Sentry & React
Sentry & React
https://docs.sentry.io/platforms/javascript/guides/react/
https://docs.sentry.io/platforms/javascript/guides/react/components/errorboundary/

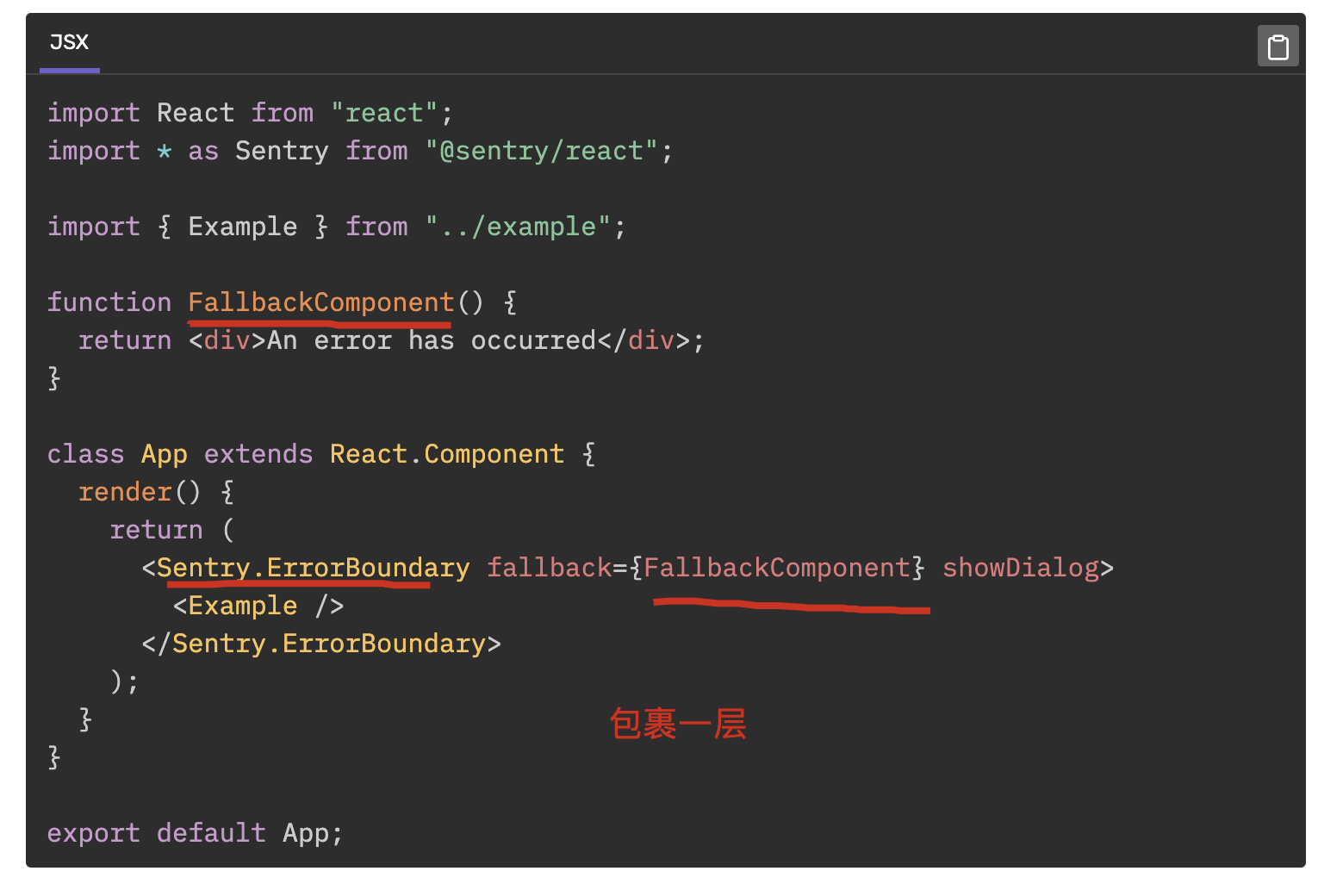
Sentry.ErrorBoundary & ErrorBoundary
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route } from 'react-router-dom';
import { Provider } from 'react-redux';
import history from '@/utils/history';
import app from '@/views/app';
import store from '@/store';
import ErrorBoundary from '@/components/ErrorBoundary';
// sentry
import * as Sentry from '@sentry/browser';
import * as PACKAGE from '../package.json';
Sentry.init({
environment: `${process.env.NODE_ENV === 'production' ? '生产环境' : '测试环境'}`,
// project-name@version, 如 react-web@0.0.1
// release: 'react-web@0.0.1',
release: `${PACKAGE.name}@${PACKAGE.version}`,
dsn: 'https://xxxxxxx@sentry.xgqfrms.xyz//xx',
});
ReactDOM.render(
// <Sentry.ErrorBoundary fallback={ErrorBoundary} showDialog="false">
<Sentry.ErrorBoundary fallback={ErrorBoundary} showDialog>
<Provider store={store}>
<ConfigProvider locale={zh_CN}>
<Router history={history}>
<Route component={app} />
</Router>
</ConfigProvider>
</Provider>
</Sentry.ErrorBoundary>,
// <ErrorBoundary>
// <Provider store={store}>
// <ConfigProvider locale={zh_CN}>
// <Router history={history}>
// <Route component={app} />
// </Router>
// </ConfigProvider>
// </Provider>
// </ErrorBoundary>,
document.getElementById('app')
);
<button onClick={methodDoesNotExist}>Break the world</button>;
refs
Sentry React SourceMaps All In One
https://www.cnblogs.com/xgqfrms/p/14265055.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Sentry & React的更多相关文章
- Sentry React SourceMaps All In One
Sentry React SourceMaps All In One React https://docs.sentry.io/platforms/javascript/guides/react/ h ...
- Sentry For React 完整接入详解(2021 Sentry v21.8.x)前方高能预警!三万字,慎入!
内容源于:https://docs.sentry.io/platforms/javascript/guides/react/ 系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - ...
- Sentry(v20.12.1) K8S 云原生架构探索,1分钟上手 JavaScript 性能监控
系列 Sentry-Go SDK 中文实践指南 一起来刷 Sentry For Go 官方文档之 Enriching Events Snuba:Sentry 新的搜索基础设施(基于 ClickHous ...
- Sentry(v20.12.1) K8S 云原生架构探索,JavaScript 性能监控之管理 Transactions
系列 Sentry-Go SDK 中文实践指南 一起来刷 Sentry For Go 官方文档之 Enriching Events Snuba:Sentry 新的搜索基础设施(基于 ClickHous ...
- Sentry 官方 JavaScript SDK 简介与调试指南
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- 快速使用 Docker 上手 Sentry-CLI - 玩转 Source Maps 使用 (create-react-app)
系列 快速使用 Docker 上手 Sentry-CLI - 创建版本 入门 使用 sentry-cli 上传 source maps 时,您需要设置构建系统以创建版本(release)并上传与该版本 ...
- python drf+xadmin+react+dva+react-native+sentry+nginx 搭建前后端分离的博客完整平台
前言: 经过差不多半年的开发,搭建从前端到服务器,实现了前后端分离的一个集PC端.移动端的多端应用,实属不易,今天得空,好好写篇文章,记录这些天的成果.同时也做个分享. 演示网站地址: http:// ...
- Sentry 开发者贡献指南 - 前端 React Hooks 与虫洞状态管理模式
系列 Sentry 开发者贡献指南 - 前端(ReactJS生态) Sentry 开发者贡献指南 - 后端服务(Python/Go/Rust/NodeJS) 什么是虫洞状态管理模式? 您可以逃脱的最小 ...
- iOS程序员的React Native开发工具集
本文整理了React Native iOS开发过程中有用的工具.服务.测试.库以及网站等. 工具 你可以选择不同的开发环境:DECO.EXPO或者你可以使用Nuclide+Atom,目前我使用EXPO ...
随机推荐
- 简易双色球dome分享
代码如下: <style type="text/css"> div {font-weight: bold;text-align: center;} .tone{widt ...
- uni-app开发经验分享三: Vuex实现登录和用户信息留存
在做用户登录的过程中,其实最重要的是登录成功后的数据要怎么储存,储存到哪里,这里我分享一个利用vuex来实现用户登录和用户数据留存的方法 vuex代码如下: //引入vue和vuex import V ...
- Matlab GUI学习总结
从简单的例子说起吧. 创建Matlab GUI界面通常有两种方式: 1,使用 .m 文件直接动态添加控件 2. 使用 GUIDE 快速的生成GUI界面显然第二种可视化编辑方法算更适合 ...
- 简单的DbContext工厂类(EFCore)
前言 根据appsettings.json的中配置的数据库类型,使用工厂模式创建DbContext 代码实现 appsettings.json中的配置项 //使用的数据库类型 "Server ...
- MySQL全面瓦解21(番外):一次深夜优化亿级数据分页的奇妙经历
背景 1月22号晚上10点半,下班后愉快的坐在在回家的地铁上,心里想着周末的生活怎么安排. 突然电话响了起来,一看是我们的一个开发同学,顿时紧张了起来,本周的版本已经发布过了,这时候打电话一般来说是线 ...
- HADOOP 之坑
hadoop 标签: ubuntu hdfs API 概述 通过API访问hdfs文件系统,出现错误:WARN util.Shell:Did not find winutils.exe:{} HADO ...
- Android使用代码开关Location服务
Android系统中,只有系统设置里面有入口开关位置服务.其他的应用应该怎么去开关这个服务呢? 首先,应用需要有系统权限(签名),在这基础上,我们就可以通过一些手段来实现这个功能. 这里要注意一点,不 ...
- LOJ10144宠物收养所
HNOI 2004 最近,阿 Q 开了一间宠物收养所.收养所提供两种服务:收养被主人遗弃的宠物和让新的主人领养这些宠物. 每个领养者都希望领养到自己满意的宠物,阿 Q 根据领养者的要求通过他自己发明的 ...
- 五万字长文带你学会Spring
Sping Spring概念介绍 spring是啥呢,你在斗地主的时候把别人打爆了那叫spring, 你成功的追到了你爱慕已久的女神,人生中的春天来了,那也叫sping 好了别看我老婆了,咱来讲讲啥是 ...
- tp5项目部署Linux环境后无法访问解决
一.编辑fastcgi.conf文件 vim /www/server/nginx/conf/fastcgi.conf 二.添加代码 fastcgi_param PHP_ADMIN_VALUE &quo ...
