IOS自定义UIView
IOS中一般会用到几种方式自定义UIView
1、继承之UIView的存代码的自定义View
2、使用xib和代码一起使用的自定义View
3、存xib的自定义View(不需要业务处理的那种)
本文主要就介绍下存代码的自定义UIView和能够在storeboard中实时显示效果的自定义UIView
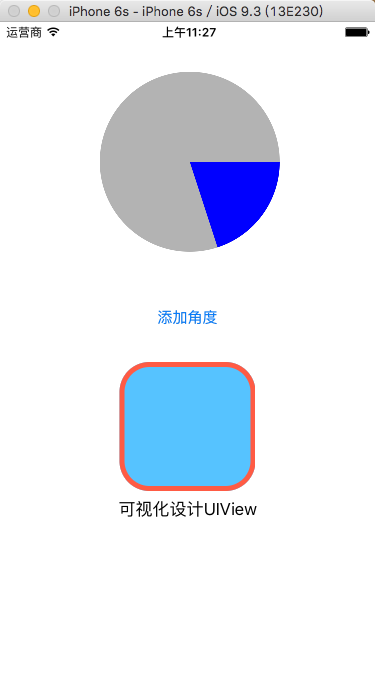
先上效果图

上面为设计界面,能够直接显示一个View的圆角与边框线

上面那个圆形饼图是用纯代码自定义的
1.实现在storeboard中实时显示效果的自定义UIView
1、创建MyView.h 继承 UIView
#import <UIKit/UIKit.h> // 设置类为可视化设计
IB_DESIGNABLE
@interface MyView : UIView // IBInspectable 为可视化设计属性 // 边框宽度
@property (nonatomic,assign)IBInspectable float borderWidth; // 边框颜色
@property (nonatomic,retain)IBInspectable UIColor* borderColor; // 圆角
@property (nonatomic,assign)IBInspectable float cornerRadius; @end
这里要注意的就是上面的两个关键标签
IB_DESIGNABLE :代表的是这个类可以在storeboard中显示实时的效果
IBInspectable :代表把这个属性能在storeboard中修改
2、MyView.m的实现
//
// MyView.m
// 01_CirProgress
//
// Created by xgao on 15/10/29.
// Copyright (c) 2015年 xgao. All rights reserved.
// #import "MyView.h" @implementation MyView // 边框宽度
- (void)setBorderWidth:(float)borderWidth{ self.layer.borderWidth = borderWidth;
} // 边框颜色
- (void)setBorderColor:(UIColor *)borderColor{ self.layer.borderColor = borderColor.CGColor;
} // 圆角
- (void)setCornerRadius:(float)cornerRadius{ self.layer.cornerRadius = cornerRadius;
} @end
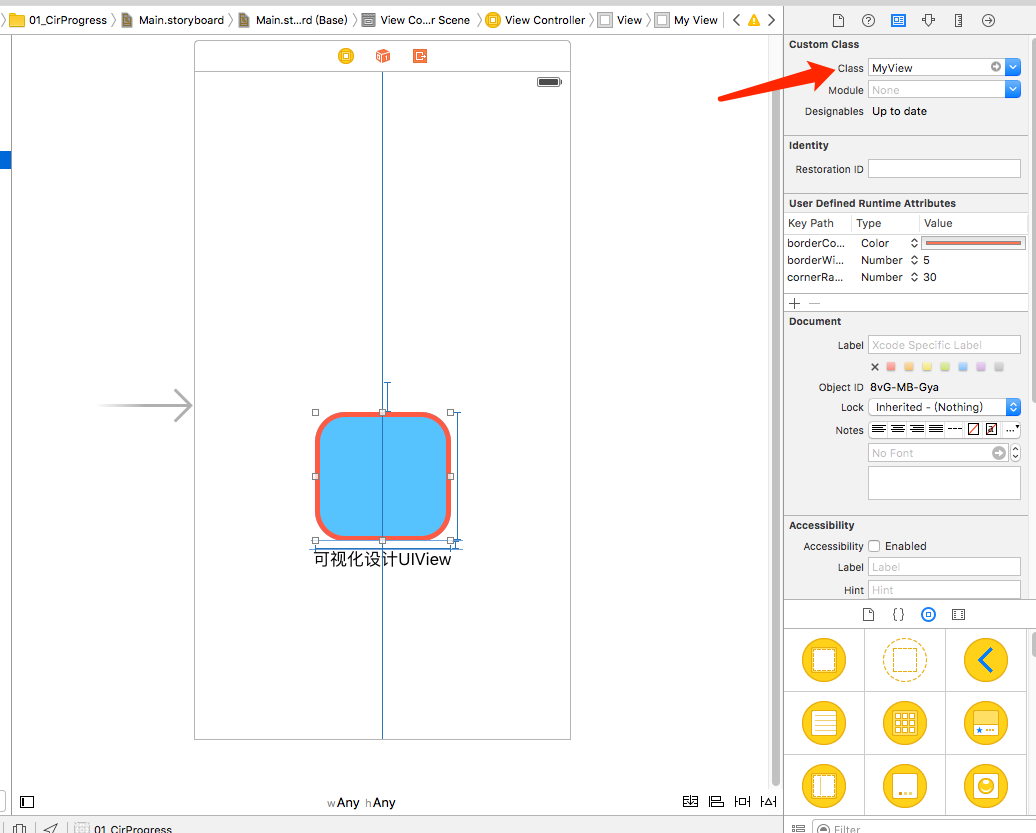
3、在storeboad中添加一个view,并且设置这个view的类为 我们刚才创建的 MyView


上图里面的那些属性就是我们在.h文件里面加了IBInspectable关键字的属性,这里就能实时修改看效果了。
2.实现纯代码的自定义View
1、创建一个继承UIView的 MyProgress 类文件,MyProgress.h 如下:
#import <UIKit/UIKit.h> @interface MyProgress : UIView // 当时进度值
@property (nonatomic,assign) float progressValue; @end
2、MyProgress.m 如下:
#import "MyProgress.h" @implementation MyProgress
{
float _proValue;
} // 重写初始化方法
- (id)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) { // 设置背影为透明色
self.backgroundColor = [UIColor clearColor];
}
return self;
} // 重设progressValue属性
- (void)setProgressValue:(float)progressValue
{
_progressValue = progressValue; // 重新画UI
[self setNeedsDisplay];
} // 绘图
- (void)drawRect:(CGRect)rect { // 获取画图的上下文
CGContextRef ctx = UIGraphicsGetCurrentContext(); /**** 绘制圆形背景线 ****/ // 圆的半径
float r = rect.size.width / 2.0; // 全圆
CGFloat endAngle = M_PI * ; // 画圆形线
CGContextAddArc(ctx, r, r, r, , endAngle, ); // 背影颜色
CGContextSetRGBFillColor(ctx, 0.7, 0.7,0.7, ); // 完成绘制
CGContextFillPath(ctx); /**** 绘制扇形区域 ****/ // 计算结束角度
endAngle = M_PI * * _progressValue; /** 画圆
* 参数1:c 当前上下文
* 参数2:x 圆的X坐标
* 参数3:y 圆的Y坐标
* 参数4:radius 圆的半径
* 参数5:startAngle 开始角度
* 参数6:endAngle 结束角度
* 参数7:clockwise 是否逆时针
*/
CGContextAddArc(ctx, r, r, r, , endAngle, ); // 连成线,成弧形
CGContextAddLineToPoint(ctx, r, r);
// 其实就是在连接的那条线上加一个点,让线条连接到那一个点,就像拉弓,可加多个点
// CGContextAddLineToPoint(ctx, r + 20, r + 20); // 填充颜色
CGContextSetRGBFillColor(ctx, , , , ); // 完成绘制
CGContextFillPath(ctx); }
3、调用自定义的MyProgress类
#import "MyProgress.h" @interface ViewController ()
{
MyProgress* _myProView;
}
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; // 创建自定义控件
_myProView = [[MyProgress alloc]initWithFrame:CGRectMake(, , , )];
// 默认进度
_myProView.progressValue = 0.2; [self.view addSubview:_myProView];
}
IOS自定义UIView的更多相关文章
- OpenGL ES: iOS 自定义 UIView 响应屏幕旋转
iOS下使用OpenGL 如果使用GLKit View 那么不用担心屏幕旋转的问题,说明如下: If you change the size, scale factor, or drawable pr ...
- iOs 自定义UIView 日历的实现 Swift2.1
学习Swift有一个月了,动手写一个UIView吧. 所有源代码在最后,直接用就可以了,第一次写Swift,和C#,Java还是有区别的 (博客园可以考虑在代码插入中添加Swift的着色了) 1 函 ...
- IOS xib和代码自定义UIView
https://www.jianshu.com/p/1bcc29653085 总结的比较好 iOS开发中,我们常常将一块View封装起来,以便于统一管理内部的子控件. 下面就来说说自定义View的封装 ...
- 【iOS自定义键盘及键盘切换】详解
[iOS自定义键盘]详解 实现效果展示: 一.实现的协议方法代码 #import <UIKit/UIKit.h> //创建自定义键盘协议 @protocol XFG_KeyBoardDel ...
- iOS自定义的UISwitch按钮
UISwitch开关控件 开关代替了点选框.开关是到目前为止用起来最简单的控件,不过仍然可以作一定程度的定制化. 一.创建 UISwitch* mySwitch = [[ UISwitchalloc] ...
- iOS 自定义layer的两种方式
在iOS中,你能看得见摸得着的东西基本都是UIView,比如一个按钮,一个标签,一个文本输入框,这些都是UIView: 其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层 在创建UIVi ...
- iOS自定义组与组之间的距离以及视图
iOS自定义组与组之间的距离以及视图 //头视图高度 - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(N ...
- iOS 自定义转场动画
代码地址如下:http://www.demodashi.com/demo/12955.html 一.总效果 本文记录分享下自定义转场动画的实现方法,具体到动画效果:新浪微博图集浏览转场效果.手势过渡动 ...
- iOS 自定义转场动画浅谈
代码地址如下:http://www.demodashi.com/demo/11612.html 路漫漫其修远兮,吾将上下而求索 前记 想研究自定义转场动画很久了,时间就像海绵,挤一挤还是有的,花了差不 ...
随机推荐
- 手动写一个Servlet
一.做一个类,派生自HttpServlet 1.导两个包 javax.servlet.*; javax.servlet.http.* 2.重写两个方法doGet,doPost 打开tomcat中的se ...
- 利用 CURL 发送JSON格式字符串
/* * post 发送JSON 格式数据 * @param $url string URL * @param $data_string string 请求的具体内容 * @return array ...
- deviceOne -- js的本地搜索
// 搜索 function search_by_PY(pinyin) { // 置空 var after_search_listData = []; // 清空数据 do_listData.remo ...
- 兼容ie6及以上的表格行滑过时背景色切换的效果
;(function(window){ var tb = document.getElementById('tablelist'); function trfocus(){//为了兼容IE ...
- iOS 之 UICollectionView
1. iOS 之 UICollectionView 之 原理介绍 2. iOS 之 UICollectionView 之 开发步骤 之 OC 3. iOS 之 UICollectionView 之 开 ...
- Notification的功能与用法
Notification是显示在手机状态的通知——手机状态栏位于手机屏幕的最上方,那里一般显示了手机当前的网络状态.时间等.Notification所代表的是一种具有全局效果的通知,程序一般通过Not ...
- nodejs 中使用 mocha + should + jscoverage 生成 单元测试覆盖率报告
最近一直在做nodejs,而关于js的单元测试覆盖率网上资料比较少而且吧比较零散,我从网上找来一些资料整理一下分析给大家,希望大家可以少走弯路. 首先我是从windows环境下测试的,用到的工具有 m ...
- 以Tomcat+Mysql为例,实现Docker多容器连接
Docker提供了多个容器直接访问的方法,最简单的方式是直接使用端口映射-p参数指定映射的端口或者-P映射所有端口,多个容器直接通过网络端口进行访问. 但网络端口映射方式并不是Docker中连接多个容 ...
- HDU1864(背包)
最大报销额 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submi ...
- Javascript中的async await
async / await是Javascript是ES7的重要特性之一,也是目前社区里公认的优秀异步解决方案.目前,async / await这个特性已经是stage 3的建议,可以看看TC39的进度 ...
