,望见谅. Cloud Native是一个刚刚由VMware所提出一年左右的名词.其表示在设计并实现一 ...
- 浅谈WebService的版本兼容性设计
在现在大型的项目或者软件开发中,一般都会有很多种终端, PC端比如Winform.WebForm,移动端,比如各种Native客户端(iOS, Android, WP),Html5等,我们要满足以上所 ...
- Leetcode 笔记 99 - Recover Binary Search Tree
题目链接:Recover Binary Search Tree | LeetCode OJ Two elements of a binary search tree (BST) are swapped ...
- Entity Framework 6 Recipes 2nd Edition(13-1)译 -> 优化TPT继承模型的查询
问题 你想提高在一个TPT继承模型里的查询 解决方案 让我们假设有一个简单的TPT继承模型,如图Figure 13-1 Figure 13-1. A simple Table per Type inh ...
- 再次学习 java 类的编译
做JAVA开发的都知道myeclipse, 我们在myeclipse中新建一个类,然后保存, 如何正常的话,那么在项目指定的目录(也就是项目的output目录)就会生成同名的class文件, 可是,我 ...
