TP框架数据库操作(增删改)
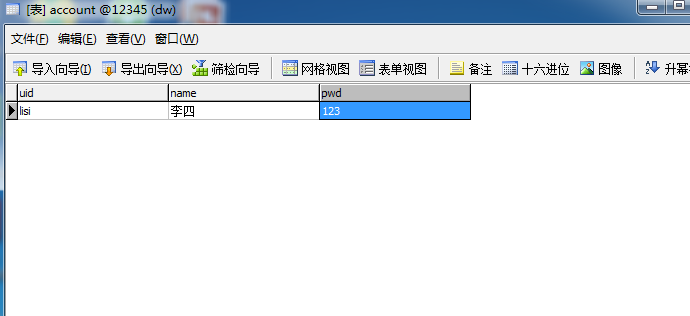
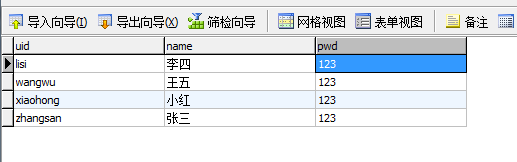
首先选择一张表,对其进行操作:

对数据库操作之前首先要创建模型:
$n = M("account");
数据库添加数据:
1、使用数组:
1.使用数组
$arr = array("uid"=>"zhangsan","name"=>"张三","pwd"=>"123");
$n->add($arr); //将数组中的数据添加进数据库。
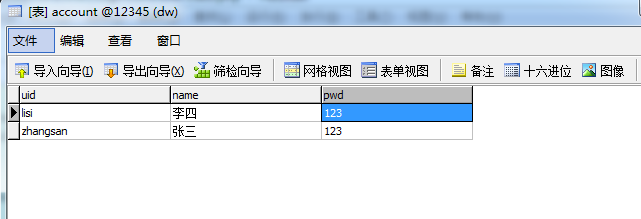
结果:

数据添加成功。
2、AR方式
$n->uid= "wangwu";
$n->name= "王五";
$n->pwd= "123";
$n->add();
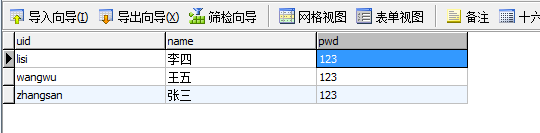
结果:

3、自动收集表单
此种方法需要有一个页面提交表单提交数据:
在同一个命名空间下,打开view文件夹,新建与控制前同名的文件夹,之中在新建同一个名字的html文件。
html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="__ACTION__" method="post">
<div>账号:<input type="text" name="uid" id="uid" value="" /></div>
<div>姓名:<input type="text" name="name" id="name" value="" /></div>
<div>密码:<input type="password" name="pwd" id="pwd" value="" /></div>
<input type="submit" value="添加"/>
</form>
</body>
</html>
模型代码:
if(empty($_POST))
{
$this->show();
}
else
{
$n= M("account");
$n->create();
//$n->name = ""; //如果不想用提交过来的数据,可以在这里修改
$n->add();
}

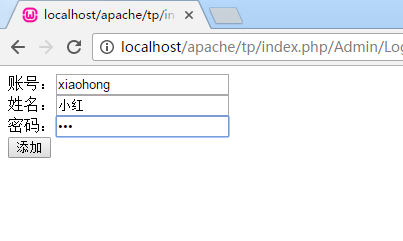
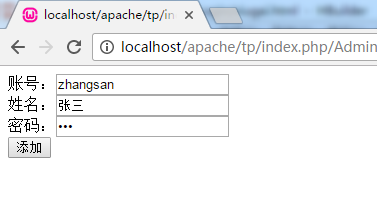
提交之后:


数据库修改数据:
public function xiugai()
{
$uid= "zhangsan";
$n = M("account");
if(empty($_POST))
{
$arr = $n->find($uid);
$this->assign("shuju",$arr);
$this->show();
}
else
{
//1.数组方式
//$n->save($_POST); //提交过来的书记本身就是一个数组 //2.AR方式
//$n->uid=$_POST["uid"];
//$n->name=$_POST["name"];
//$n->pwd=$_POST["pwd"];
//$n->save(); //3.自动收集表单
$n->create();
$n->save();
}
}
模型代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="__ACTION__" method="post">
<div>账号:<input type="text" name="uid" id="uid" value="{$shuju.uid}" /></div>
<div>姓名:<input type="text" name="name" id="name" value="{$shuju.name}" /></div>
<div>密码:<input type="password" name="pwd" id="pwd" value="{$shuju.pwd}" /></div>
<input type="submit" value="添加"/>
</form>
</body>
</html>
结果:

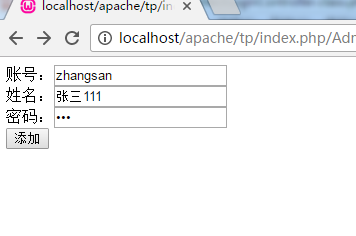
修改某一项(主键尽量不要修改):

提交之后:

数据库数据删除操作:
public function shanChu()
{
$n = M("account");
$n->delete("zhangsan,wangwu");
}
运行之后:

删除成功
TP框架数据库操作(增删改)的更多相关文章
- Yii数据库操作增删改查-[增加\查询\更新\删除 AR模式]
在Yii的开发中常常需要去使用Yii的增删改查方法,这些方法又可以多次变化和组合,带来全方位的实现对数据库的处理,下面对这些方法做一些简单的整理和梳理,有遗漏或是BUG,敬请指出.灰常感谢!!! 一. ...
- Django数据库操作(增删改查)
Django数据库操作(增删改查) 创建数据库中的一个表 class Business(models.Model): #自动创建ID列 caption = models.CharField(max_l ...
- Android下数据库操作——增删改查
Android下数据库第一种方式增删改查 1.创建一个帮助类的对象,调用getReadableDatabase方法,返回一个SqliteDatebase对象 2.使用SqliteDat ...
- spring框架学习之--数据库操作增删改查
基于spring的NamedParameterJdbcTemplate操作数据库 首先在 resources 文件夹下添加数据库配置文件jdbc.properties 配置常用的数据库信息 consu ...
- SpringBoot 数据库操作 增删改查
1.pom添加依赖 <!--数据库相关配置--> <dependency> <groupId>org.springframework.boot</groupI ...
- ci框架——数据库(增删改查)
1:配置数据库(application/config/database.php)修改 $db['default'] = array( 'dsn' => '', 'hostname' => ...
- Yii2.0数据库操作增删改查详解
1.简单查询: one(): 根据查询结果返回查询的第一条记录. all(): 根据查询结果返回所有记录. count(): 返回记录的数量. sum(): 返回指定列的总数. average(): ...
- django数据库操作-增删改查-多对多关系以及一对多(外键)关系
一.一对多(外键) 例子:一个作者对应多本书,一本书只有一个作者 model代码: class Person(models.Model); name = models.CharField('作者姓名' ...
- 转: django数据库操作-增删改查-多对多关系以及一对多(外键)关系
原文链接:http://blog.csdn.net/u010271717/article/details/22044415 一.一对多(外键) 例子:一个作者对应多本书,一本书只有一个作者 model ...
随机推荐
- HDU-1879-继续畅通工程(并查集)
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=1879 这题做的我好尴尬,虽然自己做出来了,感觉也不难,不过怎觉得, 对这个最小生成树的理解,好像总隔了 ...
- 关于Vue.js 使用v-cloak后仍显示变量的解决方法
v-cloak 这个指令是防止页面加载时出现 vuejs 的变量名而设计的,但有时候添加了这个指令仍会显示变量,这是怎么回事呢?. v-cloak 用法: HTML代码: <div v-cl ...
- css3 小图标提示特效
最近的计划,就是每天来几个特效,当然这里有限制,在什么候选区只能放一个,还每天有限制发布的,哎, 啊 终于写完了,看到一个挺好玩的东西,想到能不能用网页的特效做出来,试试呗!不过,一想肯东有很多的 相 ...
- 自动化测试框架中关于selenium api的二次封装
不多说,直接看代码如下: #coding:utf-8 from selenium import webdriver from selenium.webdriver.common.action_chai ...
- CodeForces 451B
Sort the Array Time Limit:1000MS Memory Limit:262144KB 64bit IO Format:%I64d & %I64u Sub ...
- WdatePicker 日历控件使用方法+基本常用方法
WdatePicker 日历控件使用方法+基本常用方法,记录一下. 很好的文章. 网上转来的. 1. 跨无限级框架显示 无论你把日期控件放在哪里,你都不需要担心会被外层的iframe所遮挡进而影响客户 ...
- 微信前端面试题----js实现LazyMan
这是微信小程序的一道面试题,题目是这样的: 实现一个LazyMan,可以按照以下方式调用:LazyMan("Hank")输出:Hi! This is Hank! LazyMan(& ...
- 通过CXF方式实现webservice服务
一.CXF的介绍 Apache CXF 是一个开放源代码框架,提供了用于方便地构建和开发 Web 服务的可靠基础架构.它允许创建高性能和可扩展的服务,您可以将这样的服务部署在 Tomcat 和基于 S ...
- ajax问题
1. 代码:var i;for(i=0;i<10;i++){ ajaxServise(i);} 在for循环中调用ajax方法 补充页面上的数据,这样写是错误的,他不会每执行一次fo ...
- BOM之history对象(转)
前面的话 history对象保存着用户上网的历史记录,从窗口被打开的那一刻算起.由于安全方面的考虑,开发人员无法得到用户浏览器的URL,但借由用户访问过的页面列表,可以在不知道实际URL的情况下实现后 ...
