HTML总结篇
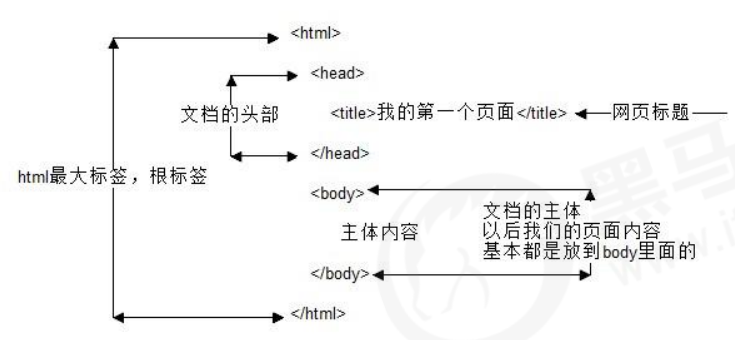
一.HTML基本结构标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> </body>
</html>
1. <!DOCTYPE> 标签
<!DOCTYPE html>
2. lang 语言
3. charset 字符集
<meta charset=" UTF-8" />
二.常用的标签
<h1> 我是一级标题 </h1>
<p> 我是一个段落标签 </p>
换行标签 <br />
3.文本格式化标签

4.<div> 和<span>标签
<img src="图像URL" />

<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>


8.表格标签
<table>
<tr>
<th>表头</th>
...
</tr>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>

表格的结构标签:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>

<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
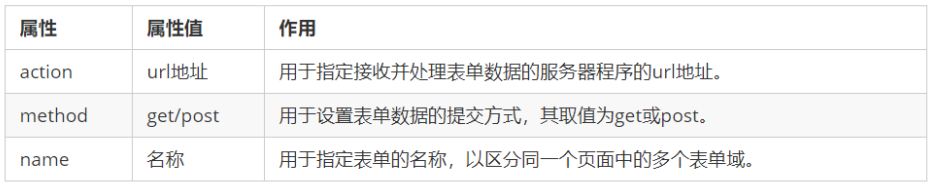
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>

input type="属性值" />


<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<textarea rows="3" cols="20">
文本内容
</textarea>
HTML总结篇的更多相关文章
- TGL站长关于常见问题的回复
问题地址: http://www.thegrouplet.com/thread-112923-1-1.html 问题: 网站配有太多的模板是否影响网站加载速度 月光答复: wp不需要删除其他的模板,不 ...
- 故障重现(内存篇2),JAVA内存不足导致频繁回收和swap引起的性能问题
背景起因: 记起以前的另一次也是关于内存的调优分享下 有个系统平时运行非常稳定运行(没经历过大并发考验),然而在一次活动后,人数并发一上来后,系统开始卡. 我按经验开始调优,在每个关键步骤的加入如 ...
- 论:开发者信仰之“天下IT是一家“(Java .NET篇)
比尔盖茨公认的IT界领军人物,打造了辉煌一时的PC时代. 2008年,史蒂夫鲍尔默接替了盖茨的工作,成为微软公司的总裁. 2013年他与微软做了最后的道别. 2013年以后,我才真正看到了微软的变化. ...
- [ 高并发]Java高并发编程系列第二篇--线程同步
高并发,听起来高大上的一个词汇,在身处于互联网潮的社会大趋势下,高并发赋予了更多的传奇色彩.首先,我们可以看到很多招聘中,会提到有高并发项目者优先.高并发,意味着,你的前雇主,有很大的业务层面的需求, ...
- [高并发]Java高并发编程系列开山篇--线程实现
Java是最早开始有并发的语言之一,再过去传统多任务的模式下,人们发现很难解决一些更为复杂的问题,这个时候我们就有了并发. 引用 多线程比多任务更加有挑战.多线程是在同一个程序内部并行执行,因此会对相 ...
- 操作系统篇-调用门与特权级(CPL、DPL和RPL)
|| 版权声明:本文为博主原创文章,未经博主允许不得转载. 一.前言 在前两篇文章(<操作系统篇-浅谈实模式与保护模式>和<操作系统篇-分段机制与GDT|LDT>)中,我们提到 ...
- 通过AngularJS实现前端与后台的数据对接(二)——服务(service,$http)篇
什么是服务? 服务提供了一种能在应用的整个生命周期内保持数据的方法,它能够在控制器之间进行通信,并且能保证数据的一致性. 服务是一个单例对象,在每个应用中只会被实例化一次(被$injector实例化) ...
- javascript动画系列第三篇——碰撞检测
前面的话 前面分别介绍了拖拽模拟和磁性吸附,当可视区域内存在多个可拖拽元素,就出现碰撞检测的问题,这也是javascript动画的一个经典问题.本篇将详细介绍碰撞检测 原理介绍 碰撞检测的方法有很多, ...
- 从0开始搭建SQL Server AlwaysOn 第一篇(配置域控)
从0开始搭建SQL Server AlwaysOn 第一篇(配置域控) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www.cnb ...
- 从0开始搭建SQL Server AlwaysOn 第二篇(配置故障转移集群)
从0开始搭建SQL Server AlwaysOn 第二篇(配置故障转移集群) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www ...
随机推荐
- React Transforming Elements All In One
React Transforming Elements All In One https://reactjs.org/docs/react-api.html#transforming-elements ...
- Cocos Creator 游戏开发
Cocos Creator 游戏开发 https://www.cocos.com/products#CocosCreator 一体化编辑器: 包含了一体化.可扩展的编辑器,简化了资源管理.游戏调试和预 ...
- 来必力 & Disqus
来必力 & Disqus 正在载入来必力 https://livere.com 个人博客-双评论系统(来必力与Disqus) https://tianbozhang.coding.me/com ...
- css & background-image & full page width & background-size
css & background-image & full page width & background-size https://css-tricks.com/perfec ...
- Flutter:发布包
[package] 生成包含模块化Dart代码的可共享Flutter项目 [plugin] 生成一个可共享的Flutter项目, 在Dart代码中包含带有API的API, 针对Android的平台特定 ...
- .net core 和 WPF 开发升讯威在线客服系统:怎样实现拔网线也不丢消息的高可靠通信(附视频)
本系列文章详细介绍使用 .net core 和 WPF 开发 升讯威在线客服与营销系统 的过程.本产品已经成熟稳定并投入商用. 在线演示环境:https://kf.shengxunwei.com 注意 ...
- SpringBoot(九):SpringBoot集成Mybatis
(1)新建一个SpringBoot工程,在pom.xml中配置相关jar依赖 贴代码: <!--加载mybatis整合springboot--> <dependency> &l ...
- CSS过渡约束的计算
CSS过度约束性质 什么是CSS过度约束 当没有开启绝对定位或固定定位时 水平布局必须要满足以下等式 探寻能够设置成auto的CSS属性 等式不成立(过度约束)时的几种情况 当margin与width ...
- HDOJ-6666(简单题+模拟题)
quailty and ccpc hdoj-6666 题目很简单,按照题目的意思模拟就行了,排序. #include<iostream> #include<cstdio> #i ...
- 12. Vue搭建本地服务
一. 搭建本地服务器 本地服务可以提高开发效率. webpack不需要每次都打包, 就可以看到修改后的效果. 本地服务器基于node.js搭建, 内部使用二十express框架. 可以实现让浏览器自动 ...
