Canvas的quadraticCurveTo 和 bezierCurveTo 画曲线 方法细说
详细代码如下:
<!doctype html>
<html lang="en">
<head>
<script src="http://modernizr.com/downloads/modernizr-latest.js"></script>
<meta charset="UTF-8">
<title>quadraticCurveTo Example</title>
<script type="text/javascript">
window.addEventListener('load', eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport () {
return Modernizr.canvas;
}
function canvasApp(){
if (!canvasSupport()) {
return;
}else{
var theCanvas = document.getElementById("canvas");
var ctx = theCanvas.getContext("2d");
} var x1=350,y1 = 250,x2 = 440,y2 = 550,x = 400,y = 500;
var fan = 1,fan1 = 1;
function drawScreen() { ctx.clearRect(100,100,600,600);
ctx.beginPath();
ctx.strokeStyle="#000";
ctx.moveTo(300,300);
ctx.quadraticCurveTo(x1,y1,x,y);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
ctx.lineTo(x,y);
ctx.moveTo(300,300);
ctx.lineTo(x,y);
ctx.stroke();
if(x1 > 600) {
fan = -1;
} else if (x1 < 200) {
fan = 1;
}
if(y1 > 600) {
fan1 = -1;
} else if (y1 < 200) {
fan1 = 1;
}
x1 += fan;
y1 += fan1;
setTimeout(drawScreen,22);
}
drawScreen();
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvas" width="500" height="500">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>
context.quadraticCurveTo(cpx, cpy, x, y) 方法参数包含两个点,一个是(cpx,cpy)控制点,就是上图所示的90度角所在的那个点,为何叫控制点,说白了就是这一点控制曲线(Curve)的角度,你可以想象一下这个点前后左右各个方向移动 这个曲线的变化情况,如果你能想象出来,说明你理解了。(x,y)表示终点,就是上图三角最下面的点。那有人就问了 起点怎么没有地方定义,ok,这必须用到moveTo:ctx.moveTo(300,300); 意思从这个起点开始画弧线。 我们这里用到clearRect,每次画线之前都清除一下画布,重新绘画,这样配合setTimeout ,这个动画效果就出来了,从动画中就可以看出来,控制点的作用了。 bezierCurveTo :
context.bezierCurveTo(x1, y1, x2, y2, x, y)
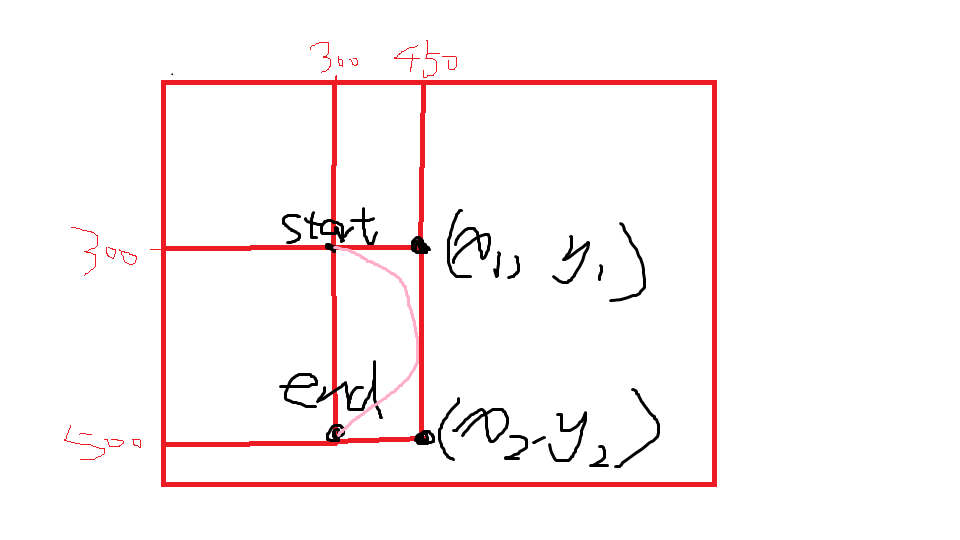
(x1,y1)控制点1,(x2,y2)控制点2,(x,y)即为结束点,开始点在哪的,同样是用lineTo. 从上图可以看出两个控制点控制了曲线的细缓平滑,有强迫症的人似乎更能理解。
<!doctype html>
<html lang="en">
<head>
<script src="http://modernizr.com/downloads/modernizr-latest.js"></script>
<meta charset="UTF-8">
<title>quadraticCurveTo Example</title>
<script type="text/javascript">
window.addEventListener('load', eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport () {
return Modernizr.canvas;
}
function canvasApp(){
if (!canvasSupport()) {
return;
}else{
var theCanvas = document.getElementById("canvas");
var ctx = theCanvas.getContext("2d");
}
function drawScreen() {
var x1=450, //控制点1的x坐标
y1 = 300, //控制点1的y
x2 = 450, //控制点2的x
y2 = 500,//控制点2的y
x = 300, //终点x
y = 500;//终点y
ctx.moveTo(300,300);//起点
ctx.beginPath();
ctx.lineWidth = 5;
ctx.strokeStyle = "rgba(0,0,0,1)"
ctx.moveTo(300,300);
ctx.bezierCurveTo(x1,y1,x2,y2,x,y);
ctx.stroke();
//开始画辅助线
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.lineWidth = 1;
// 连接起点和控制点1
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
// 连接终点和控制点2
ctx.moveTo(x2,y2);
ctx.lineTo(x,y);
// 连接起点与终点(基线)
ctx.moveTo(300,300);
ctx.lineTo(x,y);
ctx.stroke();
}
drawScreen();
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvas" width="500" height="500">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>
最近自己在学习canvas中,主要看的资料是HTML5 Canvas,Second Edition,有700多页,不知道有没有中文版,反正我是翻墙下载的,配合网络资料,学习心得会不断更新。
Canvas的quadraticCurveTo 和 bezierCurveTo 画曲线 方法细说的更多相关文章
- HTML5 Canvas中绘制椭圆的几种方法
1.canvas自带的绘制椭圆的方法 ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise)是后来 ...
- 【Canvas】绘制几何级数Geometric series曲线 y=1+1/2+1/4+1/8+1/16+1/32+1/64+....
相关资料:https://baike.baidu.com/item/%E5%87%A0%E4%BD%95%E7%BA%A7%E6%95%B0/112584?fr=aladdin 图线: 代码: < ...
- 【Canvas】勾画调和级数Harmonic series 曲线 y=1+1/2+1/3+1/4+1/5+1/6+1/7+1/8+....
相关资料:https://baike.baidu.com/item/%E8%B0%83%E5%92%8C%E7%BA%A7%E6%95%B0/8019971?fr=aladdin 调和级数(英语:Ha ...
- PHP利用GD库画曲线
效果: PHP代码 <?php Header('Content-type: image/png;Charset:utf-8'); //声明图片 $im = imagecreate(400,200 ...
- 1.1.3-学习Opencv与MFC混合编程之---画图工具 通过对话框进行工具的参数设置 画曲线 绘图校正
源代码:http://download.csdn.net/detail/nuptboyzhb/3961688 l 对话框 1.“插入”->“资源”->“对话框” 2.对话框属性如下: 双击 ...
- PHP《将画布(canvas)图像保存成本地图片的方法》
用PHP将网页上的Canvas图像保存到服务器上的方法 2014年6月27日 歪脖骇客 发表回复 8 在几年前HTML5还没有流行的时候,我们的项目经理曾经向我提出这样一个需求:让项目评审专家们在评审 ...
- 转载:将画布(canvas)图像保存成本地图片的方法
之前我曾介绍过如何将HTML5画布(canvas)内容转变成图片形式,方法十分简单.但后来我发现只将canvas内容转变成图片输出还不够,如何能将转变后的图片保存到本地呢? 其实,这个方法也是非常简单 ...
- python的曲线平滑工具,及python画一条线中包含不同粗细不同颜色的画线方法
from scipy.signal import savgol_filter import matplotlib.pyplot as plt cc = savgol_filter(c, 99, 1) ...
- canvas学习笔记(上篇)-- canvas入门教程 -- canvas标签/方块/描边/路径/圆形/曲线
[上篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
随机推荐
- Ice-2.1.2在RHEL Server 5.5上的安装
因为项目的需要,服务器上的程序需要使用Ice接口与其它程序通信,对方提供了一个Windows版的工程,我要把它移植到Linux服务器上,既然Ice是跨平台跨语言的中间件,想来移植不是很困难, ...
- 该Tiled地图制作拿到项目~~这是偷懒,为了直接复制后写来
1.现在,.h声明private: cocos2d::CCSprite* ninja; cocos2d::CCTMXTiledMap* tileMap; 然后.cpp中增加tileMap = CCT ...
- ThinkPHP实现用户登录
ThinkPHP实现用户登录 ? //默认url入口 ? class IndexAction extends Action{ function index() { //检查用户是否登录 if(isse ...
- cocos2d-x: 33种切换场景
[1]:CCTransitionCrossFade::create(时间,目标场景); //慢慢淡化到还有一场景 [2]:CCTransitionFade::create(时间,目标场景); //本场 ...
- 设计模式 - 模板方法模式(template method pattern) JFrame 具体解释
模板方法模式(template method pattern) JFrame 具体解释 本文地址: http://blog.csdn.net/caroline_wendy 參考模板方法模式(templ ...
- HDU 1201
18岁生日 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Subm ...
- Android_declare-styleable_自己定义控件的属性
1.简单实例 (1).在res/values文件下定义一个attrs.xml文件 <? xml version="1.0" encoding="utf-8" ...
- 使用C#和.NET 4编写的并行应用程序“多核并发编程的规则”
“多核并发编程的规则” 规则的描述如下 1. 并发编程的思想—这条规则就是要谨记并发编程思想进行设计,就像前边章节所提交的. 2. 面向抽象编程-你可以利用.NET4中的TPL提供 ...
- Xamarin之 环境错误集锦
错误信息: connection of the layout renderer failed.this may be caused by a misconfiguration of java .p ...
- add-apt-repository
也许你早已注意到,我们在介绍软件的时候,在安装这块一般都提供 PPA 源安装方式,这是一种快速方便的软件安装方法,但对于一些新手来说,对 PPA 并不是很熟悉,下面我们就详细介绍一下. # 我们先了解 ...