JS 下拉菜单案例
css代码
.nav {
width: 300px;
height: 400px;
list-style: none;
padding:;
margin: 0 auto;
}
.nav>li {
float: left;
width: 100px;
text-align: center;
}
.nav>li a {
display: block;
line-height: 50px;
color: rgb(141, 138, 138);
text-decoration: none;
position: relative;
}
.nav li ul {
display: none;
list-style: none;
padding:;
position: absolute;
top: 50px;
width: 100px;
}
.nav li ul li {
line-height: 40px;
text-align: center;
cursor: pointer;
}
.nav li ul li:hover {
background-color: blanchedalmond;
}
HTML代码
<ul class="nav">
<li>
<a href="#">微博1</a>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
</li>
<li>
<a href="#">微博2</a>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
</li>
<li>
<a href="#">微博3</a>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
</li>
</ul>
JS代码
var nav = document.querySelector(".nav")
var lis = nav.children;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[1].style.display = 'block'
}
lis[i].onmouseout = function () {
this.children[1].style.display = 'none'
}
}
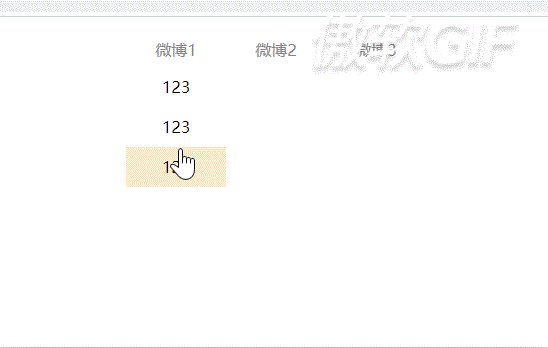
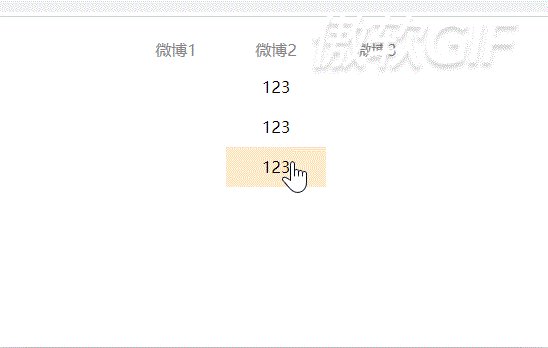
效果图

JS 下拉菜单案例的更多相关文章
- z-tree官方提供的下拉菜单案例
1.z-tree官方提供的下拉菜单案例 <!DOCTYPE html> <HTML> <HEAD> <TITLE> ZTREE DEMO - selec ...
- CSS+JS下拉菜单和纯CSS下拉菜单
下拉菜单 (思路:先把二级定位到屏幕外,鼠标悬停重新定位回来:另一个就是ul浮动,li也浮动) 下拉菜单的一般思路就是把子导航嵌套在无序列表中,把列表定位到屏幕之外,当鼠标悬停在其父列表项上时,重新定 ...
- JS 下拉菜单
HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- (二)js下拉菜单
默认的select标签比较难看,UI比较漂亮,如果想要实现UI上的下拉样式,好像必须用js写select,从网上拷贝而且修改了一个下拉框,为了方便以后引用所以记录下来. /* diy_select * ...
- css中overflow:hidden的属性 可能会导致js下拉菜单无法显示
css中overflow:hidden属性导致ExtJS中无法显示下拉滚动条 overflow属性: visible 默认.内容不会被修剪,会呈现在元素之外. hidden 内容会被修剪,但是浏览器不 ...
- js下拉菜单默认值为当前年份,下拉菜单的选项为当前年份往前推5年
1:在jsp或者HTML页面中新建一个下拉框 年度:<select id="cx_nd" name="cx_nd" style="width: ...
- 原生js下拉菜单
var oDiv = document.getElementById("sunav"); var oLi = oDiv.getElementsByClassName("s ...
- -第2章 JS方法实现下拉菜单显示和隐藏
知识点 onmouseover 鼠标经过 onmouseout 鼠标移出 function 关键字 getElementsByTagName 获取一组标签 length 获取对象成员个数 思路 给一级 ...
- jQuery---下拉菜单案例
下拉菜单案例 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UT ...
随机推荐
- java 基本语法(十二) 数组(五)Arrays工具类的使用
1.理解:① 定义在java.util包下.② Arrays:提供了很多操作数组的方法. 2.使用: //1.boolean equals(int[] a,int[] b):判断两个数组是否相等. i ...
- Navicat连接数据库报错2059 - authentication plugin...错误解决方法
今天使用Navicat 连接MySQL数据库出现错误:2059 - authentication plugin 'caching_sha2_password'. 出现这个错误的原因是因为MySQL8. ...
- P2070 刷墙 (洛谷)
题目描述 Farmer John已经设计了一种方法来装饰谷仓旁边的长栅栏(把栅栏认为是一根一维的线).他把一只画刷绑在他最喜爱的奶牛Bessie身上,之后就去喝一杯冰水,而Bessie隔着栅栏来回走, ...
- 【JVM之内存与垃圾回收篇】JVM与Java体系结构
JVM与Java体系结构 前言 作为Java工程师的你曾被伤害过吗?你是否也遇到过这些问题? 运行着的线上系统突然卡死,系统无法访问,甚至直接OOMM! 想解决线上JVM GC问题,但却无从下手. 新 ...
- vue 表格使用el-select
<el-table-column label="示例" width="210" align="center"> <temp ...
- two types of friend
两类朋友 第一类,普通朋友,并不能分享一些隐私的感情,只能说一些事情,有一些只是认识的人或者虽然认识很多年但是也只能是这样的! 第二类,关心你,可以交流感清,明显更加亲密一点. 不要对第一类朋友说第二 ...
- SDS——重用StringBuilder
package example.java; /** * @author 杜科 * @description 简单动态字符串,非线程安全.采取类似buffer的设计,使其成为一个可以方便重用的Strin ...
- p70_域名解析系统DNS
一.DNS作用 二.域名 www.cskaoyan.com. www 三级域名 cskaoyan 二级域名 com 顶级域名 三.域名服务器 根域名服务器:知道所有顶级域名服务器的域名和ip地址 顶级 ...
- IDEA 2020.1.2安装破解激活 idea 2020.1.3下载 安装 一键破解
IDEA 2020.1.2 idea 2020.1.3下载 安装 破解 本项目只做个人学习研究之用,不得用于商业用途!若资金允许,请点击链接购买正版,谢谢合作!学生凭学生证可免费申请正版授权!创业公司 ...
- 设计模式:singleton模式
目的:限制类的实例个数只能是一个 例子: #define AGT_DECLARE_SINGLETON(ClassName) \ public: \ static ClassName *Instance ...
