Dynamics CRM 2015-Form之添加Ribbon Button
说到在CRM Form上添加Ribbon Button,那就不得不提到一个Tool:Ribbon Workbench,使用这个Tool,能为我们添加button带来不少便利。
Ribbon Workbench下载地址:https://www.develop1.net/public/rwb/ribbonworkbench.aspx
关于Tool如何使用,这个在网上可以搜到不少文章,这里就不再赘述了。这里想要讲解的是,再好用的Tool,也并非是完美的,总有力所不逮的时候,所以我们不仅要会使用Tool,还应该认识隐藏在这之后的<RibbonDiffXml>,提高对Button配置的理解。
下面拿个简单的例子来说明:
<RibbonDiffXml xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<CustomActions>
<CustomAction Id="new.testentity.SendMessage.Button.CustomAction" Location="Mscrm.Form.testentity.MainTab.Save.Controls._children" Sequence="38">
<CommandUIDefinition>
<Button Command="new.testentity.sendemailrule" Id="new.testentity.SendMessage.Button" Image32by32="/_imgs/ribbon/SaveAndClose_32.png" Image16by16="/_imgs/FormEditorRibbon/SaveAndClose_16.png" LabelText="$LocLabels:new.testentity.SendMessage.Button.LabelText" Sequence="38" TemplateAlias="o1" />
</CommandUIDefinition>
</CustomAction>
</CustomActions>
<Templates>
<RibbonTemplates Id="Mscrm.Templates" />
</Templates>
<CommandDefinitions>
<CommandDefinition Id="new.testentity.sendemailrule">
<EnableRules />
<DisplayRules />
<Actions>
<JavaScriptFunction FunctionName="alertFunc" Library="$webresource:new_alertButton.js" />
</Actions>
</CommandDefinition>
</CommandDefinitions>
<RuleDefinitions>
<TabDisplayRules />
<DisplayRules />
<EnableRules />
</RuleDefinitions>
<LocLabels>
<LocLabel Id="new.testentity.SendMessage.Button.LabelText">
<Titles>
<Title description="Alert Button" languagecode="1033" />
</Titles>
</LocLabel>
</LocLabels>
</RibbonDiffXml>
这个RibbonDiffXml,描述的是:在testentity这个Entity的Form上,添加一个Alert Button,Button的位置是在Save Group组里,序列是38,点击这个Button,会触发new_alertButton.js中的alertFunc方法。
那么如何将Xml和上面的描述信息去一一对应呢?
添加一个Button,首先是在Ribbon上添加Item,也就是用<CustomAction>来表示。

Id:就是Action的唯一标识,虽然没有强制要求如何命名,但是微软还是给了强烈的命名规则建议。
[solution identifier].[entity].[ribbon].[function].[element name]. For example: MyISV.account.form.SendToOtherSystem.Button.
Location:一个Item,是会在具体的Group里,这个用Tool可以看到,那么这个的命名规则就是Group名+".Controls"+"._children"。
Sequence:通过跟其它已存在的Item的Sequence进行比较,用来控制Item的位置的。
<CustomAction Id="new.testentity.SendMessage.Button.CustomAction" Location="Mscrm.Form.testentity.MainTab.Save.Controls._children" Sequence="38">
再回到例子里面,就不难理解,说的意思就是Item是在Save Group里,序列号是38。
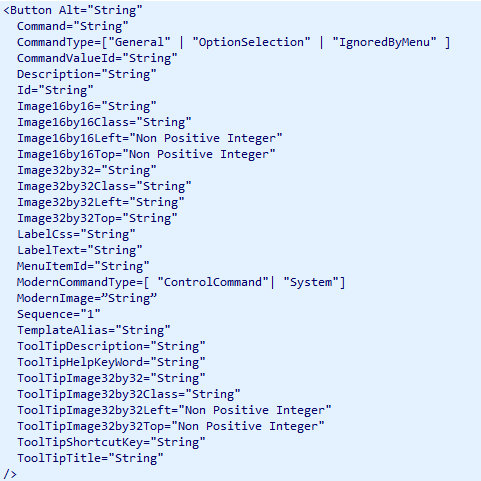
接着我们看到<CommandUIDefinition>里面放着<Button>节点。
CRM用<CommandUIDefinition>来表示具体可见的Ribbon Element。

例子中是放了一个<Button>节点

除了Id属性是必填的以外,其它的属性都不是必填的,我们定制一个button,当然不是为了放着好看,我们需要这个button,在点击的时候,能够触发一些定制,所以例子中用到了Command属性。
Id:Ribbon Element的唯一标识。建议命名规则[solution identifier].[entity].[ribbon].[function].[element name]. For example: MyISV.account.form.SendToOtherSystem.Button.
Command:指定的是已存在的CommandDefinication.Id,而CommandDefinication后面会讲到,是用来指定事件的。
LabelText:指定Button的显示名,例子中指定的是LocLabel对象。
<Button Command="new.testentity.sendemailrule" Id="new.testentity.SendMessage.Button" Image32by32="/_imgs/ribbon/SaveAndClose_32.png" Image16by16="/_imgs/FormEditorRibbon/SaveAndClose_16.png" LabelText="$LocLabels:new.testentity.SendMessage.Button.LabelText" Sequence="38" TemplateAlias="o1" />
例子中的这段,对应起来理解就是,添加一个Button Element,名字是"$LocLabels:new.testentity.SendMessage.Button.LabelText",点击触发"new.testentity.sendemailrule"配置的事件。
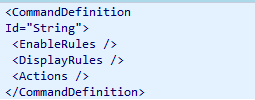
下面再来看<CommandDefinitions>

Id:唯一标识。命名规则[solution identifier].[entity].[ribbon].[function].[element name]. For example: MyISV.account.form.SendToOtherSystem.Button.
EnableRules和DisplayRules,顾名思义,就是控制只读和显示的。
Actions:指定要执行的命令。

这里我们使用的是<JavaScriptFunction>

必填项有两个:FunctionName和Library。
<CommandDefinition Id="new.testentity.sendemailrule">
<EnableRules />
<DisplayRules />
<Actions>
<JavaScriptFunction FunctionName="alertFunc" Library="$webresource:new_alertButton.js" />
</Actions>
</CommandDefinition>
那么这段描述的就是执行new_alertButton.js中的Funtion alertFunc。
<LocLabel Id="new.testentity.SendMessage.Button.LabelText">
<Titles>
<Title description="Alert Button" languagecode="1033" />
</Titles>
</LocLabel>
这段很好理解,就是定义了个Lable指定Button名。
到这里,这个RibbonXml的例子,我们就理解完毕了。所以其实就算没有Tool,我们自己就可以做到添加Ribbon Button。
纯手工打造的话,又如何操作呢?
首先是导出包含你要添加button的Entity的CRM Soluton,解压缩之后,打开customizations.xml,然后在</SavedQueries>节点后,添加手工打造的<RibbonDiffXml>

需要注意的是,如果涉及到WebResource的使用,记得在Solution中把WebReousce加上,然后再压缩,导入CRM,就能看到Button效果了。
Dynamics CRM 2015-Form之添加Ribbon Button的更多相关文章
- Dynamics CRM 2015 Online Update1 UI界面的更新变化
听说出 Dynamics CRM 2015 Online Update1了,立马跑去申请了个30天试用版简单的看了下,UI上的变化还是让人耳目一新的,也可能是被CRM2013的UI蹂躏太久了没 ...
- 在标准实体特殊消息上注册插件及Dynamics CRM 2015中计算字段的使用
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复157或者20151005可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! 前面的 插件系列博客教程 讲述了 ...
- Microsoft Dynamics CRM 2015 服务器系统的性能维护,追踪, 也可以用到任务管理器哟...
Microsoft Dynamics CRM 2015 的追踪是一个很有用的function,它能为我们的CRM调试,评估 提供有价值的信息:我们可以用window的性能监控工具来了解CRM的性能状态 ...
- Dynamics CRM 2013 SP1 升级到Dynamics CRM 2015
首先截图一下我要升级的Dynamics CRM 2013版本如下图,可以看到是打了SP1后的CRM 2013. 运行CRM 2015简体中文版的安装文件CRM2015-Server- ...
- 在Dynamics CRM 2015中通过3CX插件(以及3CX windows phone)拨出电话
背景 在On-premises部署的Dynamics CRM中实现通过网页拨通客户电话的功能 要点 3CX 提供了开箱即用的Dynamics CRM Solution,只需要在Microsoft Dy ...
- Microsoft Dynamics CRM 2015 and Microsoft Dynamics CRM 2016 Performance and Scalability Documentation
摘要: 本人微信公众号:微软动态CRM专家罗勇 ,回复285或者20181126可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me ...
- Dynamics CRM 2015 New Feature (9): Services Changes
Dynamics CRM 2015 为开发者加入了一些新的Service Request以及一个帮助类库XrmTooling,它支持连接各种环境下的CRM,比方:Online,O365,On Prem ...
- Dynamics CRM 2015/2016新特性之三十二:新增乐观并发处理
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复215或者20160328可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- Dynamics CRM 2015/2016新特性之三十三:有了ExecuteTransactionRequest,再也不用担心部分成功部分失败了
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复216或者20160329可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
随机推荐
- php学习记录
放了寒假.期末考试折腾了一个月都不会写代码了. 一放寒假就找了套PHP培训的课程 在这做些笔记,系统的学习一下php 2017.1.14 介绍集成环境---wamp Apache服务器根目录 / -- ...
- github 更新fork分支
在github上开发代码的时候我们习惯的是fork一个分支,然后修改再往主分支push request,这样就可以保证多人开发, 但是随着时间的推移,自己fork的版本和主分支的版本差异越来越大; 这 ...
- 18、手把手教你Extjs5(十八)模块记录的拖放删除、拖放复制新增
网页当中的拖放(drag-drop)是比较有趣的操作,extjs5中很好的封装了拖放的动作,也有各种类来支持,但是要学好“拖放”这个东西真是很难,特别是象我这样英语不好的人,看不太懂官网上的说明,做一 ...
- C socket udp方式发数据
#define HOST_SERVER_IP "192.168.3.35" #define HOST_PORT 9501 #define SLEEP_TIME 1 #define ...
- 301、302、200、206、304、404等HTTP状态引见(转载)
该文章来自网上转载,感谢他的辛勤付出! 如果向您的服务器发出了某项请求要求显示您网站上的某个网页,那么,您的服务器会返回 HTTP 状态代码以响应该请求. 一些常见的状态代码为: 200 - 服务器成 ...
- selenium IE 浏览器驱动下载地方
download: http://selenium-release.storage.googleapis.com/index.html
- Leetcode 176. Second Highest Salary
Write a SQL query to get the second highest salary from the Employee table. +----+--------+ | Id | S ...
- UVa 11503 - Virtual Friends
题目大意:给出若干对朋友关系,每给出一对朋友关系,就输出二者所在关系网中的人数. 首先是对每个人编号,使用map简化编号过程,然后就是使用并查集更新集合.要注意的是当给出A和B的朋友关系时,无论A和B ...
- imageX及其安装windows
/capture 将卷映像捕获到新 WIM 文件中(备份成wim) imagex /capture g: e:\7setted.wim "Drive G" /apply ...
- 让win7安装时出现版本选项
win7有几种版本,win7旗舰版包含各大版本,修改一下ISO,让安装时出现版本选项窗口: 1.准备好一个官方win7旗舰版安装包IOS光盘镜像. 2.用UltraISO打开光盘镜像并删除source ...
