WPF界面设计技巧(5)—自定义列表项呈现内容

接续上次的程序,稍微改动一下原有样式,并添加一个数据模板,我们就可以达成下面这样的显示功能:

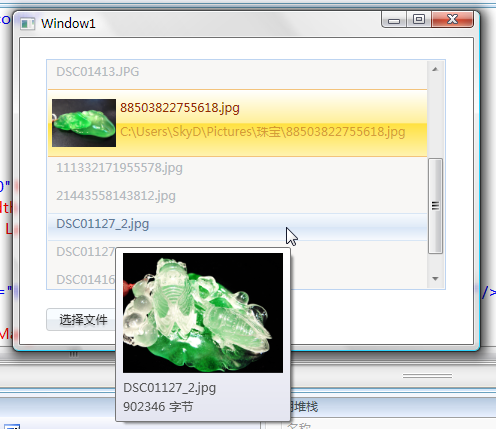
鼠标悬停于文件列表项上,会在工具提示中显示图像缩略图及文件名、文件大小信息。
选中一个列表项,该列表项会扩大,并动态显示出一个小缩略图及文件的所在路径。
代码如下:
Code
<Application x:Class="自定义列表项.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c="clr-namespace:System.IO;assembly=mscorlib"
StartupUri="Window1.xaml">
<Application.Resources>
<!--FileInfo数据模板-->
<DataTemplate DataType="{x:Type c:FileInfo}">
<WrapPanel VerticalAlignment="Center">
<WrapPanel.ToolTip>
<WrapPanel Width="164">
<Image Margin="2,4" MaxHeight="160" MaxWidth="160" Source="{Binding FullName}"/>
<TextBlock Text="{Binding Name}" Width="160" Margin="2"/>
<TextBlock Margin="2" Text="{Binding Length}"/><TextBlock Margin="2">字节</TextBlock>
</WrapPanel>
</WrapPanel.ToolTip>
<Image x:Name="pic" Margin="2" Opacity="0" MaxHeight="0" MaxWidth="0" Source="{Binding FullName}" />
<StackPanel VerticalAlignment="Center">
<TextBlock x:Name="title" Height="24" Margin="2,0" Text="{Binding Name}"/>
<TextBlock x:Name="path" Opacity="0" Height="0" Margin="2,0" Text="{Binding FullName}"/>
</StackPanel>
</WrapPanel>
<DataTemplate.Triggers>
<Trigger Property="Height" Value="68">
<Setter TargetName="path" Property="Height" Value="24"/>
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="1" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="Opacity" />
<DoubleAnimation To="64" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxHeight" />
<DoubleAnimation To="64" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxWidth" />
<DoubleAnimation To="0.4" BeginTime="0:0:0.1" Duration="0:0:0.1" Storyboard.TargetName="path" Storyboard.TargetProperty="Opacity" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="Opacity" />
<DoubleAnimation BeginTime="0:0:0.3" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxHeight" />
<DoubleAnimation BeginTime="0:0:0.3" Duration="0:0:0.1" Storyboard.TargetName="pic" Storyboard.TargetProperty="MaxWidth" />
<DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.1" Storyboard.TargetName="path" Storyboard.TargetProperty="Opacity" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
</DataTemplate.Triggers>
</DataTemplate>
<!--ListBox样式-->
<Style TargetType="ListBox">
<Setter Property="BorderBrush" Value="#BDD4F1"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Background" Value="#F8F7F5"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Hidden"/>
<Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="ScrollViewer.CanContentScroll" Value="true"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
</Style>
<!--ListBoxItem样式-->
<Style TargetType="ListBoxItem">
<Setter Property="Foreground" Value="#B5BABF"/>
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Height" Value="28"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border Name="back" BorderBrush="#F8F7F5" BorderThickness="0,1,0,1">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#F8F7F5" Offset="0.0"/>
<GradientStop Color="#F8F7F5" Offset="0.5"/>
<GradientStop Color="#F8F7F5" Offset="0.51"/>
<GradientStop Color="#F8F7F5" Offset="1"/>
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
<ContentPresenter x:Name="content" Height="28" Margin="2" VerticalAlignment="Center"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="68" Duration="0:0:0.3" Storyboard.TargetName="content" Storyboard.TargetProperty="Height"/>
<DoubleAnimation To="68" Duration="0:0:0.3" Storyboard.TargetProperty="Height"/>
<ColorAnimation To="#F3C37C" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation To="#952B00" Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation To="#FFF" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#FFEF99" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation To="#FFE13F" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation To="#FFF3B0" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.2" Storyboard.TargetName="content" Storyboard.TargetProperty="Height"/>
<DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.2" Storyboard.TargetProperty="Height"/>
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<ColorAnimation To="#D8E6F5" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation To="#617A98" Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation To="#F6F9FD" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#E0EBF7" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation To="#D7E5F6" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation To="#F6F9FD" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--以前教程中使用的按钮样式-->
<Style TargetType="Button">
<Setter Property="Foreground" Value="Black"/>
<!--修改模板属性-->
<Setter Property="Template">
<Setter.Value>
<!--控件模板-->
<ControlTemplate TargetType="Button">
<!--背景色-->
<Border x:Name="back" Opacity="0.8" CornerRadius="3">
<Border.BitmapEffect>
<OuterGlowBitmapEffect Opacity="0.7" GlowSize="0" GlowColor="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" />
</Border.BitmapEffect>
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1.5">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" Offset="0"/>
<GradientStop Color="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=(Button.Background).(SolidColorBrush.Color)}" Offset="0.4"/>
<GradientStop Color="#FFF" Offset="1"/>
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
<!--前景色及边框-->
<Border x:Name="fore" BorderThickness="1" CornerRadius="3" BorderBrush="#5555">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#6FFF" Offset="0.5"/>
<GradientStop Color="#1111" Offset="0.51"/>
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
<!--按钮内容-->
<ContentPresenter x:Name="content" HorizontalAlignment="Center" VerticalAlignment="Center" Content="{TemplateBinding Content}">
<ContentPresenter.BitmapEffect>
<DropShadowBitmapEffect Color="#000" Direction="-90" ShadowDepth="2" Softness="0.1" Opacity="0.3" />
</ContentPresenter.BitmapEffect>
</ContentPresenter>
</Border>
</Border>
<!--触发器-->
<ControlTemplate.Triggers>
<!--鼠标移入移出-->
<Trigger Property="IsMouseOver" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="6" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<ColorAnimation To="#AFFF" BeginTime="0:0:0.2" Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#3FFF" BeginTime="0:0:0.2" Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
<!--按钮按下弹起-->
<Trigger Property="IsPressed" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="3" Duration="0:0:0.1" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<ColorAnimation To="#3AAA" Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#2111" Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
<!--按钮失效-->
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Foreground" Value="#B444"/>
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="0" Duration="0:0:0.3" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<DoubleAnimation To="1" Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)" />
<DoubleAnimation To="-135" Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)" />
<ColorAnimation To="#FFF" Duration="0:0:0.3" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)" />
<ColorAnimation To="#D555" Duration="0:0:0.3" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation To="#CEEE" Duration="0:0:0.3" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#CDDD" Duration="0:0:0.3" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BitmapEffect).(OuterGlowBitmapEffect.GlowSize)" />
<DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Opacity)" />
<DoubleAnimation Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Direction)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentPresenter.BitmapEffect).(DropShadowBitmapEffect.Color)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.1" Storyboard.TargetName="fore" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
</Application>
下面逐步讲解一下代码。

首先需要引入一个命名空间,就是 FileInfo 类所在的 System.IO 命名空间,我们将它的别名定义为“c”。

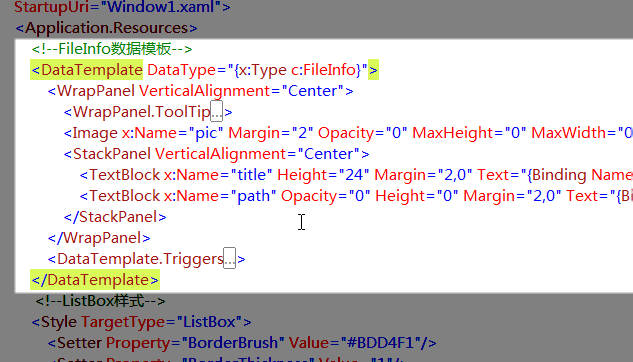
DataTemplate 标记是为界面中出现的数据类型定义的显示模板,如果不指定 x:Key 的话,那么界面上不管何处出现此类型的对象,都会转为这样的显示方式。
WrapPanel 是一种简单的容器元素,它会把它里面的所有元素都横着排列,排不下了就换一行接着排,这类似网页的默认布局模式,很容易掌握。
WrapPanel.ToolTip 内定义的就是工具提示里的那个缩略图和文字了,其他代码都很简单就不多说了。
很多人觉得工具提示里可以放图片是一件很神奇的事,的确很让人惊喜,但是其实WPF元素的内容格式基本都是 Object 类型的,也就是说,你可以放一切你能想到的东西进去!按钮、视频、文档乃至3D模型,都可以哦。

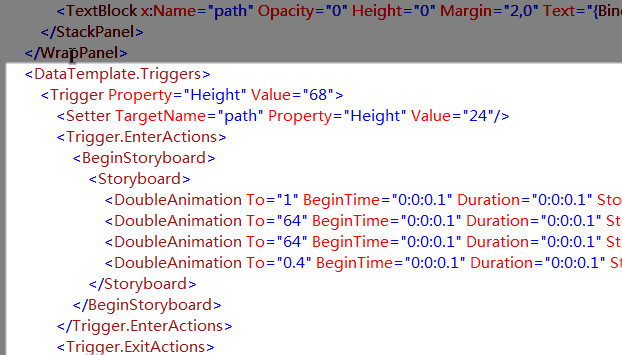
我们来看触发器,这个触发器定义的 Height 是谁的属性呢?记得以前我们自定义样式时怎么显示元素的内容吗?对,ContentPresenter,这就是所有内容的总容器。
为什么要在 ContentPresenter 高度为 68 的时候触发动画呢?这其实我是使了个歪点子~我没找到数据内容相应上层元素属性变化的方法,所以就用 ContentPresenter 高度变化与这边产生联动,从而间接响应 ListBox 那边的 IsSelected 属性变化。
动画的内容就是把先前隐藏的图片和一行文字显示并放大出来,没什么难点的。
行了,代码部分讲解完了,我们来谈谈如何完善这个程序。
这程序模样不错,但是有几点很不爽:
1 显示文件的大小的单位是字节,这让人很晕。
2 选择了非图片文件不会显示任何提示,只是图片处空了。
3 FileInfo对象的内容在后台被更改不会及时反映到界面上。
对应的解决办法:
1 采用自定义类,获取必要的 FileInfo 对象的部分属性值,定义专门用于以其它单位显示文件大小的属性。
2 还是采用自定义类,获取 FileInfo 对象的扩展名属性,将之赋予自定义的一个依赖属性上,依赖属性可以被触发器 Trigger 识别,这样我们就可以依据扩展名来显示不同的布局结构,并控制元素的隐现,比如选中视频文件可以播放视频预览,而选中一个普通文件只会显示一种替代图标。
3 依然是自定义类,只有实现 INotifyPropertyChanged 接口的类型才可以提供更改通知,以维护双向实时绑定。
WPF是个大舞台,我们可以做的还有很多。
WPF界面设计技巧(5)—自定义列表项呈现内容的更多相关文章
- WPF界面设计技巧(4)—自定义列表项样式
原文:WPF界面设计技巧(4)-自定义列表项样式 有前面修改按钮样式的基础,我们可以尝试来定制一个即好看又好用的 ListBox ,今天先来讲“好看”部分. 打开 Microsoft Visual S ...
- WPF界面设计技巧(2)—自定义漂亮的按钮样式
原文:WPF界面设计技巧(2)-自定义漂亮的按钮样式 上次做了个很酷的不规则窗体,这次我们来弄点好看的按钮出来,此次将采用纯代码来设计按钮样式,不需要 Microsoft Expression Des ...
- WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心
原文:WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心 流文档是WPF中的一种独特的文档承载格式,它的书写和呈现方式都很像HTML,它也几乎具备了HTML的绝大多数优势,并提供了更 ...
- WPF界面设计技巧(8)—自制山寨版CheckListBox
原文:WPF界面设计技巧(8)-自制山寨版CheckListBox 近年来IT市场山寨横行啊,我们今天也来发扬一下山寨精神,搞个自制的CheckListBox出来. 喏,CheckListBox 就是 ...
- WPF界面设计技巧(9)—使用UI自动化布局
原文:WPF界面设计技巧(9)-使用UI自动化布局 最近一直没时间更新这系列文章,因为我一直在埋头编写我的第一个WPF应用程序:MailMail 今天开始编写附属的加密/解密工具,对UI自动化布局有些 ...
- WPF界面设计技巧(6)—玩玩数字墨水手绘涂鸦
原文:WPF界面设计技巧(6)-玩玩数字墨水手绘涂鸦 想让你的程序支持鼠标及手写笔涂鸦吗?只要敲入“<InkCanvas/>”这几个字符,你就会领悟什么叫“很好很强大”,今天我们来做一个手 ...
- WPF界面设计技巧(3)—实现不规则动画按钮
原文:WPF界面设计技巧(3)-实现不规则动画按钮 发布了定义WPF按钮的教程后,有朋友问能否实现不规则形状的按钮,今天我们就来讲一下不规则按钮的制作. 不规则按钮的做法实际上和先前我们做不规则窗体的 ...
- WPF界面设计技巧(1)—不规则窗体图文指南
原文:WPF界面设计技巧(1)-不规则窗体图文指南 初到园子,奉上第一篇入门级教程,请勿见笑. 以往WinForm编程中,实现不规则窗体是有一定难度的,更难的是不规则窗体的边缘抗锯齿及局部透明处理.而 ...
- WPF界面设计技巧(10)-样式的继承
原文:WPF界面设计技巧(10)-样式的继承 PS:现在我的MailMail完工了,进入内测阶段了,终于可以腾出手来写写教程了哈,关于MailMail的介绍及内测程序索取:http://www.cnb ...
随机推荐
- 核心游记之 page_address_init
lock_kernel()仅仅虚晃一枪就过去了. 紧接着来的是page_address_init include/linux/mm.h #if defined(CONFIG_HIGHMEM) &a ...
- 九道大型软件公司.net面试题!一定得看(附答案)
1:a=10,b=15,在不用第三方变量的前提下,把a,b的值互换 2:已知数组int[] max={6,5,2,9,7,4,0};用快速排序算法按降序对其进行排列,并返回数组 3:请简述面向 ...
- 基于visual Studio2013解决面试题之0209最大堆排序
题目
- regsvr32 命令小集注册OCX控件,注册控件(包括十几个举例)
Regsvr32 进程文件: regsvr32 or regsvr32.exe 进程名称: Microsoft DLL Registration Service 英文描述: regsvr32.ex ...
- leetcode 最长连续序列 longest consecutive sequence
转载请注明来自souldak,微博:@evagle 题目(来自leetcode): 给你一个n个数的乱序序列,O(N)找出其中最长的连续序列的长度. 例如给你[100, 4, 200, 1, 3, 2 ...
- HDU 1240——Asteroids!(三维BFS)POJ 2225——Asteroids
普通的三维广搜,须要注意的是输入:列,行,层 #include<iostream> #include<cstdio> #include<cstring> #incl ...
- 单例模式(Singleton)Holder
public class Singleton { /** * 类级的内部类,也就是静态的成员式内部类,该内部类的实例与外部类的实例 * 没有绑定关系,而且只有被调用到才会装载,从而实现了延迟加载 */ ...
- 字符串转换为整数”123“->123
字符串转换为整数"123"->123 题目描写叙述: 输入一个由数字组成的字符串.把它转换成整数并输出. 比如:输入字符串"123".输出整数123. 给 ...
- C++ Primer 学习笔记_32_STL实践与分析(6) --再谈string类型(下)
STL实践与分析 --再谈string类型(下) 四.string类型的查找操作 string类型提供了6种查找函数,每种函数以不同形式的find命名.这些操作所有返回string::size_typ ...
- 《转》Frameset布局
前二天在写一个HTML界面,用到了Frameset,主要学习都是在下面的文章里,内容写得很详细,值得推荐大家看下. 网址:http://captaincook.iteye.com/blog/36563 ...
