CSS动画 animation与transition
一、区分容易混淆的几个属性和值
先区分一下css中的几个属性:animation(动画)、transition(过渡)、transform(变形)、translate(移动)。
CSS3中的transform(变形)属性用于内联元素和块级元素,可以旋转、扭曲、缩放、移动元素,它的属性值有以下五个:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix;
transform(变形)是CSS3中的元素的属性,而translate只是transform的一个属性值;transform是transition(过渡动画)的transition-property的一个属性值。 transform文章链接CSS3中transform几个属性值的注意点
animation(动画)、transition(过渡)是css3中的两种动画属性。animation强调流程与控制,对元素的一个或多个属性的变化进行控制,可以有多个关键帧(animation 和@ keyframes结合使用);
transition强调过渡,是元素的一个或多个属性发生变化时产生的过渡效果,同一个元素通过两个不同的途径获取样式,而第二个途径当某种改变发生(例如hover)时才能获取样式,这样就会产生过渡动
画。可以认为它有两个关键帧(Transition + Transform = 两个关键帧的Animation)。
transition示例:
(1)#box1,产生双边过渡效果
#box1在hover后有两个属性改变了,改变前和改变后的属性值分别是:
改变前:
background: green;
transform:rotate(0deg);//这个可视为默认状态,即旋转度为0 改变后:
background: red;
transform:rotate(180deg); 并且在#box1中设置了过渡动画 transition: background 2s ease,transform 2s ease-in 1s; 可知在background和transform属性变化时会产生动画效果,而这种效果的产生有两种途径:
一种是从默认到hover触发了过渡效果; 一种是从hover回到默认这两种属性也变化了,因此也产生了过渡效果。
注意点:这其中包括两个方向上的,当鼠标在div上悬停,div的样式从原始样式过渡到div:hover的样式;当鼠标离开div,样式又从div:hover过渡到div默认样式。这两个方向上的过渡都是平滑不突兀的
<style>
#box1 {
height: 100px;
width: 100px;
background: green;
transition: background 2s ease,transform 2s ease-in 1s;
}
#box1:hover{transform:rotate(180deg) scale(.5,.5);background:red;}
</style> <body>
<div id="box1">BOX1</div>
</body>
(2)#box2 产生单边过渡效果
什么情况下只会产生单边过渡效果呢,看下面的例子,与#box1一样,#box2也有相同的两个属性发生了改变:
改变前:
background: blue;
transform:rotate(0deg);//这个可视为默认状态,即旋转度为0 改变后:
background: red;
transform:rotate(180deg);
但是与#box1不同的是,#box2将过渡动画 transition放在了 #box2:hover中进行设置。这样情况下:只有在鼠标悬停时,才会触发过渡动画,过渡平滑;而鼠标离开时,不会产生过渡动画,background、transform将会生硬的回到最初的属性值上。
注意点:这个例子中的过渡动画是单一方向上的。当鼠标在div上悬停,div的样式从原始样式过渡到div:hover的样式;当鼠标离开div,样式会从div:hover的样式回到原始样式,但不是过渡动画的方式,而是直接回到原始样式,看上去比较突兀和生硬。
<style>
#box2{
height: 100px;
width: 100px;
background: blue;
}
#box2:hover{
transform: rotate(180deg) scale(.5, .5);
background: red;
transition: background 2s ease, transform 2s ease-in 1s;}
</style>
</head>
<body>
<div id="box1">BOX1</div>
<div id="box2">BOX2</div>
</body>
二、transition
1、语法
transition是一个复合属性,可设置四个过渡属性,简写方式如下:
transition{ transition-property transition-duration transition-timing-function transition-delay}
transition-property:是用来指定当元素其中一个属性改变时执行transition效果,值有none(没有属性改变)、all(默认值,所有属性改变),indent(某个属性名,一条transition规则,只能定义
一个属性的变化,不能涉及多个属性,如果要设置多个属性时,需分别设置,中间以逗号隔开)【当其值为none时,transition马上停止执行,当指定为all时,则元素产生任何属性值变化时都将执行transition效
果】。 链接: css中的能够产生动画的属性列表(transition动画和animation动画适用)
transition-duration :过渡时间,是用来指定元素转换过程的持续时间,单位为s(秒)或ms(毫秒)
transition-timing-function:时间函数,允许你根据时间的推进去改变属性值的变换速率,值ease(逐渐变慢)、linear(匀速)、ease-in(加速) 、ease-out(减速)、ease-in-out:(加速
然后减速)、cubic-bezier:(该值允许你去自定义一个时间曲线) 贝塞尔曲线扫盲 工具网站
transition-delay:延迟,指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行transition效果,单位为s(秒)或ms(毫秒)
2 、触发方式
伪类触发::hover : focus :checked :active
js触发:toggleClass
3、以下情况下,属性值改变不能产生过渡效果
- background-image,如url(a.jpg)到url(b.jpg)(与浏览器支持相关,有的浏览器不支持)等,浏览器支持情况
- float浮动元素
- height或width使用auto值
- display属性在none和其他值(block、inline-block、inline)之间变换
- position在stativ和absolute之间变换
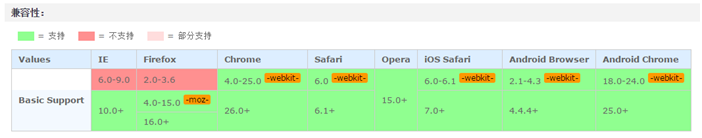
4、transition属性浏览器兼容情况

三、animation
animation属性结合@ keyframes使用, animation中的animation-name需要设置成@ keyframes的name一致。
animation示例
<style>
.box{height:100px;width:100px;border:15px solid black;
animation: changebox 10s ease-in-out 3 alternate paused;
}
.box:hover{
animation-play-state: running;
}
@keyframes changebox {
10% { background:red; }
50% { width:80px; }
70% { border:15px solid yellow; }
100% { width:180px; height:180px; }
}
</style> <body>
<div class="box"></div>
</body>
1、@keyframes关键帧
@keyframes changebox {
10% { background:red; }
50% { width:80px; }
70% { border:15px solid yellow; }
100% { width:180px; height:180px; }
}
设置方法如上,其中0%和100%还可以使用关键词from和to来代表,大括号中设置不同时间段的样式规则。
如上示例中,animation中设置animation-duration的值是10s,并通过animation-name为changebox引入@keyframes changebox中的样式,表示在10秒内执行动画,动画执行过程个人理解如下:
|
序号 |
执行时间(共10s) animation-duration:10s |
执行动画 |
对应@keyframes changebox中的规则 |
|
1 |
0~1s |
背景色由默认变为红色 |
10%{ background:red; } |
|
2 |
0~5s |
宽度由原始设定的100px变为80px(并不是1~5s之间执行) |
50% { width:80px; } |
|
3 |
0~7s |
边框由原始设定的无变为border:15px solid yellow; |
70% { border:15px solid yellow; } |
|
4 |
5~10s |
宽度由在5s时的80px变为180px |
100%{ width:180px;height:180px; } |
|
5 |
0~10s |
高度原始设定的100px变为180px |
特别注意的是:每一个百分号后面的样式变化都是从0s开始的,除非有两个百分比设置了同一个样式的变化(上方的例子,50% { width:80px; } 100%{width:150px;},那么宽度的整体情况会是0~5s中宽
度由原始值变为80px;5~10s间,宽度由80px变为180px;),个人理解,在这个过程中,不是一个动画,而是多个小动画(自己起的名字,方便后面区分animation)按照设定好的百分比对应的时间正好执行完成结
同一时间内有可能有多个小动画同时在执行,也有可能只有一个小动画在执行。
2、animation语法
设置好了关键帧,就可以设置animation属性了,animation也是一个符合属性,可以简写,语法如下:
animation{ animation-name animation-duration animatino-timing-function animation-delay animation-iteration-count animation-direction animtion-play-state animation-fill-mode}
animation-name:用来调用@keyframes定义好的动画,与@keyframes定义的动画名称一致
animation-duration :指定元素播放动画所持续的时间
animatino-timing-function : 和transition中的transition-timing-function 中的值一样。根据上面@keframes中分析的animation中可能存在多个小动画,因此这里的值设置是针对每一个小动画所在时间范围内的属性变换速率。
animation-delay:定义在浏览器开始执行动画之前等待的时间,这里是指整个animation执行之前的等待时间,而不是上面说的多个小动画
animation-iteration-count:定义动画的播放次数,其通常为整数,默认是1,;取值为infinite,动画将无限次的播放。
animation-direction:主要用来设置动画播放方向,其主要有两个值:
- normal 默认值,如果设置为normal时,动画每次循环都是向前(即按顺序)播放
- alternate(轮流),动画播放在第偶数次向前播放,第奇数次向反方向播放(animation-iteration-count取值大于1时设置有效)
animtion-play-state:属性是用来控制元素动画的播放状态。其主要有两个值:
- running,可以通过该值将暂停的动画重新播放,这里的重新播放不是从元素动画的开始播放,而是从暂停的那个位置开始播放。
- paused,暂停播放
注意:使用animtion-play-state属性,当元素动画结束后,元素的样式将回到最原始设置状态(这也是为什么要引入animation-fill-mode属性的原因)
animation-fill-mod: 默认情况下,动画结束后,元素的样式将回到起始状态,animation-fill-mode属性可以控制动画结束后元素的样式。主要具有四个属性值:
- none(默认,回到动画没开始时的状态。)
- forwards(动画结束后动画停留在结束状态)
- backwords(动画回到第一帧的状态)
- both(根据animation-direction轮流应用forwards和backwards规则)。
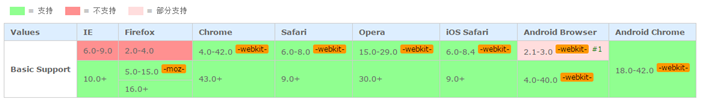
3、animation属性浏览器兼容情况

CSS动画 animation与transition的更多相关文章
- amazeui学习笔记--css(常用组件15)--CSS动画Animation
amazeui学习笔记--css(常用组件15)--CSS动画Animation 一.总结 1.css3动画封装:CSS3 动画封装,浏览器需支持 CSS3 动画. Class 描述 .am-anim ...
- css动画-animation各个属性详解(转)
CSS3的animation很容易就能实现各种酷炫的动画,虽然看到别人的成果图会觉得很难,但是如果掌握好各种动画属性,做好酷炫吊炸天的动画都不在话下,好,切入正题. 一.动画属性: 动画属性包括:①a ...
- CSS动画transform、transition和animation的区别
CSS3属性中关于制作动画的三个属性:Transform,Transition,Animation. 1.transform:描述了元素的静态样式,本身不会呈现动画效果,可以对元素进行 旋转rotat ...
- css—动画(transform, transition, animation)
transform 静态属性,一旦写进style里面,会立即显示作用,无任何变化过程.(类似于left, right, top, bottom这类属性) 主要用来做元素的变形 改变元素样式的属性主要有 ...
- 深入理解CSS动画animation
× 目录 [1]定义 [2]关键帧 [3]动画属性 [4]多值 [5]API 前面的话 transition过渡是通过初始和结束两个状态之间的平滑过渡实现简单动画的:而animation则是通过关键帧 ...
- css动画效果之transition(动画过渡效果属性)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS动画animation
transition: 过渡动画transition-property: 属性transition-duration: 间隔transition-timing-function: 曲线transiti ...
- css动画 animation
今天用css做了一个简单的三角上下移动的一个小动画,说白了就是在改变该物体的height值.除了这个方法,还可以用js. 一.在用css写动画时,一定要记住兼容性问题.如何解决该兼容性?在前面加内核前 ...
- css动画效果之transition(动画效果属性)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Linux中seq命令的用法
用于产生从某个数到另外一个数之间的所有整数 例一: # seq 1 10 结果是1 2 3 4 5 6 7 8 9 10 例二: #!/bin/bash for i in `seq 1 10`; do ...
- http response
关键词:http response header 下载文件 案例1: 访问某个链接,然后下载文件,需要特定的http头: header("Content-Type:application/z ...
- siege
SIEGE 3.0.0Usage: siege [options] siege [options] URL siege -g URLOptions: -V, --version VERSION, pr ...
- PAC全自动脚本代理
Proxy 极低成本绕过GFW的一个PAC代理 Download proxy.zip Proxy 轻量级的FQ工具,不需要安装客户端.可以设置系统代理,也可以设置浏览器代理或者配合SS等插件使用. 免 ...
- block 的演练和使用
概念 block 是 C 语言的 是一种数据类型,可以当作参数传递 是一组预先准备好的代码,在需要的时候执行 动画 block 回顾 self.demoView.center = CGPointMak ...
- sql server 的约束的作用 于 理解 [转]
SQL Server中的约束用来确保系统的完整性.一般约束可以分为:主键约束外键约束检查约束默认约束唯一约束非空约束 但是一般我们需要特别注意前三种约束:主键约束,一就是说跟你系统的实体有很大的关系, ...
- WampServer 下载以及安装问题
WampServer 3.0 下载: http://dl.pconline.com.cn/download/52877-1.html 碰到的问题DDL无法添加,解决方法: http://jingyan ...
- Windows快捷键大全(从XP到win8.1)
常见用法 F1 显示当前程序或者windows的帮助内容. F2 当你选中一个文件的话,这意味着“重命名” F3 当你在桌面上的时候是打开“查找:所有文件” 对话框 F5 刷新 F10或ALT 激活当 ...
- download下载excel模板的代码
<%-- 直接在JSP页面中进行文件下载的代码(改 Servlet 或者 JavaBean 的话自己改吧), 支持中文附件名(做了转内码处理). 事实上只要向 out 输出字节就被认为是附件内容 ...
- Android :android.os.Process.myTid()与 Thread.currentThread().getId();
这两种方式得到的ID并不是相同的,前者的返回值是int,后者是long. 个人猜测:应该是一个线程的两种得到的方式.类似于一个人有2个名字. 如有不对,请指正!
