使用JSPWiki丰富Unity-UPM包的使用
1.简述
诸如npm、Nuget之类的包管理工具,Unity推出了自己的Unity Package Manager(UPM)工具来管理使用到的第三方库。
现在Unity Package Manager可以直接允许我们导入git仓库进行链接。

2.UPM库的配置与链接
通过Unity官方文档的教程可进行UPM库的配置与链接的参考:
https://docs.unity3d.com/Manual/CustomPackages.html
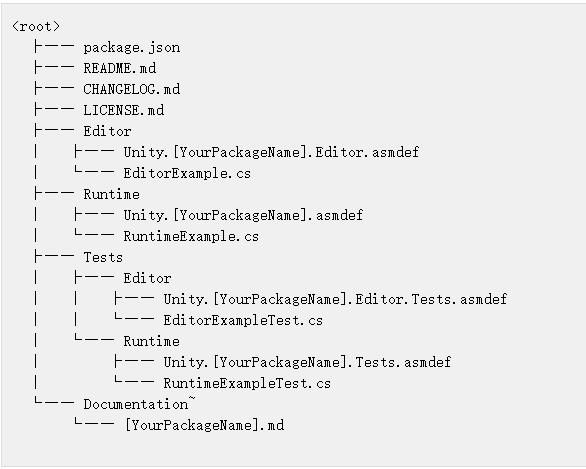
这里以Unity 2019.4.3f1为例,创建一个名为Test1的文件夹作为测试。根据官方提供的文件夹规则,
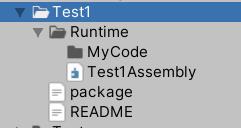
创建Runtime文件夹并将具体脚本及资源文件置于其中。

随后在Runtime文件夹中创建asmdef文件,该文件可以将文件夹内的部分打包进单独的动态资源库。
asmdef文件可以通过Project面板中右键Create->Assembly Definition进行创建。
根据上面的文件夹规则,接下来创建package.json文件,Unity在得到库的git地址后,会查找该文件获取配置信息。
目前版本的unity对git仓库引用的包支持有限,在包体描述中不能插入URL超链接或是文档链接,但支持Sample案例资源的
配置与导入。这里示范的package.json配置如下:
{
"name": "com.test.test1",
"displayName": "test1",
"description": "This is test package",
"version": "1.1.4",
"unity": "2019.4",
"unityRelease": "3f1",
"author": {
"name": "hont",
"url": "your url"
},
"keywords": [
"test"
],
"type": "library",
"samples": [
{
"displayName": "Sample1",
"description": "This Sample1",
"path": "Samples~/demo1"
},
{
"displayName": "Sample2",
"description": "This Sample2",
"path": "Samples~/demo2"
},
{
"displayName": "Sample3",
"description": "This Sample3",
"path": "Samples~/demo3"
}
]
}
其具体规则在unity文档中可进行查看,不多赘述。
最后新建ReadMe.md文件,供网页浏览git库时查看。
配置好之后其文件夹结构如下:

将Test1这个文件夹拿出来,把里面的内容上传至git仓库即可,注意需要包含meta文件。
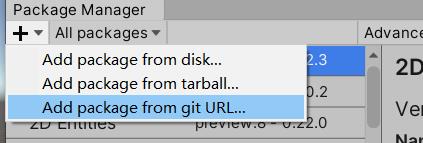
上传至git仓库后,在Package Manager面板点击左上角加号,以添加git库。

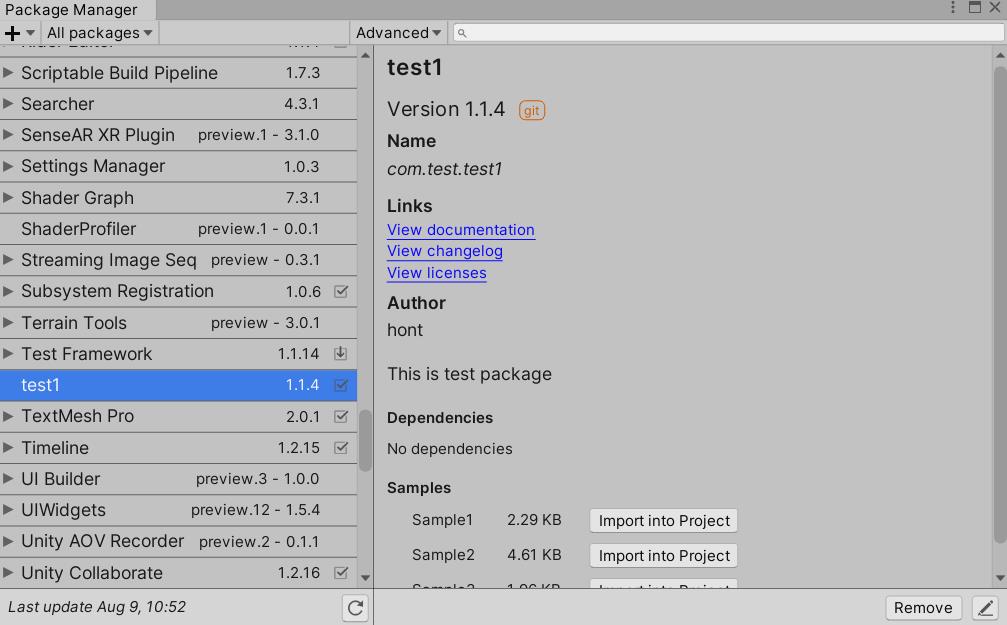
点击后即可导入。
3.配置JSPWiki提供公共目录
3.1 JSPWiki简述
在资源上传内网git后,由于不知道库的地址及使用说明,
大家在使用时仍不太方便,这时我们可以使用JSPWiki这个简单的Wiki工具来搭建一个公共目录,
并提供每一个库的地址和说明。
JSPWiki的配置非常简单,放入Tomcat即可运行,甚至不需要配置数据库。支持简单的图片上传等功能。如下图:

3.2 安装JSPWiki
这里用到的环境为:
- apache-tomcat-7.0.105
- JSP Wiki 2.11.0.M3
首先去JSP Wiki官网下载war包:
https://jspwiki-wiki.apache.org/
2.11.0 M3镜像地址:
https://archive.apache.org/dist/jspwiki/2.11.0.M3/
一路点进/binaries/webapp/JSPWiki.war下载即可。
然后进行tomcat的安装,下载地址:
https://tomcat.apache.org/download-70.cgi
解压后需要配置环境变量到对应路径,并且需要安装对应版本JDK。
具体教程资源在网络上较多,不多说明。如果内网服务器已经有tomcat就方便多了。
运行bin/startup.bat即可启动tomcat,默认端口为8080,即:
http://127.0.0.1:8080/
测试后若打开了tomcat的默认网页即为安装成功。
tomcat运行界面截图:

将JSPWiki.war放入tomcat的webapps目录内,再次运行tomcat即可自动解压。
这时根据webapps的文件夹名进行访问,例如:
http://127.0.0.1:8080/JSPWiki/
即可进入JSPWiki的初始界面。

这样就安装好了。
3.3 配置管理员权限
如果没有管理员权限则无法对附件,Wiki主题进行删除操作。
安装JSPWiki后默认会生成一个管理员账号,密码随机。但是有时候也不一定会跳出这个配置页面,
但可以通过修改xml文件来强行设置管理员。
首先点击右上角登录,新建一个账号:

这里以新账号test1为例,进入JSPWiki\WEB-INF目录。打开groupdatabase.xml修改为:
<?xml version="1.0" encoding="UTF-8"?>
<groups>
<group name="Admin" creator="hont" created="2020.08.09 at 09:55:04:612 GMT+08:00" modifier="hont" lastModified="2020.08.09 at 09:55:04:612 GMT+08:00">
<member principal="test1" />
</group>
</groups>
即可将test1加入管理员用户组。
3.4 编写wiki
我们可以通过直接访问需要的目录页来编写wiki,例如:
http://127.0.0.1:8081/JSPWiki/Wiki.jsp?page=Lib_InputSystem
此时会提示目录页不存在,点击创建即可。
编辑时点击编辑器的水滴图标可进行加粗、插入图片等常规操作:

也有类似md的语法,基础格式语法如下:
---- 水平线
// 换行符<BR>
[link] 插入超链接"link", "link"可以是一个内部Wiki名或者是一个外部链接(http://)
[text|link] 创建一个超链接, 链接采用text的描述进行显示.
[text|wiki:link] 创建一个超链接, 链接采用text的描述进行显示,并且链接指向一个内部Wiki名.
[attached_image] 用来嵌入一个图片。前题是这个图片要先作为附件上传。"attached_image"代表这个附件图片名.
* 创建一个项目列表. 如果是多个(**)符号,代表下一层次的缩进项目列表.
# 创建一个编号项目列表. 可以多层次(##, ###)缩进.
!, !!, !!! 用一个感叹号(!)开头的行可以表示一个标题. 多个感叹号代表更大的标题
__text__ 使文本text为粗体.
''text'' 使文本text为斜体(注意是采用两个单引号)
{{text}} 使文本text为等宽字体.
;term:def 用'def'定义一个条目'term'. Use this with empty 'term' to make short comments.
|text|more text| 创建一个表格. 如果是表头则采用双竖线.
通过右上角信息选项下的附件按钮,可以插入图片或其他一些内容:

再对图片的URL进行引用,即可在wiki中使用图片。
需要注意上传图片不能为中文,如果要上传带中文的图片需要修改tomcat中
server.xml的标签,加入URIEncoding="UTF-8":
<Connector port="8081" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" URIEncoding="UTF-8" />
3.5 wiki资源的存放路径
如果不进行配置wiki资源默认存放于:C:\Users\[your user name]\jspwiki-files内。
存放格式为txt,易于删除和修改。
使用JSPWiki丰富Unity-UPM包的使用的更多相关文章
- Unity - Apk包的代码与资源提取
最近在研究如何给Unity游戏进行加密,让别人不能轻易破解你的apk包,不过网上的加密方法都是有对应的破解方法~_~!!结果加密方法没找到好的,逆向工程倒会了不少.今天就来讲解如何提取一个没做任何保护 ...
- Unity导包配置详解
Player Settings is where you define various parameters (platform specific) for the final game that y ...
- Unity Package包内插件解锁
起因: 新版的Unity将模块工具与游戏中的资源文件分开放置,但有一个问题,里边的插件都是只读的,无法添加内容,连创建都是灰色的orz: 要想给这些插件添加一些别的自定义功能,那基本等于做梦,而且插件 ...
- unity ab包打包和加载的简单学习示例
闲着没事结合项目看了下unity AssetBundle打包和使用,写了一些测试例子,需要的可以拿去,导入一个空项目即可 链接:https://pan.baidu.com/s/1H85dnMNkRoW ...
- Unity调用Android的两个方式:其一、调用jar包
unity在Android端开发的时候,免不了要调用Java:Unity可以通过两种方式来调用Android:一是调用jar.二是调用aar. 这篇文章主要讲解怎么从无到有的生成一个jar包,然后un ...
- unity调用Android的两种方式:其二,调用aar包
上一篇我们讲了unity如何调用jar包 http://www.cnblogs.com/Jason-c/p/6743224.html, 现在我们介绍一下怎么生成aar包和unity怎么调用aar 一. ...
- Unity调用Android的两种方式:其一、调用jar包
unity在Android端开发的时候,免不了要调用Java:Unity可以通过两种方式来调用Android:一是调用jar.二是调用aar. 这篇文章主要讲解怎么从无到有的生成一个jar包,然后un ...
- [Unity3D]Unity3D游戏开发之Unity与Android交互调用研究
各位朋友,大家好,我是秦元培,欢迎大家关注我的博客,我的博客地址是blog.csdn.net/qinyuanpei.在前一篇文章中,我们研究了Android平台上Unity3D的手势操作并在之前的基础 ...
- Unity与Android交互-Unity接入高德地图实现定位以及搜索周边的功能(使用Android Studio)详细操作
刚进公司给安排的任务就是Unity接入高德地图,算是踩了不少坑总算做出来了,抽点时间写个博客记录一下 废话不多说 先上效果图 获取定位并根据手机朝向显示周边信息 使用的Unity ...
- 关于使用Unity开发Kinect时出现的Runtime Error错误的解决方式
一.开发环境: 1. 硬件:Kinect 2.0 2. 操作系统:Windows10 3. Unity版本:5.x以上 4. Kinect SDK:KinectSDK-v2.0_1409 5. Kin ...
随机推荐
- day4:运算符
1.算术运算符:+ - * / // % ** 注意点:1./ 除法,结果为小数 2.// 地板除,返回整数 3.如果被除数或者除数是一个小数,结果加上.0 2.比较运算符:< > & ...
- markdownpad2初使用
本来是想在csdn上写blog的,到那时不知道为什么,那个写blog的界面总是崩溃,写了半天的东西和公式也都没有了,很气愤,所以就准备下载一个本地的markdown编辑器,下载课两款一款是mark ...
- Disease Manangement 疾病管理
题目描述 Alas! \(A\) set of \(D (1 <= D <= 15)\) diseases (numbered \(1..D\)) is rshning through t ...
- python和java哪个更值得学?Python会超越Java吗?
Java快死了吗?当然不是.但是Python的普及率每年都在增长.每个都有自己的优点和缺点,并且两者都是值得了解的. 根据IT编程趋势,就工作数量,现有Java开发人员的数量以及IT中的总体使用情况而 ...
- Newbe.Claptrap 框架入门,第二步 —— 简单业务,清空购物车
接上一篇 Newbe.Claptrap 框架入门,第一步 —— 创建项目,实现简易购物车 ,我们继续要了解一下如何使用 Newbe.Claptrap 框架开发业务.通过本篇阅读,您便可以开始尝试使用 ...
- Spring事务源码分析专题(一)JdbcTemplate使用及源码分析
Spring中的数据访问,JdbcTemplate使用及源码分析 前言 本系列文章为事务专栏分析文章,整个事务分析专题将按下面这张图完成 对源码分析前,我希望先介绍一下Spring中数据访问的相关内容 ...
- Laravel 5.4 使用 Mail 发送邮件获取验证码功能(使用的配置邮箱为126邮箱)
<?php namespace App\Modules\Liveapi\Http\Controllers\Personnel; use App\Modules\Liveapi\Http\Cont ...
- 常用CSS颜色表
1.16进制的CSS颜色代码 > http://www.jsjtt.com/webkaifa/HTML/65.html
- APP自动化 -- contexts(上下文切换)
一.上下文是什么? 1.解释 1)在混合型APP中包含了 原生页面 和 H5页面,如果需要进入APP内嵌的H5页面里面去操作就需要先切换进去,如果要继续回到原生页面操作就需要切回来. 2)这个就像是 ...
- LRU cache缓存简单实现
LRU cache LRU(最近最少使用)是一种常用的缓存淘汰机制.当缓存大小容量到达最大分配容量的时候,就会将缓存中最近访问最少的对象删除掉,以腾出空间给新来的数据. 实现 (1)单线程简单版本 ( ...
