Vue 组件的基础介绍
- Html中有组件,是一段可以被复用的结构代码
- 中有组件,是一段可以被复用的样式
- Js中有组件,是一段可以被复用的功能
- Vue中也有组件,指的就是一个模块,是一个独立的,完整的(包含html,css,js等),可以直接拿来用的
- 组件的实例化对象,跟vue实例化对象一样,因此,我们也可以将vue实例化对象看成组件
- 组件间是独立的,因此数据要独立存储,方法要独立定义, 彼此间不能共享 。
<template>
<div>
<h1>父组件内容</h1>
父组件显示:{{msg}} <!--3.第三步:把父组件的某一个属性传递给子组件-->
<Child
:data='msg'
></Child>
</div>
import Father from '@/components/Father' // @修饰符指的是 src目录
export default new Router({
routes: [
{ path: '/component', name: 'Father', component: Father },
]
})


<template>
<div> 父组件显示:{{msg}}
<!--4.把父组件的一个方法传递给子组件-->
<Child
:data='msg'
@changeMsg='change'
></Child>
</div>
</template>
<script>
//1.导入
import Child from '@/components/Child'
export default {
//2.注册
components: {
Child,
},data() {
return {
msg: '父组件的信息'
}
},methods: {
//3.在父组件中定义一个change方法,可以在子组件中触发并传值给父组件
change(data) {
// data接收是子组件中传递的数据
// debugger
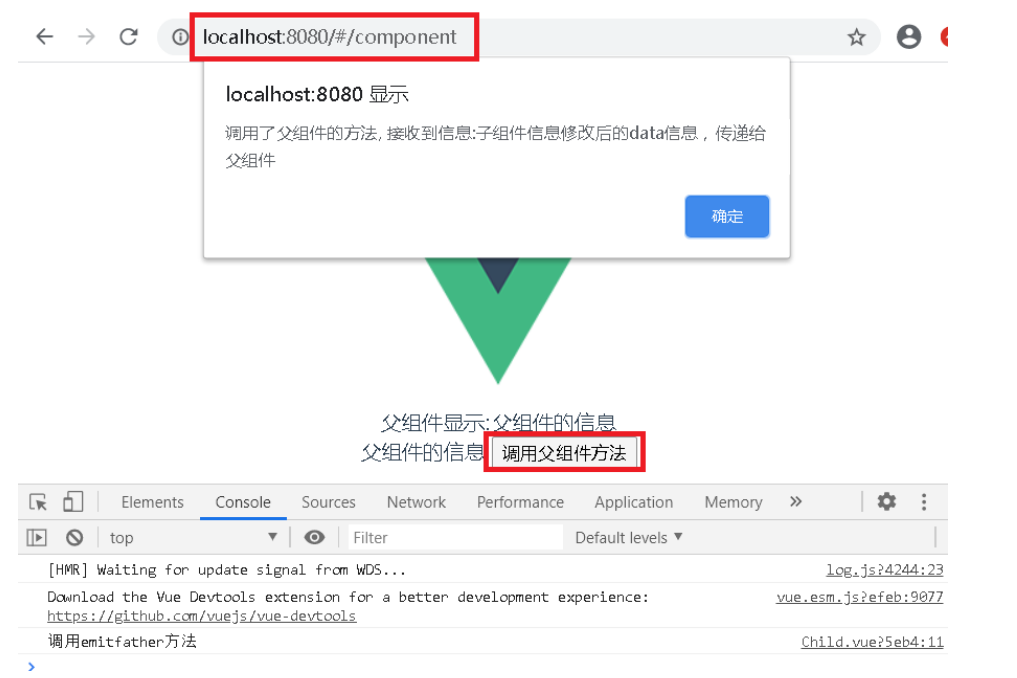
alert('调用了父组件的方法, 接收到信息:'+data)
this.msg = data // 更新父组件的内容
}
}
}
</script>
- 点击 "调用父组件方法" 就会调用

Vue 组件的基础介绍的更多相关文章
- Vue组件的基础用法(火柴)
前面的话 组件(component)是Vue最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码,根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己的需要,使用 ...
- Vue组件使用基础
这篇博文用来记录 .vue 组件的使用方法. 可以把组件代码按照 template.style.script 的拆分方式,放置到对应的 .vue 文件中. 模板(template).初始数据(data ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- Vue.js-08:第八章 - 组件的基础知识
一.前言 在之前的学习中,我们对于 Vue 的一些基础语法进行了简单的了解,通过之前的代码可以清晰的看出,我们在使用 Vue 的整个过程,最终都是在对 Vue 实例进行的一系列操作. 这里就会引出一个 ...
- Vue.js教程--基础(实例 模版语法template computed, watch v-if, v-show v-for, 一个组件的v-for.)
官网:https://cn.vuejs.org/v2/guide/index.html Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统. 视频教程:https: ...
- vue.js原生组件化开发(一)——组件开发基础
前言 vue作为一个轻量级前端框架,其核心就是组件化开发.我们一般常用的是用脚手架vue-cli来进行开发和管理,一个个组件即为一个个vue页面,这种叫单文件组件.我们在引用组件之时只需将组件页面引入 ...
- 2.基础:Vue组件的核心概念
一.组件基础和注册 组件概念 组件系统是 Vue 的另一个重要概念,他的核心就是封装和复用. 细节 组件的name必须是全局唯一. 二.属性.事件和插槽 组件的三大核心概念:属性.事件和插槽. 属性, ...
- 【Vue】组件的基础与组件间通信
转载:https://segmentfault.com/a/1190000016409329 Vue.js 最核心的功能就是组件(Component),从组件的构建.注册到组件间通信,Vue .x 提 ...
- 【Vue】详解组件的基础与高级用法
Vue.js 最核心的功能就是组件(Component),从组件的构建.注册到组件间通信,Vue 2.x 提供了更多方式,让我们更灵活地使用组件来实现不同需求. 一.构建组件 1.1 组件基础 一个组 ...
随机推荐
- Gradle Wrapper
Gradle Wrapper 当把本地一个项目放入到远程版本库的时候,如果这个项目是以gradle构建的,那么其他人从远程仓库拉取代码之后如果本地没有安装过gradle会无法编译运行,如果对gradl ...
- e3mall商城的归纳总结5之修改商品分类、e3mall—content的搭建
说在前面的话 本节基本上没有用到新的知识点.主要还是对数据库的增删改查以及创建了一个新的内容模块. 新增商品分类 由于easyUI的Tree需要三个字段(Id.state.text), [{ &quo ...
- Android开发之设置应用设置全屏的两种解决方法 兼容android5.0等两种解决方法
在开发中我们经常需要把我们的应用设置为全屏,有两种方法,一中是在代码中设置,另一种方法是在配置文件里改! 一.在代码中设置: 代码如下: package com.android.tutor; imp ...
- Color a Tree & 排列
Color a Tree 题目链接 好不可做?可以尝试一下DP贪心网络流.DP 似乎没法做,网络流也不太行,所以试一下贪心. 考虑全局中最大权值的那个点,如果它没父亲,那么一定会先选它:否则,选完它父 ...
- (高难度SQL)从产品表中找出相同前缀 (都云作者痴 谁解其中味)
--期盼值 找出AA,3;PDST,3;QPL-,3;TP-,2; --基本表 create table tb_product( id number(9,0) primary key, name nv ...
- 使用HttpUrlConnection访问www.163.com遇到503问题,用设置代理加以解决
一次我使用如下程序连接到网易,意图获取其网站的html文本: try { String urlPath = "http://www.163.com/"; URL url = new ...
- weekly-contest-205
weekly-contest-205 1 / 5507. 替换所有的问号 class Solution { public String modifyString(String s) { StringB ...
- 封装React AntD的dialog弹窗组件
前一段时间分享了基于vue和element所封装的弹窗组件(封装Vue Element的dialog弹窗组件),今天就来分享一个基于react和antD所封装的弹窗组件,反正所使用的技术还是那个技术, ...
- 2020云栖大会智慧出行专场:聚焦高精地图/算法、智能模型、自动驾驶、AR导航
2020云栖大会将于9月17日-18日在线举行,届时将通过官网为全球科技人带来前沿科技.技术产品.产业应用等领域的系列重要分享. 阿里巴巴高德地图携手合作伙伴精心筹备了“智慧出行”专场.我们将为大 ...
- 痞子衡嵌入式:IAR在线调试时设不同复位类型可能会导致i.MXRT下调试现象不一致(J-Link / CMSIS-DAP)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是IAR在线调试时设不同复位类型可能会导致i.MXRT下调试现象不一致. 做Cortex-M内核MCU嵌入式软件开发,可用的集成开发环境( ...
