hdu4491 Windmill Animation(计算几何)
Windmill Animation
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)
Total Submission(s): 147 Accepted Submission(s): 75
A two-dimensional set of points, no three of which lie on a line is chosen. Then one of the points is chosen (as the first pivot) and a line is drawn through the chosen point at some initial angle. The animation proceeds by rotating the line counter-clockwise about the pivot at a constant rate. When the line hits another of the points, that point becomes the new pivot point. In the two examples below, the points are (-1,1), (1,1), (0,0), (-1,-2) and (1,-2).

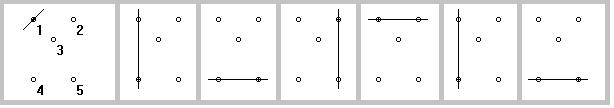
Example 1
In Example 1, the start point is point 1 and the line starts rotated 45 degrees from horizontal. When the line rotates to 90 degrees, point 4 is hit and becomes the new pivot. Then point 5 becomes the new pivot, then point 2 then point 1.

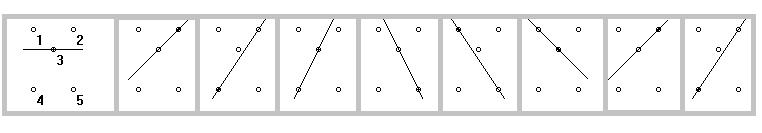
Example 2
In Example 2, the initial point is point 3 and the line starts horizontal. At 45 degrees, point 2 becomes the pivot, then at about 56 degrees, point 4 becomes the pivot. At about 63 degrees, point 3 becomes the pivot again, then point 5, point 1 and back to 3 as at the start.
Write a program, which takes as input the points of the set, the initial point and the initial line angle and outputs the sequence of pivot points.
Each data set consists of multiple lines of input. The first line of each data set consists of four space- separated decimal integers followed by a single floating-point value. The first integer is the data set number. The second integer is the number of points M to follow (3 <= M <= 20). The third integer gives the number, s , of the pivot points to output (3 <= s <= 20) and the fourth integer gives the index, I, of the initial point (1 <= I <= M). The floating-point value is the angle, A, in degrees, that the initial line is rotated counter-clockwise from horizontal (0 <= A < 180).
The remaining M lines in the data set contain the coordinates of the set of points. Each line consists of an integer, the point.s index, I, and two floating-point values, the X and Y coordinates of the point respectively.
1 5 5 1 45
1 -1 1
2 1 1
3 0 0
4 -1 -2
5 1 -2
2 5 7 3 0
1 -1 1
2 1 1
3 0 0
4 -1 -2
5 1 -2
2 2 4 3 5 1 3 2
#include<stdio.h>
#include<math.h> struct map
{
double x,y;
}s[50];
double an[50][50],PI=acos(-1.0);
int main()
{
int i,j,k,p,m,ss,no,I,minx,miny,k1;
double a,temp,mina;
scanf("%d",&p);
while(p--)
{
scanf("%d%d%d%d%lf",&no,&m,&ss,&I,&a);
a=a/180.0*PI;
for(i=1;i<=m;i++)
{
scanf("%d",&j);
scanf("%lf%lf",&s[j].x,&s[j].y);//这里写马虎了写成了%d,导致我耽误了好久来查错
}
printf("%d ",no);
for(i=1;i<m;i++)
{
for(j=i+1;j<=m;j++)
{
if(i!=j)
{
if(s[i].x-s[j].x)
{
temp=atan((s[i].y-s[j].y)/(s[i].x-s[j].x));
if(temp>=0)
an[i][j]=an[j][i]=temp;
else
an[i][j]=an[j][i]=temp+PI;
}
else
an[i][j]=an[j][i]=PI/2;
}
}
}
for(i=0,j=I,k1=I;i<ss;i++)//这里把j和k初始化为I,因为第一次直线上只有一个点
{
mina=PI;
for(k=1;k<=m;k++)
{
if(k!=j&&k!=k1)//保证不会取到直线上的两个点
{
if(an[j][k]>a)//角度比当前直线大
{
if(an[j][k]-a<mina)
{
mina=an[j][k]-a;
miny=k;
}
}
else//如果角度比当前直线小
{
if(an[j][k]+PI-a<mina)
{
mina=an[j][k]+PI-a;
miny=k;
}
}
}
}
if(i<ss-1)
printf("%d ",miny);
a=an[j][miny];//更新当前直线与x轴的夹角
k1=j;//更新组成当前直线的非旋转点
j=miny;
}
printf("%d\n",miny);
}
return 0;
}
hdu4491 Windmill Animation(计算几何)的更多相关文章
- hdu4491 Windmill Animation (几何)
Windmill Animation Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- hdu 4491 Windmill Animation
A windmill animation works as follows: A two-dimensional set of points, no three of which lie on a l ...
- css3 animation实现风车转动
项目中经常有用到动画效果,比如Loading.风车转动等等.最简单的办法是使用gif,但是gif在半透明背景下有白边,体验不友好,好在现在可以使用css3的anmiation来实现动画效果,极大的提升 ...
- 利用CSS3 animation绘制动态卡通人物,无需使用JS代码
此外博主原创,转载请注明出处:谢谢~ 效果图: 其中云.风车.尾巴是动态的: 以下是代码: <!DOCTYPE html> <html lang="en"> ...
- CSS 3学习——animation动画
以下内容根据官方文档翻译以及自己的理解整理. 1. 介绍 本方案介绍动画(animations).通过动画,开发者可以将CSS属性值的变化指定为一个随时间变化的关键帧(keyframes)的集合.在 ...
- 虾扯蛋:Android View动画 Animation不完全解析
本文结合一些周知的概念和源码片段,对View动画的工作原理进行挖掘和分析.以下不是对源码一丝不苟的分析过程,只是以搞清楚Animation的执行过程.如何被周期性调用为目标粗略分析下相关方法的执行细节 ...
- 实现了一个百度首页的彩蛋——CSS3 Animation简介
在百度搜索中有这样一个彩蛋:搜索“旋转”,“跳跃”,“反转”等词语,会出现相应的动画效果(搜索“反转”后的效果).查看源码可以发现,这些效果正是通过CSS3的animation属性实现的. 实现这个彩 ...
- 深入理解CSS3 Animation 帧动画
CSS3我在5年之前就有用了,包括公司项目都一直在很前沿的技术. 最近在写慕课网的七夕主题,用了大量的CSS3动画,但是真的沉淀下来仔细的去深入CSS3动画的各个属性发现还是很深的,这里就写下关于帧动 ...
- Android动画效果之Property Animation进阶(属性动画)
前言: 前面初步认识了Android的Property Animation(属性动画)Android动画效果之初识Property Animation(属性动画)(三),并且利用属性动画简单了补间动画 ...
随机推荐
- nginx 目录密码保护的设置方法
在 nginx.conf 文件中对应的 server 段中 添加 location ^~ /test/ { auth_basic TEST-Login; auth_basic_user_file /r ...
- WordPress下载安装简单配置实例
1.下载https://cn.wordpress.org/ 2.复制wp-config-sample.php为wp-config.php 3.创建一个wordpress数据库 4.修改wp-confi ...
- Windows下载安装jmeter
一.下载 jmeter下载地址: http://jmeter.apache.org/download_jmeter.cgi Binaries-apache-jmeter-3.0.zip 二.安装 1. ...
- Linux中的那些英文缩写和她的含义们
系统 man: Manual 意思是手册,可以用这个命令查询其他命令的用法. pwd:Print working directory 打印工作路径. su:Swith user 切换用户,切换到roo ...
- c语言 选择排序
选择排序 // int array[] = {3, 2, 6, 9, 8, 5, 7, 1, 4}; // int count = sizeof(array) / sizeof(array ...
- 查询Oracle正在执行的sql语句
--查询Oracle正在执行的sql语句及执行该语句的用户 SELECT b.sid oracleID, b.username 登录Oracle用户名, b.serial#, spid 操作系统ID, ...
- shell 学习笔记1501-1800
.巧用bash的{}扩展备份目录: cp file.txt{,.bak} .利用at执行一次性命令: echo "ls -l" | at midnight #Execute a c ...
- 2016 Multi-University Training Contest 7 总结
第七场多校的排名稍微有了一点回升,然而也并不太乐观. 开场欣君秒出了02题的公式,磊哥开始打表验证,发现可行,一A. 我觉得06题有些思路,开始写,但是发现复杂度优化不下去,于是弃疗. 磊哥做了10题 ...
- paip.c++ qt 项目工程互相引用的方法
paip.c++ qt 项目工程互相引用的方法 作者Attilax , EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.csdn.net/ ...
- PostMessage和SendMessage的区别
1, PostMessage只把消息放入队列,不管其他程序是否处理都返回,然后继续执行,这是个异步消息投放函数.而SendMessage必须等待其他程序处理消息完了之后才返回,继续执行,这是个同步消息 ...
