jquery ui中 accordion的问题及我的解决方法
原文:jquery ui中 accordion的问题及我的解决方法
jquery有一套所谓的ui组件,很不错的。如果有兴趣的朋友,可以参考http://jqueryui.com/
但其中的accordion,我使用的时候发现一些问题。如果按照demo那样,写一些静态内容,倒也正常。但如果每个面板里面的内容是动态绑定的,则会发生高度变小,然后出现滚动条的诡异现象
<%@ Page Language="C#" %> <%@ Import Namespace="System.Linq" %>
<%@ Import Namespace="System.Xml.Linq" %> <script runat="server">
protected override void OnPreInit(EventArgs e)
{
rp.ItemDataBound += new RepeaterItemEventHandler(rp_ItemDataBound);
} void rp_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
Label lb = e.Item.FindControl("categoryId") as Label;
if (lb != null)
{
string id = lb.Text;
var forms = from x in config.Root.Descendants("Form")
where x.Attribute("CategoryId").Value == id
select new
{
FormTitle = x.Attribute("Title").Value,
FormDescription = x.Attribute("Description").Value,
Url = x.Attribute("Url").Value,
Icon = "Forms/Icons/" + x.Attribute("Icon").Value
}; Repeater temp = e.Item.FindControl("rp_forms") as Repeater;
temp.DataSource = forms;
temp.DataBind(); }
} protected override void OnLoad(EventArgs e)
{
if (!IsPostBack)
DataBind(); } private XDocument config = null; public override void DataBind()
{
//先读取分类数据
config = XDocument.Load(Server.MapPath("Forms/Forms.xml"));
var categories = from x in config.Root.Descendants("Category")
orderby x.Attribute("Id").Value
select new
{
Title = x.Attribute("Title").Value,
Id = x.Attribute("Id").Value,
Description = x.Attribute("Description").Value
};
rp.DataSource = categories;
rp.DataBind(); } </script> <html>
<head runat="server"> <script src="jquery-1.3.2-vsdoc.js" type="text/javascript"></script> <script src="ui/ui.core.js" type="text/javascript"></script> <script src="ui/ui.accordion.js" type="text/javascript"></script> <link href="themes/cupertino/ui.all.css" rel="stylesheet" type="text/css" /> <script type="text/javascript">
$(function() { $("#formscontainer").accordion(); });
</script> <style type="text/css">
li.formli
{
list-style-type: none;
width: 300px;
float: left;
}
li.formli img
{
border: none;
}
</style>
</head>
<body>
<h2>
表单中心</h2>
<p>
这里将列出了所有的表单,您可以通过这里进行表单填写</p>
<div id="formscontainer">
<asp:Repeater ID="rp" runat="server">
<ItemTemplate>
<h3>
<a href="#" title='<%# Eval("Description") %>'>
<%# Eval("Title") %></a>
<asp:Label ID="categoryId" runat="server" Text='<%# Eval("Id") %>' Visible="false"></asp:Label>
</h3>
<div class="details">
<asp:Repeater ID="rp_forms" runat="server">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li class="formli">
<img src='<%# Eval("Icon") %>' />
<a href='<%# Eval("Url") %>'>
<%# Eval("FormTitle") %>
</a>
<div style="padding-left: 40px">
<%# Eval("FormDescription") %>
</div>
</li>
</ItemTemplate>
<FooterTemplate>
</ul></FooterTemplate>
</asp:Repeater>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
</body>
</html>
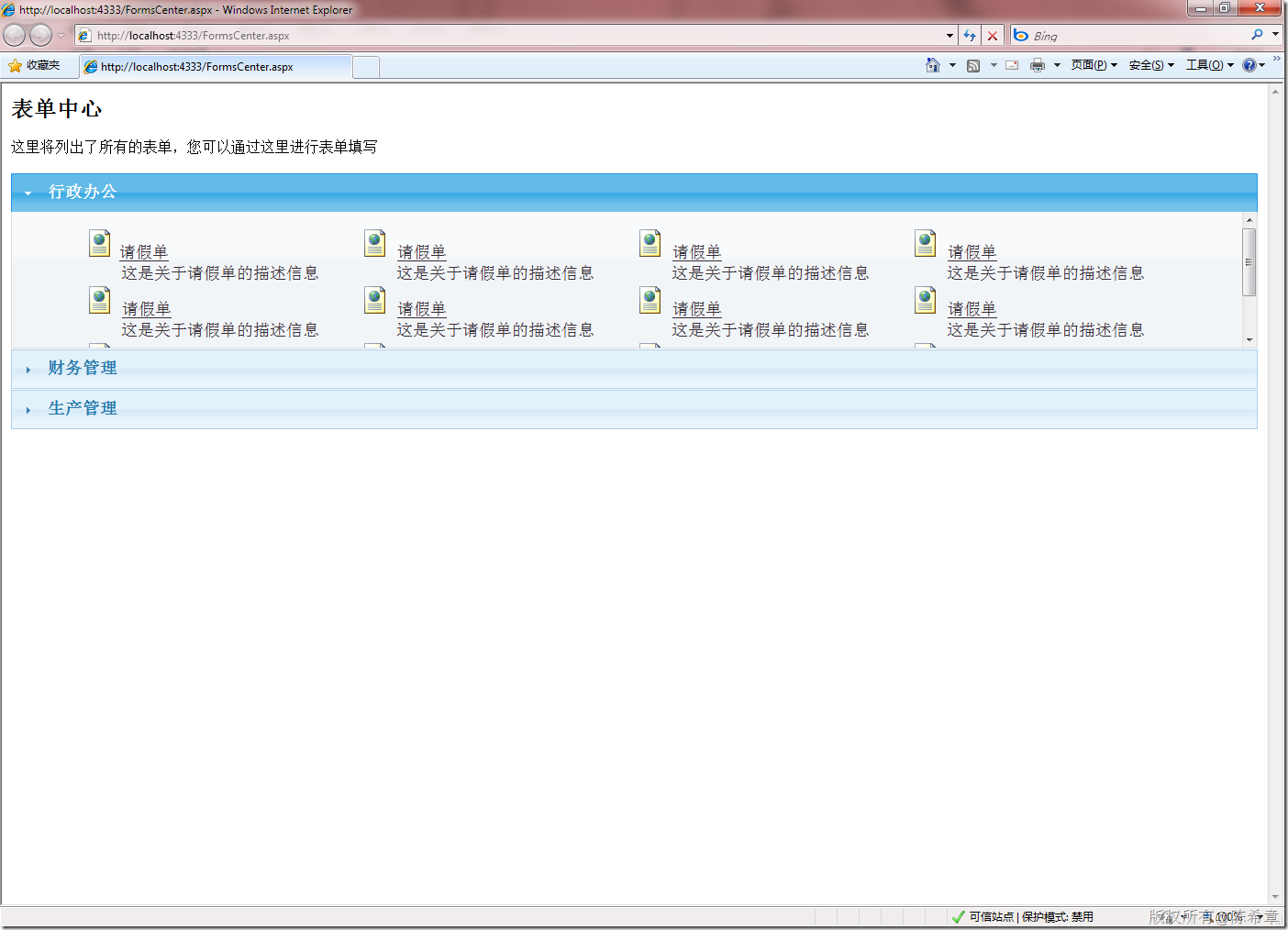
开始的时候,看起来不错
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

但只要缩放几次,就会出现下面这样的情况

发现了吗,div的高度会缩小,然后出现滚动条。而且更加神奇的是,它会逐渐变小,小到一定程度之后,又会还原。
尝试过他所有的参数,也没有找到很好的方法,实在也是不解,难道这么明显的问题别人就没有遇到过。
我的解决方法倒也干脆,既然不好用,那就自己动手写一个,其实也没有什么大不了的。当然,我写的这个和accordion不完全一样,但更符合我自己的需要,而且简便易行
脚本代码
/// 这个脚本用来处理所有的widget行为。
/// 作者:陈希章 $(function() { $("div.widget").each(function() {
var w = $(this);
var d = w.find("div.details");
var h = parseInt(d.attr("offsetHeight")) + 10;
d.css("height", h); var autoOpen = w.attr("autoOpen");
if (autoOpen != null && autoOpen == "false") {
d.fadeOut("fast");
//只有明确地设置了不自动打开,才隐藏起来
}
else {
//如果设置了一个action,表示要异步加载
var a = d.attr("action");
if (a != null) {
d.empty();
$("<img src='images/loading.gif' />").appendTo(d);
d.load(a);
}
}
}); $("div.widget>div.title").click(function() {
var t = $(this);
var d = t.next("div.details");
t.children(".icon").toggleClass("icon2"); var display = d.css("display");
if (display == "none") {
d.fadeIn("slow", function() {
var a = d.attr("action");
if (a != null) {
d.empty();
$("<img src='images/loading.gif' />").appendTo(d);
d.load(a);
}
});
}
else
d.fadeOut("fast"); });
});
页面代码
<%@ Page Language="C#" %> <%@ Import Namespace="System.Linq" %>
<%@ Import Namespace="System.Xml.Linq" %> <script runat="server">
protected override void OnPreInit(EventArgs e)
{
rp.ItemDataBound += new RepeaterItemEventHandler(rp_ItemDataBound);
} void rp_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
Label lb = e.Item.FindControl("categoryId") as Label;
if (lb != null)
{
string id = lb.Text;
var forms = from x in config.Root.Descendants("Form")
where x.Attribute("CategoryId").Value == id
select new
{
FormTitle = x.Attribute("Title").Value,
FormDescription = x.Attribute("Description").Value,
Url = x.Attribute("Url").Value,
Icon = "Forms/Icons/" + x.Attribute("Icon").Value
}; Repeater temp = e.Item.FindControl("rp_forms") as Repeater;
temp.DataSource = forms;
temp.DataBind(); }
} protected override void OnLoad(EventArgs e)
{
if (!IsPostBack)
DataBind(); } private XDocument config = null; public override void DataBind()
{
//先读取分类数据
config = XDocument.Load(Server.MapPath("Forms/Forms.xml"));
var categories = from x in config.Root.Descendants("Category")
orderby x.Attribute("Id").Value
select new
{
Title = x.Attribute("Title").Value,
Id = x.Attribute("Id").Value,
Description = x.Attribute("Description").Value
};
rp.DataSource = categories;
rp.DataBind(); } </script> <html>
<head id="Head1" runat="server"> <script src="jquery-1.3.2-vsdoc.js" type="text/javascript"></script>
<script src="widget.js" type="text/javascript"></script>
<link href="Style/Widget.css" rel="stylesheet" type="text/css" />
<style type="text/css">
li.formli
{
list-style-type: none;
width: 300px;
float: left;
}
li.formli img
{
border: none;
}
</style>
</head>
<body>
<h2>
表单中心</h2>
<p>
这里将列出了所有的表单,您可以通过这里进行表单填写</p>
<div id="formscontainer">
<asp:Repeater ID="rp" runat="server">
<ItemTemplate>
<div class="widget">
<div class="title">
<div class="icon">
</div>
<h3>
<%# Eval("Title") %>
<asp:Label ID="categoryId" runat="server" Text='<%# Eval("Id") %>' Visible="false"></asp:Label>
</h3>
</div>
<div class="details">
<asp:Repeater ID="rp_forms" runat="server">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li class="formli">
<img src='<%# Eval("Icon") %>' />
<a href='<%# Eval("Url") %>'>
<%# Eval("FormTitle") %>
</a>
<div style="padding-left:40px">
<%# Eval("FormDescription") %>
</div>
</li>
</ItemTemplate>
<FooterTemplate>
</ul></FooterTemplate>
</asp:Repeater>
</div>
</div>
</ItemTemplate>
</asp:Repeater>
</div>
<div class="widget" autoOpen="false">
<div class="title">
<div class="icon">
</div>
<h3>
异步加载的内容
</h3>
</div>
<div class="details" action="AsyncDataPage.aspx">
</div>
</div>
</body>
</html>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
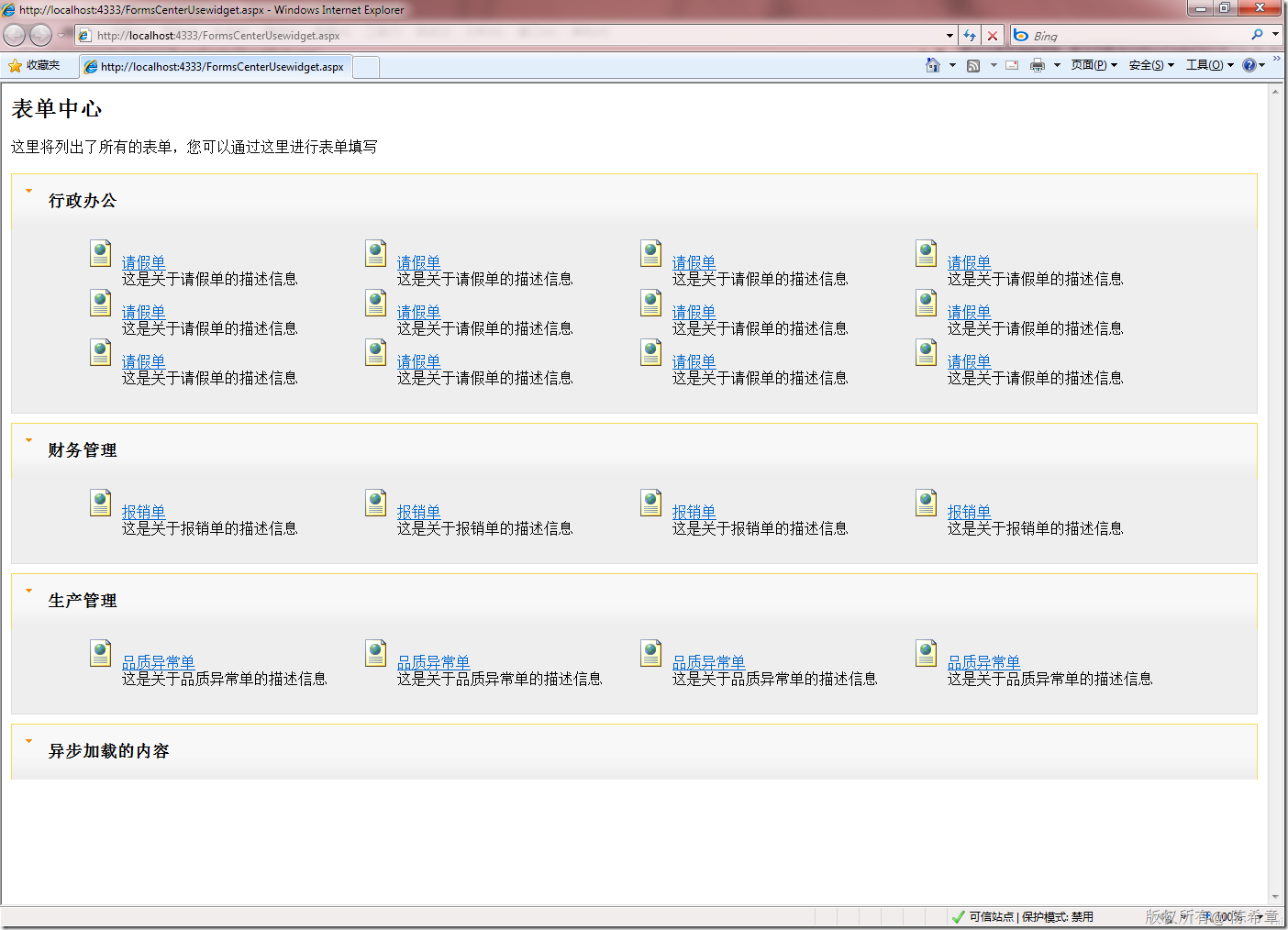
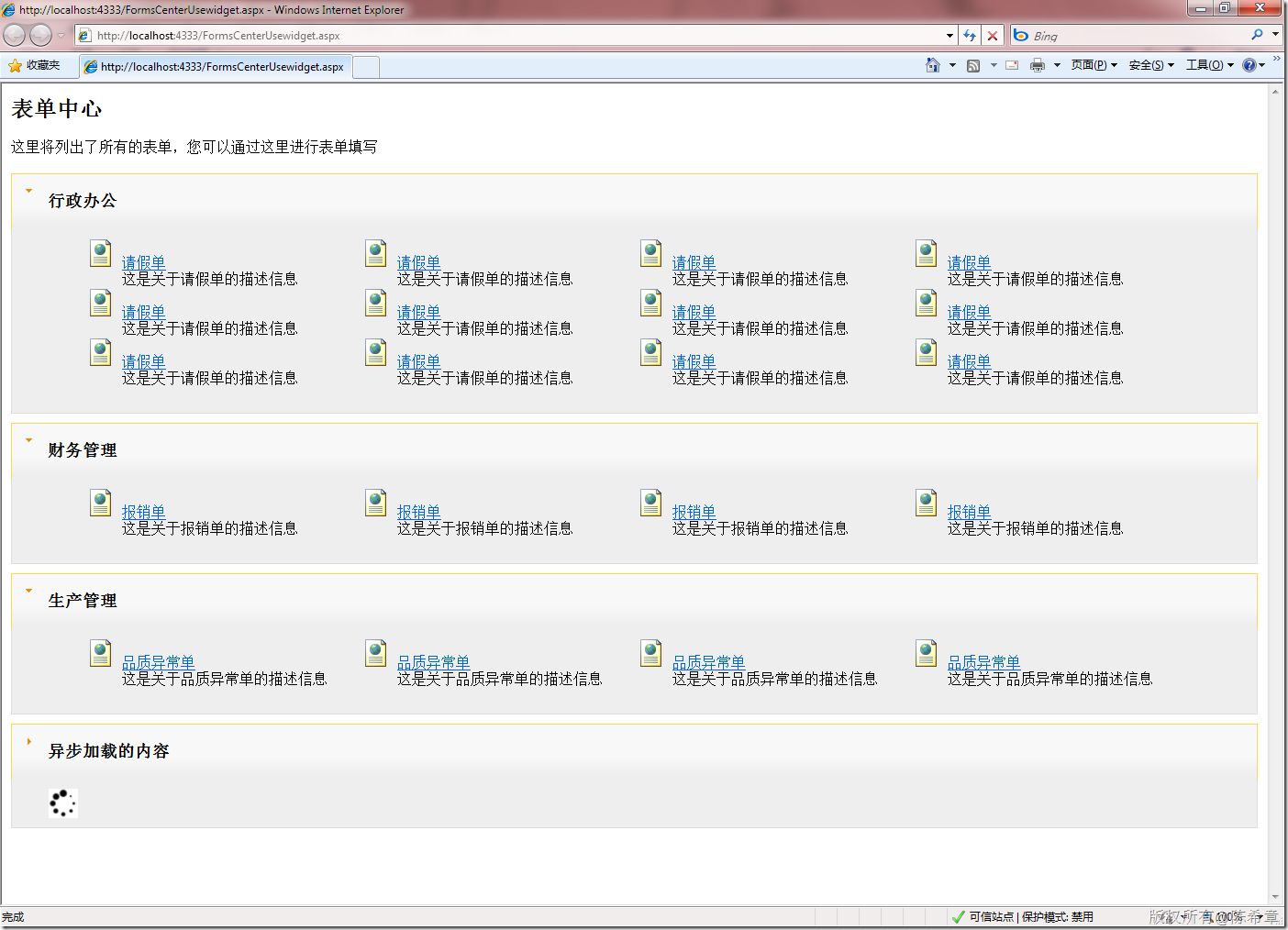
页面效果

.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
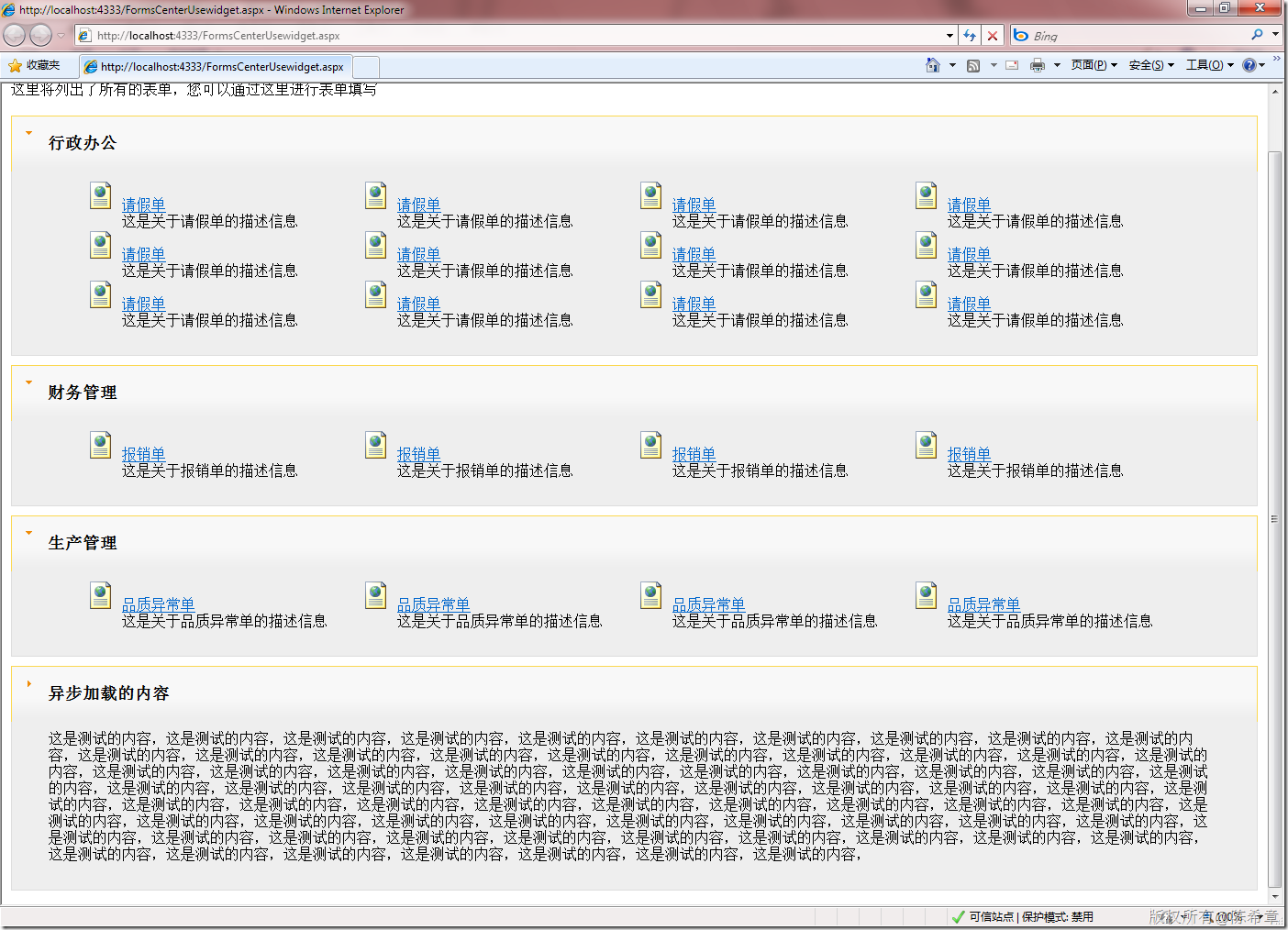
点击“异步加载的内容”


jquery ui中 accordion的问题及我的解决方法的更多相关文章
- jquery ui中的dialog,官网上经典的例子
jquery ui中的dialog,官网上经典的例子 jquery ui中dialog和easy ui中的dialog很像,但是最近用到的时候全然没有印象,一段时间不用就忘记了,这篇随笔介绍一下这 ...
- JQuery UI中的Tabs与base元素摩擦的BUG
JQuery UI中的Tabs与base元素冲突的BUG 以前一直使用jquery-ui-1.8,最近打算试一下目前最新的版本1.11.但对于Tabs,页面是乱的,怎么也不正常.折腾了好几个小时,最后 ...
- ASP.NET MVC中对Model进行分步验证的解决方法
原文:ASP.NET MVC中对Model进行分步验证的解决方法 在我之前的文章:ASP.NET MVC2.0结合WF4.0实现用户多步注册流程中将一个用户的注册分成了四步,而这四个步骤都是在完善一个 ...
- 如何自定义JSTL标签与SpringMVC 标签的属性中套JSTL标签报错的解决方法
如何自定义JSTL标签 1.创建一个类,从SimpleTagSupport继承 A) 通过继承可以获得当前JSP页面上的对象,如JspContext I) 实际上可以强转为PageContext II ...
- WAMP中phpMyAdmin登陆不了问题的解决方法
WAMP中phpMyAdmin登陆不了问题的解决方法
- [转载][jQuery] Cannot read property ‘msie’ of undefined错误的解决方法
参考 [jQuery] Cannot read property ‘msie’ of undefined错误的解决方法 ---------------------------------------- ...
- 问题-[Access]“无法打开工作组信息文件中的表 'MSysAccounts'”的问题的解决方法
问题现象:ado.net oledb方式访问Access数据库文件时报错“无法打开工作组信息文件中的表 'MSysAccounts'”的问题的解决方法 问题处理:1.数据库名称不能命名为:Syste ...
- [jQuery] Cannot read property ‘msie’ of undefined错误的解决方法
最近把一个项目的jQuery升级到最新版,发现有些页面报错Cannot read property ‘msie’ of undefined.上jQuery网站上搜了一下,原因是$.browser这个a ...
- jquery升级到新版本报错[jQuery] Cannot read property ‘msie’ of undefined错误的解决方法(转)
最近把一个项目的jQuery升级到最新版,发现有些页面报错Cannot read property 'msie' of undefined.上jQuery网站上搜了一下,原因是$.browser这个a ...
随机推荐
- Android SurfaceView实现静态于动态画图效果
本文是基于Android的SurfaceView的动态画图效果,实现静态和动态下的正弦波画图,可作为自己做图的简单参考,废话不多说,先上图, 静态效果: 动态效果: 比较简单,代码注释的也比较详细,易 ...
- android 设置字体颜色、EditText自己主动输入转换成大写字母的多种方式
在TextView上面设置某一个字的字体颜色为指定颜色时,能够通过java类SpannableString类和Html语言来实现. (一)SpannableString类方式 private void ...
- C#2.0--集合--转载车老师
集合在编程的过程中用的是非常的多,如GridViewRowCollection.ConnectionStringSettingsCollection.NameValueCollection等等.一般来 ...
- Eclipse用法和技巧五:生成说明文档2
上面一篇文章里面我们介绍了一种生成可以被JDK提取到,生成JavaDoc的添加注释方法.下面再补充一种生成这种注释的方法,上图: 步骤一:光标移动到需要添加注释的语句旁边,快捷键:shift + al ...
- UVA 10911 Forming Quiz Teams(dp + 集合最优配对问题)
4th IIUC Inter-University Programming Contest, 2005 G Forming Quiz Teams Input: standard input Outpu ...
- 基于visual Studio2013解决面试题之0802数字最多元素
题目
- APK扩展文件介绍、功能及用法
APK扩展文件介绍 Android Market (Google Play Store)中每一个APK文件的最大限制是50MB.假设您的程序中包括大量的数据文件,曾经您仅仅能把这些数据文件放到自己的s ...
- 测试kestrel的队列
一.依赖环境的安装 1.sbt wget http://typesafe.artifactoryonline.com/typesafe/ivy-releases/org.scala-tools.s ...
- 将n进制的数组压缩成字符串(0-9 a-z)同一时候解压
比如一个3进制的数组: [1 1 2 2 2 0 0] 用一个字符串表示... 此类题目要明白两点: 1. 打表:用数组下标索引字符.同一时候注意假设从字符相应回数字: int index = (st ...
- TPL异步并行编程之简单使用
并行编程一直是一个老生常谈的话题 在这里记录一下TPL编程,这在net4.0 微软就已经提供了多核时代下的并行库,其中最核心的最常用的也就是Task 一 Task是什么 Task可以简单的理解为一个线 ...
