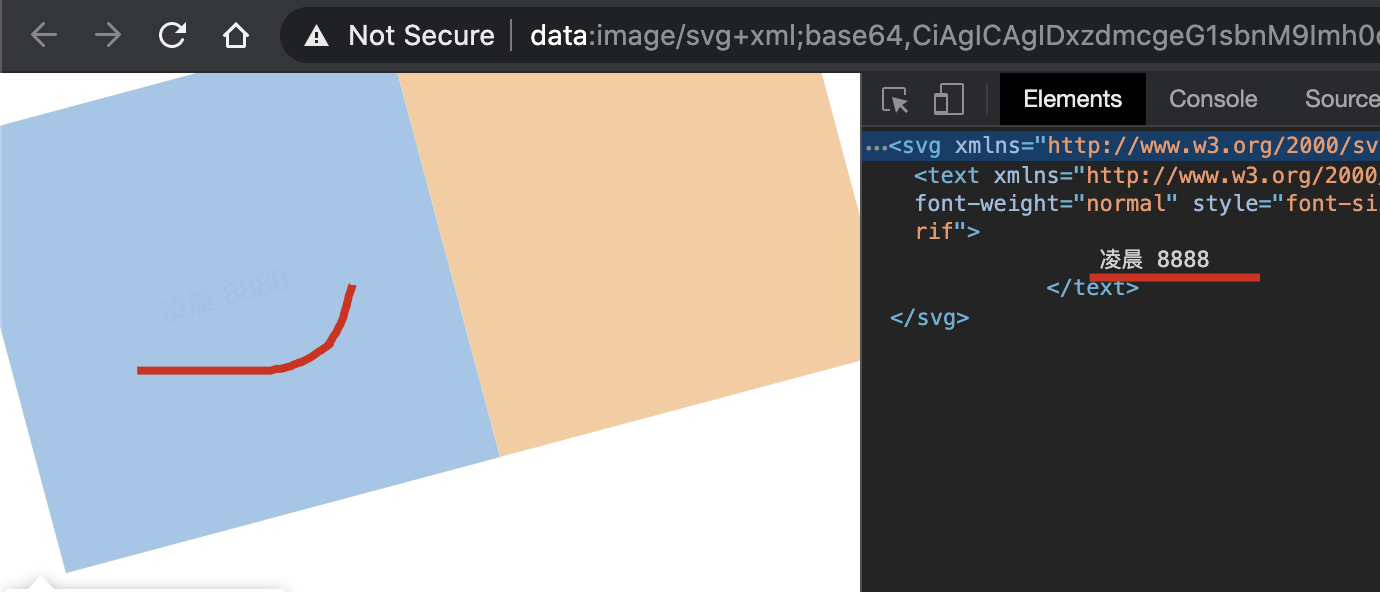
SVG background watermark
SVG background watermark
SVG 背景水印


<svg xmlns="http://www.w3.org/2000/svg" width="225" height="225" style="transform: rotate(-15deg); transform-origin: 50% 50%;">
<text xmlns="http://www.w3.org/2000/svg" x="50%" y="50%" text-anchor="middle" alignment-baseline="middle" fill="rgba(143, 149, 158, 0.1)" font-weight="normal" style="font-size: 14px;" font-family="'PingFang SC', 'Microsoft YaHei', 'Helvetica Neue', Helvetica, Arial, sans-serif">
凌晨 8888
</text>
</svg>
<div class="TIAWBFTROSIDWYKTTIAW2 _3K2NEN-3OMd-r0cfD5r0Ov"></div>
._3K2NEN-3OMd-r0cfD5r0Ov {
margin: auto;
right: 0;
bottom: 0;
}
<style>
.TIAWBFTROSIDWYKTTIAW2 {
background-image: url(data:image/svg+xml;base64,???)
background-repeat: repeat, repeat;
background-position: 112.5px 112.5px, 0 0;
}
SVG to Base64
https://base64.guru/converter/encode/text
data:image/svg+xml;base64,
demo
<svg xmlns="http://www.w3.org/2000/svg" width="225" height="225" style="transform: rotate(-15deg); transform-origin: 50% 50%;">
<text xmlns="http://www.w3.org/2000/svg" x="50%" y="50%" text-anchor="middle" alignment-baseline="middle" fill="rgba(143, 149, 158, 0.1)" font-weight="normal" style="font-size: 14px;" font-family="'PingFang SC', 'Microsoft YaHei', 'Helvetica Neue', Helvetica, Arial, sans-serif">凌晨 8888</text>
</svg>
data:image/svg+xml;base64, + Base64(SVG DOM String)
data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyMjUiIGhlaWdodD0iMjI1IiBzdHlsZT0idHJhbnNmb3JtOiByb3RhdGUoLTE1ZGVnKTsgdHJhbnNmb3JtLW9yaWdpbjogNTAlIDUwJTsiPg0KICAgIDx0ZXh0IHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeD0iNTAlIiB5PSI1MCUiIHRleHQtYW5jaG9yPSJtaWRkbGUiIGFsaWdubWVudC1iYXNlbGluZT0ibWlkZGxlIiBmaWxsPSJyZ2JhKDE0MywgMTQ5LCAxNTgsIDAuMSkiIGZvbnQtd2VpZ2h0PSJub3JtYWwiIHN0eWxlPSJmb250LXNpemU6IDE0cHg7IiBmb250LWZhbWlseT0iJ1BpbmdGYW5nIFNDJywgJ01pY3Jvc29mdCBZYUhlaScsICAgJ0hlbHZldGljYSBOZXVlJywgSGVsdmV0aWNhLCBBcmlhbCwgc2Fucy1zZXJpZiI+5YeM5pmoIDg4ODg8L3RleHQ+DQo8L3N2Zz4NCg==
https://codepen.io/xgqfrms/pen/PoGdYyE
See the Pen SVG background watermark by xgqfrms
(@xgqfrms) on CodePen.
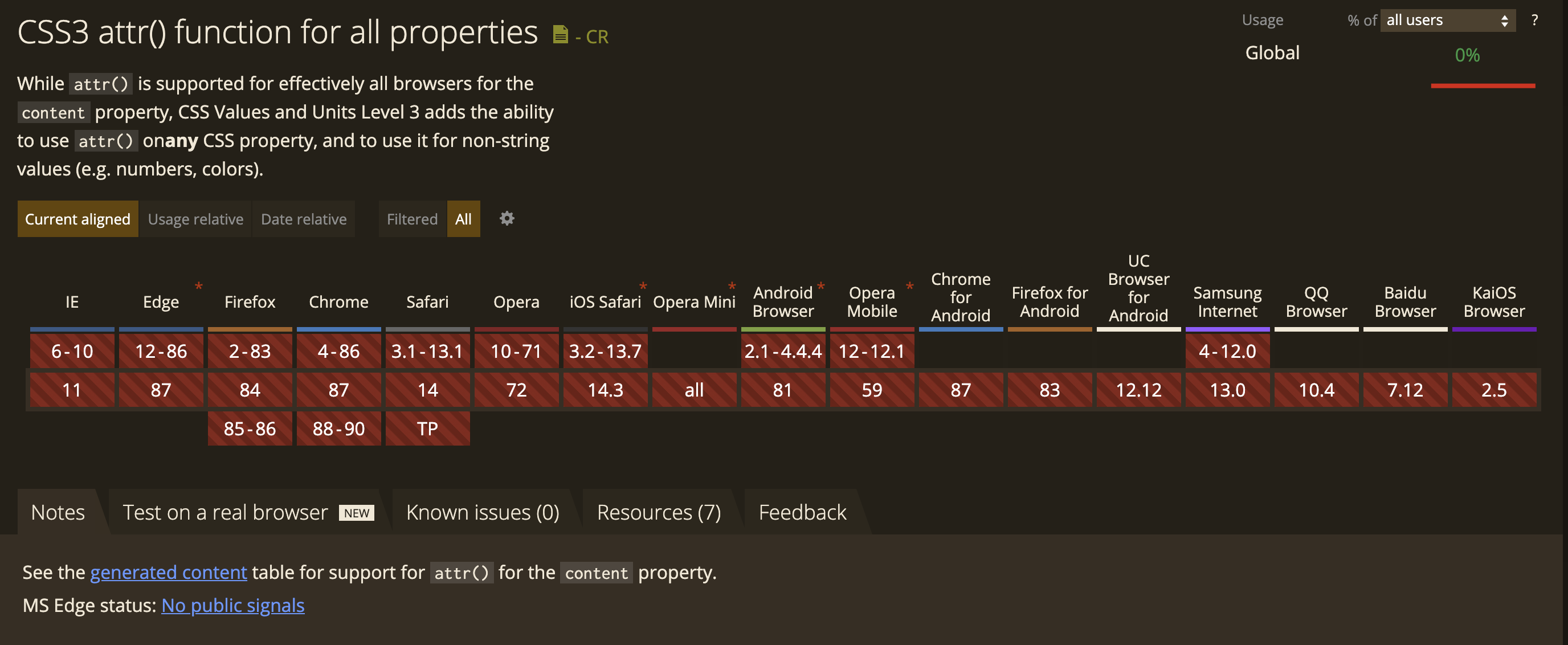
css attr() 不支持

https://caniuse.com/?search=attr

refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
SVG background watermark的更多相关文章
- 前端生成水印之SVG方式
SVG:可缩放矢量图形(英语:Scalable Vector Graphics,SVG)是一种基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式. SVG由W3C制定,是一个开放标准. (f ...
- svg拖拽和缩放
需求:做机房平面图,用svg实现拖拽和缩放,刚开始一头雾水,不知所措,好在皇天不负有心人........ 本文重点介绍拖拽,单纯实现很简单,但是由于vue项目,机房图有很多事件,拖拽就成了难点 简单介 ...
- svg实现 圆形 点击扩大、消失
效果: 代码: <!DOCTYPE html> <html> <head lang="en"> <meta charset="U ...
- SVG 总结
//文件名:11.svg<?xml version="1.0" encoding="UTF-8" ?> <!--XML NameSpace:名 ...
- 【重点突破】——SVG技术动态随机绘制圆形
一.引言 在学习Canvas绘图技术时,做的是随机验证码的例子,在学习SVG绘图技术时,同样也有一个随机绘制的例子——动态随机绘制圆形.这个练习,即综合了多种SVG技术的知识点,又很具有艺术感,随机生 ...
- SVG可伸缩矢量图形
SVG可伸缩矢量图形 总结 1.svg就像普通标签那么使用 2.svg是xml 3.svg是矢量图,而canvas是位图 学习要点 对HTML5中的SVG有初步的了解 什么是SVG 简单的说SVG文档 ...
- SVG绘制随机的柱形图+php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SVG绘制多个圆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【重点突破】——two.js模拟绘制太阳月亮地球转动
一.引言 自学two.js第三方绘图工具库,认识到这是一个非常强大的类似转换器的工具,提供一套固定的接口,可用在各种技术下,包括:Canvas.Svg.WebGL,极大的简化了应用的开发.这里,我使用 ...
随机推荐
- 转 3 jmeter的两种录制方法
录制1-badboy(推荐) badboy是一款自动化测试工具,它可以完成简单的功能测试和性能测试.其实它是一款独立的测试工具,只不过它录制东西导出的格式适用于jmeter,所以我们经常把jmet ...
- Power of Two Choices 负载均衡
NGINX and the "Power of Two Choices" Load-Balancing Algorithm - NGINX https://www.nginx.co ...
- Page not found (404) 不被Django的exception中间件捕捉 中间件
Using the URLconf defined in config.urls, Django tried these URL patterns, in this order:
- bzoj 2038(莫队算法)
2038: [2009国家集训队]小Z的袜子(hose) 时间限制: 20 Sec 内存限制: 259 MB 题目描述 作为一个生活散漫的人,小Z每天早上都要耗费很久从一堆五颜六色的袜子中找出一双来 ...
- Language Guide (proto3) | proto3 语言指南(十二)定义服务
Defining Services - 定义服务 如果要在RPC(Remote Procedure Call,远程过程调用)系统中使用消息类型,可以在.proto文件中定义RPC服务接口,协议缓冲区编 ...
- jQuery——通过Ajax发送数据
Ajax(Asynchronous JavaScript and XML,异步JavaScript和XML),一个Ajax解决方案涉及如下技术: JavaScript:处理与用户及其他浏览器相关事件的 ...
- AYIT-2020 609暑假集训第一周周赛题 A - A计划
可怜的公主在一次次被魔王掳走一次次被骑士们救回来之后,而今,不幸的她再一次面临生命的考验.魔王已经发出消息说将在T时刻吃掉公主,因为他听信谣言说吃公主的肉也能长生不老.年迈的国王正是心急如焚,告招天下 ...
- [HDU4734] 不要62(数位dp入门)
>传送门< 题意:统计区间 [a,b] 中不含 4 和 62 的数字有多少个. 思路:数位dp 就是数位上不能有4也不能有连续的62,没有4的话在枚举的时候判断一下,不枚举4就可以保证状态 ...
- 2019牛客暑期多校训练营(第六场)D-Move
>传送门< 题意: 你有n件行李,有k个箱子体积相同的箱子,遵循下面的规则将行李放进箱子里面 每次都取当前最大的可以放进箱子的行李放进箱子,如果该箱子放不进任何行李那么就换一个新的箱子再按 ...
- hdu 4352 XHXJ's LIS(数位dp+状压)
Problem Description #define xhxj (Xin Hang senior sister(学姐)) If you do not know xhxj, then carefull ...
