在html页面中展示JSON
背景:
有时候我们需要将json数据直接显示在页面上(比如在做一个接口测试的项目,需要将接口返回的结果直接展示),但是如果直接显示字符串,不方便查看。需要格式化一下。
解决方案:
其实JSON.stringify本身就可以将JSON格式化,具体的用法是:
JSON.stringify(res, null, 2); //res是要JSON化的对象,2是spacing
如果想要效果更好看,还要加上格式化的代码和样式:
js代码:
function syntaxHighlight(json) {
if (typeof json != 'string') {
json = JSON.stringify(json, undefined, 2);
}
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function(match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}
样式代码:
<style>
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }
</style>
html代码:
<pre id="result">
</pre>
调用代码:
$('#result').html(syntaxHighlight(res));
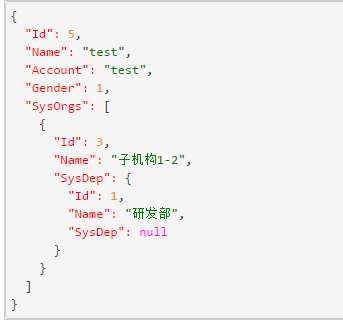
效果:

在html页面中展示JSON的更多相关文章
- 在JSP页面中输出JSON格式数据
JSON-taglib是一套使在JSP页面中输出JSON格式数据的标签库. JSON-taglib主页: http://json-taglib.sourceforge.net/index.html J ...
- CSS3 页面中展示邮箱列表点击弹出发送邮件界面
CSS3 页面中展示邮箱列表点击弹出发送邮件界面 代码: <!DOCTYPE html> <html> <head> <meta charset=" ...
- php中使用mysql_fetch_array输出数组至页面中展示
用的是CI框架,很好的MVC结构 在Model层 public function showProteinCategory(){ $sql = "SELECT DISTINCT protein ...
- python中展示json数据不换行(手动换行)
https://blog.csdn.net/chichu261/article/details/82784904 Settings ->keymap -> 在搜索框输入 wraps -&g ...
- vue中使用markdown富文本,并在html页面中展示
想给自己的后台增加一个markdown编辑器,下面记录下引用的步骤 引入组件mavon-editor 官网地址:https://github.com/hinesboy/mavonEditor // 插 ...
- struts2中的json
这里放一个转载的struts2中json的详细应用和范例, http://yshjava.iteye.com/blog/1333104,这是个人在网上看到的很用心也很详细的一份关于struts2中js ...
- struts2中使用json插件实现ajax交互
json插件可以简单的实现ajax交互,避免了使用struts2-dojo-plugin.jar包时带来的struts2.x版本冲突问题.并且减少了使用ajax标签时需要的繁琐的配置包括web.xml ...
- HTML页面中嵌入SVG
HTML页面中嵌入SVG的几种方式 你有N种理由使用SVG在页面中展示图像,如它的矢量特性.广泛的浏览器支持.比JPEG和PNG更小的体积.可用CSS设置外观.使用DOM API操作以及各种可用的SV ...
- html页面展示Json样式
一般有些做后台数据查询,要把后台返回json数据展示到页面上,如果需要展示样式更清晰.直观.一目了然,就要用到html+css+js实现这个小功能 一.css代码 pre {outline: 1px ...
随机推荐
- windows tcp端口映射或端口转发
windows tcp端口映射或端口转发 windows内部有一个叫netsh的玩意,可以把tcp端口进行映射或转发,可惜不支持udp.举个例子:一台windows有一个80端口,对外可以访问.另有一 ...
- php soap调用asp.net webservice
原文:php soap调用asp.net webservice 首先做一下准备工作,找到安装环境里的php.ini把;extension=php_soap.dll去掉前面的;.我这里使用的是wamp, ...
- LeetCode之Max Points on a Line Total
1.问题描述 Given n points on a 2D plane, find the maximum number of points that lie on the same straight ...
- 慧都十年大促起幕,Dev、BCG等明星控件6.8折起!
2013慧都十周年大促正式起幕,DevExpress.BCGControlBar.FastReport.TeeChart等精选明星控件Top 10悉数"价"到,还有更多产品惊喜&q ...
- IOS开发苹果官方Sample Code及下载地址
IOS开发苹果官方Sample Code及下载地址 在线浏览地址:https://developer.apple.com/library/ios/navigation/#section=Resourc ...
- jquery 超简单的点赞效果
1.HTML(可以优化一下,尽量少些几个标签.....) <div id="dianz"> <b class="cz"><em&g ...
- IQueryable与IQEnumberable的区别
IEnumberable接口: 公开枚举器,该枚举器支持在指定类型的集合上进行简单迭代.也就是说:实现了此接口的object,就可以直接使用froeach遍历此object; IQueryable接口 ...
- 你是否听过 TypeScript?
Type入门(JavaScript的超集)-译 你是否听过 TypeScript? TypeScript 是 JavaScript 的超集,TypeScript结合了类型检查和静态分析,显式接口. ...
- Essential C#读书笔记
Essential C#读书笔记 这是一个多变的时代,一次又一次的浪潮将不同的人推上了巅峰.新的人想搭上这一波,同时老的人也不想死在沙滩上.这些年新的浪潮又一次推开,历史不停地重复上演,那便是移动互联 ...
- Summation of Four Primes - PC110705
欢迎访问我的新博客:http://www.milkcu.com/blog/ 原文地址:http://www.milkcu.com/blog/archives/uva10168.html 原创:Summ ...
