vue学习遇到的问题
1、vue脚手架的安装,解决链接:https://www.cnblogs.com/qcq0703/p/14439467.html
2、2.2.0+ 的版本里,当在组件上使用v-for时,key现在是必须的
3、当Vue更新V-for渲染的元素列表是,默认“就地更新的策略。如果顺序改变,vue不会移动dom元素,而是就地渲染每个元素。key是识别机制的一个通用机制。
4、vue取值的时候有两种方式,{{str}}两个大括号取值,:str="str" :变量名取值
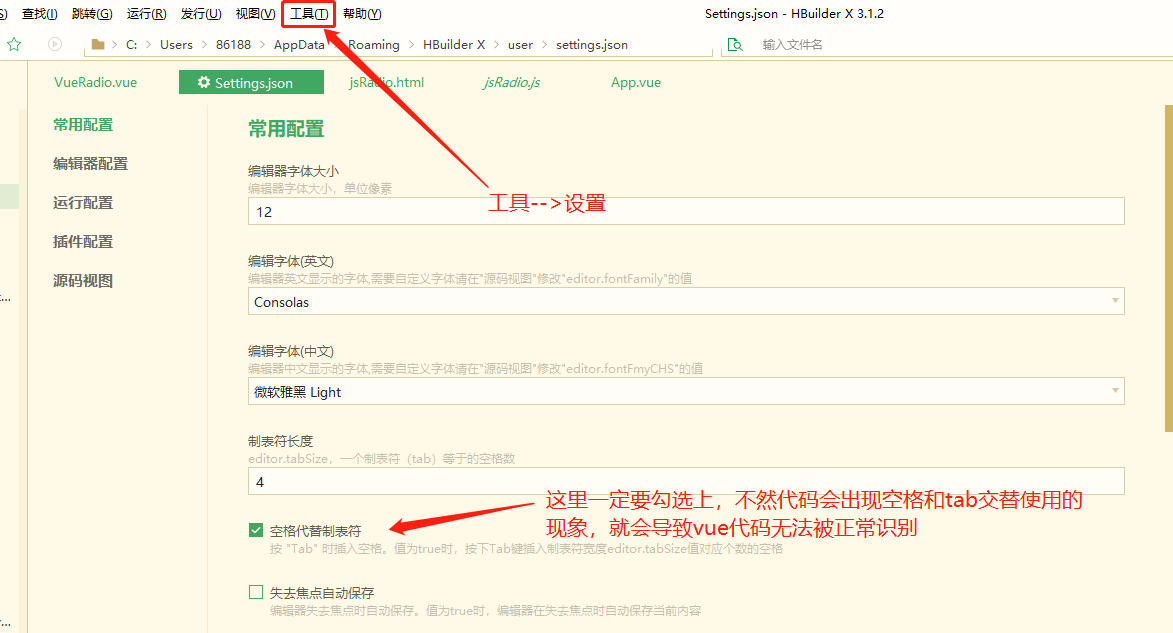
5、使用Hbuilder编写vue代码时,一定要注意格式,提前将编辑器设置好,详情看下面图片。
6、不要使用eslink格式化插件会报错:Elements in iteration expect to have 'v-bind:key' directives.

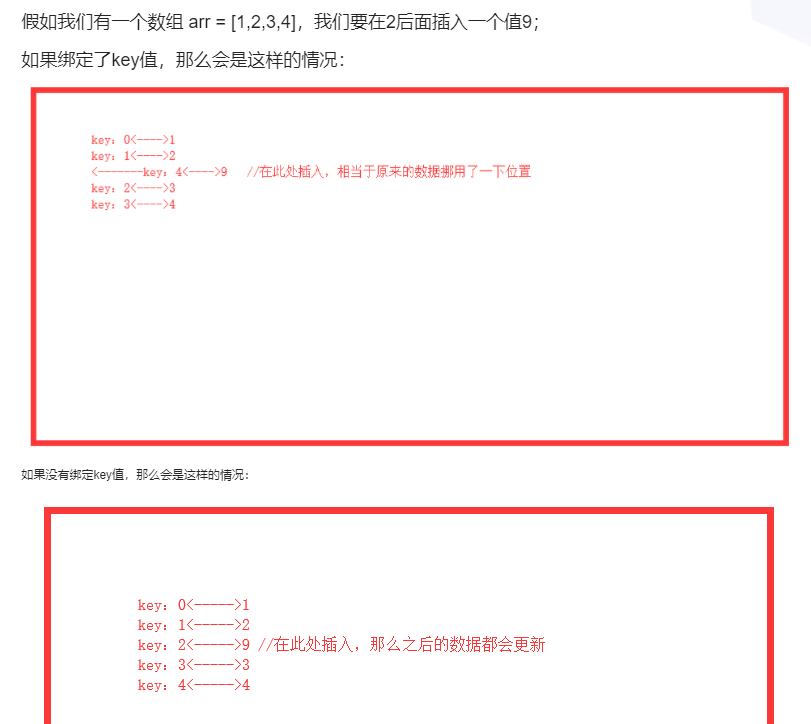
就地更新解释如下图:

vue学习遇到的问题的更多相关文章
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
- vue学习之vue基本功能初探
vue学习之vue基本功能初探: 采用简洁的模板语法将声明式的将数据渲染进 DOM: <div id="app"> {{ message }} </div> ...
- vue学习第一篇 hello world
计划近期开始学习vue.js.先敲一个hello wolrd作为开始. <!DOCTYPE html> <html lang="en"> <head& ...
- vue学习心得
前言 使用vue框架有一段时间了,这里总结一下心得,主要为新人提供学习vue一些经验方法和项目中一些解决思路. 文中谨代表个人观点,如有错误,欢迎指正. 环境搭建 假设你已经通读vue官方文档(文档都 ...
- vue学习笔记(二)——简单的介绍以及安装
学习编程需要的是 API+不断地练习^_^ Vue官网:https://cn.vuejs.org/ 菜鸟教程:http://www.runoob.com/vue2/vue-tutorial.html ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue学习2:模板语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Java 复习整理day05
1 package com.it.demo01_oop; 2 3 import java.util.Arrays; 4 5 /* 6 案例: 演示面向过程和面向对象代码的区别 7 8 面向过程编程思想 ...
- 前端html基础学习笔记二
表单 1 : 表单标签 <form></form> 属性 : action = '接口地址' method = 'get / post' name = '表单名称' 2 : 表 ...
- Pytest(12)pytest缓存
前言 pytest 运行完用例之后会生成一个 .pytest_cache 的缓存文件夹,用于记录用例的ids和上一次失败的用例. 方便我们在运行用例的时候加上--lf 和 --ff 参数,快速运行上一 ...
- c++格式化输入输出以及操纵器的使用
C++格式化输入和输出 1,ios类中定义的格式控制标志 ios类中定义了一个数据成员:格式控制标志字,long x_flags x_flags每一位的状态值用枚举符号常量定义:如下列出常用几个 en ...
- 牛客15334 Easygoing Single Tune Circulation(后缀自动机+字典树)
传送门:Easygoing Single Tune Circulation 题意 给定n个字符串 s[i],再给出m个查询的字符串 t[i],问 t[i] 是否为某个 s[i] 循环无限次的子串. 题 ...
- HDOJ 1028 母函数分析
#include<iostream>#include<cstring>using namespace std;int main(){ int c1[10000],c2[1 ...
- hdu 1517 Multiplication Game
题意: 用整数p乘以2到9中的一个数字.斯坦总是从p = 1开始,做乘法,然后奥利乘以这个数,然后斯坦,以此类推.游戏开始前,他们画一个整数1 < n < 4294967295,谁先到达p ...
- Codeforces Round #496 (Div. 3) D. Polycarp and Div 3 (数论)
题意:给你一个巨长无比的数,你可以将这个数划成任意多个部分,求这些部分中最多有多少个能被\(3\)整除. 题解:首先我们遍历累加每个位置的数字,如果某一位数或者累加和能被\(3\)整除(基础知识,不会 ...
- Hexo、主题、部署上线
Hexo.主题.部署上线 安装Hexo git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹MyBlog,用来存放自己的博客文件,然后cd到这个文件夹下(或者在这个文件夹下直接右 ...
- IFIX 5.9 报警存sql
环境 win7x64 + ifix 5.9 + sql server 2008 (sql 我装在了别的win10的机器上,和ifix的win7不在同一个机器,网是通的) 1 安装sql server ...
