半夜删你代码队 Day3冲刺
一、每日站立式会议
1.站立式会议

| 成员 | 昨日完成工作 | 今日计划工作 | 遇到的困难 |
| 陈惠霖 | 了解相关网页设计 | 了解相关网页设计 | 无 |
| 侯晓龙 | 写了第一个例子 | 尝试写第一个实例子 | 无 |
| 周楚池 | 学习 | 与余金龙开始设计登陆界面 | 无 |
| 胡兆禧 | 学习 | 重新写第一个实例子 | 无 |
| 余金龙 | 学习 | 开始设计 | 无 |
| 林涛 | 准备帮助测试 | 简单学习相关知识 | 无 |
二、项目燃尽图

三、代码
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <%
3 String path = request.getContextPath();
4 String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
5 + path + "/";
6 %>
7
8 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
9 <html>
10 <head>
11 <base href="<%=basePath%>">
12
13 <title>用户登录</title>
14 <meta http-equiv="pragma" content="no-cache">
15 <meta http-equiv="cache-control" content="no-cache">
16 <meta http-equiv="expires" content="0">
17 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
18 <meta http-equiv="description" content="This is my page">
19 <link rel="stylesheet"
20 href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
21 <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
22 <script
23 src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
24 <style>
25 #header {
26 text-align: center;
27 color: white;
28 height: 300px;
29 background-color: rgb(50, 50, 50);
30 padding: 100px 100px 100px 90px;
31 }
32
33 h1 {
34 font-size: 70px;
35 }
36
37 img {
38 position: absolute;
39 left: 790px;
40 top: 135px;
41 }
42 form{
43 margin-top: 20px;
44 font-size: 15px
45 }
46 </style>
47 </head>
48
49 <body>
50 <div id="header">
51 <h1>Midnight</h1>
52 </div>
53 <br><br><br><br>
54 <form class="form-inline text-center" role="form" action="" method="post">
55 <div class="form-group">
56 <label>账号:<input type="text" class="form-control" name="userName"></label>
57 </div><br><br>
58 <div class="form-group">
59 <label>密码:<input type="password" class="form-control" name="password"></label>
60 </div><br><br>
61
62 <div class="form-group">
63 <label><input type="submit" class="form-control btn-primary" value="登陆"
64 onclick="form.action='checkLogin_page.jsp';form.submit();"></label>
65 </div>
66
67 <div class="form-group">
68 <label><input type="submit" class="form-control btn-primary" value="注册"
69 onclick="form.action='success.jsp';form.submit();"></label>
70 </div>
71 </form>
72 </body>
73 </html>
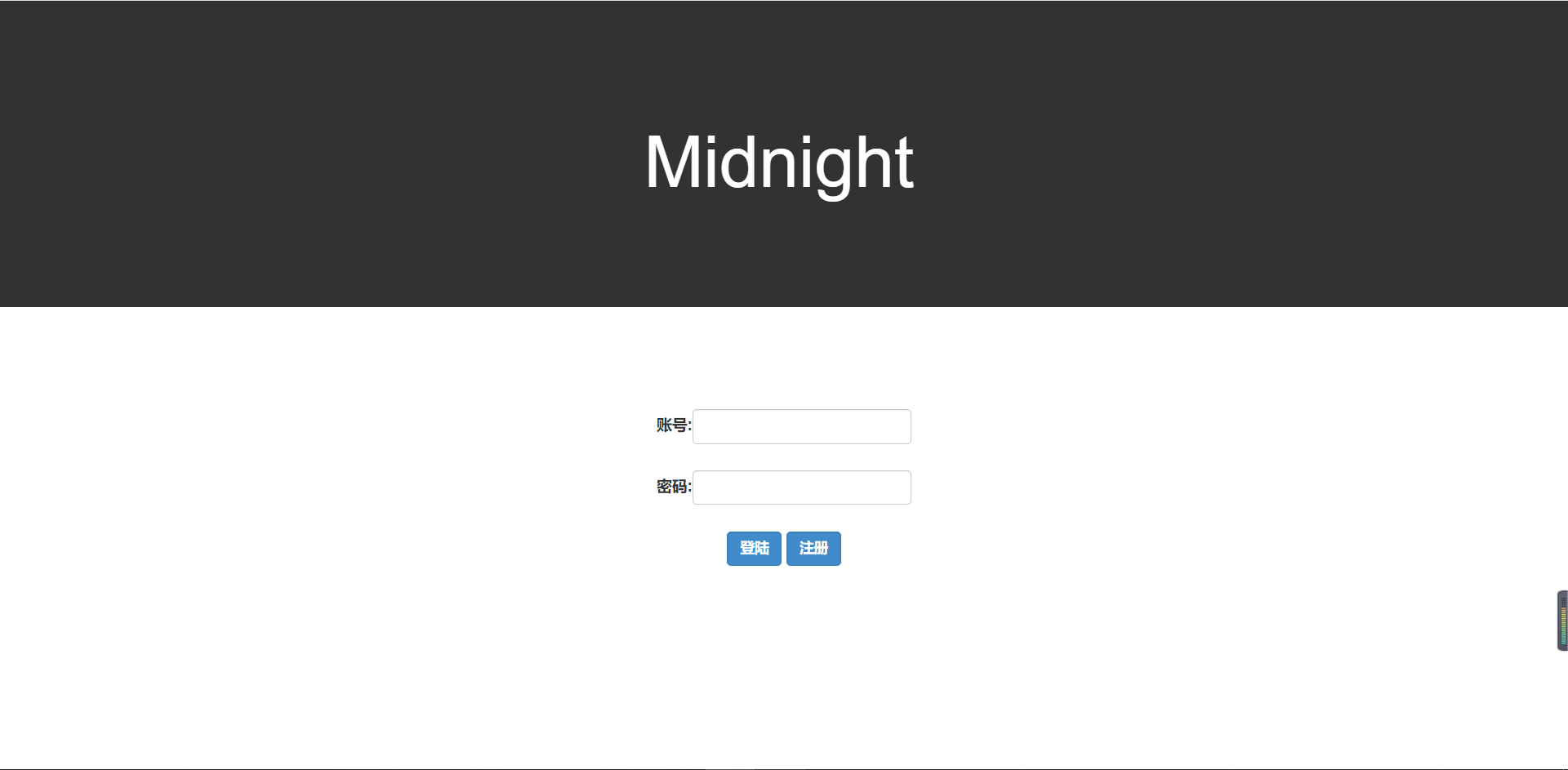
四、截图

五、每日总结
| 成员 | 总结 |
| 陈惠霖 | 还有很多学的地方,加油 |
| 侯晓龙 | 今天我学习了JavaWeb项目的组成 |
| 周楚池 | 向大家学习 |
| 胡兆禧 | 向大家学习 |
| 余金龙 | 觉得自己还有待努力 |
| 林涛 | 继续努力 |
半夜删你代码队 Day3冲刺的更多相关文章
- 半夜删你代码队 Day1冲刺
一.团队信息 1.团队项目:Midnight聊天室 2.团队名称:半夜删你代码队 3.队员信息: 职务 项目经理 主开发团队 测试人员 姓名 陈惠霖 周楚池 侯晓龙 余金龙 胡兆禧 林涛 二.Alph ...
- 半夜删你代码队 Day7冲刺
一.每日站立式会议 1.站立式会议 成员 昨日完成工作 今日计划工作 遇到的困难 陈惠霖 好友界面初步 完善好友界面 无 侯晓龙 帮助他人建立数据库 用户信息界面 无 周楚池 完善管理员界面 用户界面 ...
- 半夜删你代码队 Day6冲刺
一.每日站立式会议 1.站立式会议 成员 昨日完成工作 今日计划工作 遇到的困难 陈惠霖 完成注册界面 好友界面 无 侯晓龙 了解数据库使用 帮助他人建立数据库 无 周楚池 完成登录界面+管理员界面初 ...
- 半夜删你代码队 Day5冲刺
一.每日站立式会议 1.站立式会议 成员 昨日完成工作 今日计划工作 遇到的困难 陈惠霖 跟进作业 完成注册界面 相关界面设计内容知识不充足 侯晓龙 开始双人合作 开始与数据库结合 无 周楚池 初步完 ...
- 半夜删你代码队 Day4冲刺
一.每日站立式会议 1.站立式会议 成员 昨日完成工作 今日计划工作 遇到的困难 陈惠霖 做了新规划 开始双人合作 无 侯晓龙 写了第一个例子 开始双人合作 无 周楚池 准备合作 开始双人合作 无 胡 ...
- 半夜删你代码队 Day2冲刺
一.每日站立式会议 1.站立式会议 成员 昨日完成工作 今日计划工作 遇到的困难 陈惠霖 整理任务 了解相关网页设计 任务安排有的不合理,需改进 侯晓龙 学习了解相关知识 尝试写第一个实例子 无 周楚 ...
- 绝不划水队Alpha冲刺阶段博客目录
绝不划水队Alpha冲刺阶段博客目录 一.Scrum Meeting 第六周会议记录 第七周会议记录 二.测试报告 alpha阶段测试报告 三.习得的软工原理/方法/技能? 李浩杰: (1)一开始分工 ...
- 项目Alpha冲刺(团队)-代码规范、冲刺任务与计划
课程名称:软件工程1916|W(福州大学) 作业要求:项目Alpha冲刺(团队)-代码规范.冲刺任务与计划 团队名称:SkyReach 作业目标:确定团队项目的代码规范.冲刺任务与计划 代码规范:隐流 ...
- Alpha代码规范、冲刺任务与计划
Alpha代码规范.冲刺任务与计划 团队名称: 云打印 作业要求: Alpha代码规范.冲刺任务与计划 作业目标:代码规范.冲刺任务与计划. 团队队员 队员学号 队员姓名 个人博客地址 备注 2216 ...
随机推荐
- 【JVM第二篇--类加载机制】类加载器与双亲委派模型
写在前面的话:本文是在观看尚硅谷JVM教程后,整理的学习笔记.其观看地址如下:尚硅谷2020最新版宋红康JVM教程 一.什么是类加载器 在类加载过程中,加载阶段有一个动作是"通过一个类的全限 ...
- 从头学起Verilog(二):时序逻辑基础与回顾
引言 时序逻辑对于数字电路设计十分重要,本文针对数字电路中的时序逻辑部分进行了系统的回顾. 存储器件 由于时序逻辑的输出不但受当前输入影响,还受之前的输入的影响,所以需要有存储单元对以前的输入进行存储 ...
- 解决Ubuntu配置nginx出现的问题
Ubuntu18.04配置nginx出现的各种错误 缺少pcre库 编译nginx 出现错误 安装pcre库,出现错误 手动编译安装pcre库 (1)下载并解压pcre库 wget https://f ...
- 从 3.1 到 5.0 —— OpenReservation 更新记
OpenReservation 从 asp.net core 3.1 到 5.0 Intro OpenReservation 是一个开源的预约系统,最初的版本是我们学校的活动室预约系统,现在正逐步变成 ...
- 小而精的 Docker 项目,为什么要使用 Docker? Docker 容器
前言 为什么要使用 Docker? Docker 容器的启动在秒级 Docker 对系统资源利用率高,一台主机上可以同时运行数千个 Docker 容器. Docker 基本不消耗系统资源,使得运行在 ...
- vue路由懒加载方式
方式一:结合Vue的异步组件和Webpack的代码分析 const Home = resole => {require.ensure(['../components/Home.vue'],() ...
- Nmap详解
扫描方式 -Pn/-P0:扫描前不用ping测试目标是否可达,默认所有目标端口都可达 -sT:TCP Connect扫描,进行完整的TCP三次握手,该类型扫描已被检测,且会在目标日志中记录大量连接请求 ...
- 使用Camtasia制作游戏直播高能短视频
随着电竞行业的兴起,很多主播都开始做起游戏直播.对于喜欢打游戏的朋友来说,观看游戏直播既可以提高游戏的技术,也能作为下班后的休闲娱乐.对于喜欢钻研游戏技术的朋友,制作一个游戏高能合集能也是一件很燃的事 ...
- Wine和CrossOver之间的关系简单介绍
相信有些小伙伴们不太了解Wine和CrossOver之间的关系与区别,然而对此又很好奇,所以小编今天将给大家介绍一下这两者之间的关系与区别. Wine是什么? Windows.Linux和macOS是 ...
- H5系列之canvas
what is canvas?(什么是canvas) 其实他只是H5里面的一个标签而已,那么他作为一个标签,肯定有他的用途,他就像是一幅画布,等待着你来作画.可以说,他只是一个容器而已,需要配合着Ja ...
