用JavaScript实现图片剪切效果
学会如何获取鼠标的坐标位置以及监听鼠标的按下、拖动、松开等动作事件,从而实现拖动鼠标来改变图片大小。
还可以学习css中的clip属性。
一、CSS实现图片不透明及裁剪效果。
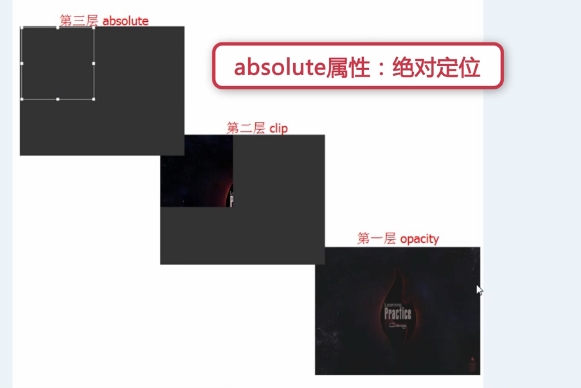
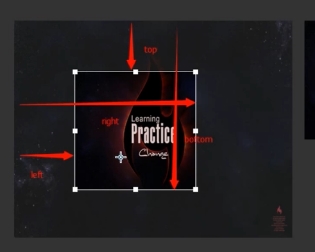
图片剪切三层结构 1、第一层opacity,给图层设置透明度 2、第二层clip,clip属性:对图片进行裁剪,实现图像的一部分显示,其他部分进行隐藏 3、第三层选取框absolute(与第二层重叠的),包括八个触点的效果
html代码:
<div id="box">
<img src="img/1.jpg" id="img1" />
<img src="img/1.jpg" id="img2" />
<div id="main">
<div class="Divmin up-left"></div>
<div class="Divmin up"></div>
<div class="Divmin up-right"></div>
<div class="Divmin right"></div>
<div class="Divmin right-down"></div>
<div class="Divmin down"></div>
<div class="Divmin left-down"></div>
<div class="Divmin left"></div>
</div>
</div>
css代码:
body{
background: #333;
}
#box{
width: 500px;
height: 380px;
position: absolute;
top: 100px;
left: 200px;
}
#img1,#img2{
position: absolute;
;
;
}
#img1{
opacity: 0.3;
}
#img2{
clip: rect(0,200px,200px,0);
}
#main{
position: absolute;/*第三层需用绝对定位浮在上面*/
width: 200px;
height: 200px;
border: 1px solid #fff;
}
.Divmin{
position: absolute;
width: 8px;
height: 8px;
background: #fff;
}
.up-left{margin-top: -4px;margin-left: -4px;cursor: nw-resize;}
.up{
left: 50%;/*父元素盒子main宽度的一半,注意要有绝对定位*/
margin-left:-4px;
top: -4px;
cursor: n-resize;
}
.up-right{top: -4px;right: -4px;cursor: ne-resize;}
.right{top: 50%;margin-top: -4px;right: -4px;cursor: e-resize;}
.right-down{right: -4px;bottom: -4px;cursor: se-resize;}
.down{bottom: -4px;left: 50%;margin-left: -4px;cursor: s-resize;}
.left-down{left: -4px;bottom: -4px;cursor: sw-resize;}
.left{left: -4px;top: 50%;margin-top: -4px;cursor: w-resize;}
二、javascript获取选择框偏移量
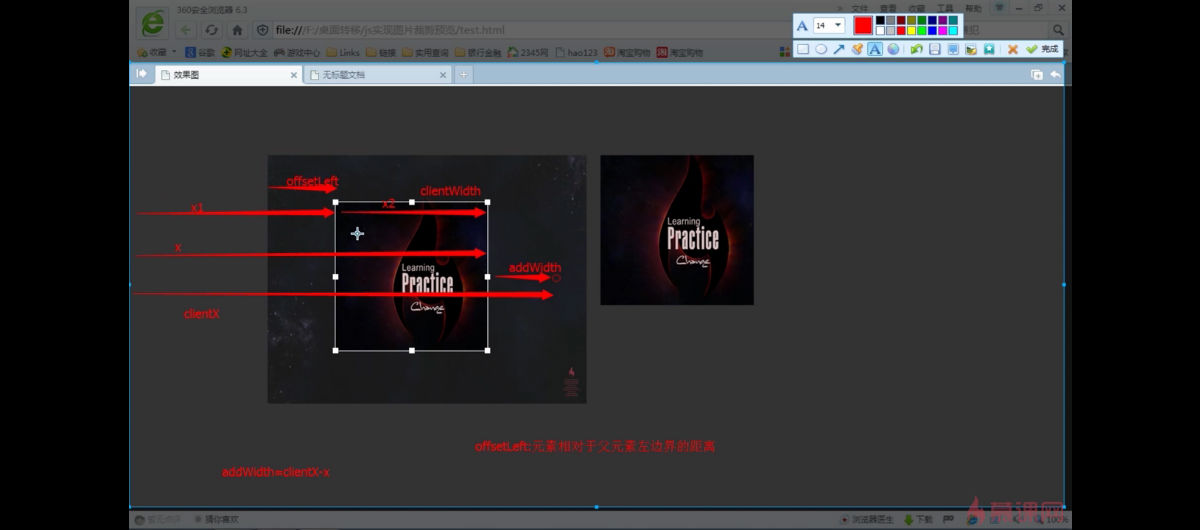
选择框鼠标拖动位置详解:
offsetLeft:元素相对于其父元素左边界的距离; clientX:鼠标位置的横坐标; clientWidth:元素的宽度;
offsetXY:是该事件发生的盒子模型里的坐标,与滚动条无关。
clientXY:是整个浏览器可用部分里的坐标,与滚动条无关,即需要拖动滚动条才能看到的区域不考虑。
pageXY:是整个网页里的坐标,与滚动条有关。

构造一个getPosition()函数,用于获取元素相对于屏幕左边及上边的距离
js代码如下:
//获取元素相对于屏幕左边及上边的距离,利用offsetLeft
function getPosition(el){
var left = el.offsetLeft;
var top = el.offsetTop;
var parent = el.offsetParent;
while(parent != null){
left += parent.offsetLeft;
top += parent.offsetTop;
parent = parent.offsetParent;
}
return {"left":left,"top":top};
}
三、javascript实现控制触点
监听鼠标的按下、拖动、松开的事件控制选取框的大小。
注意区别:
Element.clientWidth 属性表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条(如果有的话)、边框和外边距。
即clientWidth不包括边框,offsetWidth包括边框
1)点击右面的触点
js代码:
var mainDiv = $('main');
var rightDiv = $('right');
var isDraging = false;
var contact = "";//表示被按下的触点
//鼠标按下时
rightDiv.onmousedown = function(){
isDraging = true;
contact = "right";
}
//鼠标松开时
window.onmouseup = function(){
isDraging = false;
}
//鼠标移动时
window.onmousemove = function(e){
if(isDraging == true){
if(contact == "right"){
var e = e||window.event;
var x = e.clientX;//鼠标位置的横坐标
var widthBefore = mainDiv.offsetWidth - 2;//选取框变化前的宽度
//var widthBefore = mainDiv.clientWidth;
var addWidth = x - getPosition(mainDiv).left - widthBefore;//鼠标移动后选取框增加的宽度
mainDiv.style.width = widthBefore + addWidth + 'px';//选取框变化后的宽度
}
}
}
//获取id的函数
function $(id){
return document.getElementById(id);
}
2)点击上面触点
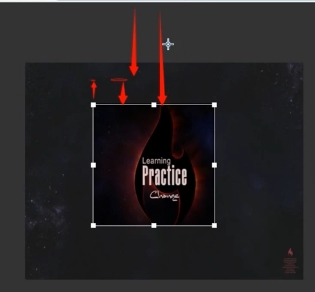
点击上面中间的触点移动时,选取框的高度和左上角的位置都需要变化。
增加的高度=选取框相对于屏幕上面的距离 - 鼠标位置的纵坐标
选取框左上角的top值要减去增加的高度,因为鼠标向上移动时高度增加,top值减小,下移时高度减小,top增大。
变化示意图:

js代码:
else if(contact == "up"){
var y = e.clientY;//鼠标位置的纵坐标
var heightBefore = mainDiv.offsetHeight - 2;//选取框变化前的高度
var addHeight = getPosition(mainDiv).top - y;//增加的高度
mainDiv.style.height = heightBefore + addHeight + 'px';//选取框变化后的宽度
mainDiv.style.top = mainDiv.offsetTop - addHeight + 'px';//相当于变化后左上角的纵坐标,鼠标向上移纵坐标减小,下移增大
}
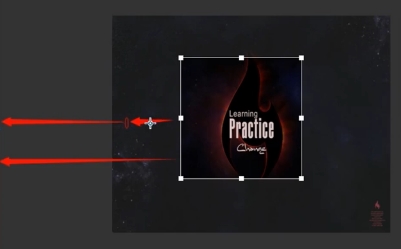
3)点击左边触点
原理同点击上面触点,宽度和左边的位置都会变化
变化示意图:

js代码:
else if(contact == "left"){
var widthBefore = mainDiv.offsetWidth - 2;
var addWidth = getPosition(mainDiv).left - e.clientX;//增加的宽度等于距离屏幕左边的距离减去鼠标位置横坐标
mainDiv.style.width = widthBefore + addWidth + 'px';
mainDiv.style.left = mainDiv.offsetLeft - addWidth + 'px';//左边的距离(相当于左边位置横坐标)等于选取框距父级元素的距离减去增加的宽度
}
4)点击下面触点
增加的宽度 = 鼠标位置纵坐标 - 距屏幕上边的距离 - 原先的宽度
左上角的位置不需改变
js代码:
else if(contact = "down"){
var heightBefore = mainDiv.offsetHeight - 2;
var addHeight = e.clientY - getPosition(mainDiv).top - mainDiv.offsetHeight;
mainDiv.style.height = heightBefore + addHeight + 'px';
}
5)点四个角时的变化是高度和宽度变化的叠加,所以最好将上面四个变化的过程封装成函数,便于维护和代码复用。
如果用if else 需要判断8次,所以改为switch语句来简化代码
修改后的js代码如下:
window.onmousemove = function(e){
var e = e||window.event;
if(isDraging == true){
switch (contact){
case "up" : upMove(e);break;
case "right" : rightMove(e);break;
case "down" : downMove(e);break;
case "left" : leftMove(e);break;
case "up-right" : upMove(e);rightMove(e);break;
case "down-right" : downMove(e);rightMove(e);break;
case "down-left" : downMove(e);leftMove(e);break;
case "up-left" : upMove(e);leftMove(e);break;
}
}
}
//获取id的函数
function $(id){
return document.getElementById(id);
}
//获取元素相对于屏幕左边及上边的距离,利用offsetLeft
function getPosition(el){
var left = el.offsetLeft;
var top = el.offsetTop;
var parent = el.offsetParent;
while(parent != null){
left += parent.offsetLeft;
top += parent.offsetTop;
parent = parent.offsetParent;
}
return {"left":left,"top":top};
}
//up移动
function upMove(e){
var y = e.clientY;//鼠标位置的纵坐标
var heightBefore = mainDiv.offsetHeight - 2;//选取框变化前的高度
var addHeight = getPosition(mainDiv).top - y;//增加的高度
mainDiv.style.height = heightBefore + addHeight + 'px';//选取框变化后的宽度
mainDiv.style.top = mainDiv.offsetTop - addHeight + 'px';//相当于变化后左上角的纵坐标,鼠标向上移纵坐标减小,下移增大
}
//right移动
function rightMove(e){
var x = e.clientX;//鼠标位置的横坐标
var widthBefore = mainDiv.offsetWidth - 2;//选取框变化前的宽度
//var widthBefore = mainDiv.clientWidth;
var addWidth = x - getPosition(mainDiv).left - widthBefore;//鼠标移动后选取框增加的宽度
mainDiv.style.width = widthBefore + addWidth + 'px';//选取框变化后的宽度
}
//down移动
function downMove(e){
var heightBefore = mainDiv.offsetHeight - 2;
var addHeight = e.clientY - getPosition(mainDiv).top - mainDiv.offsetHeight;
mainDiv.style.height = heightBefore + addHeight + 'px';
}
//left移动
function leftMove(e){
var widthBefore = mainDiv.offsetWidth - 2;
var addWidth = getPosition(mainDiv).left - e.clientX;//增加的宽度等于距离屏幕左边的距离减去鼠标位置横坐标
mainDiv.style.width = widthBefore + addWidth + 'px';
mainDiv.style.left = mainDiv.offsetLeft - addWidth + 'px';//左边的距离(相当于左边位置横坐标)等于选取框距父级元素的距离减去增加的宽度
}
四、实现选取框区域明亮显示
1)选取框内的第二层图片需重新设置其clip属性
四个方面图示:

js代码:
//设置选取框图片区域明亮显示
function setChoice(){
var top = mainDiv.offsetTop;
var right = mainDiv.offsetLeft + mainDiv.offsetWidth;
var bottom = mainDiv.offsetTop + mainDiv.offsetHeight;
var left = mainDiv.offsetLeft;
img2.style.clip = "rect("+top+"px,"+right+"px,"+bottom+"px,"+left+"px)";
}
2)鼠标移动时会导致图片被选中,可在js代码中添加一行代码使其禁止图片被选中
//禁止图片被选中
document.onselectstart = new Function('event.returnValue = false;');
也可以在css样式里添加 *{user-select:none}
意思是文本不可选中,对图片跟div有一样的效果。
五、实现选取框位置可拖动
首先要阻止事件冒泡
js代码如下:
//鼠标按下触点时
rightDiv.onmousedown = function(e){
e.stopPropagation();
isDraging = true;
contact = "right";
}
鼠标拖拽效果的实现可见另一篇随笔http://www.cnblogs.com/vampire170204/p/6422914.html
六、实现图片剪切区域预览
新增一个图片预览区域的div
html代码:
<div id="preview">
<img src="img/1.jpg" id="img3" />
</div>
css代码:
#preview{
position: absolute;
width: 500px;
height: 380px;
top: 100px;
left:710px ;
}
#preview #img3{position: absolute;}
注意:要让clip:rect(top,right,bottom,left) 起作用,必须让作用元素为相对/绝对定位。
js部分同样是利用clip属性,和setChoice()函数同时被调用
同时为了让右边预览区的左上角位置固定,需要设置其top和left的值
//右边图片预览函数
function setPreview(){
var top = mainDiv.offsetTop;
var right = mainDiv.offsetLeft + mainDiv.offsetWidth;
var bottom = mainDiv.offsetTop + mainDiv.offsetHeight;
var left = mainDiv.offsetLeft;
var img3 = $('img3');
img3.style.top = -top + 'px';
img3.style.left = -left + 'px';
img3.style.clip = "rect("+top+"px,"+right+"px,"+bottom+"px,"+left+"px)";
}
用JavaScript实现图片剪切效果的更多相关文章
- 原生javascript实现图片放大镜效果
当我们在电商网站上购买商品时,经常会看到这样一种效果,当我们把鼠标放到我们浏览的商品图片上时,会出现类似放大镜一样的一定区域的放大效果,方便消费者观察商品.今天我对这一技术,进行简单实现,实现图片放大 ...
- 《JavaScript 实战》:JavaScript 实现图片切割效果
很久之前就在一个网站的截取相片的功能中看到这个效果,也叫图片裁剪.图片剪切(设置一下也可以做出放大镜等类似的效果).当时觉得很神奇,碍于水平有限,没做出来.前些日子突然想做一个透镜效果,就突然想到了这 ...
- Canvas + JavaScript 制作图片粒子效果
首先看一下源图和转换成粒子效果的对比图: 左侧图片为源图,右侧图片为粒子效果图.该效果是在Canvas画布上制作的.将图片制作成粒子效果相对而言是比较简单的.重点了解两个知识点即可 1:图 ...
- 使用CSS的clip-path实现图片剪切效果
最近有个业务需求:校对图片文本信息,如下图所示,当鼠标点击文本中某一行的时候,文本上会显示对应行图片同时左侧会显示对应位置的画框. clip-path 今天要说的主题是:如何剪切原图中的部分图片?(前 ...
- javascript 实现图片拖动
javascript实现图片拖动效果并不难,主要的思路如下 1:给图片绑定监听鼠标按下对象,设置拖动属性为true 2:鼠标抬起:拖动属性为false 鼠标移动:改变坐标即可,新坐标=图片原始坐标+鼠 ...
- HTML5+javascript实现图片加载进度动画效果
在网上找资料的时候,看到网上有图片加载进度的效果,手痒就自己也写了一个. 图片加载完后,隐藏loading效果. 想看加载效果,请ctrel+F5强制刷新或者清理缓存. 效果预览: 0% // ...
- ASP.NET中使用JavaScript实现图片自动水平滚动效果
参照网上的资料,在ASP.NET中使用JavaScript实现图片自动水平滚动效果. 1.页面前台代码: <%@ Page Language="C#" AutoEventWi ...
- javascript图片放大镜效果展示
javascript图片放大镜效果展示 <!DOCTYPE html> <html> <head lang="en"> <meta cha ...
- JavaScript仿百度图片浏览效果(转载)
转载来源:https://www.jb51.net/article/98030.htm 这是一个非常好的案例,然而jquery的时代正在徐徐关闭. 当你调整浏览器宽高,你会发现它不是自适应的.当你想把 ...
随机推荐
- iOS 之 NSString 去除前后空格和回车键
NSString *string = @" spaces in front and at the end "; NSString *trimmedString = [string ...
- Delphi制作图像特殊显示效果
Delphi制作实现图像的各种显示效果,比如百叶窗.渐变.淡入淡出.水平交错.雨滴效果等,用鼠标点击“打开图像”按钮,可以选择图像文件导入到窗体中:点击其它各个按钮,可以实现图像显示特效,例如:点击“ ...
- delphi 字符串查找替换函数 转
1. 提取字符串中指定子字符串前的字符串 Function Before( Src:string ; S:string ): string ; Var F: Word ; begin ...
- 查找子字符串----KMP算法深入剖析
假设主串:a b a b c a b c a c b a b 子串:a b c a c 1.一般匹配算法 逐个字符的比较,匹配过程如下: 第一趟匹配 a b a b c a b c a c ...
- Mybatis增加对象属性不增加mapper.xml的情况
Mybatis增加对象属性不增加mapper.xml的情况: 只增加Model 对象的属性,在查询语句中返回相同名称的字段,但是在mapper中的 resultMap上面不进行新增字段的增加,查询结果 ...
- Pomelo的Protobuf
pomelo的protobuf实现,借助了javascript的动态性,使得应用程序可以在运行时解析proto文件,不需要进行proto文件的编译.pomelo的实现中,为了更方便地解析proto文件 ...
- JSP中使用Taglib
http://blog.163.com/jany_1016/blog/static/4604400620091112114127341/ http://blog.csdn.net/yuebinghao ...
- nw.js桌面程序自动更新(node.js表白记)
Hello Google Node.js 一个基于Google V8 的JavaScript引擎. 一个伟大的端至端语言,或许我对你的热爱源自于web这门极富情感的技术吧! 注: 光阴似水,人生若梦, ...
- C#如何给PDF文档添加注释
整理文档时,我们可能会需要在一些或一段文字上添加注释加以说明,那如何以编程的方式实现呢?本文将实例讲述C#中如何使用免费组件给PDF文档添加文本注释,包括自由文本注释.自由文本注释能允许我们自定义它的 ...
- Asp.net mvc 知多少(三)
本系列主要翻译自<ASP.NET MVC Interview Questions and Answers >- By Shailendra Chauhan,想看英文原版的可访问http:/ ...