微信小程序开发系列(一)小程序开发初体验
开发小程序所需的基本技能
关于小程序的介绍和使用场景这里不作介绍,这个系列的文章会一步一步地带领大家快速地学习和掌握小程序的开发。
关于还没有接触过小程序的开发者来说,最关心的问题无非就是,开发小程序,我需要掌握哪些技能?
从我学习小程序的经验中得出,开发小程序的基本要求:
如果你是一名已经工作1年以上的前端工程师,你几乎不用学习任何新的东西就可以快速上手;
如果你是一名刚刚大学毕业的大学生,你需要熟练使用HTML、CSS、JS;
如果你是一名没有任何基础的小程序爱好者,我建议你先去系统学习HTML、CSS、JS、JSON、XML再来学习小程序。
注意:小程序不是BS架构,它是一个完全属于CS架构的产品。我这里将他与web联系起来只是为了使大家更好的去理解和学习。
小程序不会使用的知识有:jQuery,DOM操作,以及你所知道的目前的任何前端框架,这就是说,小程序的程序逻辑和布局全部得自己写,没有像web前端那样,有丰富的插件。但是,腾讯为了使开发者更快速的开发小程序,节约开发成本,已经为开发者封装了很多组件,如轮播、滑块、弹层等,如果看到这里,你觉得自己还有继续学习的兴趣,请继续往下学习。
环境的搭建
小程序环境的搭建非常简单,其实就是一个开发者工具,当然这个工具目前除了模拟器之外,没什么强大的地方,甚至语法提示也很是感人。
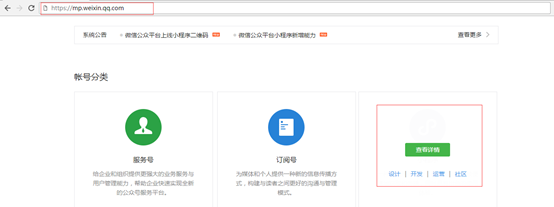
官方入口地址:

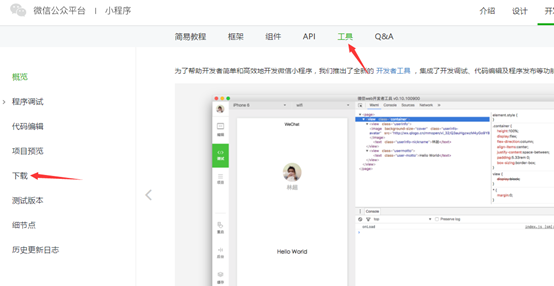
点击“开发”,跳转到小程序首页,依次点击“工具”、“下载”

根据你的电脑系统选择合适的版本下载安装即可。
安装步骤省略,安装成功后的快捷方式如下图

写一个Hello World
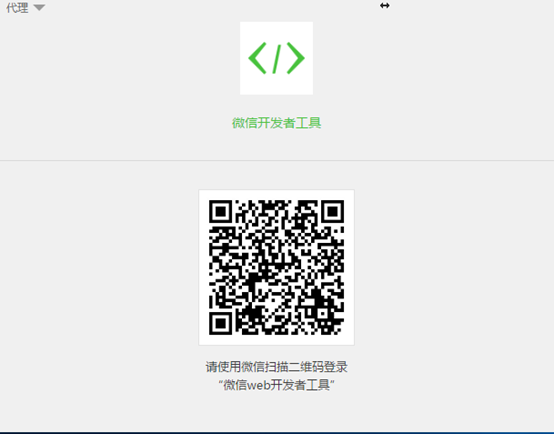
先启动开发者工具,提示扫描二维码登录,使用微信扫码即可。

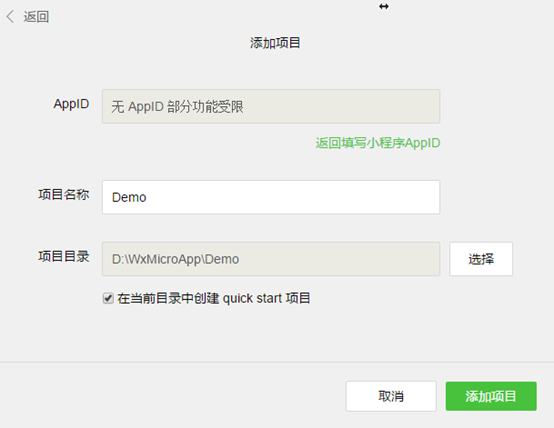
登录之后点击“添加项目”

AppID选择“无AppID”,项目名称和项目目录自己填写,完成后点击“添加项目”
随后你会惊奇的发现,HelloWorld都为我们写好了,真是尴尬..
小程序不需要按F5运行,而是直接编译就能看到效果,所以我们每次修改之后,只需要编译一下就会自动展示我们所做的修改了。
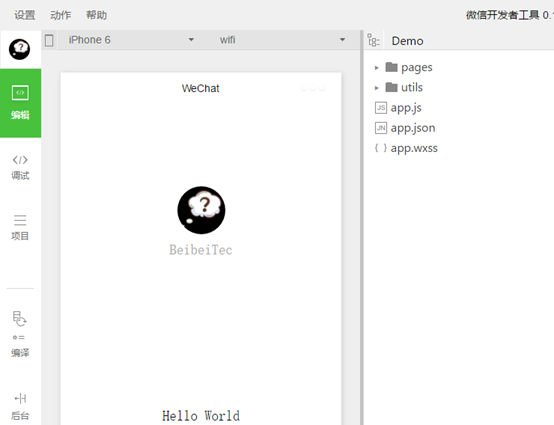
既然HelloWorld已经写完了,那我们就来认识一下开发者工具

左侧是编译调试的TAB菜单,中间是模拟器,我们写好的程序就是在模拟器中看效果的,右侧树状的是代码结构,知道这些就够了。
这里不会对开发者工具进行详细的说明,就像我们学习HTML的时候一样,不会把HTML每个标签讲的很细。因为之后的每一天,我们都会去接触这个工具,所以完全没必要花费时间去研究它(而且这个工具本身不是很强大,我开篇已经说过,所以,即使是一个新人,面对这个开发者工具也是没有任何难度的)
从前端到小程序
我个人不大喜欢那些上来就开始讲小程序目录结构的文章,有两点:
第一、 前端工程师或后端工程师,对于HTML、CSS、JS已经是相当的熟悉了,但是小程序恰好不是完全用的这些东西,确切的说只能说是类似,既然是类似,那么就是说你之前的东西对你学习小程序只是有辅助性作用,小程序里面仍然有许多新的东西。如果一开篇就去那些新的东西,不去与之前的开发做对比,那么,你会花更多的时间去适应这个突然的改变。
第二、 对于一些新人来说,更需要从前端转换到小程序的适应。
下面我们就来一起做一个小的页面,你会发现小程序的目录结构和数据绑定原理你已经快速掌握了。
我们就以这个HelloWorld页面为例,我们用大家最熟悉的HTML把它写出来。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
text-align: center;
}
#content{
margin-top: 100px
}
</style>
</head>
<body>
<div id="header">
<img id="avatar" src="" alt="">
<div id="nickName"></div>
</div>
<div id="content"></div>
</body>
</html>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
//假设这是从服务器端获得的数据
var data={avatar:'avatar.png',nickName:'BeibeiTec',content:'Hello World'};
//页面渲染完成后将data的值赋值到相应的DOM元素中,以达到我们的效果。
var avatar=$('#avatar');
var nickName=$('#nickName');
var content=$('#content');
avatar.attr('src',data.avatar);
nickName.html(data.nickName);
content.html(data.content);
</script>
效果如图:

这样写代码真的是太爽了,熟练的HTML和CSS,优美的JS,好用的jQuery…
我们来分析一下我这段代码,因为我的数据data是变化的,每次都是动态加到页面上的,所以,我HTML的部分,div中没有写任何要显示的内容。但是,我心中很明白,我一定会有一个叫做data的JSON数据,恰好能够绑定到相应的DOM上,如我知道我的data.avatar会绑定到<img id="avatar" src="" alt="">的src这个属性上。
然后我们发现,我们的HTML中变化的点就只有三个地方:
Img的src、两个div的innerHtml。

下面我们来看看小程序实现这个页面是怎么做的:
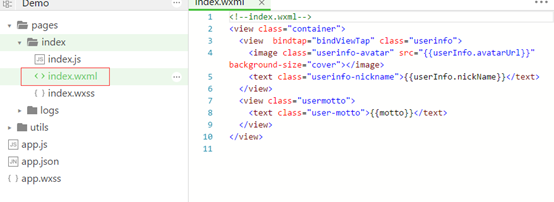
依次展开pages/index/index.wxml
代码如下:

<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
这应该是一段你从来没有接触过的“HTML”代码,似懂非懂。
我先不对里面出现的新标签进行介绍,而是先把view当做是div,把text当做是p标签。
<!--index.wxml-->
<div class="container">
<div bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<p class="userinfo-nickname">{{userInfo.nickName}}</p>
</div>
<div class="usermotto">
<p class="user-motto">{{motto}}</p>
</div>
</div>
聪明的你已经看出来了,和我们的自己写的HTML其实是一样的,只是有两个地方略微不同:
1、 标签的名字不同了,需要重新学习。
2、 我们页面中的变化点,都变成“{{}}”了。
这就是小程序的数据驱动机制,它把页面中变化的点,都用两个大括号的这种语法替换了,我们要改变页面的显示内容,只需要改变这些大括号中的变量就可以了,和模板引擎
差不多。
那么,数据是从哪里来的呢?
是的,其实你已经猜到了JS是写在哪里了,只是在好奇,这个数据是怎么传到页面上的。打开index.js,我们看看代码:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
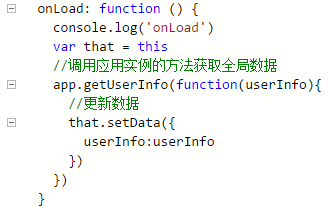
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
Pages是一个很大的JSON,里面存放的有一个叫做data的JSON和一些方法,因为我是.Net学科的,所以习惯了把函数叫做方法,后续文章中我说的方法,就表示一个function。
先来看这个data:
data: {
motto: 'Hello World',
userInfo: {}
}
motto的值正是我们要输出的内容
但是问题来了,userInfo是空的,我们却能显示头像和昵称,这我们就想到了,一定是页面在加载的时候,通过什么途径获取到了这个userInfo,然后赋值给了data的userInfo对象,所以才能正常展示。

这不就是我们再熟悉不过的页面onLoad吗?
从这个方法中,你学习到了第一条小程序代码:
this.setData({
userInfo:{userName:’xx’,userAvatar:’xx’}
})
改变Pages对象中data的值
所以我们得出结论:index.js里面声明了index.wxml里面所需要的data,页面的加载以及页面中的元素的事件也是在这里做处理。而我们不用关心我们改变data的值之后如何刷新页面,因为当你改变data后,页面的值就跟着变了。
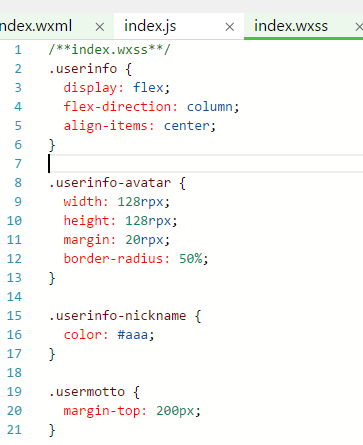
而我们的样式,都写在index.wxss里面,和CSS几乎一模一样的语法,这里就不过多阐述 了。

由此我们发现了:
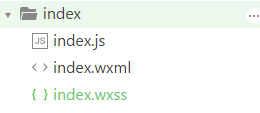
小程序的页面由三部分组成:

视图(.wxml)、逻辑(.js)、样式(.wxss)。
微信小程序开发系列(一)小程序开发初体验的更多相关文章
- BizTalk开发系列(二十二) 开发自定义Map Functoid
尽管 BizTalk Server 提供许多Functoid以支持一系列不同的操作,但仍可能会遇到需要其他方法的情况.<BizTalk开发系列 Map扩展开发>介绍了通过使用自定义 XSL ...
- SharePoint 2013 图文开发系列之应用程序页
在SharePoint中,有两种页面类型,一种是保存在数据库中的页面,我们可以在网站的页面库中看到:还有一种叫做应用程序页,部署在服务器上,Layouts下面的页面,是应用程序页,主要是完成特定功能的 ...
- Zynq7000开发系列-5(OpenCV开发环境搭建:Ubuntu、Zynq)
操作系统:Ubuntu14.04.5 LTS 64bit OpenCV:OpenCV 3.1.0.opencv_contrib gcc:gcc version 4.8.4 (Ubuntu 4.8.4- ...
- VS2015下的Android开发系列02——用VS开发第一个Android APP
配置Android模拟器 这算是第一篇漏下说的,配置好VS的各参数,新建Android项目后,会发现菜单下的工具栏会多出Android相关的工具栏,红色圈出的就是AVD. 打开AVD后可以从模版处选一 ...
- Zynq7000开发系列-6(QT开发环境搭建:Ubuntu、Zynq)
操作系统:Ubuntu14.04.5 LTS 64bit Qt:Qt 5.4.2 (qt-opensource-linux-x64-5.4.2.run.qt-everywhere-opensource ...
- OAF_开发系列12_实现OAF开发中URL中的标记和加密参数传递(案例)
20150712 Created By BaoXinjian
- Android开发学习之路--Activity之初体验
环境也搭建好了,android系统也基本了解了,那么接下来就可以开始学习android开发了,相信这么学下去肯定可以把android开发学习好的,再加上时而再温故下linux下的知识,看看androi ...
- Android开发学习之路--Service之初体验
android最后一个组件便是service了,终于学习到最后一个组件了,从年前的开发环境的搭建,到现在学到最后一个组件花了三周的时间,期间记录的点点滴滴,照着书本学习编写的代码都受益匪浅,这里要感谢 ...
- Android开发学习之路--Camera之初体验
顾名思义Camera就是拍照和录像的功能,像微信里面,我们想拍照传一下照片,就可以通过camera来拍照,然后存储照片,发送给好友.那么微信的app里面是不会直接通过camera api来实现的,因为 ...
- python 之前函数补充(__del__, item系列, __hash__, __eq__) , 以及模块初体验
__str__ : str(obj) , 需求必须实现了 __str__, 要求这个方法的返回值必须是字符串 str 类型 __repr__ (意为原型输出): 是 __str__ 的备胎( ...
随机推荐
- OSG(OpenSceneGraphcow.osg)配置笔记
OpenSceneGraph是一款高性能的3D图形开发库.广泛应用在可视化仿真.游戏.虚拟现实.高端技术研发以及建模等领域.使用标准的C++和OpenGL编写而成,可以运行在Windows系列.OSX ...
- 编译安装gimp插件之Mathmap(流水记录)
本文为在Fedora 20下编译安装Mathmap1.3.5的编译过程,如果你仅仅需要快速的安装Mathmap,那么请拉至文末的"快速安装" 其实,过程还是很有趣的,充满Error ...
- leetcode第13题--Roman to Integer
Problem: Given a roman numeral, convert it to an integer. Input is guaranteed to be within the range ...
- 数据库备份还原工具EMS SQL Angel for SQL Server发布1.3版本
EMS公司,是专门从事企业数据库以及内置于多层次客户服务器结构自动化开发.其EMS SQL Angel for SQL Server工具,便是SQL Servers数据库数据备份还原工具,并且还能使用 ...
- bash下几个替换运算符的区分
bash下几个替换运算符的区分 2012-03-21 22:20:54 分类: Python/Ruby 一直对四个替换运算符比较的迷惑,分布太清楚,记下来避免再次遗忘: ${name:-word} ...
- 动态操作表格行(兼容IE、火狐)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 点击表格的单元格时实现变颜色,通过for循环为每个单元格添加一个onclick事件
<title>无标题文档</title> <script type="text/javascript" language="javascri ...
- 分布式文件系统之MogileFS工作原理及实现过程
MogileFS是一套高效的文件自动备份组件,由Six Apart开发,广泛应用在包括LiveJournal等web2.0站点上.MogileFS由3个部分组成: 第1个部分:是server端,包 ...
- 开发框架(OrchardNoCMS)--BootStrap
基于ASP.NET MVC的热插拔模块式开发框架(OrchardNoCMS)--BootStrap 按照几个月之前的计划,也应该写一个使用Bootstrap作为OrchardNoCMS的UI库.之前这 ...
- 企业架构研究总结(34)——TOGAF架构内容框架之架构制品(下)
4.2.31 数据生命周期图(Data Lifecycle Diagram) 数据生命周期图是在业务流程的约束之下对业务数据在其整个生命周期(从概念阶段到最终退出)中对其进行管理的核心部分.数据从本质 ...
