问题:FF中把UL下的LI设为左浮动UL的背景色就没有了?
因为容器的子元素设置浮动后, 内容移出了文档流! 解决办法:
1.给个overflow:hidden;作为闭合浮动元素
2.设定UL 一个固定的高度 下面是一些与之相关的解决办法,参考文章《那些年一起清除过的浮动》
<style type="text/css">
.warp{
width:80%;
border:1px solid #000000;
}
.main{
width:70%;
height:300px;
background-color:#999933;
float:left;
}
.side{
width:22%;
height:300px;
background-color:#66CC33;
float:right;
}
#footer{
width:80%;
height:80px;
background-color:#0000FF;
}
</style>
</head> <body>
<div class="warp">
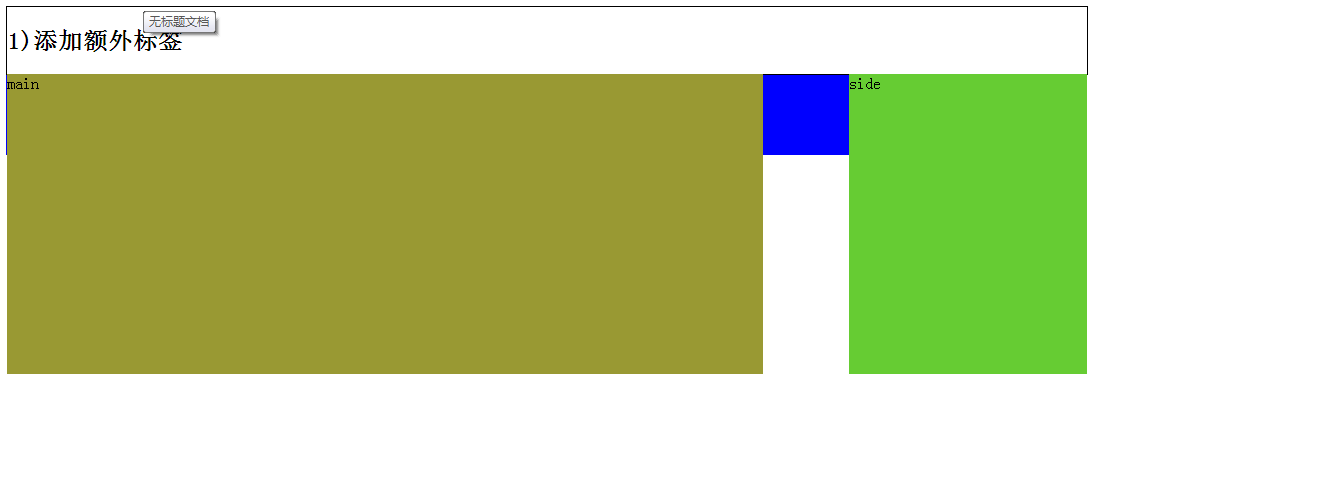
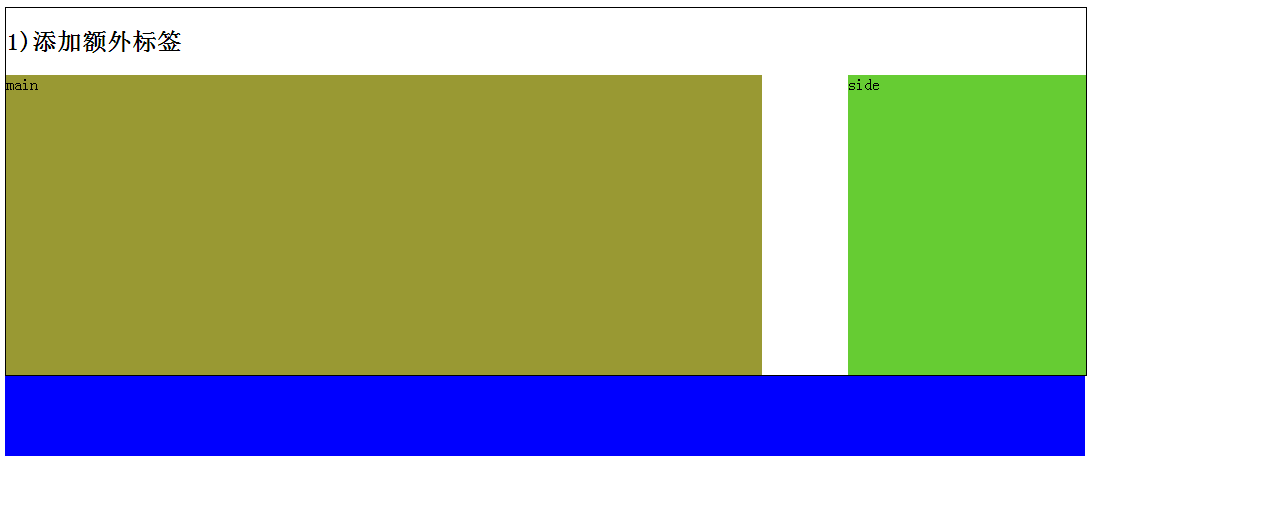
<h2>1)添加额外标签</h2>
<div class="main">main</div>
<div class="side">side</div>
<div style="clear:both;"></div>
</div>
<div id="footer"></div>
</body>
没有添加红色代码前:

添加红色代码后:

2:<br clear="all"/>
在红色代码处放上如上代码,效果一样
br 有 clear=“all | left | right | none” 属性
3:父元素设置overflow:hidden;(在IE6中还需要触发 hasLayout ,例如 zoom:1)
<body>
<div class="warp" style="overflow:hidden;*zoom:1;">
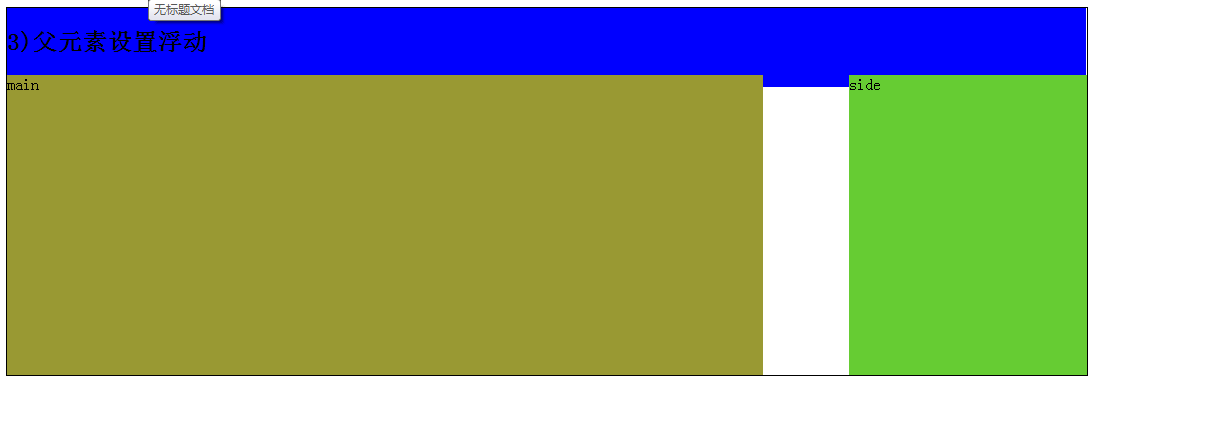
<h2>3)父元素设置overflow</h2>
<div class="main">main</div>
<div class="side">side</div>
</div>
<div id="footer"></div>
</body>
其余代码如第一个例子,效果都一样
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素;04年POPO就发现overflow:hidden会导致中键失效
4)父元素设置 overflow:auto 属性
同样IE6需要触发hasLayout
缺点:多个嵌套后,firefox某些情况会造成内容全选;IE中 mouseover 造成宽度改变时会出现最外层模块有滚动条等,firefox早期版本会无故产生focus等
5)父元素也设置浮动
针对上例,让footer清除浮动clear:both;否则

缺点:使得与父元素相邻的元素的布局会受到影响,不可能一直浮动到body,不推荐使用
6)父元素设置display:table
缺点:盒模型属性已经改变,由此造成的一系列问题,得不偿失,不推荐使用
7)使用:after 伪元素
由于IE6-7不支持:after,使用 zoom:1触发 hasLayout
原文全部代码如下:
<style type="text/css"> .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .clearfix {display: inline-block;} /* for IE/Mac */ </style> <!--[if IE]> <style type="text/css"> .clearfix {zoom: 1;/* triggers hasLayout */ display: block;/* resets display for IE/Win */} </style> <![endif]--> 鉴于 IE/Mac的市场占有率极低,我们直接忽略掉,最后精简的代码如下:
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }
.clearfix { *zoom:1; }
优点:结构和语义化完全正确,代码量居中
缺点:复用方式不当会造成代码量增加
问题:FF中把UL下的LI设为左浮动UL的背景色就没有了?的更多相关文章
- jquery选择div下的ul下的li下的a
使用jQuery选择器: $("div#div的id ul li a")//选择的是div下 ul下所有li下的所有a标签 $("div#div的id").ch ...
- 对Ul下的li标签执行点击事件——如何获取你所点击的标签
问题所来:做项目时,一般的数据都是用循环动态加载出来的,结构都是一样的,只是绑定的值不同,如何对相同的标签做处理的问题就来了. 例如:点谁就显示谁的数值 <ul > <li id=& ...
- 遍历ul下的li,点击弹出li的索引
首先我们需要一个html结构 <div > <ul> <li>a</li> <li>a</li> <li>a< ...
- ul下的li浮动,如何是ul有li的高度
此时ul展示的界面为: ①给ul加上一个样式,display:inline-block; <html> <head> <title>float</title& ...
- 关于<ul> 下的 <li> 里面的<a> 标签字体颜色不能控制
1.元展示 <ul class="ul"> <li><a href="#">菜单一</a></li> ...
- jquery,javascript -设置某一ul下的li下的 a的属性
//javascriptvar ul = document.getElementById('ul); var as = ul.getElementsByTagName('a'); for(var i ...
- 给ul下的li加click时间
$('.province ul li').click(function() {//方法 });
- (1)若当前字符不是大于0的数字字符,则复制该字符于新字符串中; (2)若当前字符是一个数字字符,且它之后没有后继字符,则简单地将它复制到新字符串中; (3)若当前字符是一个大于0的数字字符,并且还有后继字符,设该数字字符的面值为n,将它的后继字符重复复制n+1次到新字符串中; (4)以上述一次变换为一组,在不同组之间另插入一个"_"用于分割(5))若字符串中包含有下划线'_',则变换为 \UL
package b; import java.util.Scanner; public class Zifuchuan { public static void main(String[] args) ...
- 为所有的Ul下的li标签添加点击事件
随机推荐
- jvm的可见性的理解
同步包括两方面的含义: 独占性和可见性. 很多人仅仅理解了独占性,而忽略了可见性. 根据Java Language Specification中的说明, jvm系统中存在一个主内存(Main Memo ...
- submit提交表单后,不刷新当前页面
<form method="get" target="test" action="a.html"> <input type ...
- 【分享】bootstrap学习笔记
一.基础知识 1.整体架构 以响应式设计为理念,css组件.js插件+jquery.基础布局组件和12栅格系统搭建. 1.1响应式设计:结合media query查询,适应更多设备,自动适应用户的设备 ...
- 注册表被篡改,请重新安装应用程序 acdphotoEdit
破解之后,运行程序,提示“注册表被篡改,请重新安装应用程序”,反复重装,重启,都不行,删除注册表,重新安装后运行一次ACDSee,绿化,也不行,最后发现设置属性以管理员权限运行,ok,解决了
- 向.net后端发送请求获取数据,在前端动态填充表格
实现效果 实现步骤 通过Ajax请求的方式 1.在前端定义Table 2.通过Ajax向.net后端发送数据请求 3.在.net后端定义方法供前端调用,并返回所需的数据 4.通过构造字符串的方式,将后 ...
- MySQL忘记密码解决办法
一.windows下mysql忘记root密码的解决方法 详细出处参考:http://www.jb51.net/article/21984.htm 1,停止MYSQL服务,CMD打开DOS窗口,输入 ...
- Hibernate与Sleep的区别
转自:http://blog.sina.com.cn/s/blog_4b6e98810100n37k.html 休眠(Hibernate),将系统切换到该模式后,系统会自动将内存中的数据全部转存到硬盘 ...
- Android面试题集锦 (转)
转自:http://xiechengfa.iteye.com/blog/1044721 一些常见的Android面试基础题做下总结,看看你能做出多少道? 1. Intent的几种有关Activity启 ...
- static静态初始化块
Java 中可以通过初始化块进行数据赋值.如: 在类的声明中,可以包含多个初始化块,当创建类的实例时,就会依次执行这些代码块.如果使用 static 修饰初始化块,就称为静态初始化块. 需要特别注意: ...
- lldpd-0.7.7代码解读(send_pdu部分)
此文档是经过逆序推到出的,可能有错误之处,敬请指教,谢谢. 1)interfaces_update 更新一些接口信息 2)levent_iface_subscribe 该接口通过socket通信(非阻 ...
