Vue中computed的本质及与methods的区别
一、computed的本质?
computed为什么不像methods一样加小括号使用?
 正常使用computed方式
正常使用computed方式运行结果

至于为什么computed为什么不像methods一样使用小括号调用,是由于computed本身就是一个属性,其本质是computed内部有两个方法(set和get),computed最终的道德的结果是get方法的返回值,而set方法很少使用到,因此简化写法就是上述正常使用computed的格式,其本质写法如下展示。


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<div id="div1">
<h2>{{hobbyList}}</h2>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#div1',
data: {
message: "hello vue!"
},
computed: {
hobbyList: {
set: function() { },
get: function() {
return ['baseball', 'football', 'pingpang', 'basketball']
}
}
},
});
</script> </html>
computed的本质写法
运行结果

二、computed和methods的区别?
1、methods使用时,一般情况需要加括号,而computed则不需要。
2、methods每次调用时会重新执行函数,而computed在其内部变量不变或其返回值不变的情况下多次调用只会执行一次,后续执行时直接从缓存中获取该computed的结果。


<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Title</title>
</head> <body>
<div id="div1">
<p>{{getName()}}</p>
<p>{{getName()}}</p>
<p>{{getName()}}</p>
<p>{{getName()}}</p> <p>{{name}}</p>
<p>{{name}}</p>
<p>{{name}}</p>
<p>{{name}}</p>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#div1',
data: {
message: "hello vue!"
},
methods: {
getName() {
console.log("methods方法被调用了")
return "kelvin"
}
},
computed: {
name() {
console.log("computed计算属性被调用了");
return "mary"
}
},
});
</script> </html>
computed存在缓存机制验证
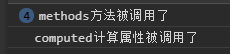
运行结果

运行结果说明:methods调用几次则方法执行几次,而computed只执行一次。因此推断computed存在缓存机制。
Vue中computed的本质及与methods的区别的更多相关文章
- vue中computed和watch的写法,以及区别
<template> <div class="print"> <div style="color: red"> <p ...
- vue中computed(计算属性)和watch在实现父子组件props同步时的实际区分
vue中computed和watch的对比是一个很有意思的话题. 看过官网教程以后,我们往往更倾向多使用computed.computed优点很多,却在某些时候不太适用. 今天我们就稍微讨论一下,当我 ...
- Vue中computed分析
Vue中computed分析 在Vue中computed是计算属性,其会根据所依赖的数据动态显示新的计算结果,虽然使用{{}}模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的,在模板中放入太 ...
- Vue中computed和watch的区别
在vue中computed和watch的真正区别是:computed产生于它的依赖,而watch产生于它的依赖的变化.只要依赖存在,我们就能访问到其对应的computed属性:但只有依赖发生了改变,我 ...
- vue中computed的作用以及用法
在vue中computed是计算属性,主要作用是把数据存储到内存中,减少不必要的请求,还可以利用computed给子组件的data赋值. 参考地址:https://www.jianshu.com/p/ ...
- vue中的项目目录assets和staitc的区别
vue中的项目目录assets和staitc的区别 在进行发行正式版时,即为npm run build编译后, assets下的文件如(js.css)都会在dist文件夹下面的项目目录分别合并到一个文 ...
- Vue中computed(计算属性)、methods、watch的区别
实现效果:字符串的动态拼接 methods方法 html: <div id="app"> <!-- 监听到文本框数据的改变 --> <input ty ...
- Vue中computed,methods 和watch
Vue中的计算属性和方法属性 1.计算属性 computed 模版中可以使用表达式 <div id="example"> {{ message.split('').re ...
- Vue中computed、methods、watch的联系和区别
computed是计算树形,methods是方法. new Vue({ el: '#example', data: { message: 'Hello' }, computed: { reversed ...
随机推荐
- java关键字tranisent用法详解
作为java中的一个关键字,tranisent用的并不是很多,但是在某些关键场合,却又起着极为重要的作用,因此有必要对它进行一些必要的了解. 一.定义:声明不用序列化的成员域.(源自百度百科) 二.作 ...
- 注解实现SpringCache自定义失效时间
注解实现SpringCache自定义失效时间 SpringCache是一个很方便的缓存框架,但是官方提供的缓存的配置只有全局的缓存失效时间,没有针对某个命名空间做配置,因为工作上业务的关系需要针对某一 ...
- vue + elementUI开发,使用el-tabs,导致浏览器卡死问题。
第一次自己建项目,用过el-tabs,当时是正常使用的. 贴下版本信息: "element-ui": "^2.13.0", "js-md5" ...
- ubuntu18.04安装qt时候的错误解决
在ubuntu系统下安装好qt5.5后启动qtceator时提示: Qt5.5.1/Tools/QtCreator/lib/qtcreator/plugins/libHelp.so: 无法加载库Qt5 ...
- Memory layout
Text Segment Text Segment,通常也被称为代码段. 为了防止 heap 或是 stack 的溢出,text 段常被安排在 heap 或是 stack 之后. Text ...
- @loj - 3046@「ZJOI2019」语言
目录 @description@ @solution@ @accepted code@ @details@ @description@ 九条可怜是一个喜欢规律的女孩子.按照规律,第二题应该是一道和数据 ...
- 关于Attach *.mdf数据库联想到的备份
要求: 将SQL2008R2的*.mdf ( 当时内部版本不详,此时无挂接在MSSQL服务器上的数据库,只有*.mdf文件 ) --->>> SQL2008R2中,附加到现有SQL2 ...
- (七)Maven Profile 和 Filtering
每个项目都会有多套运行环境(开发,测试,正式等等),不同的环境配置也不尽相同(如jdbc.url),借助Jenkins和自动部署提供的便利,我们可以把不同环境的配置文件单独抽离出来,打完包后用对应环境 ...
- Python基础002---基础知识
一.标识符 标识符是自己定义的,是开发人员在程序中自己定义的一些符号和名称,如变量名.函数名等.在 Python 里,标识符由字母(区分大小写).数字.下划线组成,且数字不能开头.常用的命名方法有小驼 ...
- 单数据盘或者很多数据盘mount挂载到某个目录
单数据盘挂载背景 /dev/sda盘挂载到/opt/data2,此目录有数据,且postgres进程在写入该目录 单数据盘挂载操作方法 1)查看/opt/data2 目录下有哪些文件 #ls /opt ...
