Vue学习之路---No.1(分享心得,欢迎批评指正)
首先为了打消大家对Vue.js存在的顾虑,先通过大家所熟知的JQ作为对比。
都知道JQ的语法相对简单、清楚、使用方便、功能齐全;
那么Vue.js呢,同样的,Vue.js与JQ在很多地方都是相同之处,JQ能处理的事情,Vue.js同样能处理
但是,令人兴奋的就在于,Vue.js在处理某些需求,完成某些功能的时候,比JQ更简单,更快捷,更方便。
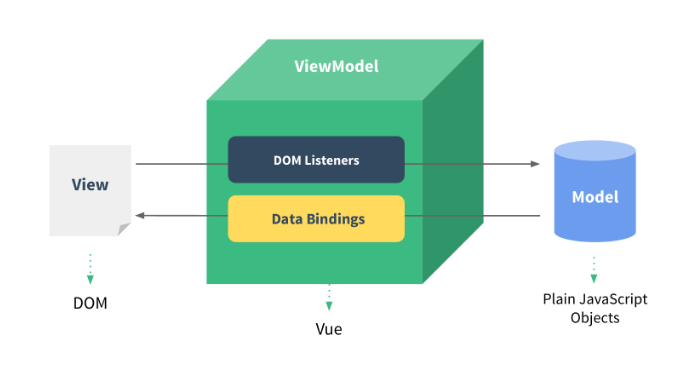
那么,我们首先来了解一下Vue.js的关键句 --- --- --- “数据驱动视图”。
按照通俗一点的解释就是,视图随着数据的改变而改变。
我们再次拿众所周知的 JQ 作一个对比,比如说,我们用JQ创建了一个列表,那么列表的数据,我们是从Laravel获取的
于是,当我们要加上某个数据的时候,我们需要遍历所有数据,再把需要的数据加入到相应数据加入到dom节点中去
那如果我们要删除一行表格,我们就需要在这个列表中找到这个DOM节点的位置,再删除这一个节点。这样一想,其实绕了很多圈子
于是一大堆大牛就一起写了Vue.js这个框架,我们如果用Vue.js来处理这个问题,那就很简单,数据+1,列表+1;数据-1,列表-1
没有中间商赚差价。
废话了这么多,我们进入到代码环节。
首先,我们看一下,Vue的基础语法 如下:
new Vue({
el : ' #surprise ',
data{
bigSurprise : 'Hello world !'
}
})
注: 1. el ,一个新鲜的东西,其实很好理解,我们可以把它当作JQ的节点选择器,通过 el:'', 来获取你想拿到的东西
2. data{} 而它,就是我们会经常用到的东西,通常我们在这个花括号里定义某项东西,如上面的代码,我们定义了一个键值对。
3.{{}}里面为数据变量,vue会自动将其解析为HTML
数据定义好了之后,我们开始“驱动”视图,如下:
<div id="surprise" >{{ bigSurprise }}</div>
上述代码就会输出 Hello world!
很简单?好的, 我们进入到下一个环节。
我们给上面的代码添加一个事件,就用我们最常用的点击事件吧;
在添加事件之前,我有必要大致介绍一下,Vue.js最常用的两个基本语法:

Vue学习之路---No.1(分享心得,欢迎批评指正)的更多相关文章
- vue学习之路 - 4.基本操作(下)
vue学习之路 - 4.基本操作(下) 简述:本章节主要介绍 vue 的一些其他常用指令. Vue 指令 这里将 vue 的指令分为系统内部指令(vue 自带指令)和用户自定义指令两种. 系统内部指令 ...
- Vue学习之路之登录注册实例代码
Vue学习之路之登录注册实例代码:https://www.jb51.net/article/118003.htm vue项目中路由验证和相应拦截的使用:https://blog.csdn.net/wa ...
- Vue学习之路---No.4(分享心得,欢迎批评指正)
这里说声抱歉,周末因为有其他事,没有更新博客,那么我们今天继续上周5的说. 老规矩,先回顾一下上一次的重点: 1.利用V-if和v-else来提到show()和hide(),同时要记住,v-else一 ...
- JAVA学习之路与大家分享
这是我四年以前总结的JAVA学习之路,希望对初学者或想从事JAVA开发的人有帮助. 本人是软件工程专业出身,先后学过C.C++.JAVA.VB.delphi等等开发语言以及网络相关管理技术.哎,好久不 ...
- Vue学习之路第一篇(学习准备)
1.开发工具的选择 这个和个人的开发习惯有关,并不做强求,厉害的话用记事本也可以.但是我还是建议用人气比较高的编辑工具,毕竟功能比较全面,开发起来效率比较高. 我之前写前端一直用的是sublimete ...
- Vue学习之路---No.2(分享心得,欢迎批评指正)
昨天我们大致了解了有关Vue的基础知识和语法:今天我们继续在大V这条路上前进. 首先,我们回忆一下昨天提到的相关知识点: 1.了解Vue的核心理念------"数据驱动视图" 2. ...
- Vue学习之路---No.6(分享心得,欢迎批评指正)
我们还是先回顾一下上一次的重点: 1.事件绑定,我们可以对分别用方法和js表达式对事件进行处理 2.当方法名带括号的时候,在方法中一定要传参:而不带括号的时候,vm会自动配置默认event 3.各类事 ...
- Vue学习之路---No.7(分享心得,欢迎批评指正)
老规矩,先回顾一下上回的重点: 1.对于input框,若为单选框,如果没有对其设置value,那么其checked的值将在true Or false之间切换:如果设置了value,那么将会切换valu ...
- Vue学习之路---No.3(分享心得,欢迎批评指正)
同样的,我们先来回顾一下昨天学习的内容: 1.利用v-once来组织双向绑定 2.filter{}过滤器的使用(详情请看上一章) 3.computed(计算属性),利用computed属性实现filt ...
随机推荐
- Spring新下载地址
Spring官网改版后找了好久都没有找到直接下载Jar包的链接,下面汇总些网上提供的方法,亲测可用. 1.直接输入地址,改相应版本即可:http://repo.springsource.org/lib ...
- jQuery原型技术分解
jQuery原型技术分解 起源----原型继承 用户过javascript的都会明白,在javascript脚本中到处都是 函数,函数可以归置代码段,把相对独立的功能封闭在一个函数包中.函数也可以实现 ...
- jquery 组合键键盘事件
jQuery处理键盘事件,比如小说网站中常见的按左右键来实现上一篇文章和下一篇文章,按ctrl+回车实现表单提交,google reader和有道阅读中的全快捷键操作... 本文讲述jQuery处理按 ...
- Flex4 布局 元素index
Flex4 布局 元素index <?xml version="1.0" encoding="utf-8"?> <s:Application ...
- C# winform初学者实例
快递单打印通 下载地址: http://pan.baidu.com/s/1nue5ifn
- Flex移动应用程序开发的技巧和窍门(一)
这是一个由多个部分组成的系列文章的第一部分,它包含了Flex移动开发的若干技巧.如果你过去习惯于桌面和Web编程,你会发现,开发移动应用程序将面临一系列新的挑战. 除了重新思考你的对数据存储和处理的策 ...
- Spring Boot启动过程(一)
之前在排查一个线上问题时,不得不仔细跑了很多遍Spring Boot的代码,于是整理一下,我用的是1.4.3.RELEASE. 首先,普通的入口,这没什么好说的,我就随便贴贴代码了: SpringAp ...
- SoapUI:入门实例
这一章中我们要掌握如下内容: 1) 构建项目: 2) 运行单个请求: 3) 构建测试用例: 4) 接口之间传递参数,组织测试步骤: 5) ...
- Hadoop权威指南:HDFS-数据流
Hadoop权威指南:HDFS-数据流 [TOC] 剖析文件读取 客户端通过调用FileSystem对象的open()方法来打开希望读取的文件,对于HDFS来说, 这个对象是分布式文件系统的一个实例 ...
- HDU 3783 ZOJ
ZOJ Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
