PyQt(Python+Qt)学习随笔:QTableView的gridStyle属性
概述
gridStyle属性用于控制视图数据网格的样式,此属性只有在showGrid属性为True时才有作用。
gridStyle属性取值含义
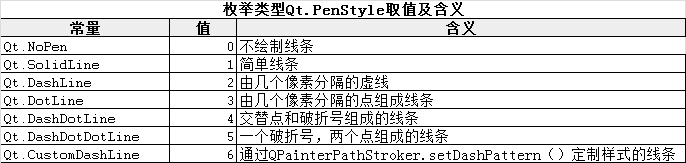
gridStyle属性的类型为枚举类型Qt.PenStyle,其取值及含义如下:

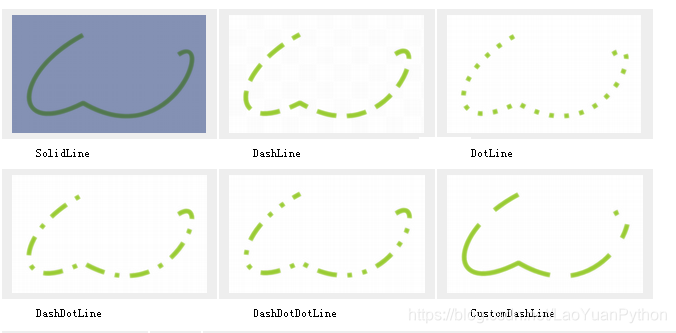
相关线条示例

相关方法
可以使用gridStyle() 、setGridStyle(Qt.PenStyle style)方法访问或设置gridStyle属性。

老猿Python,跟老猿学Python!
PyQt(Python+Qt)学习随笔:QTableView的gridStyle属性的更多相关文章
- PyQt(Python+Qt)学习随笔:Designer中属性设置界面的属性字体使用粗黑体的含义
老猿Python博文目录 老猿Python博客地址 使用了好几个月的Designer,今天才发现属性编辑界面的属性名有的为粗而黑,有的则不是,如图: 稍微测试了一下,发现是对属性值进行过调整,不再是缺 ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性
老猿Python博文目录 老猿Python博客地址 一.属性的作用 dragDropOverwriteMode属性用于控制视图的拖放行为,如果其值为True,则视图中选定的数据将在拖拽数据放下时被覆盖 ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑
老猿Python博文目录 老猿Python博客地址 dragEnabled属性用于控制视图是否支持拖拽,可以通过dragEnabled().setDragEnabled(bool enable)进行属 ...
- PyQt(Python+Qt)学习随笔:利用QWidget部件的palette以及ColorGroup、colorRole局部调整部件的特定范围颜色
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 在<PyQt(Python+Qt)学习随笔:QWidget部件的 ...
- PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dragDropOverwriteMode属性不能覆盖写的问题
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:视图中类QAbstractItemView的dra ...
- PyQt(Python+Qt)学习随笔:视图中的dragDropMode属性对dragEnabled和acceptDrops属性的影响
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系&g ...
- PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled和dragDropMode属性的关系
老猿Python博文目录 老猿Python博客地址 在<PyQt(Python+Qt)学习随笔:QAbstractItemView的dragEnabled属性的困惑>中,老猿觉得dragE ...
- PyQt(Python+Qt)学习随笔:视图中的拖放操作注意事项
老猿Python博文目录 老猿Python博客地址 在通过PyQt构建的图形界面中进行拖放,要成功进行拖放需要注意: 视图相关属性需要支持拖放,具体相关属性请参考<PyQt(Python+Qt) ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的autoFillBackground属性
autoFillBackground属性可以确认部件背景是否自动填充,如果自动填充,Qt会在调用Paint事件之前填充部件的背景.使用的颜色由部件调色板中的QPalette.window 角色定义(关 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的accessibleDescription和accessibleName辅助阅读属性
accessibleDescription和accessibleName属性都是用于残疾人辅助阅读的,这两个属性都有国际化属性(关于国际化请参考<PyQt(Python+Qt)学习随笔:Qt D ...
随机推荐
- codeforces 1425E,一万种情况的简单题
大家好,欢迎阅读codeforces专题. 我们今天选中的是codeforces 1425场比赛的E题,这是一场印尼多校联合的ICPC的练习赛.ACM赛制,难度也比较近似.我们今天选择的是其中的一道M ...
- margin的讲究
什么元素允许有margin值,无论块状元素还是行内元素都可以,只是各有限制. 先说行内元素,这个是不允许有上下 外边距的, 再说块状元素,上下左右外边距都允许 但是相邻元素的外边距会合并,要注意的是 ...
- 绝对定位元素left、right、top、bottom值与其margin和宽高的关系
绝对定位元素(position: absolute)在其相对定位元素(即文档流中最近的非静态定位祖先元素)中,定位祖先元素的宽度为W,垂直高度为H,则存在以下关系: 元素水平方向 width + le ...
- 关于ThreadLocal的那些事
这篇文章(看完了再看下面的)很好地解释了ThreadLocal是什么,怎么用,是否能解决线程安全问题,非常nice.但个人认为讲解存在遗漏,进行如下示例补充: InheritableThreadLoc ...
- Docker(33)- 如何修改 docker 容器的端口映射
如果你还想从头学起 Docker,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1870863.html 问题背景 docker run ...
- 安全也挺让人心烦的 ---login shell
今天查问题时, ssh 登录后台发现 需要输入密码,输入密码后弹出一个二维码, 然后扫码获取秘钥.输入秘钥登陆!!! 真是恶心了一把,找手机都花了不少时间!!!! 那么怎样干掉输入密码这些操作呢??? ...
- javascript布局转换
javascript布局转换是将原有的浮动布局通过JS里面的javascript属性 offsetLeft 和offsetTop默认值来给元素设置绝对定位. 原来的:缺点--我们想给网页中的图片添加拖 ...
- Mac电脑疑似中毒该怎么应对处理
Mac电脑作为相对封闭的一个系统,它会中毒吗?如果有一天Mac电脑产生了疑似中毒或者遭到恶意不知名攻击的现象,那又应该如何从容应对呢?这些问题都是小编使用Mac系统一段时间后产生的疑惑,通过一番搜索研 ...
- css实现元素环形旋转
元素中心旋转效果记录 先上代码 //css代码 .header{ -webkit-animation:rotateImg 1s linear infinite; /*rotateImg对应下方 ...
- HEXO & CARDS主题进阶配置
我想对于建立一个网站而言,第一步要能够做到正常在线访问以及定期产出一定的内容, 其实当网站建立好那一刻,这第一步已经算是完成了,不过我在此基础之上做了些扩展 在默认的card主题之上,我设置了标签.分 ...
