动手编写插件-javascript分页插件
原来公司用的报表分页插件是C#编写的服务器插件,需要前后台交互,而且不支持ajax。
经过一段时间折腾,我编写了一个轻便的jquery分页插件,支持ajax。下面是插件代码
/*
插件名称:报表分页
作者:Keven 调用方法:
1.在html报表下面增加<div class="pageInfo"></div>
2. javascript代码 $(".pageInfo").PageInit();
3.定义函数setResult,把json数据赋值到表格中
参数:
url:数据请求地址
Ajax数据格式:
json格式;需要返回分页数据,格式:"Page":{"TotalCount":"7","PageSize":"20"}
*/ ; (function ($) {
var PageNumber = 1;
var PageSize = 1;
var MaxPage = 1;
var RequestUrl; //外部接口函数
$.fn.extend({
'PageInit': function (op) {
if (op != undefined) {
if (op.url != undefined) {
RequestUrl = op.url;
}
if (op.PageSize != undefined) {
PageSize = op.PageSize;
}
}
if ($(this).html() == "") {
var divLink = $('<div class="pageLink fl"></div>');
with (divLink) {
append('<a href="#" class="PageFirst">首页</a>');
append('<a href="#" class="PagePre">上一页</a>');
append('<input type="number" class="PageNumber" value="1"/>');
append('<a href="#" class="PageNext">下一页</a>');
append('<a href="#" class="PageLast">尾页</a>');
append('<a href="#" class="PageGoto">跳转</a>');
find('a').before('<span class="split-left">[</span>');
find('a').after('<span class="split-right">]</span>');
}
$(this).append(divLink);
$(this).append('<div class="page" style="float:right;margin-right:5px;">第<label class="PageNumber red"<label/>页<span class="split">|</span>共<label class="MaxPage red"<label/>页<span class="split">|</span>共<label class="TotalCount red"></label>条记录</div>');
}
InitEvent();
Search(1);//首次加载时查询
}
});
$.extend({
'GetPageNumber': function () {
return PageNumber;
},
'SetPageNumber': function (pagenumber) {
PageNumber = pagenumber;
Search();
}
}); //通过Ajax获取后台JSON数据
function Search() {
if (RequestUrl == undefined) {
return;
}
var vData = 'pageNumber=' + PageNumber + "&" + $('#form1').serialize();
if (PageSize > 1) {
vData += "&PageSize=" + PageSize;
}
$.ajax({
type: 'POST',
dataType: "text",
ContentType: "application/json; charset=utf-8",
url: RequestUrl,
data: vData,
success: function (result, status, xhr) {
result = eval("(" + result + ")");
//页码信息
$('input.PageNumber').val($.GetPageNumber());
PageSize = result.Page.PageSize;
TotalCount = result.Page.TotalCount;
MaxPage = Math.ceil(TotalCount / PageSize);
$('.TotalCount').text(TotalCount);
$('.MaxPage').text(MaxPage);
$('label.PageNumber').text(PageNumber);
//表格信息
setResult(result);
},
error: function (err, A, B) {
}
});
}; //初始化事件
function InitEvent() {
//点击【首页】
$('.PageFirst').on('click', function () {
PageNumber = 1;
Search();
});
//点击【上一页】
$('.PagePre').on('click', function () {
if (PageNumber > 1) {
PageNumber -= 1;
Search();
}
});
//点击【下一页】
$('.PageNext').on('click', function () {
if (PageNumber < MaxPage) {
PageNumber += 1;
Search();
}
});
//点击【末页】
$('.PageLast').on('click', function () {
PageNumber = MaxPage;
Search();
});
//点击【跳转】
$('.PageGoto').on('click', function () {
var p = $('input.PageNumber').val();
if (!isNaN(p) && p!="") {
PageNumber = parseInt(p);
Search();
}
});
}; })(jQuery);
首先需要在报表下面编写一个div
<div class="pageInfo"></div>
用到的CSS:
.pageInfo {
margin-top: 3px;
}
.pageInfo .PageNumber {
width: 80px;
vertical-align: middle;
}
.split-left {
margin-left: 5px;
}
.split-right {
margin-right: 5px;
}
.split {
margin: 10px;
}
.pageInfo a {
text-decoration: none;
font-size: 12px;
margin: 2px;
}
.hidden {
display:none;
}
.fl {
float:left;
display:inline;
}
.fr {
float:right;
display:inline;
}
然后在js代码中调用
$(function(){
$(".pageInfo").PageInit({ url: '../BLL/GetReportData.ashx' });
});
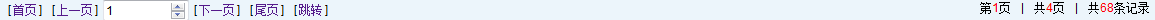
上效果图:

动手编写插件-javascript分页插件的更多相关文章
- 自制Javascript分页插件,支持AJAX加载和URL带参跳转两种初始化方式,可用于同一页面的多个分页和不同页面的调用
闲话部分 最近闲着实在无聊,就做了点小东西练练手,由于原来一直在用AspNetPager进行分页,而且也进行了深度的定制与原有系统整合的也不错,不过毕竟是用别人的,想着看自己能试着做出来不能,后台的分 ...
- mybatis generator插件系列--分页插件
1.首先定义分页插件 MysqlPagePlugin.java package com.demo.mybatis.plugin; import org.mybatis.generator.api.Co ...
- PageHelper分页插件及通用分页js
分页概述 1.物理分页 物理分页依赖的是某一物理实体,这个物理实体就是数据库,比如MySQL数据库提供了limit关键字,程序员只需要编写带有limit关键字的SQL语句,数据库返回的就是分页结果. ...
- Springboot 系列(十二)使用 Mybatis 集成 pagehelper 分页插件和 mapper 插件
前言 在 Springboot 系列文章第十一篇里(使用 Mybatis(自动生成插件) 访问数据库),实验了 Springboot 结合 Mybatis 以及 Mybatis-generator 生 ...
- jQuery分页插件(jquery.page.js)的使用
效果描述: 不用分页即可显示的jQuery插件 jQuery分页插件——jQuery.page.js用法很简单,效果很棒 1.前端 首先html的head中引入相关css与js <lin ...
- MyBatis学习总结_17_Mybatis分页插件PageHelper
如果你也在用Mybatis,建议尝试该分页插件,这一定是最方便使用的分页插件. 分页插件支持任何复杂的单表.多表分页,部分特殊情况请看重要提示. 想要使用分页插件?请看如何使用分页插件. 物理分页 该 ...
- javascript日历插件
原文:javascript日历插件 javascript日历插件 最近在尝试着写javascript日历插件,所以也到github上看国外人日历源码,或者国内人写的好点的,也在研究点,虽然看到网上有一 ...
- SpringBoot 使用 MyBatis 分页插件 PageHelper 进行分页查询
前言:本文档使用的是 SpringBoot,如果是 Spring 还需要在 MyBatis 配置 xml 中配置拦截器,并且 PageHelper 是针对 MyBatis 的,MyBatis 的集成不 ...
- springboot + mybatis配置分页插件
一:使用pagehelper配置分页插件 1:首先配置springboot +mybatis框架 参考:http://www.cnblogs.com/liyafei/p/7911549.html 2 ...
随机推荐
- 检查DISPLAY设置时Xlib出现No protocol specified错误
退出到root用户,执行xhost +命令后,再次切换到Oralce用户,执行runInstaller命令,错误消失
- Linux命令记录。
引用:http://www.cnblogs.com/xiaoluo501395377/archive/2013/03/31/2992500.html 首先,需要确定的是知道的是:对于Linux系统来说 ...
- 依赖注入 | Dependency Injection
原文链接: Angular Dependency Injection翻译人员: 铁锚翻译时间: 2014年02月10日说明: 译者认为,本文中所有名词性的"依赖" 都可以理解为 & ...
- Fragment与Activity
一个Fragment的实例总是和包含它的Activity直接相关. fragment可以通过getActivity() 方法来获得Activity的实例,然后就可以调用一些例如findViewById ...
- wordpress函数技巧
1.Loop循环(成功) <?php if(have_posts()) : ?> <?php while(have_posts()) : the_post(); ?> // t ...
- webapi文档
webapi文档描述-swagger 最近做的项目使用mvc+webapi,采取前后端分离的方式,后台提供API接口给前端开发人员.这个过程中遇到一个问题后台开发人员怎么提供接口说明文档给前端开发人员 ...
- SQL Server 存储过程自启动
前期准备: use master; create table LoginLog(LoginName nvarchar(32),LoginTime datetime); create procedure ...
- C# Chart 折线图 多条数据展示
private void btn_Click(object sender, EventArgs e) { DBHelper db = new DBHelper(); DataSet ds = db.G ...
- UI产品设计流程中的14个要点
http://www.sj33.cn/digital/wyll/201404/38318.html 自从我在 Dribbble 上贴了一幅我的产品设计成果,受到了大家伙热烈的反馈,对此我深受鼓励,我决 ...
- filestream streamreader
filestream是一个读取文件的stream,其本身也是支持read和write的,负责的对文件的读与写,而streamreader则是建立在对流的基础上的读,同时还有streamwrite ht ...
