CSS 滚动条宽度 All In One
CSS 滚动条宽度 All In One
滚动条宽度
- IE 16px
- Chrome 12px
scrollbar width bug
改变设计稿的宽度,没考虑到 scrollbar width
solutions
- hidden scrollbar width IE 不支持
scrollbar-width: none;
scrollbar-width: none;
scrollbar-width: thin;
scrollbar-width: auto;
https://css-tricks.com/almanac/properties/s/scrollbar-width/
https://developer.mozilla.org/en-US/docs/Web/CSS/scrollbar-width
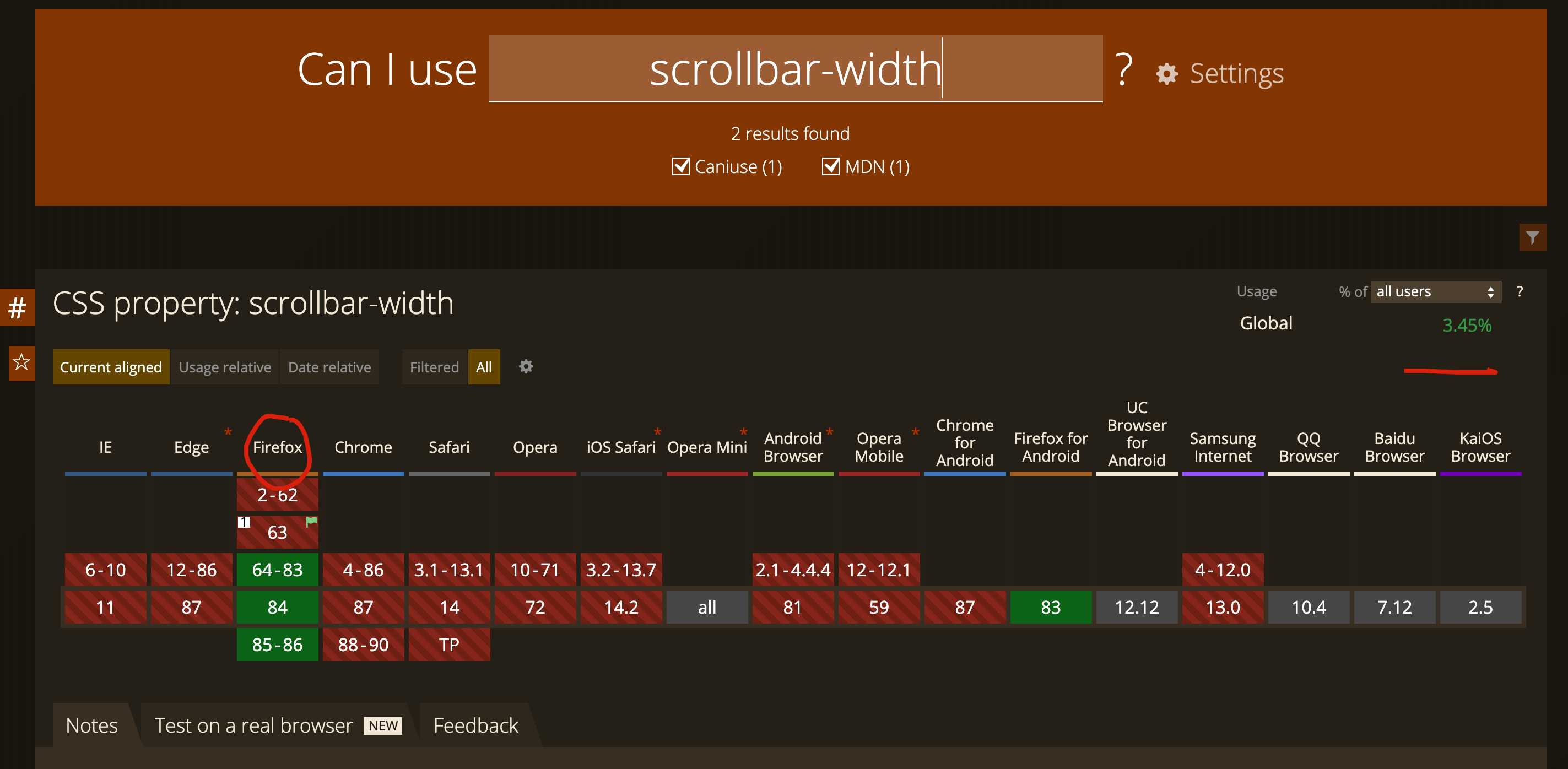
https://caniuse.com/?search=scrollbar-width

- hidden ::-webkit-scrollbar IE 不支持
*::-webkit-scrollbar {
display: none;
width: 0 !important;
height: 0 !important;
background: transparent;
}
- margin-right: 负值
.tools-lib-container {
box-sizing: border-box;
position: absolute;
top: 30px;
left: 0;
bottom: 0;
right: -12px;
padding: calc(30px);
// padding: calc(30px - 12px / 2);
// scrollbar-width: 16px
background:#EEEEF0;
// overflow: hidden;
overflow: auto;
}
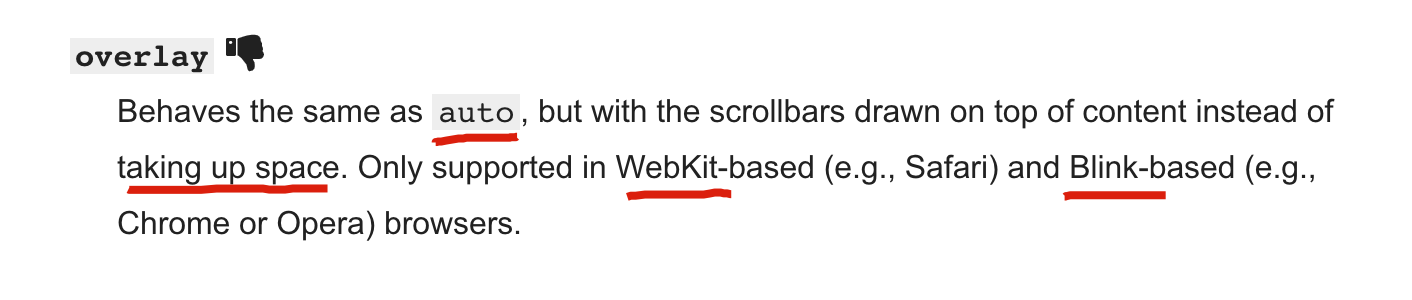
- CSS overflow overlay IE 不支持
悬浮滚动条: 在触发滚动条时候并不挤压空间
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow-x
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow-y

refs
自定义滚动条
https://www.cnblogs.com/xgqfrms/p/12972663.html
https://www.cnblogs.com/xgqfrms/p/9416358.html
https://www.cnblogs.com/xgqfrms/p/11798416.html
https://www.cnblogs.com/xgqfrms/p/12603952.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
CSS 滚动条宽度 All In One的更多相关文章
- 发掘ListBox的潜力(一):自动调整横向滚动条宽度
<自绘ListBox的两种效果>一文帖出之后,从反馈信息来看,大家对这种小技巧还是很认同.接下来我将继续围绕ListBox写一系列的文章,进一步发掘ListBox的潜力,其中包括:自动调整 ...
- 如何自定义CSS滚动条的样式?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由前端林子发表 本文会介绍CSS滚动条选择器,并在demo中展示如何在Webkit内核浏览器和IE浏览器中,自定义一个横向以及一个纵向的 ...
- css span宽度和css span高度成功设置经验篇
我们介绍两种情况下的对span宽度高度样式成功设置. 为了观察和实践CSS SPAN宽度和span高度成功设置,DIVCSS5新建一个css命名为“.divcss5”的盒子,设置css宽度为150px ...
- JavaScript位置:window&client&offset&scroll&MouseEvent&getBoundingClientRect&计算任意元素滚动条宽度
Window: window.innerWidth:浏览器viewport视口宽,包括垂直滚动条 window.innerHeight:浏览器视口高,包括水平滚动条 window.outerWidth ...
- CSS滚动条
× 目录 [1]条件 [2]默认 [3]尺寸[4]兼容[5]自定义 前面的话 滚动条在网页中经常见到,却并没有受到足够的重视.只有当因为滚动条的问题需要处理兼容性时,才进行调试操作.本文将就滚动条的常 ...
- 网站开发中使用javascript获取浏览器滚动条宽度
在网站开发中,有时候需要获取浏览器滚动条的宽度,在武汉蚂蹄软件服务中心的技术人员指导之下,我实现了该需求.记录如下: 首先说明一下原理: ①生成一个div,设置滚动条不可见,记录其宽度: ②将上面的d ...
- jquery mCustomScrollbar 滚动条宽度的设置
一.项目使用 $("#iscroll-1, #tree_box, .work, .item1, .item2, .item3, .item4").mCustomScrollbar( ...
- CSS滚动条样式设置
webkit浏览器css设置滚动条 主要有下面7个属性 ::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 ...
- HTML+CSS 滚动条样式自定义 - 适用于 div,iframe, html 等
友言:这两天被滚动条整的无与伦比,在此做下总结: 首先自定义浏览器滚动条的实现原理:计算浏览器滚动条的高度,层级1的高度与滚动条的总高度是一样的,通过相似比例计算: 浏览器滚动条总高度 :滚动条高度 ...
随机推荐
- RAID系统被初始化
RAID系统被初始化 https://forum.huawei.com/enterprise/zh/thread-256077-1-1.html
- 关于MongoDB的简单理解(二)--Java篇
一.声明 本文依赖于 MongoDB JVM DRIVERS 4.1 版本编写. 本文案例依赖于 Maven 项目管理工具. 二.本文主要讲解哪些内容? 如何连接到MongoDB 通过TLS/SSL连 ...
- eclipse项目放到github
一,下载git ,配置用户名和邮箱: git config --global user.name "name" git config --global user.ema ...
- 高性能缓存 Caffeine 原理及实战
一.简介 Caffeine 是基于Java 8 开发的.提供了近乎最佳命中率的高性能本地缓存组件,Spring5 开始不再支持 Guava Cache,改为使用 Caffeine. 下面是 Caffe ...
- SQL操作数据——SQL组成,查询基础语法,where,Oracle常用函数等
SQL组成 DML数据操作语言 DCL数据控制语言 DQL数据查询语言 DDL数据定义语言 查询基础语法 记录筛选 where 子句 记录筛选 where 子句 实例练习 实例练习 Select语句中 ...
- JavaScript(二)——在 V8 引擎中书写最优代码
概述 一个 JavaScript 引擎就是一个程序或者一个解释程序,它运行 JavaScript 代码.一个 JavaScript 引擎可以用标准解释程序或者即时编译器来实现,即时编译器即以某种形式把 ...
- 学会lambda表达式,能让你少敲1000行代码!
01.什么是 lambda 表达式 1. 函数式接口 在聊起 lambda 表达式之前,我们不得不提起函数式接口:一个接口只包含唯一的方法,那么它就是函数式接口.例如: public class La ...
- JavaScript——浏览器检查
遍历opera中的所有方法
- 最新版gradle安装使用简介
目录 简介 安装gradle和解决gradle安装的问题 Gradle特性 标准task Build phases Gradle Wrapper wrapper的使用 wrapper的升级 一个简单的 ...
- Windows环境下Robot Framework 下载及安装流程
1.安装包下载 注意安装包统一64位或32位 1)python-2.7.16.amd64.msi 2)robotframework-3.0.2.tar.gz 3)robotframework-ride ...
