jquery 超简单的点赞效果
1.HTML(可以优化一下,尽量少些几个标签.....)
- <div id="dianz">
- <b class="cz"><em>1</em><i></i><s></s><u>超赞</u></b>
- <b class="tj"><em>2</em><i></i><s></s><u>推荐</u></b>
- <b class="yb"><em>3</em><i></i><s></s><u>一般</u></b>
- <b class="wl"><em>6</em><i></i><s></s><u>无聊</u></b>
- <b class="lj"><em>5</em><i></i><s></s><u>雷囧</u></b>
- </div>
2.css样式
- #dianz{text-align:center; width:610px; overflow:hidden;zoom:1; margin:20px auto;}
- #dianz b{ display:inline-block; width:120px; height:215px; float:left; position:relative;}
- #dianz b em,#dianz b u,#dianz b i,#dianz b s{display:inline-block; width:100%; height:20px; position:absolute; left:0px;}
- #dianz b u{ bottom:0px;}
- #dianz b s{ bottom:20px; height:95px;}
- #dianz b i{width:20px; height:80px;left:50px; bottom:115px;}
- #dianz b.cz s{ background:url(../images/dianz.jpg) 25px 0px no-repeat}
- #dianz b.cz i{ background-color:#fe0032;}
- #dianz b.tj s{ background:url(../images/dianz.jpg) -105px 0px no-repeat}
- #dianz b.tj i{ background-color:#fe9903;}
- #dianz b.yb s{ background:url(../images/dianz.jpg) -235px 0px no-repeat}
- #dianz b.yb i{ background-color:#99c900;}
- #dianz b.wl s{ background:url(../images/dianz.jpg) -370px 0px no-repeat}
- #dianz b.wl i{ background-color:#32ccff;}
- #dianz b.lj s{ background:url(../images/dianz.jpg) -500px 0px no-repeat}
- #dianz b.lj i{ background-color:#3167ff;}
3.js(对js运用的不是非常好,大家可以优化的更好一些)
- function o_dianz(){
- var oi=$('#dianz b i'); //获取i;
- oem=$('#dianz b em'); //获取em;
- os=$('#dianz b s');//获取s;
- bl=null;
- osz=null;
- Arr=[];
- Arr2=[];
- function o_mm(){
- oem.each(function(){
- osz=$(this).text();
- Arr.push(osz);
- //console.log(Arr)
- });
- var get_max=Math.max.apply(null,Arr); //获取最大点赞数;
- bl=80/get_max;
- oem.each(function(){
- osz=$(this).text();
- var oi_H=Math.floor(osz*bl);
- Arr2.push(oi_H);
- });
- for(var i=0; i<Arr2.length; i++){
- oi.eq(i).height(Arr2[i]);
- oem.eq(i).css('top',80-Arr2[i]);
- };
- };
- o_mm();
- os.click(function(){ //点赞增加;
- Arr=[];
- Arr2=[];
- osz=$(this).siblings('em').text();
- osz++;
- $(this).siblings('em').text(osz);
- o_mm();
- });
- };
- o_dianz();
好了,代码都贴上来了,超级简单的。我写的原理(不知道是不是有更好的,同时bug也没有检测):设置i标签的默认高度为80px,然后通过js求出每一个em的text数值,丢入数组Arr中,再通过这个方法Math.max.apply(null,Arr),求最大text的数值,进而求出比例尺(通过最大text求出比例尺可以保证高度不会大于80PX),最后通过每一个text的数值乘以比例尺Math.floor(osz*bl),求出每一个em对应的高度值。
后面的点击事件中每点击一次图标,相对应的重置一次Arr和Arr2,可以保证数值是实时更新的。。。 OK,到这里就完了,,,

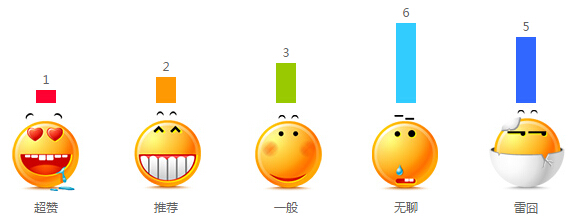
最终结果:

jquery 超简单的点赞效果的更多相关文章
- jquery 最简单的动画效果
<p style="border: 1px solid red"> 我会慢慢变大 </p> <a>dianji</a> <sc ...
- Jquery超简单遮罩层实现代码
看了很多代码,下面跟大家分享一下我认为最简单的遮罩层实现方式: 1.样式如下设置: CSS代码: <style type="text/css"> .mask { pos ...
- 使用jquery实现简单的拖动效果,分享源码
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAkEAAAERCAIAAADzAOSQAAALRklEQVR4nO3dW5LaaAKEUfa/NkfMGu
- 使用jQuery实现简单的拖动效果
转自:http://www.muzilei.com/archives/136 如何实现拖动效果? 浏览DEMO 首先分析下拖动效果原理: 1.当鼠标在被拖动对象上按下鼠标(触发onmousedown事 ...
- 超简单jQuary链式操作代码实现手风琴效果
超简单jQuery代码实现手风琴效果 HTML代码 <div id="cont"> <div> <p>人生若只如初见</p> < ...
- Css3动画效果,彩色文字效果,超简单的loveHeart
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>Cs ...
- jQuery超酷下拉插件6种效果演示
原始的下拉框很丑啦, 给大家一款jQuery超酷下拉插件6种效果 效果预览 下载地址 实例代码 <div class="container"> <section ...
- JQuery(二)——简单动画效果
上一篇博客总结了JQuery的一些基本知识,这篇博客重点从JQuery能够制造各种各样的网页效果方面来进行总结.总结一些常见的常用的基本效果的必备方法.从隐藏显示,淡入淡出,滑动,动画等几个方面来简单 ...
- Jquery简单的placeholder效果
Jquery简单的placeholder效果 由于IE6-IE9不支持HTML5中的placeholder,所以自己依赖于Jquery简单的写了一个,供参考! 先看看效果吧!如下JSFiddle地址 ...
随机推荐
- WebKit介绍及总结(一)
一 . WebKit 简单介绍 Webkit 是一个开放源码的浏览器引擎 (web browser engine) ,最初的代码来自 KDE 的 KHTML 和 KJS( 均开放源码 ) .苹果公司在 ...
- HDU 1086:You can Solve a Geometry Problem too
pid=1086">You can Solve a Geometry Problem too Time Limit: 2000/1000 MS (Java/Others) Mem ...
- <%%>创建内联代码块(表达)
其实<%%>很早之前见过它,将一个小的功能仅.别人不理解.今天偶尔,我们看到它的真面目,今天,给大家分享. 语法 代码块呈现(<%%>)定义了当呈现页时运行的内联代码或内联表达 ...
- Caused by: Unable to locate parent package [json-package] for [class com.you.action.ColumnAction] -
1.错误叙述性说明 三月 15, 2015 7:53:25 下午 com.opensymphony.xwork2.util.logging.jdk.JdkLogger error 严重: Dispat ...
- HR系统邮件审批功能总结
时至今日,来兰亭工作的第三个小任务算是暂时告一段落了.这个小任务是耗费时间最长的,因此在这里总结整理一下. 首先这个功能的出发点是方法领导进行手下员工的审批,包括加班申请,休假申请,和漏打卡申请.由于 ...
- 使用Eclipse+Maven+Jetty构建Java Web开发环境(几个教程综合集成2014发行)
工作需要使用Jetty由于web集装箱,得知Eclipse+Maven+Jetty该组合是非常好的,因此,要在网上找了很多教程,但不写或多或少特定的或过时的内容而导致最终的配置失败,易于配置为未来的同 ...
- 微信公众号PHP简单开发流程
原文:微信公众号PHP简单开发流程 微信公众号开发分傻瓜模式和开发者模式两种,前者不要考虑调用某些接口,只要根据后台提示傻瓜式操作即可,适用于非专业开发人员. 开发模式当然就是懂程序开发的人员使用的. ...
- HDU 5281 Senior's Gun (贪心)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5281 贪心题目,但是看看我的博客里边相关贪心的题解实在是少的可怜,这里就写出来供大家一起探讨. 题意还 ...
- 一些有用的javascript实例分析(一)
原文:一些有用的javascript实例分析(一) 本文以http://fgm.cc/learn/链接的实例索引为基础,可参见其实际效果.分析和整理了一些有用的javascript实例,相信对一些初学 ...
- 使用PHP顶替JS有趣DOM
較简单,我须要把一个导航页的数据整理好写入数据库.一个比較直观的方法是对html文件进行分析.通用的方法是用php的正則表達式来匹配.可是这样做开发和维护都非常困难,代码可读性非常差. 导航页的数据都 ...
