c#开发微信公众平台
之前帮公司开发过微信公众账号,今天特别将过程再回顾记录下来。
1.URL配置
启用开发模式需要先成为开发者,而且编辑模式和开发模式只能选择一个,进入微信公众平台-开发模式,如下:


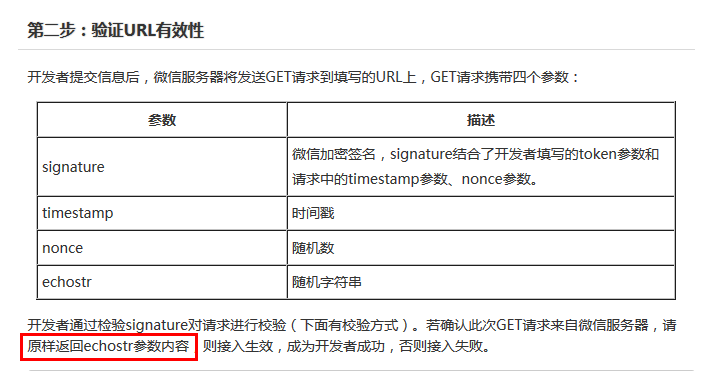
从上面可以看出,点击提交后微信会向我们填写的服务器发送几个参数,然后需要原样返回出来,所以在提交url的时候,先在服务器创建接口测试返回echostr参数内容。代码:
//成为开发者url测试,返回echoStr
public void InterfaceTest()
{
string token = "填写的token";
if (string.IsNullOrEmpty(token))
{
return;
} string echoString = HttpContext.Current.Request.QueryString["echoStr"];
string signature = HttpContext.Current.Request.QueryString["signature"];
string timestamp = HttpContext.Current.Request.QueryString["timestamp"];
string nonce = HttpContext.Current.Request.QueryString["nonce"]; if (!string.IsNullOrEmpty(echoString))
{
HttpContext.Current.Response.Write(echoString);
HttpContext.Current.Response.End();
}
}
在一般处理程序ashx的ProcessRequest的方法内调用上面的方法,url填写的就是这个ashx的服务器地址,token是一个服务器标示,可以随便输入,代码中的token要和申请填写的一致,成为开发者才能做开发。
2.创建菜单
我们关注一些微信服务号,会发现聊天窗口下面有些菜单,这个可以在编辑模式简单配置,也可以在开发模式代码配置。详细参考微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=自定义菜单创建接口,可以看到创建菜单的一些要点,下面的使用网页调试工具调试该接口,只是调试接口是否可用,并不是直接创建菜单的,菜单分为两种:
- click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互。
- view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的。如果与网页授权获取用户基本信息接口结合,那么当用户进入后还会获得用户的登入个人信息。
click菜单需要填一个key,这个是在我们菜单点击事件的时候会用到,view只是一个菜单超链接。菜单数据是json格式,官网是php示例,其实C#实现起来也很简单,就是post发送一个json数据,示例代码:
/// <summary>
/// 创建自定义菜单
/// </summary>
[AcceptVerbsAttribute("GET", "POST")]
public JsonpResult CreateWxMenu()
{
string weixin1 = "";
weixin1 += "{\n";
weixin1 += "\"button\":[\n";
weixin1 += "{\n";
// weixin1 += "\"type\":\"click\",\n";
//第一个菜单
weixin1 += "\"name\":\"首页\",\n";
weixin1 += "\"sub_button\":[\n"; weixin1 += "{\n";
weixin1 += "\"type\":\"click\",\n";
weixin1 += "\"name\":\"学院简介\",\n";
weixin1 += "\"key\":\"V1001_SUMMARY\"\n";
weixin1 += "},\n"; weixin1 += "{\n";
weixin1 += "\"type\":\"click\",\n";
weixin1 += "\"name\":\"师资力量\",\n";
weixin1 += "\"key\":\"V1001_TEACHERS\"\n";
weixin1 += "},\n"; weixin1 += "{\n";
weixin1 += "\"type\":\"click\",\n";
weixin1 += "\"name\":\"报名指南\",\n";
weixin1 += "\"key\":\"V1001_REGISTRATION\"\n";
weixin1 += "}]\n";
weixin1 += "},\n";
//第二个菜单
weixin1 += "{\n";
weixin1 += "\"type\":\"click\",\n";
weixin1 += "\"name\":\"课程\",\n";
weixin1 += "\"key\":\"V1001_COURSES\",\n";
weixin1 += "\"sub_button\":[]\n";
weixin1 += "},\n";
//第三个菜单
weixin1 += "{\n";
weixin1 += "\"type\":\"click\",\n";
weixin1 += "\"name\":\"活动\",\n";
weixin1 += "\"key\":\"V1001_ACTIONS\",\n";
weixin1 += "\"sub_button\":[]\n";
weixin1 += "}]\n"; weixin1 += "}\n"; string str = PostMenuData(postUrl + GetAccessToken(), weixin1); JsonpResult result = new JsonpResult()
{
Data = str,
JsonRequestBehavior = System.Web.Mvc.JsonRequestBehavior.AllowGet
};
return result;
} private string PostMenuData(string url, string postData)
{
Stream outstream = null;
Stream instream = null;
StreamReader sr = null;
HttpWebResponse response = null;
HttpWebRequest request = null;
Encoding encoding = Encoding.UTF8;
byte[] data = encoding.GetBytes(postData);
// 准备请求...
try
{
// 设置参数
request = WebRequest.Create(url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = "POST";
request.ContentType = "application/x-www-form-urlencoded";
request.ContentLength = data.Length;
outstream = request.GetRequestStream();
outstream.Write(data, , data.Length);
outstream.Close();
//发送请求并获取相应回应数据
response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才开始向目标网页发送Post请求
instream = response.GetResponseStream();
sr = new StreamReader(instream, encoding);
//返回结果网页(html)代码
string content = sr.ReadToEnd(); return content;
}
catch (Exception ex)
{
return ex.Message;
}
}
其中postUrl是要的微信接口https://api.weixin.qq.com/cgi-bin/menu/create?access_token=,GetAccessToken()是获取自定义菜单token,通过appid和secret可以获得token值。需要注意的是:token有一定的时效性,失效的话就需要重新获取下,这个在本机就可以创建,不需要上传到服务器。
创建菜单正确,返回{"errcode":0,"errmsg":"ok"}提示信息。一般创建菜单是一到两分钟生效,实在不行就重新关注下。
3.删除菜单
/// <summary>
/// 删除自定义菜单
/// </summary>
/// <param name="url"></param>
[AcceptVerbsAttribute("GET", "POST")]
private JsonpResult DelWxMenu()
{
string url = postDelUrl + GetAccessToken(); if (string.IsNullOrEmpty(url))
{
throw new ArgumentNullException("url");
}
Encoding encoding = Encoding.UTF8;
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
request.Method = "GET";
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
Stream instream = response.GetResponseStream();
StreamReader sr = new StreamReader(instream, encoding);
string content = sr.ReadToEnd(); JsonpResult result = new JsonpResult()
{
Data = content,
JsonRequestBehavior = System.Web.Mvc.JsonRequestBehavior.AllowGet
};
return result;
}
postDelUrl为https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=。
删除成功返回信息提示:{"errcode":0,"errmsg":"ok"},这个也只要在本地运行就可以了。
4.接收消息
微信公众平台开发者文档:http://mp.weixin.qq.com/wiki/index.php?title=接收普通消息,我们使用微信公众号可以对用户发送的信息进行处理,以接受普通消息为例,语音、图片消息类似。
从官方文档上可以看出接收消息获得的是一个xml格式文件,如下:
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[fromUser]]></FromUserName>
<CreateTime>1348831860</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[this is a test]]></Content>
<MsgId>1234567890123456</MsgId>
</xml>
那么当用户发送消息给公众账号时,微信就会调用我们的接口。你说微信怎么知道我们的地址?因为前面我们有验证我们的服务器地址。
说到底微信公众号的开发,就是微信和我们之间相互调用api接口,而接口的定义规范在官网上都有,只要了解了核心思想,其他的根据文档指示来做,都简单了许多。
回到正题,我们需要在ashx中定义处理微信发来的消息:
c#开发微信公众平台的更多相关文章
- [c#]asp.net开发微信公众平台(1)数据库设计
开发微信公众平台之前,先去微信官方了解下大概的情况 这里:http://mp.weixin.qq.com/wiki/index.php :看了之后心里大致有数了,开始设计数据库,尽可能的考虑,未考虑到 ...
- [C#]asp.net开发微信公众平台----目录汇总-持续更新
1.[c#]asp.net微信公众平台开发(1)数据库设计 2.[c#]asp.net微信公众平台开发(2)多层架构框架搭建和入口实现 3.[c#]asp.net微信公众平台开发(3)微信消息封装及反 ...
- [c#]asp.net开发微信公众平台(8)微信9大高级接口,自定义菜单
前7篇把最基础的消息接收和回复全做完了, 也把高级接口的入口和分拆处理写好了空方法, 此篇接着介绍微信的9大高级接口, 并着重讲解其中的自定义菜单. 微信9大接口为: 1.语音识别接口 2.客服接 ...
- [c#]asp.net开发微信公众平台(7)前6篇的整体框架demo源码
这里给出的demo是具备整体框架的微信公众平台源码, 所谓demo就是拿过去就可以直接演示使用的东西, 当然不会具备非常详细的具体到业务层面.数据层面的东西, 每个人都可以在此基础上自由发挥, 只 ...
- [c#]asp.net开发微信公众平台(6)阶段总结、服务搭建、接入
经过前5篇,跟着一步步来的话,任何人都能搭建好一个能处理各种微信消息的框架了,总结一下最容易忽略的问题: 1.文本消息中可以使用换行符\n : 2.微信发来的消息中带的那个长整型的时间,我们完全 ...
- [c#]asp.net开发微信公众平台(5)微信图文消息
上篇已经成功响应了关注事件,也实现了文本消息的发送,这篇开始图文消息处理, 微信中最常用的消息类型就是图文消息了,因为它图文并茂,最能表达信息. 图文消息在微信中的接口定义如下: <xml> ...
- C#开发微信公众平台-就这么简单(附Demo)转载
C#开发微信公众平台-就这么简单(附Demo) 来源:https://www.cnblogs.com/xishuai/p/3625859.html#!comments 写在前面 阅读目录: 服务号和 ...
- 使用Java开发微信公众平台(二)——消息的接收与响应
上一篇文章(http://www.jerehedu.com/fenxiang/171807_for_detail.htm )中,我们学习了使用Java语言开发微信公众平台的第一部分——环境搭建与开发接 ...
- Delphi XE7 用indy开发微信公众平台所有功能,可刷阅读,可刷赞,可加推广(除微支付)
http://www.cnblogs.com/devinlee/p/4565933.html Delphi XE7 用indy开发微信公众平台所有功能,可刷阅读,可刷赞,可加推广(除微支付) 关注作者 ...
- django开发微信公众平台遇到的问题记录
在pythonanywhere.com上使用django开发微信公众平台应用,结果用户发送的信息,微信服务器一次也没有成功转发到pythonanywhere上来,但是用接口测试工具调试却发现是正常的, ...
随机推荐
- 基于Spring提供支持不同设备的页面
基于Spring来检测访问Web页面的设备是很简单的,在这个经验中我们讲到过.通常不同的设备访问我们是通过响应式设计来统一处理各种设备的尺寸的.但是如果希望针对不同的设备,显示不同的内容呢? Spri ...
- 基于visual Studio2013解决面试题之0202上下排
题目
- Mfc资源消息的响应机制
Mfc消息的响应机制 Mfc中有很多资源,如图标资源,菜单资源,工具栏资源等等:那么,资源是如何进行消息响应和消息映射的呢? 它们的流程是: 某种资源——对应的ID号——消息映射——响应函数的声明与实 ...
- struts2官方演示程序总结struts2-blank
struts-2.2.3.1-all\struts-2.2.3.1\apps\struts2-blank总结 1.Html可以访问action ,如下: < head > ...
- [Android学习笔记]Fragment使用
一.android.app.Fragment 与 android.support.v4.app.Fragment 区别 support.v4.app.Fragment是为了给低版本Android使用的 ...
- Swift - 协议(protocol)
1,Swift中协议类似于别的语言里的接口,协议里只做方法的声明,包括方法名.返回值.参数等信息,而没有具体的方法实现. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 ...
- Functional Jobs // Hire Functional Programmers In Less Time
Functional Jobs // Hire Functional Programmers In Less Time Hire Functional Programmers Quick Save T ...
- 解决Delphi MDI 闪烁问题(使用WM_SETREDRAW锁屏后进行处理)
procedure TMainForm.CreateMDIChild(const Name: string); var Child: TMDIChild; begin { create a new M ...
- 解决ScrollView中的ListView无法显示全
问题描述: ListView加入到ScrollView中之后,发现只能显示其中一条,具体原因得看一下源代码.现在先贴一下方案 (转自:http://blog.csdn.net/hitlion2008/ ...
- Codeforces Round #296 (Div. 2) A. Playing with Paper
A. Playing with Paper One day Vasya was sitting on a not so interesting Maths lesson and making an o ...
