JavaScript函数 bind call apply区别
1. apply calll
在JavaScript中 call 和 apply 都是为了改变某个函数运行时上下文而存在的, 换句话说就是为了改变函数内部的this的指向。

这里我们有一个新的对象 banana对象 但是没有say方法 我们可以通过call 或者apply用apple的say方法。
直接传入banana进去 使得this指向banana对象。
apply和 call 本质上完全一样 只是 接收的参数不一样 call把参数(参数个数是确定的)逐个放进去。而apply的参数(参数是不确定的)放到一个数组里面。

其中this 是你想指定的上下文。他可以是任何一个JavaScript对象,
JavaScript 中,某个函数的参数数量是不固定的,因此要说适用条件的话,当你的参数是明确知道数量时用 call 。
而不确定的时候用 apply,然后把参数 push 进数组传递进去。当参数数量不确定时,函数内部也可以通过 arguments 这个数组来遍历所有的参数。
2. 数组追加


C: 类(伪)数组的使用方法
var domNodes = Array.prototype.slice.call(document.getElementsByTagName("*"));
javascript 中存在一种名为伪数组的对象结构 比较特别的是arguments对象。 还有像调用getElementsByTagName document.childNodes之类的、
他们返回NodeList对象都属于伪数组。不能用Array下的push 和 pop等方法。 但是我们可以 Array.prototype.slice.call 转换为真正的数组的带有length属性
的对象 这样domNodes就可用Array下面的所有方法。
3. 深入理解apply call

上面的方法可以解决问题 但是传入的参数个数不能确定的时候 上面的方法就失效了、 这个时候就要用到 call 和 apply 但是由于参数个数不确定
所以 使用apply是最好的。

接下来的要求是给每一个 log 消息添加一个"(app)"的前辍。此时我们就要想到 arguments是一个伪数组 我们首先要转换数组。
Array.prototype.slice.call转换为标准的数组。 在使用数组的unshift().

4. JavaScript bind
bind() 方法与 apply 和 call 很相似,也是可以改变函数体内 this 的指向。
MDN的解释是:bind()方法会创建一个新函数,称为绑定函数,当调用这个绑定函数时,绑定函数会以创建它时传入 bind()方法的第一个参数作为 this,而且无论怎么调用 this都不会变。
传入 bind() 方法的第二个以及以后的参数加上绑定函数运行时本身的参数按照顺序作为原函数的参数来调用原函数。
在Javascript中,多次 bind() 是无效的。更深层次的原因, bind() 的实现,相当于使用函数在内部包了一个 call / apply ,第二次 bind() 相当于再 包住第一次 bind() ,故第二次以后的 bind 是无法生效的。

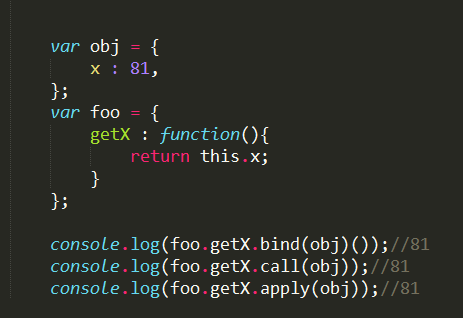
三个都是输出81 但是bind () 方法 后面跟了一个括号。说明 当你希望改变上下文环境之后并非立即执行 而是回调执行的时候 使用bing()方法
而 使用call apply 会立即执行。
- apply 、 call 、bind 三者都是用来改变函数的this对象的指向的;
- apply 、 call 、bind 三者第一个参数都是this要指向的对象,也就是想指定的上下文;
- apply 、 call 、bind 三者都可以利用后续参数传参;
- bind 是返回对应函数,便于稍后调用;apply 、call 则是立即调用 。
5. bind的详细解释
bind() 最简单的用法是创建一个函数 使这个函数不论怎么调用都有同样的this 值。


JavaScript函数 bind call apply区别的更多相关文章
- 面试官:能解释一下javascript中bind、apply和call这三个函数的用法吗
一.前言 不知道大家还记不记得前几篇的文章:<面试官:能解释一下javascript中的this吗> 那今天这篇文章虽然是介绍javascript中bind.apply和call函数 ...
- JavaScript之bind,call,apply
参考: http://rangercyh.blog.51cto.com/1444712/1615809 function foo(a,b) { this.x = this.x + a + b; } / ...
- 【JavaScript】call和apply区别及使用方法
一.方法的定义call方法: 语法:fun.call(thisArg[, arg1[, arg2[, ...]]])定义:调用一个对象的一个方法,以另一个对象替换当前对象.说明:call 方法可以用来 ...
- web前端面试第一次[javascript函数和方法的区别]
//函数 function f1(){ console.log("我是函数"); } //调用函数 f1(); //创建一个空对象 var obj = {} //把函数定义到对象里 ...
- bind,call,apply区别
js中bind.call.apply函数的用法 2015-02-27 21:16:39 标签:javascript js bind call apply 原创作品,允许转载,转载时请务必以超链接形式 ...
- 也谈如何实现bind、apply、call
也谈如何实现bind.apply.call 我们知道,JavaScript的bind.apply.call是三个非常重要的方法.bind可以返回固定this.固定参数的函数包装:apply和call可 ...
- JavaScript中的bind,call和apply函数的用法和区别
一直没怎么使用过JavaScript中的bind,call和apply, 今天看到一篇比较好的文章,觉得讲的比较透彻,所以记录和总结如下 首先要理解的第一个概念,JavaScript中函数调用的方式, ...
- 博文推荐】Javascript中bind、call、apply函数用法
[博文推荐]Javascript中bind.call.apply函数用法 2015-03-02 09:22 菜鸟浮出水 51CTO博客 字号:T | T 最近一直在用 js 写游戏服务器,我也接触 j ...
- JavaScript中bind、call、apply函数用法详解
在给我们项目组的其他程序介绍 js 的时候,我准备了很多的内容,但看起来效果不大,果然光讲还是不行的,必须动手.前几天有人问我关于代码里 call() 函数的用法,我让他去看书,这里推荐用js 写服务 ...
随机推荐
- alias
1.语法:alias[别名]=[指令名称] [root@rusky /]# alias pingm="ping 127.0.0.1" [root@rusky /]# pingmP ...
- extJs项目实战
extjs是因为在公司用到一次,也是公司唯一一个extjs的项目,当时拿到这个需求的时候,我有点懵逼,这他妈的什么鬼,参加工作两年不到的纯小白,没办法,这是工作,必须要完成的.硬着头皮做吧,好在最后弄 ...
- nodejs个人配置
国内镜像,飞一般的感觉!编辑 ~/.npmrc 加入下面内容 registry = http://registry.cnpmjs.org npm config set registry http:/ ...
- 前端技术-svg简介与snap.svg.js开源项目的使用
前言-为什么学习snap.svg.js 前阵子webAPP的技术群里有人感觉到svg+animate的形式感觉很炫,矢量图任意放大且不需要下载图片,并且在手机端效果流畅. (矢量图与位图最大的区别是, ...
- python中的model模板中的数据类型
mode对应的类型 见 : https://docs.djangoproject.com/en/1.8/ref/models/fields/ 命令行ipython查看 from django.db i ...
- flask开发restful api系列(2)
继续上一章所讲,上一章我们最后面说道,虽然这个是很小的程序,但还有好几个要优化的地方.先复制一下老的view.py代码. # coding:utf-8 from flask import Flask, ...
- AES CBC 128的实现
原由 AES已经变成目前对称加密中最流行算法之一,AES可以使用128.192.和256位密钥,并且用128位分组加密和解密数据. 项目中需要使用AES对密码信息进行加密,由嵌入式设备使用C语言进行加 ...
- NSNumber与NSInteger的区别 -bei
基本类型,如同C 语言中的 int 类型一样,拿来就可以直接用. 而类在使用时,必须先创建一个对象,再为对象分配空间,接着做初始化和赋值. 类的初始化,需用类自身的方法 (类方法). 代码中所创建的对 ...
- 用windows live writer写博客
用windows live writer写博客了,目前不支持writer的博客,暂时放弃,这正是我用writer写的第一篇内容. 如有知道怎么用weiter配置:凤凰博客.搜狐博客.QQ空间.百度空间 ...
- android系统自带的Service原理与使用
1. 说明 android的后台运行在很多service,它们在系统启动时被SystemServer开启,支持系统的正常工作,比如 MountService监听是否有SD卡安装及移除,Clipboar ...
