webstorm下的sass自动编译和移动端自适应实践
1、安装Ruby
2、安装sass
3、webstorm配置file watcher
4、移动端自适应
1、安装Ruby
安装Ruby,有多种方式,打开官网下载

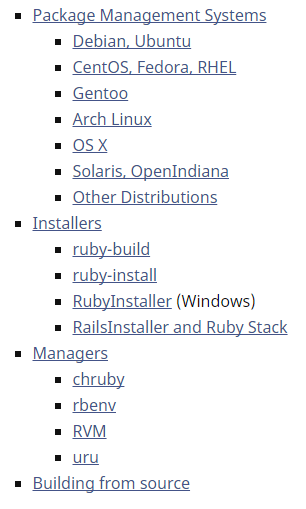
因为,使用的是window选择RubyInstall,下载地址


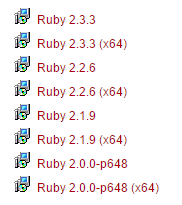
选择对应系统的版本,下载完成,安装

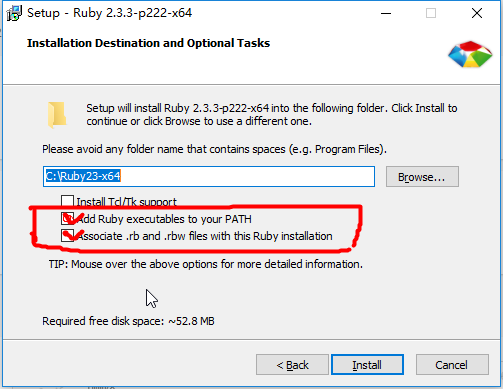
添加到path,建议勾上,安装完成后,打开开始面板,会有一个Start Command Prompt with Ruby,命令行工具。
2、安装sass
个人偏好sass,也可以选择less或stylus,打开上一步安装的Ruby命令行

输入gem list 看一下安装了那些包,接着gem install sass

3、webstorm配置file watcher
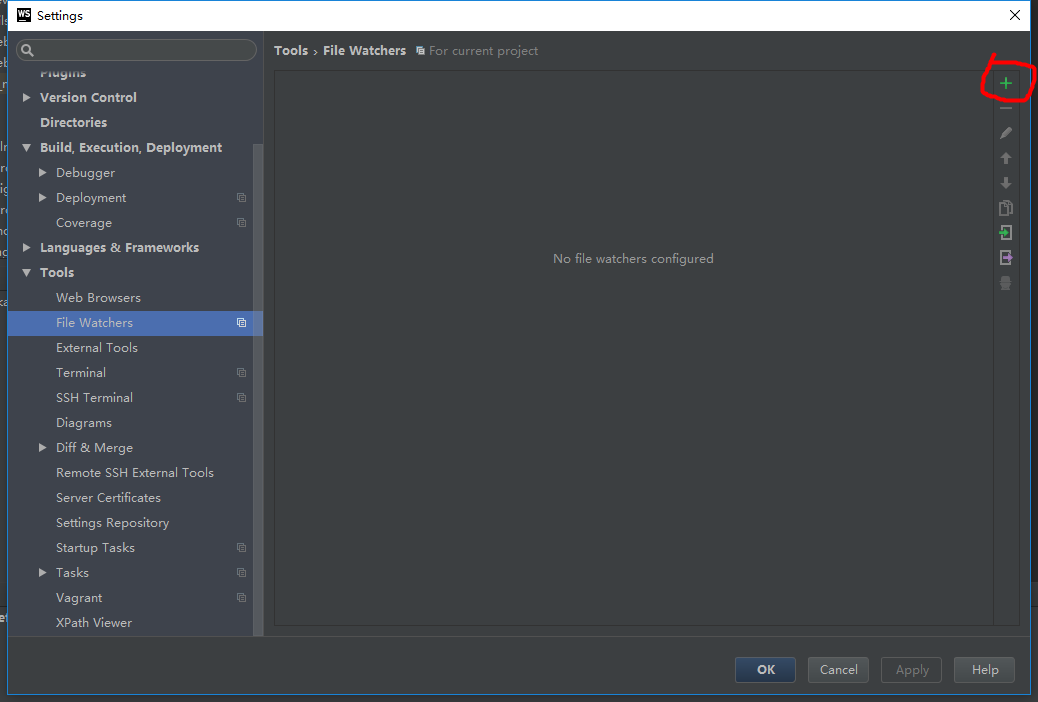
打开webstorm,File -> settings -> Tools -> File Watchers

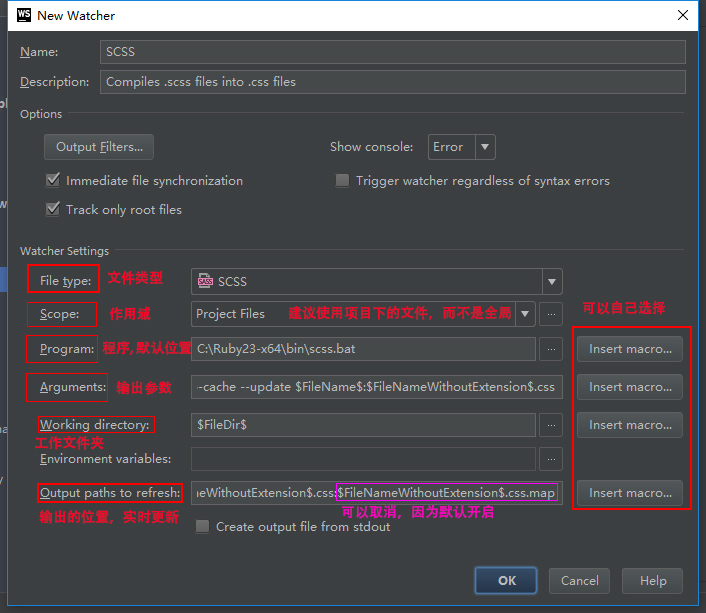
选择+号,新建scss

在输出参数位置,一般会加上--style *;展开格式nested,expanded,compact,compressed,最传统的选择--style expanded,括号上下换行
工作文件夹和输出位置,可以根据项目来选择,放在同级目录,或者父级,点击insert macros
常见的有文件路径,父文件路径等等,可以自己尝试下,加深理解
4、移动端自适应
最后,来个实战,基于单页面,做到了大多数手机屏幕很好的适应,包括DPI为2 和 DPI为3的都可以适应
选择淘宝的开源库lib-flexible,参考airen大神写的文章
因为内容较少,只是宣传页面,所以没有选择vue这类框架
直接HTML走起,因为使用了淘宝开源库,就不需要常用的
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
直接在head下引入阿里云的cdn
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>

搭配sass的mixin效果很棒
@mixin font-dpr($font-size) {
font-size: $font-size;
[data-dpr="2"] & {
font-size: $font-size * 2;
}
[data-dpr="3"] & {
font-size: $font-size * 3;
}
}
$baseFontSize: 75;
$FontSize: 16;
@mixin px2rem($name, $px1){
#{$name}: ($px1 / $baseFontSize) * 1rem;
}
@mixin bg-image($url) {
background-image: url($url + "@2x.png");
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {
background-image: url($url + "@3x.png");
}
}
对于font-size,需要使用px, 因为rem会导致,出现15.55px奇葩尺寸,中文点阵一般常用是12、14、16px
bg-image是用来自动识别DPI然后添加@2x或@3x后缀
@include px2rem(padding, 25); // 生成
padding: 0.33333rem; @include bg-image('bubble'); // 生成
.wrapper .bubble {
background-image: url("bubble@2x.png");
}
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {
.wrapper .bubble {
background-image: url("bubble@3x.png");
}
} @include font-dpr(18px); // 生成
.content {
font-size: 18px;
}
[data-dpr="2"] .content {
font-size: 36px;
}
[data-dpr="3"] .content {
font-size: 54px;
}
其中data-dpr是屏幕的DPI,详细代码查看GitHub
webstorm下的sass自动编译和移动端自适应实践的更多相关文章
- webstorm 设置 sass自动编译问题
sass语法.使用它带来的好处,就不再这里做介绍了,主要看怎么在webstorm里配置自动编译. sass编译是需要Ruby环境的,可以到这里去下载 : https://rubyinstaller ...
- webstorm下设置sass
关于sass,就不想多说什么了.只要你有css基础,十分钟入门好吗.可以参考下资料:http://www.w3cplus.com/sassguide/ 今天想说的是webStorm下如何实现sass自 ...
- Intellij Idea下tomcat设置自动编译
*eclipse默认tomcat下是自动完成编译:而Intellij Idea默认tomcat下不是自动完成编译,从如下开始设置: 进入"settings",如下图找到" ...
- WebStorm怎么设置实现自动编译less文件
首先,需要保证电脑安装过Node.js,下载地址:https://nodejs.org/en/ 安装Node.js的时候会自动安装npm 然后,安装lessc模块 打开cmd控制台 输入下面一行npm ...
- webstorm和intellij idea下如何自动编译sass和scss文件
webstorm和intellij idea下如何自动编译sass和scss文件 https://segmentfault.com/a/1190000008996504 https://www.jia ...
- 在webstorm中配置sass的自动编译,并且可以指定编译后的css的目录.
参考: WebStorm-2018.2-Help-Sass, Less, and SCSS 作者:tobyDing链接:https://www.jianshu.com/p/0fe52f149cab來源 ...
- WebStorm 9 自动编译 SCSS 产出 CSS 和 source maps
1. 上一节我们学习了Windows下搭建Ruby开发环境,也为这一节的学习做了铺垫.因为本节需要在Ruby环境下安装SASS.详细请见:http://www.cnblogs.com/wind128 ...
- 项目中使用sass,如何实现自动编译
本次React项目中用到了Sass,在一个主文件main.scss中引入了其余的scss文件,然后把main.scss文件编译为main.css文件,最后在项目的主文件入口index.html中引入m ...
- WebStorm 9 自动编译 LESS 产出 CSS 和 source maps
1.双击桌面Chrome图标,打开Chrome,按键盘“F12”键,打开开发工具界面,点击其右上角的“设置”按钮,勾选“Enable JavaScript source maps” 及“Enable ...
随机推荐
- scrapy setting 备注
scrapy 脚本里面设置输出文件: process = CrawlerProcess(settings) process.settings.set('FEED_URI', 'wangyi.csv', ...
- 国民身份证号码校验之“C#/Winform方法实现+案例分析”
根据[中华人民共和国国家标准 GB 11643-1999]中有关公民身份号码的规定,公民身份号码是特征组合码,由十七位数字本体码和一位数字校验码组成.排列顺序从左至右依次为:六位数字地址码,八位数字出 ...
- Java经典案例之-判断质数(素数)
/** * 描述:任意输入两个数n,m(n<m)判断n-m之间有多少个素数,并输出所有素数. * 分析:素数即质数,除1和本身之外,不能被其他自然数整除的数. * 判断素数的方法为:用一个数分别 ...
- CSS BUG 总结
1.IE7 容器使用了滚动条 其子元素中使用 position:relative ,position变成了fixed,从而不随容器的滚动条滚动; 解决: 在其容器元素的属性中也加入 position ...
- 使用IDEA开发及测试Spark的环境搭建及简单测试
一.安装JDK(具体安装省略) 二.安装Scala(具体安装省略) 三.安装IDEA 1.打开后会看到如下,然后点击OK
- windows10 subsystem(bash) 如何使用jupter notebook
按照传统惯例,应该映射端口jupyter notebook --port=15000,然后用浏览器开http://localhost:15000/ 但是当你运行python的时候,居然发现kernel ...
- Redis系列一(Redis环境的搭建)
最近工作中需要Redis缓存,由于也是第一次弄,在网上找了很多资料,在此记录一下. 安装Redis 我使用的系统是CentOS 6.6,安装步骤如下: 1.下载源码,解压后编译源码.(如果没有 wge ...
- RabbitMQ小白菜学习之在window下的安装配置
RabbitMQ安装 首先需要下载RabbitMQ的平台环境Erlang OTP平台和RabbitMQ Server(windows版): OTP 19.1 Windows 64-bit Binary ...
- (二)Lua脚本语言入门
上一篇文章忘了插入代码了,方便粘贴复制...... 函数 对于c语言就是 void aa()//c语言是用void { print("这是一个函数") } Lua就变成了 func ...
- ubuntu服务器远程连接xshell,putty,xftp的简单使用教程
当你自己千辛万苦终于搞到一个服务器(ubuntu(linux)系统的)之后,却不知道怎么进行时,xshell,putty,xftp是个很不错的选择 xshell和xftp是win下访问ubuntu(l ...
