利用Serverless应用搭建Hexo博客
本文将介绍如何使用火爆的Serverless应用,15分钟快速搭建Hexo博客。
以腾讯云提供的Serverless应用–云开发为例:
步骤1:安装 CloudBase CLI 以及本地部署 Hexo
1、在本地安装 Node.js:如果未安装则前往 NodeJS官网 下载安装。确保 Node.js 安装成功。
2、、打开命令提示符,执行如下命令:
npm i -g @cloudbase/cli hexo-cli
3、执行完毕后,在本地新建一个文件夹。在新建的文件夹中运行命令提示符,执行如下命令:
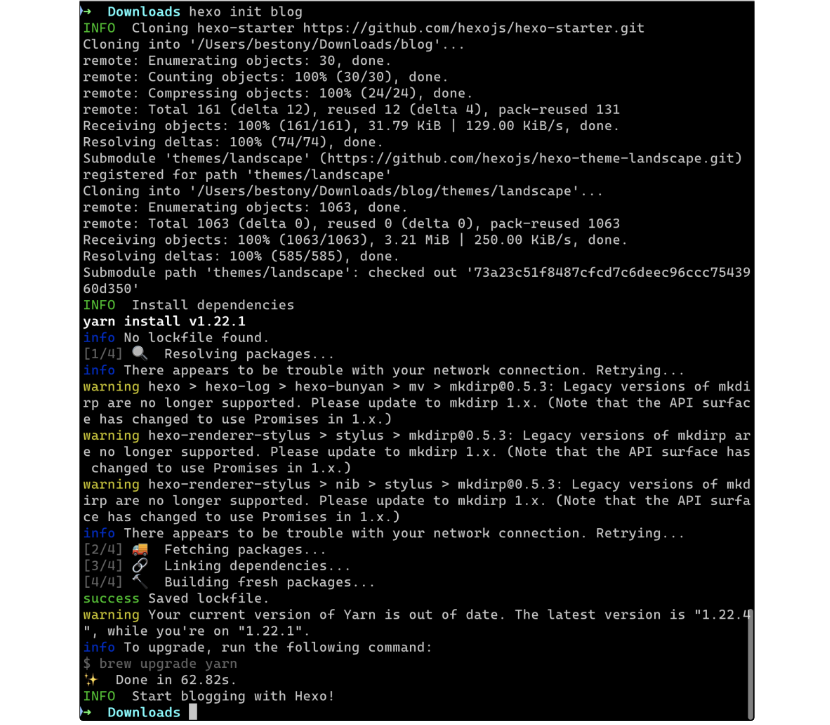
hexo init
4、在初始化中,您可以看到如下图的输出:

5、初始化完成后,执行如下命令,启动预览:
hexo s

6、预览后,在浏览器中打开 localhost:4000,即可看到部署的 Hexo 博客。

步骤2:创建云开发环境
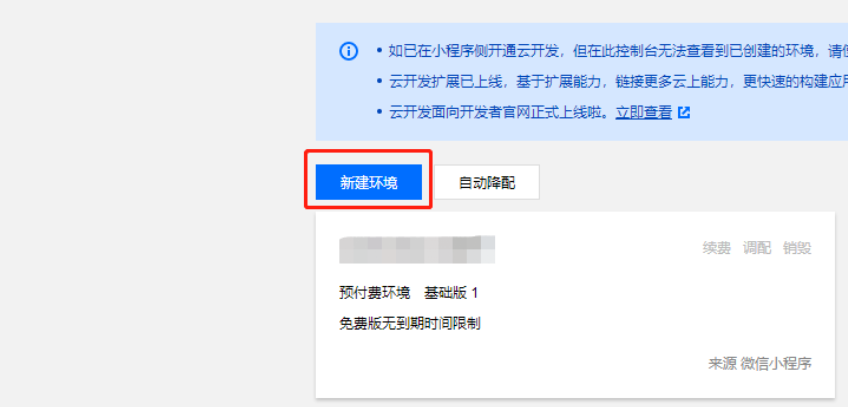
1、打开浏览器,进入腾讯云 云开发控制台,单击【立即创建】,新建一个环境来进行部署。

如果您之前创建过环境,可以继续使用已创建的按量计费环境,或者再次新建环境。

2、在新建环境窗口中,按自己喜好要求填写环境名称,选择按量计费,开通环境。

2、在开通环境以后, 记住您的环境 ID,这个 ID 后续步骤会用到。
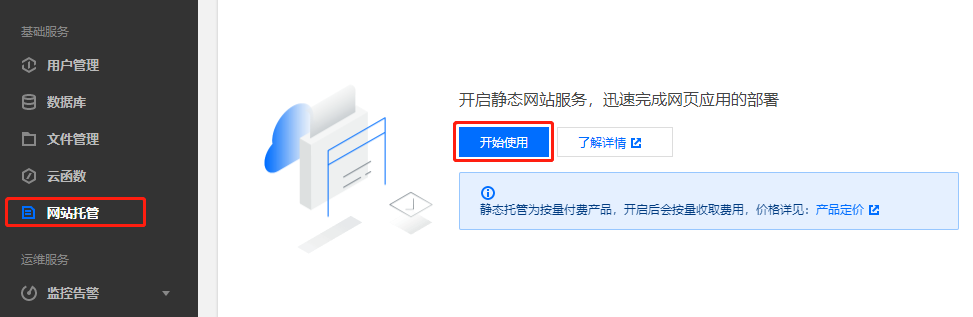
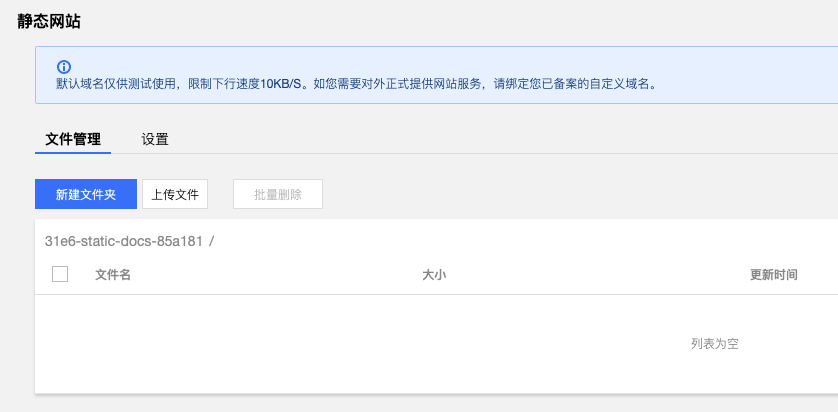
3、单击环境,进入到环境的管理页面。单击左侧菜单栏中的【网站托管】,在页面中单击【开始使用】,开通静态托管服务。

当您能看到这样的界面时,就说明已经开通好了。

步骤3:初始化云开发 CLI
1、打开命令提示符,输入如下代码:
cloudbase login
2、将拉起浏览器授权,登录刚刚创建云开发环境的账号

步骤4:构建 Hexo 部署文件
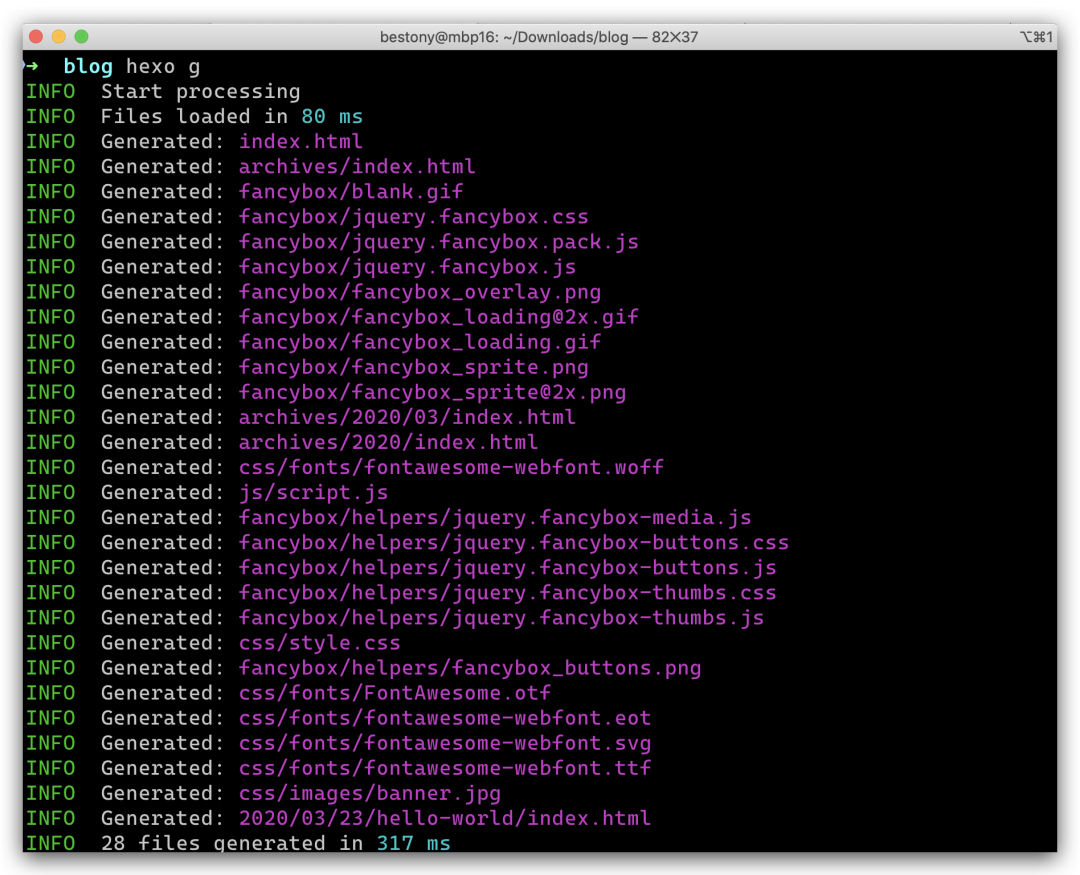
1、打开命令提示符,定位到步骤一新建的Hexo目录中,执行如下代码:
Hexo g
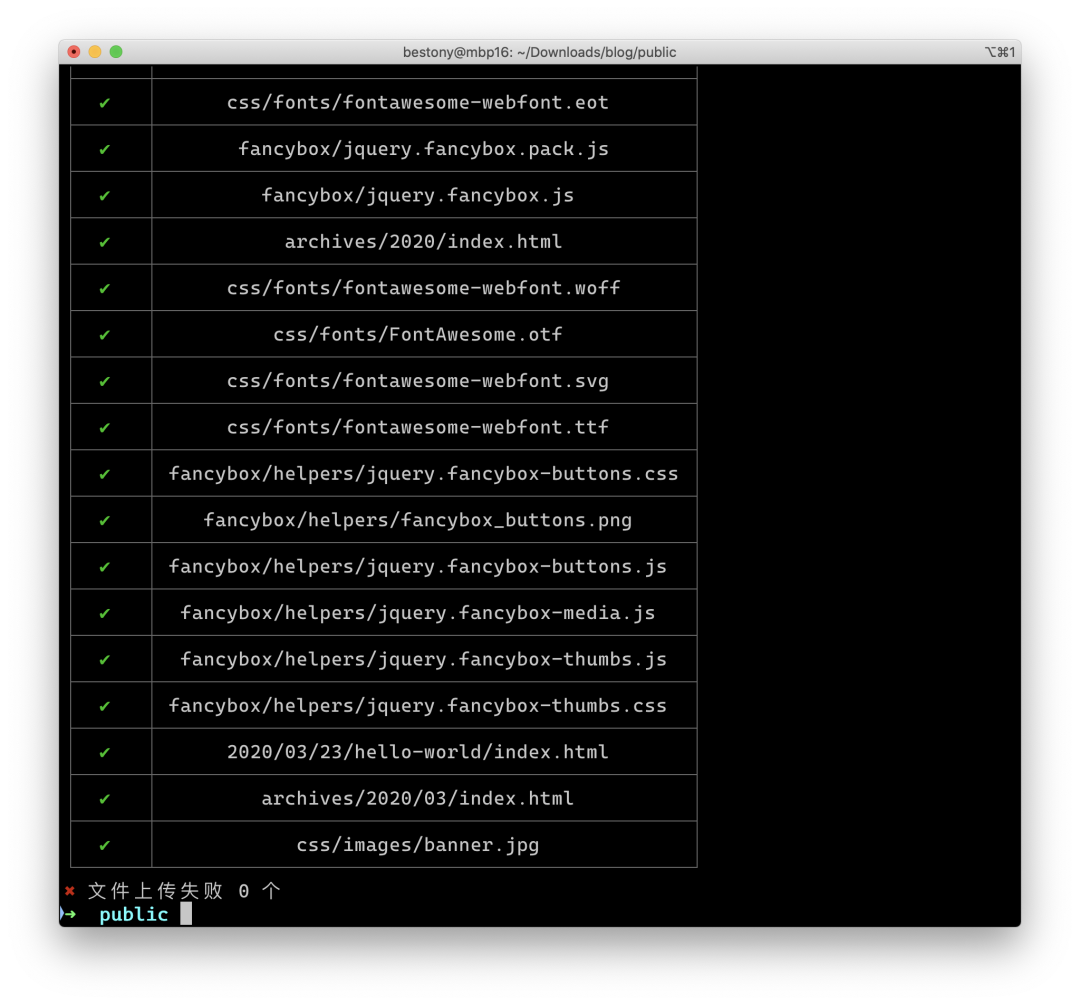
2、将会生成部署文件,Hexo 会默认将文件生成在 Public 目录下:

3、执行如下命令,将 Hexo 部署到云开发静态托管中(需要将 EnvID 替换为前面您记下的环境ID)。
cloudbase hosting:deploy public -e [EnvID]

步骤5:浏览部署的 Hexo
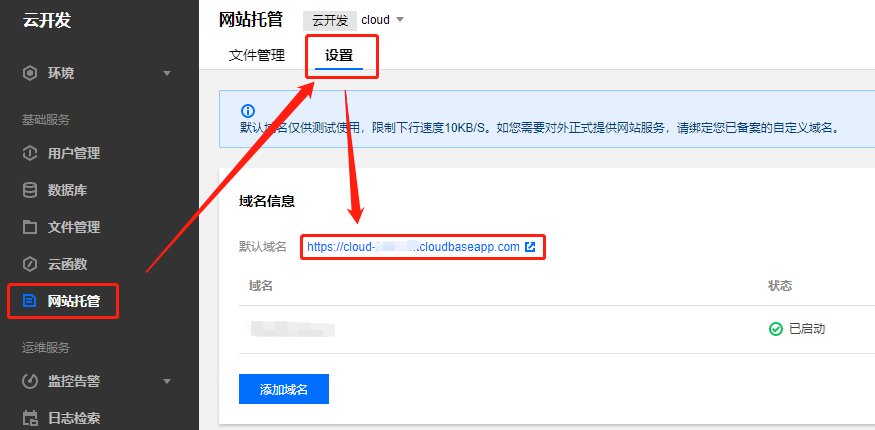
1、打开浏览器,进入 腾讯云·云开发控制台,单击部署的云开发环境,进入后单击左侧栏的【网站托管】-【设置】,在域名信息中找到默认域名。

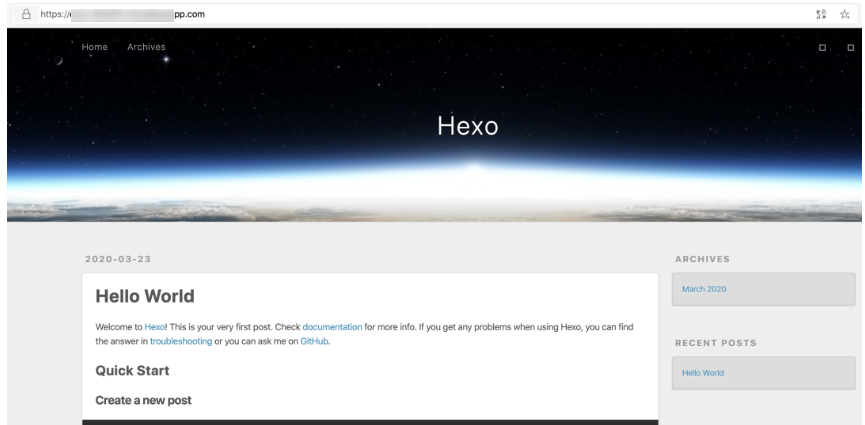
2、在浏览器中打开此链接,则看到线上部署好的 Hexo 博客。

利用Serverless应用搭建Hexo博客的更多相关文章
- 史上最详细“截图”搭建Hexo博客并部署到Github
http://jingyan.baidu.com/article/d8072ac47aca0fec95cefd2d.html 大家也搭建过博客,很多时候,按着教程来做就可以了,但是我当时为了搭建Hex ...
- 史上最详细“截图”搭建Hexo博客——For Windows
http://angelen.me/2015/01/23/2015-01-23-%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86%E2%80%9C%E6%88 ...
- 树莓派搭建 Hexo 博客(一)
Hexo 一个开源的博客框架,本文记录了一下在树莓派上搭建 Hexo 博客的过程. 什么是 Hexo? Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解 ...
- 利用Travis IC实现Hexo博客自动化部署
1.Hexo博客的利与弊 Hexo中文 我就默认为看到这篇文章的人都比较了解Hexo博客,也都能够成功手动部署吧.所以第一部分推荐两篇文章一笔带过,让我们快速进入本文的重点内容.实在不知道也不要方先看 ...
- 阿里云VPS搭建Hexo博客
最近买了一个阿里云服务器,准备写自己的网站,和将自己的作品放在上面:开始的时候,感觉就一个服务器应该很简单,但是从申请域名到备案,再到服务器搭建,没想到一波三折:闲话不多说,只是记录我在搭建时,最简单 ...
- 树莓派搭建 Hexo 博客(二)
Hexo 一个开源的博客框架,本文记录了一下在树莓派上搭建 Hexo 博客的过程. 上一篇介绍了 Hexo 的配置,现在网站已经能在本地访问了,也能通过 hexo generate 命令生成静态界面 ...
- 在vps上搭建hexo博客
最近更换了服务器,需要把自己的Hexo Next重新部署到新服务器上,本文记录一下在vps上搭建hexo博客的过程. 在vps上搭建hexo博客需要下面这些工具: Nginx: 用于博客展示 SSH: ...
- 搭建hexo博客遇到的问题
搭建hexo博客遇到的问题 常用命令 hexo clean 清除hexo缓存 hexo generate 生成文章 hexo deploy 部署 hexo new post name 新建文章名 he ...
- Termux搭建hexo博客并部署到GitHub
Termux搭建hexo博客并部署到GitHub 安装 termux-change-repo apt update apt install git && nodejs &&am ...
随机推荐
- SpringBoot -- 项目结构+启动流程
一.简述: 项目结构 二.简述:启动流程 说springboot的启动流程,当然少不了springboot启动入口类 @SpringBootApplication public class Sprin ...
- Struts2 自定义拦截器时Action无法接收到参数
问题:自定义拦截器,没有添加defaultStack导致Action无法接受到参数 解决办法: 方法一,添加defaultStack,然后在Action中引用 自定义的stack,其实defaultS ...
- Halcon斑点分析BlobAnalysis解析
斑点分析的算法非常简单:在图像中,相关对象的像素(也称为前景)通过其灰度值来识别.例如,图中示例显示了液体中的组织颗粒.这些粒子是明亮的,液体(背景)是暗的.通过选择明亮的像素(阈值),可以很容易检测 ...
- kubernetes资源均衡器Descheduler
背景 Kubernetes中的调度是将待处理的pod绑定到节点的过程,由Kubernetes的一个名为kube-scheduler的组件执行.调度程序的决定,无论是否可以或不能调度容器,都由其可配置策 ...
- Celery浅谈
一.Celery 核心模块 1. Brokers brokers 中文意思为中间人,在这里就是指任务队列本身,接收生产者发来的消息即Task,将任务存入队列.任务的消费者是Worker,Brokers ...
- selenium(12)-web UI自动化项目实战(PO模式,代码封装)
web UI自动化项目实战-项目 项目使用禅道,所以你需要搭建1个禅道,搭建禅道的方法和步骤见 https://www.cnblogs.com/xinhua19/p/13151296.html 搭建U ...
- web前端达到什么水平,才能找到工作?
前端都需要学什么(可以分为八个阶段)<1>第一阶段: HTML+CSS:HTML进阶. CSS进阶.DIV+CSS布局.HTML+CSS整站开发. JavaScript基础:Js基础教程. ...
- 2020年全新web前端学习路线图,学完就业20K!
第一阶段:HTML5+css 配套学习视频: 前端小白零基础入门HTML5+CSS3 第二阶段:移动web网页开发 移动web进阶教程 第三阶段:JavaScript网页编程 前端与移动开发基础入门到 ...
- Navicat远程连接MySQL 提示1045 - Access denied for user 'root'@'223.74.158.192'(using password:YES)
问题: 今天在自己的阿里云服务器上(Window Server2012 R2)安装了一个MySQL5.7.26,在阿里云服务器中通过本地链接是正常的,但是当在自己的电脑上使用Navicat连接是提示: ...
- .NET 开源项目 StreamJsonRpc 介绍[中篇]
阅读本文大概需要 11 分钟. 上一篇介绍了一些预备知识,包括 JSON-RPC 介绍和实现了 JSON-RPC 的 StreamJsonRpc 介绍,讲到了 StreamJsonRpc 可以通过 . ...
