markdown利器-小书匠
markdown利器-小书匠
为什么要用markdown语法编写文档?
编写文档的好处这里就不多说了。相信很多人都会在一些博客网站上发布自己的博客,那么怎么能使得自己的博客内容更加具有通用性呢?正如java和docker所说的,一次编译到处运行。博主这里就强烈给大家推荐使用markdwon标记语言,它旨在通过一些简单的标记语法,就能够使普通文本具有一定的格式,并且主流的博客或者开发平台都支持,如博客园,csdn,简书,语雀,github,gitee等。
为什么要使用小书匠?

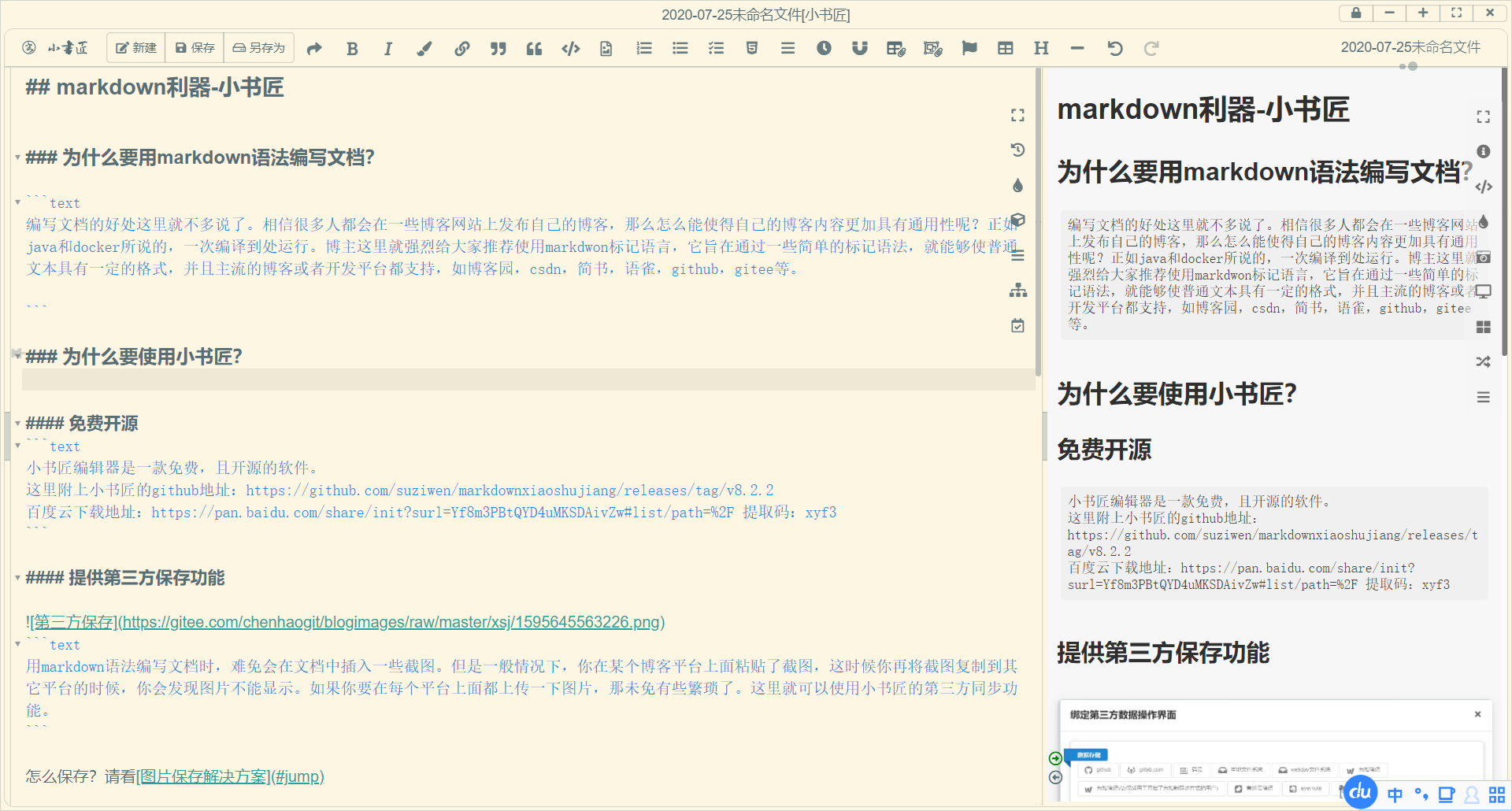
上图就是博主在编写文档时截的小书匠的编辑界面。小书匠的功能十分丰富,下面我简单的介绍一下,在编写过程中我主要用到小书匠的一些功能。免费开源
小书匠编辑器是一款免费,且开源的软件。
这里附上小书匠的github地址:https://github.com/suziwen/markdownxiaoshujiang/releases/tag/v8.2.2
百度云下载地址:https://pan.baidu.com/share/init?surl=Yf8m3PBtQYD4uMKSDAivZw#list/path=%2F 提取码:xyf3提供第三方保存功能

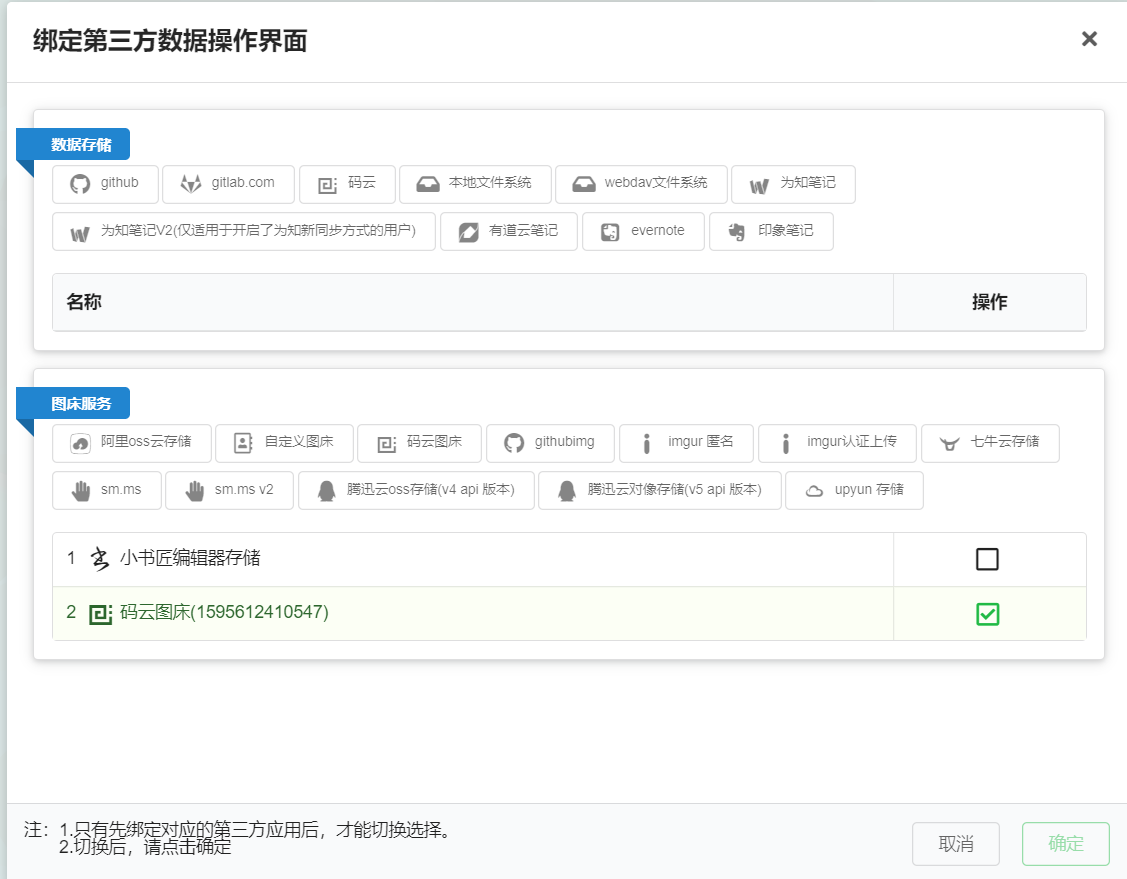
用markdown语法编写文档时,难免会在文档中插入一些截图。但是一般情况下,你在某个博客平台上面粘贴了截图,这时候你再将截图复制到其它平台的时候,你会发现图片不能显示。如果你要在每个平台上面都上传一下图片,那未免有些繁琐了。这里就可以使用小书匠的第三方同步功能。怎么保存?请看图片保存解决方案
提供文章发布功能

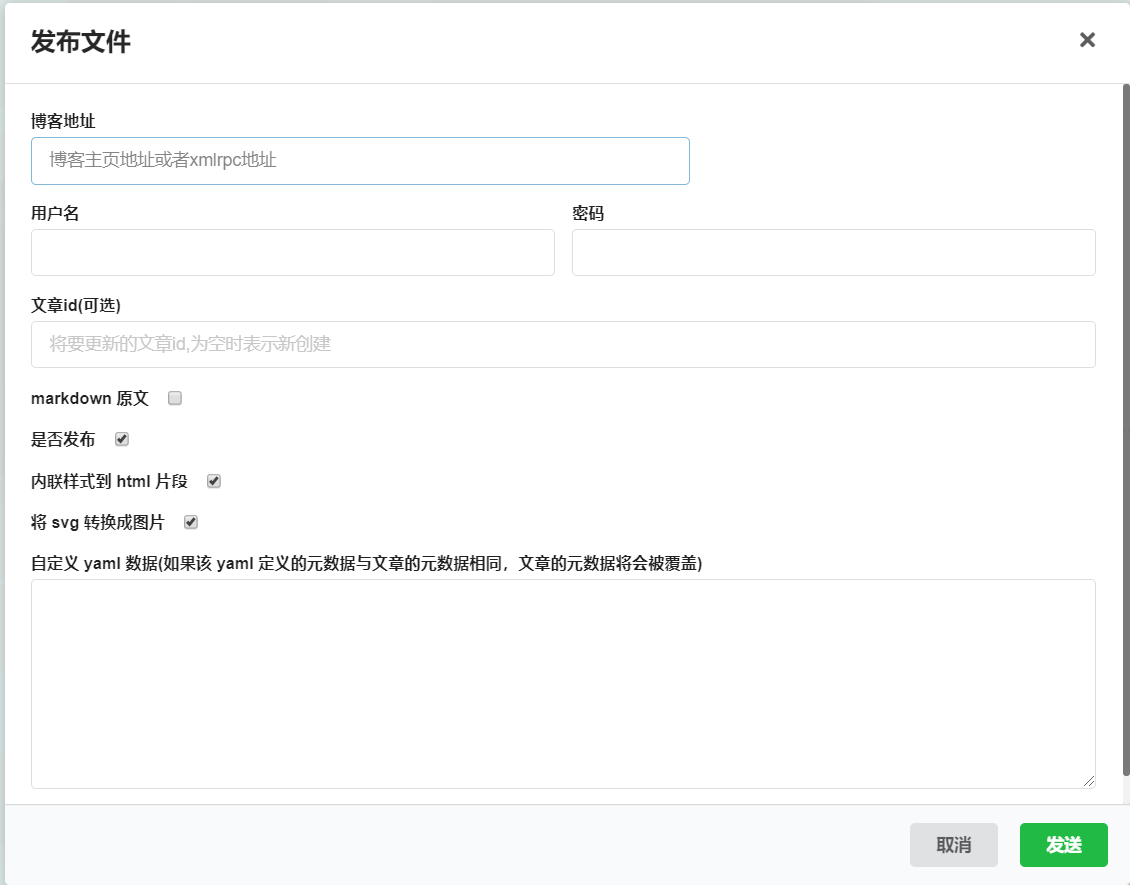
小书匠贴心的准备了文章发布功能,这里使用的是用户名密码登录方式,虽然有点不安全,但是我们主要侧重的是功能的使用。功能配置
博主这里以博客园为例,配置完之后点击发布,就可以到博客园去查看自己的文章了。如博主的博客园地址是:https://www.cnblogs.com/chenhaoblog/图片保存解决方案
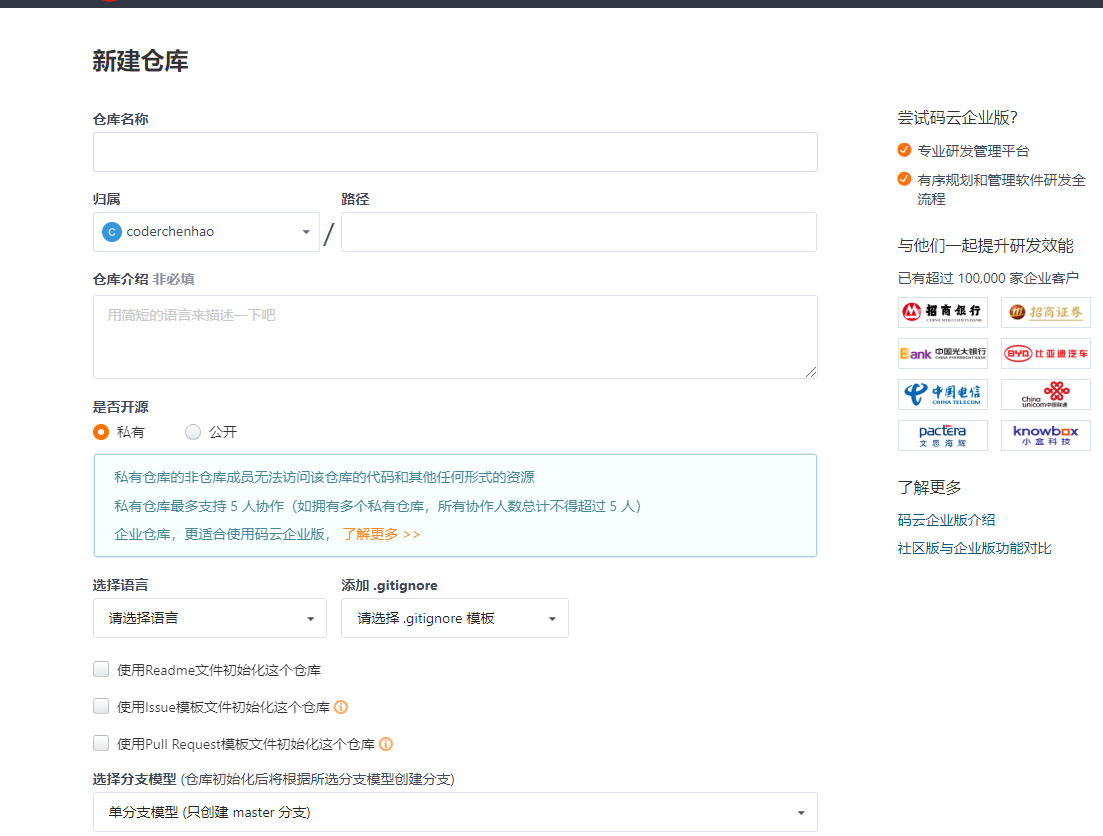
小书匠提供了非常多的图床对接服务,博主主要试过了千牛云和gitee来作为图片的存储。千牛云个人认证之后,可以享受每月10G的存储容量,但是需要提供域名。因此,博主这里推荐使用gitee来作为图片存储。创建gitee项目

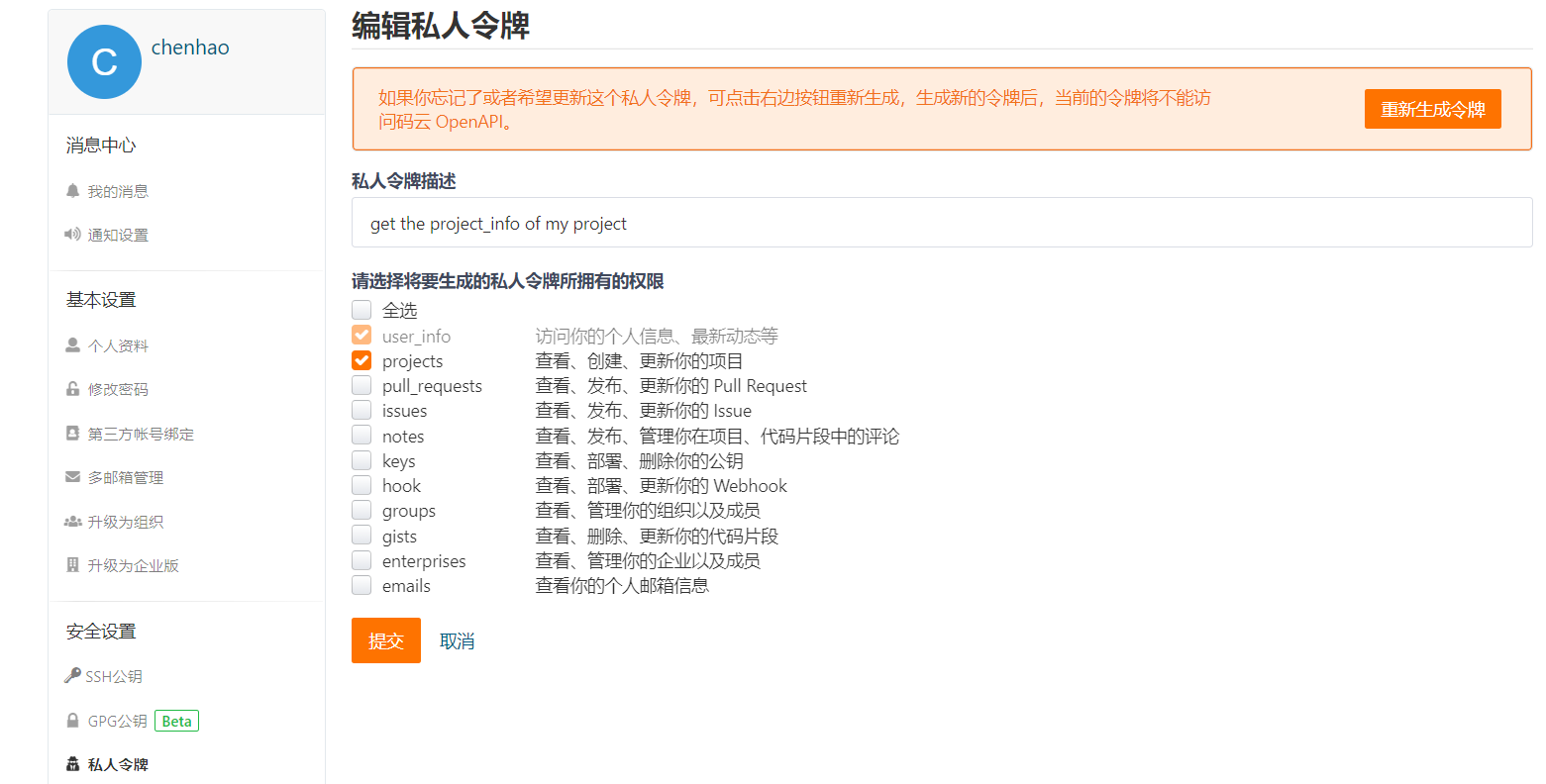
是否开源 -> 选择公开,其它正常填写即可。获取个人令牌

在设置->私人令牌中生成个人私人令牌,保管好后右键复制,方便下文操作。在小书匠中填写gitee令牌
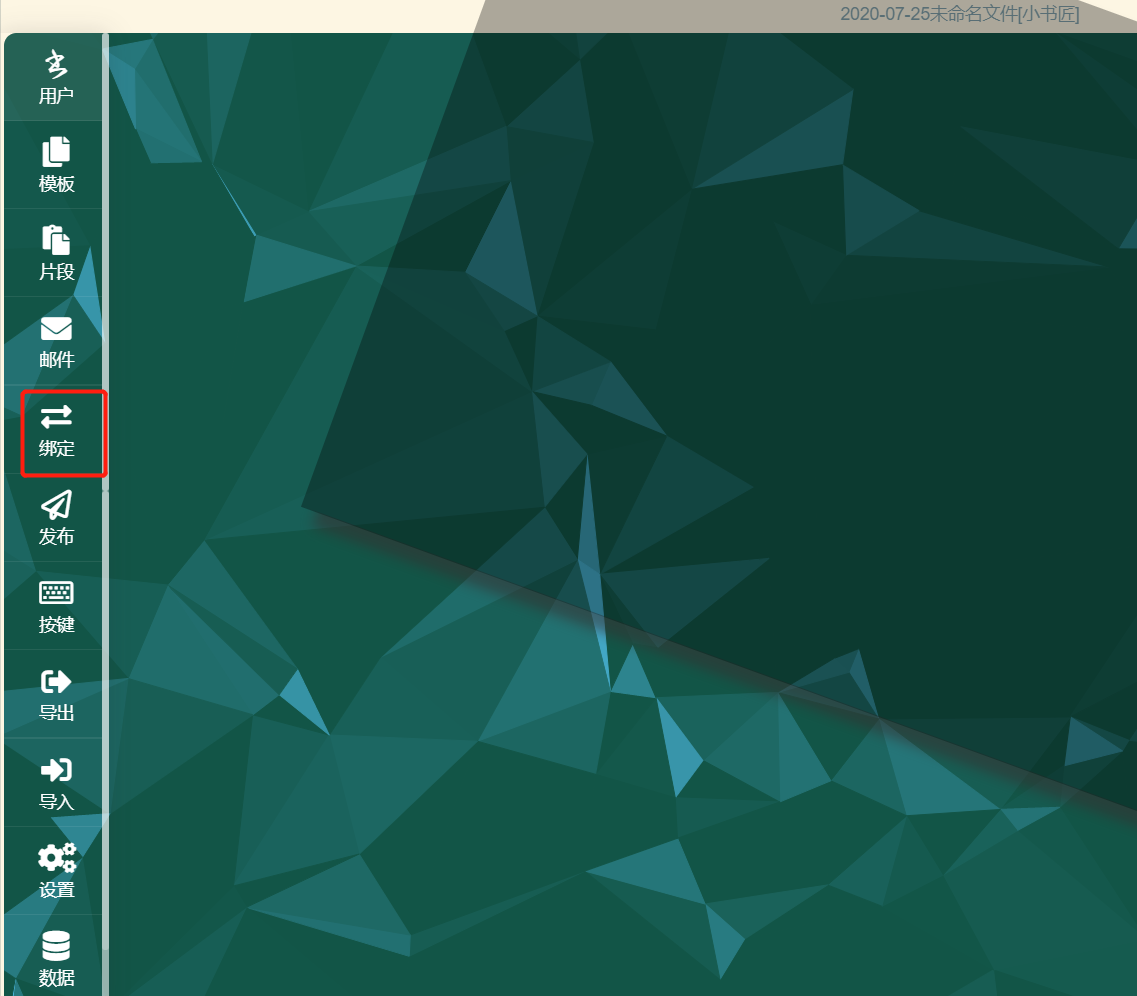
在小书匠编辑器中点击左上角 小书匠图标

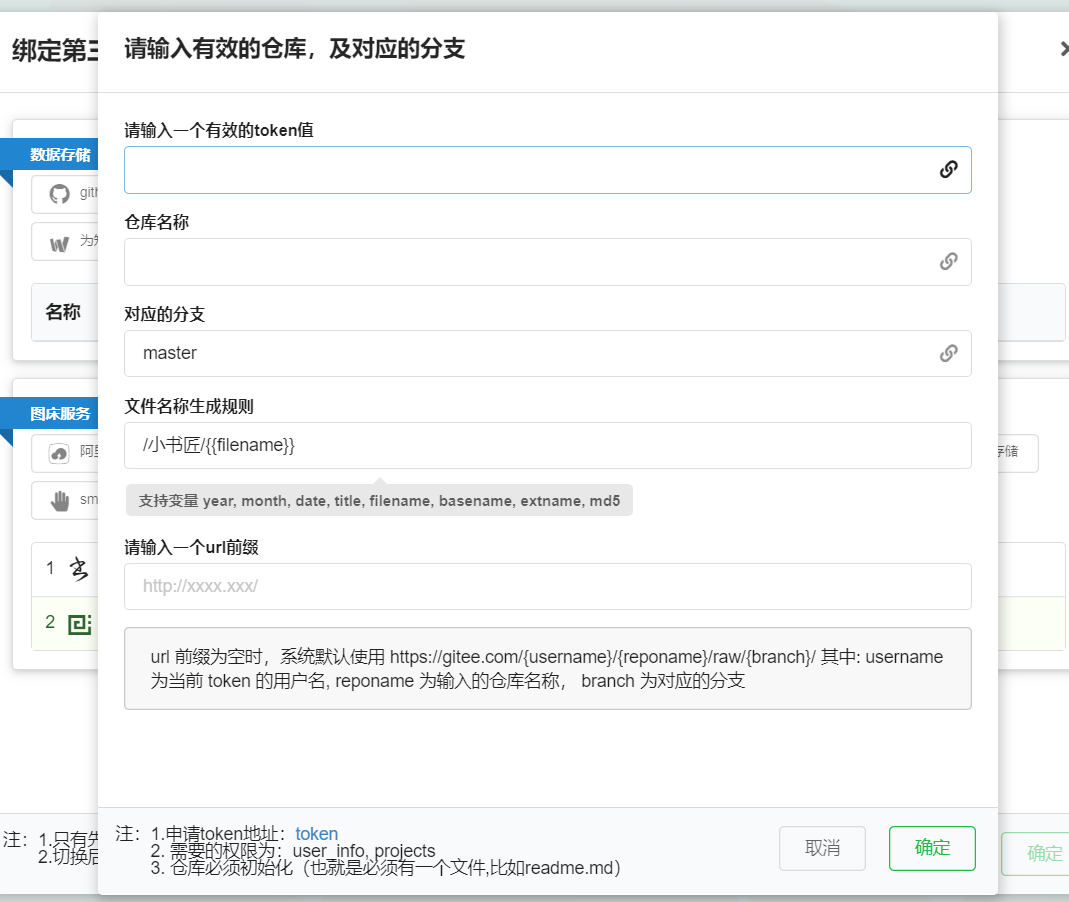
进行gitee绑定

这里需要注意的就是url前缀的填写,博主的前缀是https://gitee.com/chenhaogit/blogimages/raw/master,小伙伴们自行替换其中的用户{chenhaogit}和仓库{blogimages}。enjoy it
绑定成功之后,就到了激动人心的一刻了。小伙伴们可以使用截图工具,然后将其粘贴到小书匠编辑器上。成功的小伙伴们,可以看见图片的正常显示,并且复制内容到其它博客平台上也能够正常显示。对,就是那句话,一次编写,到处发布。markdown利器-小书匠的更多相关文章
- 推荐:Markdown编辑软件 --- 小书匠
推荐:Markdown编辑软件 --- 小书匠 小书匠 使用手册 Markdown编辑工具推荐小书匠工具,功能丰富,简单使用,可以一步导文件至博客园主页. 概要 小书匠编辑器是一款专为markdown ...
- 使用小书匠及markdown here编辑博客和微信公众号
1. 使用小书匠连接Evernote并发布笔记到博客园 1.1 小书匠初探 我平时的信息收集的主要方法是采用Pocket+Evernote. 简单来说: 如果访问到非常有用,而且是必须要立刻记录的内容 ...
- Markdown使用小总结[不定时更新]
title: Markdown使用小总结 date: 2019-03-27 10:09:19 tags: Markdown --- 鸽了这么久,Markdown使用下降,因此写一篇博客来总结一下至今( ...
- 通过小书匠编辑器让印象笔记和evernote支持markdown编辑
a:focus { outline: thin dotted #333; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2p ...
- 小书匠markdown编辑器V1.0.12发布
a:focus { outline: thin dotted #333; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2p ...
- 第五周作业:markdown语法小总结
第五周作业 markdown语法总结 早就想写这么一个文章了,关于markdown的语法,因为最近使用的比较多,所以特地总结一下 一,标题 首先要介绍的就是标题, 标题一共有六级 # h1 ## h2 ...
- Markdown各种小问题汇总
如何分割Quote? How can I write two separate blockquotes in sequence using markdown? > Imagination is ...
- QiniuUpload- 一个方便用七牛做图床然后插入markdown的小工具
最近一段时间有用markdown做笔记,其他都好,但是markdown插入图片挺麻烦的,特别是想截图之后直接插入的时候.需要首先把图片保存了,然后还要上传到一个地方生成链接才能插入.如果有个工具可以直 ...
- MarkDown使用小技巧
写作目的 笔者看完一些MarkDown入门文字后,发现很多文档对一些容易遇到的细微问题缺少解释.本文意欲稍作补充. 目标读者 使用MarkDown仅为了排版出更好看的文章,而不关注技术细节,不懂HTM ...
随机推荐
- windows jenkins下配置sonar-scanner
windows jenkins下配置sonar-scanner 一.基本配置信息 ① jenkins版本:2.222.4 ② sonarqube scanner版本:4.4.0.2170 ③ 操作系统 ...
- 二叉搜索树的后序遍历序列(剑指offer-23)
题目描述 输入一个整数数组,判断该数组是不是某二叉搜索树的后序遍历的结果.如果是则输出Yes,否则输出No.假设输入的数组的任意两个数字都互不相同. 题目解析 采用分治法的思想,找到根结点.左子树的序 ...
- 【学习】从.txt文件读取生成编译代码。
string code = null; String projectName = Assembly.GetExecutingAssembly().GetName().Name; // 1. 生成要编译 ...
- 从零开始学Electron笔记(三)
在之前的文章我们介绍了一下Electron的菜单创建和事件绑定,其中提到了一个remote模块,接下来我们继续说一下Electron的这个remote模块. 官方关于remote模块的地址:https ...
- MySQL后记
MySQL后记 这篇博客的目的是记录一些容易被忽略的MySQL的知识点,以及部分pymysql模块的注意点. MySQL中的DDL与DML DDL:数据定义语言(Data Definition Lan ...
- Python之常用模块学习(一)
本节大纲: 模块介绍 time &datetime模块 random os sys shutil json & picle shelve xml处理 yaml处理 configpars ...
- VTK根据三维坐标点集生成点云
一个简单的利用VTK根据三维坐标点集生成点云的例子,仅供参考. 一.环境:vtk-8.1 & vs2013(需自行配置vtk的环境) 二.我所读取的三维坐标点集为txt格式文件,每个点的x,y ...
- Java8之Stream 集合聚合操作集锦(含日常练习Demo)
Stream 是用函数式编程方式在集合类上进行复杂操作的工具,其集成了Java 8中的众多新特性之一的聚合操作,开发者可以更容易地使用Lambda表达式,并且更方便地实现对集合的查找.遍历.过滤以及常 ...
- 设计模式:chain of responsibility模式
目的:弱化发出请求的对象和处理请求对象的之间的关系 理解:每个处理请求的对象仅仅只关注自己能处理的请求,不关系其他请求 优点: 无需一个管理类来匹配所有的请求,更灵活 责任链可以动态的调整 Andor ...
- 性能1.84倍于Ceph!网易数帆Curve分布式存储开源
在上周刚结束的网易数字+大会上 网易数帆宣布: 开源一款名为Curve的高性能分布式存储系统, 性能可达Ceph的1.84倍! 网易副总裁.网易杭州研究院执行院长兼网易数帆总经理汪源: 基础软件的能力 ...
