你不知道的getComputedStyle
你不知道的getComputedStyle
jQuery的css()的底层实现就用到了getComputedStyle这个方法,也许我们用到的很少,但是不得不说这时一个非常强大的函数,下面让我们一探究竟!
第一部分:基本语法
在mdn上,我们可以看到它是这样定义的:
The
Window.getComputedStyle()method gives the values of all the CSS properties of an element after applying the active stylesheets and resolving any basic computation those values may contain.
即这个方法会返回一个元素的所有属性,无论是我们预先定义的,还是继承的或默认的。
基本语法如下所示:
var style = window.getComputedStyle(element[, pseudoElt]);
它接受两个参数,第一个是一个元素,这时必选的;第一个是伪元素(pseudo element),它是可选的,所以用[]括起来,值得注意的是,如果没有伪元素时,我们可以用null来代替,当然也可以不写null。并且这个方法会返回一个CSSStyleDeclaration对象,它包含了所有的css属性。另外,这个语句也可以写成:
var style = window.defaultView.getComputedStyle(element[, pseudoElt]);
其中defaultView一般情况下是不需要写的,只有在FireFox3.6中才会使用。
第二部分:实例
正所谓是骡子是马,拉出来遛遛,他有什么用呢?
在页面的控制台中,在element下给一个元素添加id="testEL",然后再控制台中输入:
console.log(window.getComputedStyle(document.querySelector("#testEL"),null))
此时,我们可以得到如下的代码:

可以看到,的确得到了CSSStyleDeclaration对象,其中还包含了一大推属性,属性名是以数字开头的,还这么复杂?其实这大可不必担心,我们可以点击左方的小三角,这样属性我们就可以看到整齐的代码了,并且可以发现,这个对象中包含了所有的css属性,如果我们希望得到它的width属性,可以输入:
console.log(window.getComputedStyle(document.querySelector("#testEL"),null).width)
于是得到404px;
值得注意的是:因为这是通过js来获取,对于background-color和text-overflow这样的属性,我们需要写成驼峰式,如backgroundColor和textOverflow。而因为float在js中是保留字,所以需要写成cssFloat。
除此之外,我们还可以使用getPropertyValue方法,同样的,为了获取width可以写成:
console.log(window.getComputedStyle(document.querySelector("#testEL"),null).getPropertyValue("width"))
这样,如果需要得到float和background-color就可以直接传入了,如:
console.log(window.getComputedStyle(document.querySelector("#testEL"),null).getPropertyValue("background-color"))
第三部分:和element.style的区别
element.style是什么呢? 我们再控制台中输入:
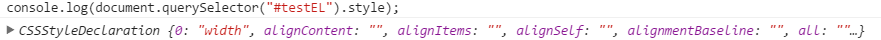
console.log(document.querySelector("#testEL").style);
可以得到如下代码:

显然可以看到,这里的属性很少,并且没有数字为属性名的,也就是说该元素没有预定义的属性。
如果我在元素中加入内联样式width:50px;这时就可以看到控制台输入如下:

于是,我们可以得到element.style和getComputedStyle的第一个区别是:
getComputedStyle会返回该元素的所有属性,无论是预定的,还是继承或默认的;而element.style只返回元素的预定义的属性。
另外,我们再控制台中输入:
document.querySelector("#testEL").style.width="50px";
然后去审查元素,就可以发现,width的确成了50px;
如果在控制台输入:
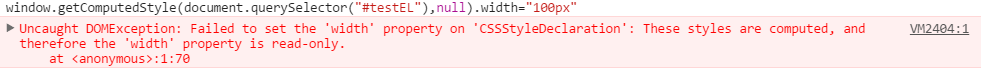
console.log(window.getComputedStyle(document.querySelector("#testEL"),null).width)
控制台就会报错:

于是我们得到了两者的第二个区别:
getComputedStyle得到的属性时只读的,不可修改;而element.style得到的属性可以读也可以写。
第四部分:有伪元素的情况
有伪元素时,也非常简单,只需要传入第二个参数即可,值得注意的是,传入第二个参数需要用""括起来,如"::before"或"::after",举例如下。
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
a{
color:red;
font-size: 30px;
}
a::after{
content: "";
display: inline-block;
width: 20px;
height: 30px;
background-color: red;
}
</style>
</head>
<body>
<a href="" id="test">这时一个链接</a>
</body>
</html>
效果如下:

如果我们在控制台中输入console.log(window.getComputedStyle(document.querySelector("#test"),"::after")),可以得到:

这里我们就可以查看到关于这个伪元素的所有css信息。
第五部分: IE中存在的问题
在IE8及以下是不支持这个属性的,它自己使用currentStyle来获取css值。即使用element.currentStyle来获取所有元素的值。
另外,之前我们提到过使用getPropertyValue来获取某个属性的值,即
console.log(window.getComputedStyle(document.querySelector("#testEL"),null).getPropertyValue("background-color"))
同样IE不支持这样的方法,它使用getAttribute来完成同样的实现,如:
document.getElementById("testEl").currentStyle.getAttribute("width");
同样的,这里不需要写入cssFloat,但是对于-链接的样式属性,还是需要写成驼峰式的写法。注意:这里我用的是getElementById(),因为IE6和IE7是不支持querySelector的。
第六部分:
注意:element.style.width 和 window.getComputedStyel("").style.width 这两个是不同的, 如果我们之前没有设置width值,那么我们就不能通过element.style.width得到,然而window.getComputedStyle("").style.width始终都可以获取的到。
另外,使用ele.style.width得到的值是数字,我们再设置时往往需要添加px,但是使用getComputedStyle().width得到的是一个px,所以我们如果希望得到数字,就要parseInt
如果一个元素的position属性是absolute,那么使用getComputedStyle().left一定可以获得px的值。
但是如果不是, 那么得到的就是auto了。 即getComputedStyle并不是所有的时候都会得到数值。
注:原创文章,禁止转载。
你不知道的getComputedStyle的更多相关文章
- MySQL 系列(三)你不知道的 视图、触发器、存储过程、函数、事务、索引、语句
第一篇:MySQL 系列(一) 生产标准线上环境安装配置案例及棘手问题解决 第二篇:MySQL 系列(二) 你不知道的数据库操作 第三篇:MySQL 系列(三)你不知道的 视图.触发器.存储过程.函数 ...
- MySQL 系列(二) 你不知道的数据库操作
第一篇:MySQL 系列(一) 生产标准线上环境安装配置案例及棘手问题解决 第二篇:MySQL 系列(二) 你不知道的数据库操作 本章内容: 查看\创建\使用\删除 数据库 用户管理及授权实战 局域网 ...
- 《你不知道的JavaScript》整理(二)——this
最近在读一本进阶的JavaScript的书<你不知道的JavaScript(上卷)>,这次研究了一下“this”. 当一个函数被调用时,会创建一个活动记录(执行上下文). 这个记录会包含函 ...
- 《你不知道的JavaScript》整理(一)——作用域、提升与闭包
最近在读一本进阶的JavaScript的书<你不知道的JavaScript(上卷)>,里面分析了很多基础性的概念. 可以更全面深入的理解JavaScript深层面的知识点. 一.函数作用域 ...
- currentStyle与getComputedStyle应用
getComputedStyle获取的是计算机(浏览器)计算后的样式,但是不兼容IE6.7.8(主要用于非IE浏览器) currentStyle方法兼容IE6.7.8,但是不兼容标准浏览器(主要用于I ...
- JS使用getComputedStyle()方法获取CSS属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式,方法有很多很多,现在仅把我经常用的方法总结如下: 1. obj.style:这个方法只能JS只能获取写在html标签中的写在style属 ...
- style,currentStyle,getComputedStyle的区别和用法
先说说层叠样式表的三种形式(三种的叫法不一,按照各自的习惯): 一.内联样式:在HTML标签用style属性设置.如: 1 <p >这是内联样式</p> 二.嵌入样式:通过&l ...
- getComputedStyle/currentStyle/style之间的爱恨情仇
getComputedStyle是? getComputedStyle是一个可以获取当前元素所有最终使用的CSS属性值.返回的是一个CSS样式声明对象([object CSSStyleDeclarat ...
- getComputedStyle 方法
一:getComputedStyle getComputedStyle是一个可以获取当前元素所有最终使用的CSS属性值.返回的是一个CSS样式声明对象([object CSSStyleDeclarat ...
随机推荐
- WEB网页输入框的默认键盘类型控制
参考资料 http://www.w3school.com.cn/html5/att_input_type.asp : 语法 <input type="value"> 属 ...
- astah* professional 6.9.0
下载地址:http://members.change-vision.com/files/astah_professional/6_9_0 破解方法:按照Astah Professional 6.9后打 ...
- vim vimgdb reg 编译安装
在各种无法忍受下,还是决心自己编译安装一个vim.由于vimgdb for 7.3的patch一直有点问题,因此还是选择了vim7.2做为编译安装的版本.(1)获取vim7.2: http://www ...
- jemalloc Mongodb Nginx 优化
下载 http://www.canonware.com/jemalloc/download.html 下载 wget http://www.canonware.com/download/jemallo ...
- LNMP(Linux+Nginx+Mysql+PHP---源码)环境搭建
LNMP(Linux+Nginx+Mysql+PHP(Perl)) Linux:[root@dep5 mysql]# cat /etc/issueRed Hat Enterprise Linux Se ...
- LAMP优化
LAMP系统优化是非常必要的,一个好的优化能使系统运作的越快,从而提高工作效率,下面我将从几方面给大家详细介绍下LAMP系统优化的内容. 一.硬件优化 1.升级硬件的一般规则:对于 PHP 脚本而言, ...
- (中等) HDU 4370 0 or 1,建模+Dijkstra。
Description Given a n*n matrix C ij (1<=i,j<=n),We want to find a n*n matrix X ij (1<=i,j&l ...
- js arguments.callee & caller的用法及区别
在函数内部,arguments.callee该属性是一个指针,指向拥有这个arguments对象的函数; 而函数对象的另一个属性:caller,这个属性保存着调用当前函数的函数的引用,如果是在全局作用 ...
- POJ 2373 Yogurt factory
简单DP. 这周所用的实际花费是上一周的花费+S与这周费用的较小值. #include<cstdio> #include<cstring> #include<cmath& ...
- ImageView的展示方式
[转]http://www.cnblogs.com/yejiurui/archive/2013/02/25/2931767.html 在网上查了好多资料,大致都雷同,大家都是互相抄袭的,看着很费劲 ...
