javascript中数组常用方法总结
在javascript的基础编程中,数组是我们最常遇到的,那么数组的一些常用方法也是我们必须要掌握的,下面我们总结一下数组中常用的方法。
toString()和valueOf()方法
toString()方法,就是将数组拼接成字符串返回,默认情况下以逗号分隔。valueOf返回数组本身。
1 var a=["a3","bs","c1","d邓"];
2 var c=a.toString();
3 var b=a.valueOf();
4 document.write(c);

array.concat(item...)
concat方法产生一个新数组,它包含了一份array的浅复制,并把一个或多个参数附加在后面。
1 var a=["a","b","c"];
2 var b=["d","e","f"];
3 var c=a.concat(b,true);
4 document.write(c);

array.join(separtor)
join方法是把一个数组构造成一个字符串,它先把array中的每一个元素构造成一个字符串,接着用一个separtor分隔符把他们连接起来,默认的分隔符为逗号‘,’。要想做到无间隔连接,可是使用空字符串做分隔符。
1 var a=["a3","bs","c1","d邓"];
2 var c=a.join("");
3 document.write(c)

array.pop和array.push(item...)
pop和push方法使得数组都可以像堆栈一样工作,pop方法移除数组的最后一个元素并返回该元素。
1 var a=["a","b","c"];
2 var c=a.pop();
3 document.write(c)

push方法把一个或者多个参数item附加到一个数组的尾部。和contact方法不同的是,如果item是一个数组,它会把参数数组作为单个元素整个添加到数组中,同时修改数组a,并返回到这个数组的长度值。
1 var a=["a","b","c"];
2 var b=["x","y","z"];
3 var c=a.push(b,true);
4 document.write(c)

array.reverse()
reverse方法反转array里的元素的顺序,并返回数组本身
1 var a=["a","b","c","f"];
2 var b=a.reverse();
3 document.write(c);

array.shift和array.unshift(item...)
shift方法移除数组的第一个元素,并返回这个弹出元素。如果这个数组是空的,返回undefined。
1 var a=["a1","b2","c3","f4"];
2 var b=a.shift();
3 document.write(c);

unshift方法用于吧item插入到数组的开始部分而不是尾部,它返回新数组的长度
1 var a=["a1","b2","c3","f4"];
2 var b=a.unshift("@2","?s");
3 document.write(c);

array.slice(start,end)
slice方法是对数组中的一段做浅复制,也就是从数组中切割一段,其长度为end-start。end默认长度为array.length
1 var a=["a1","b2","c3","f4"];
2 var c=a.slice(1,3);
3 document.write(c);

array.splice(start,deleteCount,item...)
splice方法是从array中移除一个或多个参数,并用新的item代替他们。返回一个包含移除参数的数组。
1 var a=["a1","b2","c3","f4"];
2 var c=a.splice(1,2,"@2","$3");
3 document.write(c);

array.sort(comparefn)
sort方法对array中的内容进行排序,默认的比较函数把被排序的元素视为字符串。所以一般不能得到你期望的结果
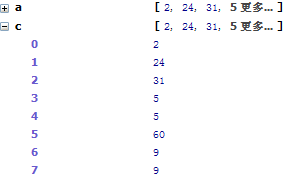
1 var a=[2,5,31,9,60,5,24,9];
2 var c=a.sort()
3 document.write(c);

我们可以使用自己的比较函数来替换默认的比较函数。若果我们对数字做升序排列,构造函数接收两个参数,若相等返回0,若第一个参数应该排在前面,返回负数。若第一个参数应该排在后面,返回正数。
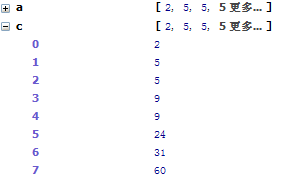
1 var a=[2,5,31,9,60,5,24,9];
2 var c=a.sort(function(a,b){
3 return a-b;
4 })
5 document.write(c);

javascript中数组常用方法总结的更多相关文章
- JavaScript中数组常用方法的总结
JavaScript中数组Array常用的方法总结 标签(空格分隔): JavaScript ECMAScript数组给我们提供了许多常用的方法,便于我们对数组进行操作,下面,就来总结一下这些方法. ...
- JavaScript中数组操作常用方法
JavaScript中数组操作常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2 ...
- javascript中数组Array的方法
一.常用方法(push,pop,unshift,shift,join)push pop栈方法,后进先出var a =[1,2,3];console.log(a.push(40)); //4 返回数组的 ...
- Javascript中数组
Javascript中数组 1.什么是数组 所谓的数组就是一组数据的集合,在内存中表现为一段连续的内存地址(保存在堆内存) 2.创建数组的含义 创建数组的目的:就是为了保存更多的数据 3.数组的定义 ...
- JavaScript中数组Array方法详解
ECMAScript 3在Array.prototype中定义了一些很有用的操作数组的函数,这意味着这些函数作为任何数组的方法都是可用的. 1.Array.join()方法 Array.join()方 ...
- javascript中数组的常用算法深入分析
Array数组是Javascript构成的一个重要的部分,它可以用来存储字符串.对象.函数.Number,它是非常强大的.因此深入了解Array是前端必修的功课.本文将给大家详细介绍了javascri ...
- javascript中数组化的一般见解
javascript中数组化的一般见解,数组化浏览器中存在许多类数组对象,往往对类数组操作比较麻烦,没有数组那些非常方便的方法,在这种情况下,就有了数组化方法. 数组化的一般方法 1.第一种也是我们最 ...
- 总结Javascript中数组各种去重的方法
相信大家都知道网上关于Javascript中数组去重的方法很多,这篇文章给大家总结Javascript中数组各种去重的方法,相信本文对大家学习和使用Javascript具有一定的参考借鉴价值,有需要的 ...
- JavaScript中数组Array.sort()排序方法详解
JavaScript中数组的sort()方法主要用于对数组的元素进行排序.其中,sort()方法有一个可选参数.但是,此参数必须是函数. 数组在调用sort()方法时,如果没有传参将按字母顺序(字符编 ...
随机推荐
- Java equals的一个坑
public class StringEqualsObject { public static void main(String[] args) { String name="Tom&quo ...
- js 加载初始化日期
//初始化加载时间 $(function(){ var now = new Date(); var year = now.getFullYear(); //年 ...
- 开源Math.NET基础数学类库使用(10)C#进行基本数据统计
原文:[原创]开源Math.NET基础数学类库使用(10)C#进行基本数据统计 本博客所有文章分类的总目录:http://www.cnblogs.com/asxinyu/p ...
- 告别乱码,针对GBK、UTF-8两种编码的智能URL解码器的java实现(转)
效果图 字符 字符是早于计算机而存在,从人类有文明那时起,人们就用一个个符号代表世间万象.如ABC,如“一.二.三”. 字符集 字符集是所有字符的集合. XXX字符集 给字符集中的每一个字符套上一个序 ...
- Linux课程_系统配置和日常维护
1.设置命令输入提示格公式:"username:当前文件夹$" 2.设置命令输入提示行格式为:"当前系统时间-用户#"(提示:Shell将通过反引號" ...
- Eclipse4.4设备egit插件提交本地项目代码到远程仓库
一.设备egit 打开Eclipse的Marketplace.在搜索框中输入egit就可以,能够看到Eclipse4.4已经默认安装了egit,当然假设有新版本号的egit公布的话,也能够在下图上点击 ...
- [原创].NET 业务框架开发实战之九 Mapping属性原理和验证规则的实现策略
原文:[原创].NET 业务框架开发实战之九 Mapping属性原理和验证规则的实现策略 .NET 业务框架开发实战之九 Mapping属性原理和验证规则的实现策略 前言:之前的讨论一直关注在怎么从D ...
- 最快的方法来清除Chrome浏览器DNS高速缓存
最快的方法是直接数据url.那么不需要清除dns高速缓存. chrome://net-internals/#dns 一般步骤,要经过下列几项. Chrome - > 扳手 - > 选项 - ...
- Swift UI学习UITableView and protocol use
Models: UserModel.swift Views: UserInfoCell.swift Controllers: RootViewController.swift, DetailViewC ...
- executeBatch()相关操作汇总
环境:oracle使用PreparedStatement的executeBatch方法,如果DML操作成功,返回值[-2,-2,...]an array of update counts contai ...
