JS自动化测试 单元测试之Qunit
前言
因为公司开发了一套javascript SDK需要测试,在网上找了很久,找到了JQuery团队开发的QUnit,和基于JUnit的JsUnit,还有一些还没有看,先讲讲QUnit吧
下载
登录JQuery官网http://qunitjs.com/直接首页右边可以下载最新版本的QUnit。
或者直接点击下载qunit-1.16.0.js,使用QUnit还需要下载官方css文件。下载地址qunit-1.16.0.css
使用QUnit前提条件
1、需要引用qunit-1.16.0.js和qunit-1.16.0.css,有人会问,css可以不引用吗,答案是不行。展示执行用例结果的样式,需要css来显示。
2、需要在body标签中加入两行HTML代码,id属性不能去掉的哦~
<div id="qunit"></div>
<div id="qunit-fixture"></div>
3、需要写一个js用于测试。这里随便写了一个user.js 有登录登出和判断用户名是否存在的方法。引用这个user.js
贴出user.js代码
// JavaScript Document
// 创建user类
var user={
///登录 userName:用户名 userPwd:密码
login:function(userName,userPwd){
return userName+userPwd;
},
///退出 返回1为成功 返回0为失败
logout:function(){
///省去登出代码
return "1";
},
getUser:function(){
return {userName:'',userPwd:''};
},
///判断用户名是否存在 返回1存在 返回0不存在
///测试异步操作 需要提供一个回调函数 用于延迟加载
existUserName:function(userName,callBack){
setTimeout(function(){
var state =0;
if (userName=='milan'){
state= 1;
}
else{
state= 0;
}
if (callBack){
callBack(state);
}
},1000);
}
,
callback:null,
existUserName2:function(userName){
setTimeout(function(){
var state =0;
if (userName=='milan'){
state= 1;
}
else{
state= 0;
}
if (user.callback){
user.callback(state);
}
},1000);
}
};
使用QUnit
1、test :所有用例必须在test方法中执行,表示一个测试用例,一般一个用例有N个断言。
///测试登录
test('user.login',function(){
equal(user.login('milan','123'),'milan123',"登录测试");
})
运行结果
2、断言函数
- ok( result, message)断言返回值为true/false
- equal( actual, expected, message )actual为实际值、expected为预期值;浅对比,判断实际值是否与预期值相等。相当于==
- propEqual( actual, expected, message )用于判断对象和值是否相等
- deepEqual( actual, expected, message )深对比,用于判断两个值类型和值是否相等,相当于===
- 以上2、3、4条分别提供了功能相反的函数 notEqual、notPropEqual、notDeepEqual。参数跟2、3、4条是一样的。
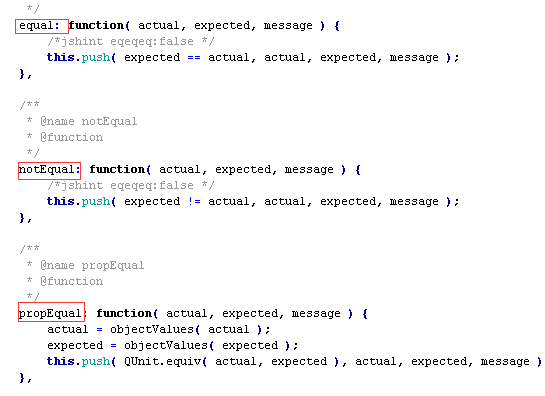
大家也可以在qunit-1.16.0.js的源代码中搜索“notPropEqual”(或者其他函数名称),搜索到同级函数都是QUnit提供的断言函数,可以方便大家查看及扩展。 如下图:

3、使用断言函数
楼主一般喜欢一个接口一个测试用例,当然每个人的习惯不一样。不能一概而论,反正只要做到清晰易读就可以啦!
///登出测试
test('user.logout',function(){
ok(user.logout()==1,"登出测试ok");
//验证实际值不等于断言值为正确,这里实际是相等的,所以是错的
notEqual(user.logout()==1,true,"登出测试notEqual");
//验证实际值等于断言值
equal(user.logout()==1,true,"登出测试notEqual");
//验证返回值是否同类型同值
deepEqual(user.logout(),1,"登出测试deepEqual");
});
///获取用户信息测试
test("user.getUser",function(){
///判断两个对象是否相等 此方法 不适用于判断基本的数值或者字符串
propEqual(user.getUser(),{"userName": "12","userPwd": ""},"登出测试propEqual");
///判断是否不相等,不相等为通过
notPropEqual(user.getUser(),{"userName": "12","userPwd": ""},"登出测试propEqual");
});
执行结果如图:

4、QUnit实现异步测试
大家都知道,要测试接口/方法,必须等到接口的返回值,才能测试,如果没有返回值,我们也不知道结果对不对啦。
所以异步测试一般有两种办法:一种是把回调当作参数传入方法中;二是开发者提供一个变量,我们可以把回调函数赋值给变量;等异步处理完毕之后再执行我们写的回调函数
这里我们用setTimeout来模拟异步延迟返回操作。
用例代码:
//模块化
module("异步测试");
///方法一 回调用参数的方式传入 异步测试
user.existUserName('milan',function(result){
///注意啦 这里是先调方法,再写用例哦。
test("user.existUserName",function(){
ok(result==1,"判断用户名是否存在ok");
notEqual(result==1,true,"判断用户名是否存在notEqual");
});
});
//方法二 回调用内置变量赋值的方式传入 异步测试
user.callback=function(result){
test("user.existUserName2",function(){
ok(result==1,"判断用户名是否存在ok");
notEqual(result==1,true,"判断用户名是否存在notEqual");
});
};
user.existUserName2('milan');
测试结果:

5、模块化
在上面的异步测试中,我们看到每个用例的开头都多了“异步测试”这几个字。那么这几个字是怎么来的呢?
很多时候,要测试的用例过多,我们也会眼花缭乱了。QUnit提供module("模块名称")来实现用例分组。
使用方法直接放在要模块化的地方就行啦。参照第4接异步测试的代码和结果
贴出教程所有html的代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title> <link rel="stylesheet" href="../../qunit/qunit-1.16.0.css">
<script src="../../qunit/qunit-1.16.0.js"></script>
<script src="user.js"></script> </head>
<body>
<div id="qunit"></div>
<div id="qunit-fixture"></div> <script type="text/javascript" language="javascript">
///测试登录
test('user.login',function(){
equal(user.login('milan','123'),'milan123',"登录测试"); })
//模块测试
module("基本测试");
///登出测试
test('user.logout',function(){
ok(user.logout()==1,"登出测试ok");
//验证实际值不等于断言值为正确,这里实际是相等的,所以是错的
notEqual(user.logout()==1,true,"登出测试notEqual");
//验证实际值等于断言值
equal(user.logout()==1,true,"登出测试notEqual");
//验证返回值是否同类型同值
deepEqual(user.logout(),1,"登出测试deepEqual");
});
///获取用户信息测试
test("user.getUser",function(){
///判断两个对象是否相等 不适用于判断基本的数值或者字符串
propEqual(user.getUser(),{"userName": "12","userPwd": ""},"登出测试propEqual");
///判断是否不相等,不相等为通过
notPropEqual(user.getUser(),{"userName": "12","userPwd": ""},"登出测试propEqual");
});
//模块化
module("异步测试");
///回调用参数的方式传入 异步测试
user.existUserName('milan',function(result){
///注意啦 这里是先调方法,再写用例哦。
test("user.existUserName",function(){
ok(result==1,"判断用户名是否存在ok");
notEqual(result==1,true,"判断用户名是否存在notEqual");
});
});
//回调用内置变量赋值的方式传入 异步测试
user.callback=function(result){
test("user.existUserName2",function(){
ok(result==1,"判断用户名是否存在ok");
notEqual(result==1,true,"判断用户名是否存在notEqual");
});
};
user.existUserName2('milan'); </script> </body>
</html>
结论
在很多时候,我们不可能把每一种方法都讲到极致,没有讲到的,还需要大家多多去试一试。第一次写博客,写得不好,有什么建议或者问题,都可以在下面回复。楼主会在看到后第一时间解决的。谢谢!
JS自动化测试 单元测试之Qunit的更多相关文章
- 单元测试之Qunit
单元测试之Qunit 前言 因为公司开发了一套javascript SDK需要测试,在网上找了很久,找到了JQuery团队开发的QUnit,和基于JUnit的JsUnit,还有一些还没有看,先讲讲QU ...
- Javascript单元测试之QUnit
首先去Qunit官网下载. Qunit有一个js脚本文件和一个css我们在页面中引入它. <script src="qunit-2.0.1.js"></scrip ...
- [转载]单元测试之道(使用NUnit)
首先来看下面几个场景你是否熟悉 1.你正在开发一个系统,你不断地编码-编译-调试-编码-编译-调试……终于,你负责的功能模块从上到下全部完成且编译通过!你长出一口气,怀着激动而又忐忑的心情点击界面上的 ...
- 单元测试之道(使用NUnit)
首先来看下面几个场景你是否熟悉 1.你正在开发一个系统,你不断地编码-编译-调试-编码-编译-调试……终于,你负责的功能模块从上到下全部完成且编译通过!你长出一口气,怀着激动而 又忐忑的心情点击界面上 ...
- iOS 单元测试之XCTest详解(一)
iOS 单元测试之XCTest详解(一) http://blog.csdn.net/hello_hwc/article/details/46671053 原创blog,转载请注明出处 blog.csd ...
- 玩转单元测试之Testing Spring MVC Controllers
玩转单元测试之 Testing Spring MVC Controllers 转载注明出处:http://www.cnblogs.com/wade-xu/p/4311657.html The Spri ...
- 玩转单元测试之WireMock -- Web服务模拟器
玩转单元测试之WireMock -- Web服务模拟器 WireMock 是一个灵活的库用于 Web 服务测试,和其他测试工具不同的是,WireMock 创建一个实际的 HTTP服务器来运行你的 We ...
- 单元测试之NSNull 检测
本文主要讲 单元测试之NSNull 检测,在现实开发中,我们最烦的往往就是服务端返回的数据中隐藏着NSNull的数据,一般我们的做法是通过[data isKindOfClass:[NSNull cla ...
- 使用VisualStudio进行单元测试之二
借着工作忙的借口,偷了两天懒,今天继续单元测试之旅.前面说了如何进行一个最简单的单元测试,这次呢就跟大家一起来熟悉一下,在visual studio中如何进行数据驱动的单元测试. 开始之前先来明确一下 ...
随机推荐
- RFC 协议下载方法
rfc官方网站:http://tools.ietf.org 举例说明: RFC7230是HTTP 1.1协议,此文档的URL为:http://tools.ietf.org/html/rfc7230 你 ...
- tornado的GET POST方法样品展示
举例说明get和post该方法的用途: 一.演示样例用的GET方法: import tornado.ioloop import tornado.web class MainHandler(tornad ...
- MVC5 Entity Framework学习之实现继承
之前你已经学习了怎样处理并发异常,在本节中你将学习怎样实现继承. 在面向对象的编程中,你能够使用继承来重用代码.接下来你将改动Instructor和Student类,让它们派生自Person基类,该基 ...
- 颜色(color)转换为三刺激值(r/g/b)(干股)
//颜色转换 ##665522 - 三色值 + (UIColor *)setFontColorWithString:(NSString *)color { NSString *cString ...
- SDUT OJ 2463 学校password你必须学会科学计划
#include<iostream> #include<string.h> #include<stdio.h> #define N 10010 #define M ...
- linux 字符界面浏览器 w3m(转)
最近找到了几个linux终端下使用的浏览器,主要用来测试本机web服务器是否搭建成功.因为我们一般是用ssh客户端连接linux的,所以很需要一个字符界面的浏览器.找了几个显示都不理想,只有w3m用起 ...
- .NET单元测试艺术(1) - 单元测试的基本知识
List 1.1 一个要测试的SimpleParser类 using System; namespace AOUT.CH1.Examples { public class SimpleParser { ...
- 学习笔记 broswerify + watchify + beefy
broswerify “Browserify lets you require('modules') in the browser by bundling up all of your depende ...
- 【SSH之旅】一步学习的步Struts1相框(三):分析控制Struts1示例
部分博客,,先后实施了Struts抽样.现在我们来分析这个样本.具体解释Struts1. Struts1的几个核心组件是值得我们注意的: (1)ActionServlet(核心控制器). (2)Act ...
- word插入图片显示不完整的解决的方法
有时在编写word文档,插入图片时,会出现图不完整的情况. 解决方法是:选中图片,段落格式设置为单位行距(不是22磅),图片格式为嵌入式.问题解决.

