2015年最棒的10个 JavaScript 框架
JavaScript是最流行的前端开发程序设计语言。它为WEB开发者提供了能够设计出具有丰富功能、干净用户界面的WEB应用的能力。JavaScript框架使得WEB应用的设计变的简单,并且它能够提供很多的功能和方法。有非常非常多的JavaScript框架,但我们这里只列出了2015年比较有用的一些框架,希望能够帮到你。
1) Enyo.js
 Enyo.js 基本上是用于设计响应式WEB应用的。它允许开发者创建出本质上是流动布局的网页,非常快速且在所有设备上表现良好。
Enyo.js 基本上是用于设计响应式WEB应用的。它允许开发者创建出本质上是流动布局的网页,非常快速且在所有设备上表现良好。
2) ExtJS

Sencha 非常兴奋的宣布发布了 Ext JS 5,这是我们应用程序开发框架的旗舰版本。
3) Meteor
Meteor 是使用纯JavaScript搭建Mobile和WEB应用的平台。
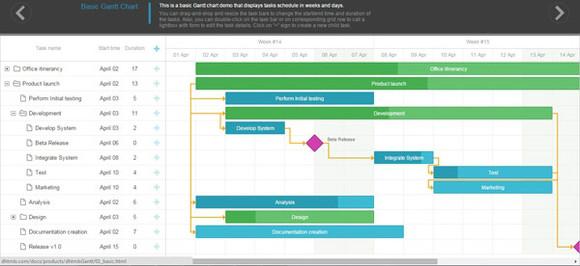
4) DhtmlxGantt
DhtmlxGantt 是一个开源的JavaScript甘特图框架,能够用漂亮的图表来展现项目进度。它使用线条来表示任务之间的依赖关系,并允许在任务之间建立不同的关系。
5) Cappuccino
这个框架与其他那些不同,你不需要了解HTML、CSS、DOM的知识,你只需要掌握框架本身就可以。
6) CorMVC
CorMVC 是一个jQuery驱动的MVC框架,可以用于单页面或者基于WEB的应用的开发。
7) Canjs
CanJS 是一个能够使开发复杂应用变得简单的库。易学、体积小。
8) Knockout
Knockout是一个JavaScript库,能够帮你用简单的底层数据创建丰富、响应式的、可编辑的用户界面。
9) Ionic
使用HTML5开发混合移动应用程序的,漂亮且开源的前端SDK。
10) Sproutcore
2015年最棒的10个 JavaScript 框架的更多相关文章
- 2015 年最棒的 5 个 HTML5 框架
大多数的 web 开发者一直在用关键点来寻找动态的框架,这样能简化他们的设计和开发工作.HTML5 框架在所有的 web 浏览器和手机应用上都展现了优秀的性能.它不仅简化了 HTML5 开发中 CSS ...
- 16 款最流行的 JavaScript 框架
本文列举了16个当前最流行的JavaScript框架.在这个列表中,既包括jQuery和Mootools,也有Zepo移动JavaScript框架. 里面一定有你正在用的或想尝试用的JavaScrip ...
- 16 款最流行的JavaScript 框架
1. jQuery – Javascript框架 jQuery 是最流行的 JavaScript 框架,它简化了HTML 文档遍历.事件处理.动画和Ajax交互.jQuery插件非常之多. 2. Do ...
- 赶快收藏!16款最流行的 JavaScript 框架
下面为大家介绍 16款最流行的 JavaScript 框架,赶快收藏! 1. jQuery – Javascript框架 jQuery 是最流行的 JavaScript 框架,它简化了HTML 文档遍 ...
- 【今日推荐】移动 Web 开发的10个最佳 JavaScript 框架
选择正确的 JavaScript 框架,对于开发移动 Web 应用程序是至关重要的,也是移动应用程序开发的一项重要任务.开发人员可以使用框架实现的功能高效地达到他们的开发目标.这些预实现的组件采用优秀 ...
- 10个最佳的触控手式的JavaScript框架(转)
由于各种原因移动开发是一项艰难的工作,比如它是非常耗时的.充满压力的任务.最重要的是,作为一个开发人员,你必须保持更新所有最新 的技术和技巧——你必须知道所有最新的趋势,问题和解决方案等.例如跨浏览器 ...
- 10种JavaScript特效实例让你的网站更吸引人
我们有三种主要的方法(从难到易):自己动手写脚本;使用类似于jQuery和mooTools的JavaScript框架(可以让编写代码变得更容易些);使用能工作于现有的JavaScript框架下的提前预 ...
- 9款很棒的网页绘制图表JavaScript框架脚本
推荐9款很棒的可在网页中绘制图表的JavaScript脚本,这些有趣的JS脚本可以帮助你快速方便的绘制图表(线.面.饼.条…),其中包括jQuery.MooTools.Prototype和一些其它的J ...
- 10个专属于移动app开发者的最佳移动JavaScript框架
1.Titanium Mobile JavaScript Frameworks Titanium Mobile JavaScript框架是移动应用开发者(Android & iOS)首选的最优 ...
随机推荐
- Umbraco Content属性
总算是有个内容还算多的Content的属性介绍,保存一下. https://our.umbraco.org/documentation/Reference/Management-v6/Models/C ...
- web.config中<customErrors>节点
错误提示: “/”应用程序中的服务器错误.------------------------------------------------------------------------------- ...
- 去英国Savile Row 做件私人定制手工西装_GQ男士网
去英国Savile Row 做件私人定制手工西装_GQ男士网 去英国Savile Row 做件私人定制手工西装
- 全互联结构DVPN综合配置示例
以下内容摘自正在全面热销的最新网络设备图书“豪华四件套”之一<H3C路由器配置与管理完全手册>(第二版)(其余三本分别是:<Cisco交换机配置与管理完全手册>(第二版).&l ...
- Linux 内核优化
声明:本文档来自互联网整理部份加自已实验部份所得: TCP 相关部份 经常使用名词说明: retries(再试). TCP server <---> client通信状态 ...
- pwd显示链接文件的真实路径
1.pwd用于显示当前工作路径 2.pwd -P 用于显示当前的实际工作路径(主要用于链接文件) 加参数难以了理解,看个例子就明白了: 进入链接文件,pwd显示的是链接文件所在的路径,而你不是链接文件 ...
- EF 4.0 更新数据时候的一个错误及其处理
错误如图: 修改下方法后可以进行更新了.但是中间多了一步查询 /// <summary> /// 更新一个产品分类 /// </summary> /// <param n ...
- jquery prop()方法 解决全选 不全选 反选 问题 解决执行一次不不能再执行问题
//1.如果通过prop()函数更改<input>和<button>元素的type属性,在多数浏览器上将会抛出一个错误,因为该属性一般不允许在后期更改.//如果使用prop() ...
- swipe.js文档及用法
最近的一个项目中使用到了swipe.js这个插件 感觉非常的好用的 官方网站 http://swipejs.com/ https://github.com/bradbirdsall/Swipe 简介 ...
- jquery + ajax调用后台方法
前台js: var parameter = ""; $.ajax({ type: "POST", //提交方式 url: "Default.aspx/ ...
