WPF 使用WinForm Chart控件
第一步: 页面
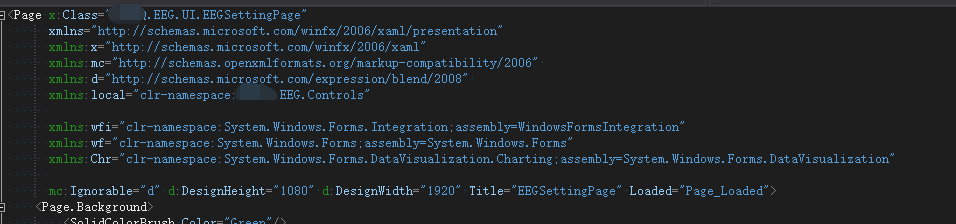
首先引用命名空间
xmlns:wfi="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
xmlns:Chr="clr-namespace:System.Windows.Forms.DataVisualization.Charting;assembly=System.Windows.Forms.DataVisualization"
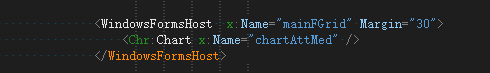
<WindowsFormsHost x:Name="mainFGrid" Margin="30">
<Chr:Chart x:Name="chartAttMed" />
</WindowsFormsHost>


后台:


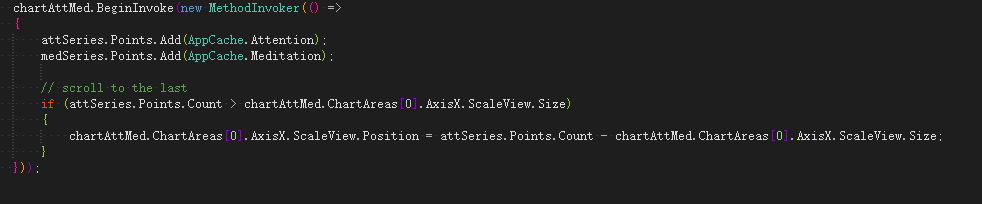
本程序是在一个 timer里写的 实时显示
/// <summary>
///
/// </summary>
/// <param name="attSeries">Series attSeries;</param>
/// <param name="medSeries">Series medSeries;</param>
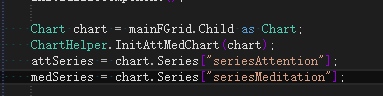
/// <param name="chartAttMed">Chart chartAttMed = mainFGrid.Child as Chart;</param>
public static void InitAttMedChart(Chart chartAttMed)
{
System.Windows.Forms.DataVisualization.Charting.ChartArea chartArea1 = new System.Windows.Forms.DataVisualization.Charting.ChartArea();
System.Windows.Forms.DataVisualization.Charting.Legend legend1 = new System.Windows.Forms.DataVisualization.Charting.Legend();
System.Windows.Forms.DataVisualization.Charting.Title title1 = new System.Windows.Forms.DataVisualization.Charting.Title();
chartArea1.BackColor = System.Drawing.Color.FromArgb(209, 235, 201);
chartArea1.BackGradientStyle = System.Windows.Forms.DataVisualization.Charting.GradientStyle.TopBottom;
chartArea1.BackSecondaryColor = System.Drawing.Color.FromArgb(200, 230, 185);
chartArea1.AxisX.MajorGrid.Enabled = false;
chartArea1.AxisX.MajorTickMark.TickMarkStyle = System.Windows.Forms.DataVisualization.Charting.TickMarkStyle.InsideArea;
chartArea1.AxisY.MajorGrid.LineColor = System.Drawing.Color.LightGray;
chartArea1.AxisY.MajorTickMark.TickMarkStyle = System.Windows.Forms.DataVisualization.Charting.TickMarkStyle.InsideArea;
chartArea1.BackColor = System.Drawing.Color.FromArgb(209, 235, 201);
chartArea1.BackGradientStyle = System.Windows.Forms.DataVisualization.Charting.GradientStyle.TopBottom;
chartArea1.BackSecondaryColor = System.Drawing.Color.FromArgb(200, 230, 185);
chartArea1.AxisX.ScaleView.Size = 100D;
chartArea1.AxisX.ScaleView.Zoomable = false;
chartArea1.AxisX.ScrollBar.Enabled = false;
chartArea1.AxisY.MajorGrid.IntervalOffset = 20D;
chartArea1.AxisY.MajorGrid.LineDashStyle = System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Dot;
chartArea1.Name = "ChartArea1";
chartArea1.AxisY.Maximum = 100D;
chartArea1.AxisY.Minimum = 0D;
chartArea1.Position.Auto = false;
chartArea1.Position.Height = 90F;
chartArea1.Position.Width = 80F;
chartArea1.Position.X = 3F;
chartArea1.Position.Y = 10F;
chartAttMed.ChartAreas.Add(chartArea1);
legend1.Name = "Legend1";
legend1.BackColor = System.Drawing.Color.Transparent;
chartAttMed.Legends.Add(legend1);
chartAttMed.Name = "chartAttMed";
chartAttMed.Size = new System.Drawing.Size(759, 259);
chartAttMed.TabIndex = 0;
chartAttMed.Text = "chart1";
title1.Font = new System.Drawing.Font("微软雅黑", 12);
title1.Text = "专注度/放松度曲线";
chartAttMed.Titles.Add(title1);
chartAttMed.Series.Clear();
Series attSeries = new Series("seriesAttention");
attSeries.BorderWidth = 2;
attSeries.ChartType = SeriesChartType.Spline;
attSeries.LegendText = "专注度";
attSeries.Color = System.Drawing.Color.Red;
attSeries.ChartArea = "ChartArea1";// chartAttMed.ChartAreas[0].Name;
Series medSeries = new Series("seriesMeditation");
medSeries.BorderWidth = 2;
medSeries.Color = System.Drawing.Color.Green;
medSeries.ChartType = SeriesChartType.Spline;
medSeries.LegendText = "放松度";
medSeries.ChartArea = chartAttMed.ChartAreas[0].Name;//"ChartArea2"; //
chartAttMed.Series.Add(attSeries);
chartAttMed.Series.Add(medSeries);
chartAttMed.BackColor = System.Drawing.Color.FromArgb(209, 235, 201);
chartAttMed.BackGradientStyle = System.Windows.Forms.DataVisualization.Charting.GradientStyle.TopBottom;
chartAttMed.BackSecondaryColor = System.Drawing.Color.FromArgb(200, 230, 185);
//eeg
}
WPF 使用WinForm Chart控件的更多相关文章
- WPF使用Winform PDFView控件
最近开发wpf项目中有一个模块需要显示PDF文件内容.由于WPF本身没有PDF加载控件(似乎有收费的我查到过类似的资料.如果有新的pdf控件也请通知我一下谢谢). 项目使用之前也是从网上获取的资料,因 ...
- winform Chart控件 获取鼠标处坐标值方法
Chart控件本身功能强大,应用广泛,因此其属性.方法也很多.此处介绍在很多应用中需要查看鼠标位置处坐标值的一些方法 1,调用Chart事件 GetToolTip 利用ToolTipEventArg ...
- 使用WinForm Chart控件 制作饼装,柱状,折线图
http://blog.csdn.net/dream2050csdn/article/details/53510340 chart控件的属性很多,主要用到Chart控件图表区域的属性有五个属性 1.A ...
- Winform Chart 控件读取datatable后显示图表
private void Button2_Click(object sender, EventArgs e) { DataTable table = new DataTable(); this.cha ...
- C# WinForm开发系列之c# 通过.net自带的chart控件绘制饼图,柱形图和折线图的基础使用和扩展
一.需要实现的目标是: 1.将数据绑定到pie的后台数据中,自动生成饼图. 2.生成的饼图有详细文字的说明. 1.设置chart1的属性Legends中默认的Legend1的Enable为false: ...
- Winform(C#)中Chart控件鼠标点击显示波形上相应点对应坐标轴的x,y值
方法一:鼠标点击波形 鼠标点击波形,显示点击位置的x,y值 private void chart1_MouseClick(object sender, MouseEventArgs e) //cha ...
- WPF DevExpress Chart控件 界面绑定数据源,不通过C#代码进行绑定
<Grid x:Name="myGrid" Loaded="Grid_Loaded" DataContext="{Binding PartOne ...
- CYQ.Data 支持WPF相关的数据控件绑定(2013-08-09)
事件的结果 经过多天的思考及忙碌的开发及测试,CYQ.Data 终于在UI上全面支持WPF,至此,CYQ.Data 已经可以方便支持wpf的开发,同时,框架仍保留最低.net framework2.0 ...
- Wpf/Wp/Silverlight-Chart图表控件:柱状图、饼状图等使用汇总
链接:http://www.cnblogs.com/jimson/archive/2010/06/21/Wpfchat.html http://www.cnblogs.com/mgen/p/32361 ...
随机推荐
- javascript图片延迟加载(转载)
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content=&q ...
- LigerUI一个前台框架增、删、改asp.net代码
LigerUI一个前台框架增.删.改asp.net代码的实现 先上代码:前台代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran ...
- C# 通讯网关开发
C# 通讯网关开发 楼主从12年毕业大部分时间一直从事于通讯网关的开发,刚刚学那会连C#是啥都不知道,就直接入手网关开发,前前后后到现在也算是弄了5.6个通讯协议,后来看到北风之神的socket框架和 ...
- ext日期加减任意天数
1.Ext.util.Format.date(new Date().add(Date.DAY, 5), 'Y-m-d'), 'Y-m-d') 2.Ext.util.Format.date(new Da ...
- [转]Metasploit的meterpreter黑客脚本列表
原文地址: 摘要: Metasploit的框架是一个令人难以置信的黑客攻击和渗透测试工具,每一个黑客称职的应该是熟悉和有能力的. 在上一篇文章中,我提供了你的 meterpreter 命令列表.这些命 ...
- C#执行cmd命令
public class Console : IRun { public Console(){ ; } public string Result { get; set; } public string ...
- Jquery 类似新浪微博,鼠标移到头像,用浮动窗口显示用户信息,已做成一个jquery插件
请注意!!!!! 该插件demo PHP 的 demo下载 C#.NET的demo下载 需要如下图, 1.鼠标移动到头像DIV时,Ajax获取数据,并让浮动DIV显示出来. 2.鼠标可以移动到上面浮 ...
- Web API CSRF保护实现
Web API CSRF保护实现 这次自己实现了类似jQuery中ajax调用的方法,并且针对RESTFul进行了改造和集成,实现的A2D AJAX接口如下: $.ajax.RESTFulGetCol ...
- Android Jni引用第三方库
在jni下新建文件夹(jniLib)用来存放第三方so库: 将so拷贝到jniLib下,新建一个Android.mk文件: LOCAL_PATH:= $(call my-dir) include $( ...
- 前端MVVM框架avalon - 模型转换1
轻量级前端MVVM框架avalon - 模型转换(一) 接上一章 ViewModel modelFactory工厂是如何加工用户定义的VM? 附源码 洋洋洒洒100多行内部是魔幻般的实现 1: fun ...
