学习笔记-vue hash模式打包
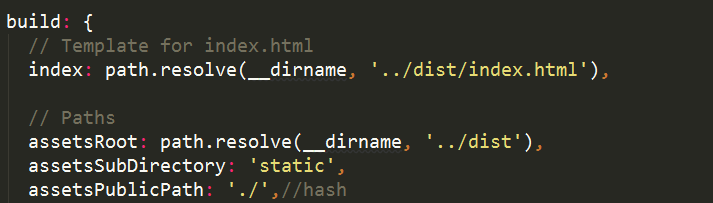
1.打包设置config->index.js

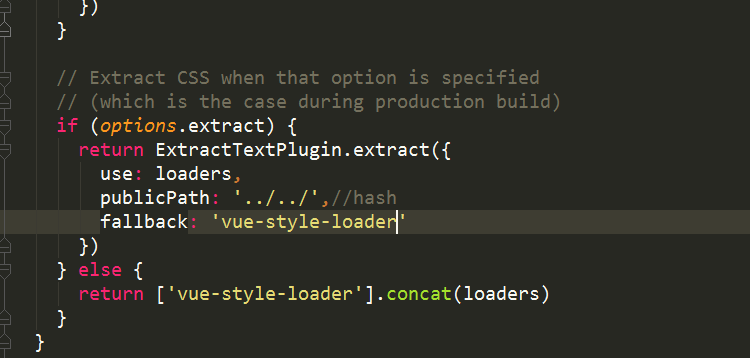
2.图片资源路径出现问题 设置下utils.js文件

学习笔记-vue hash模式打包的更多相关文章
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue学习笔记-Vue.js-2.X 学习(一)===>基本知识学习
一 使用环境: windows 7 64位操作系统 二 IDE:VSCode/PyCharm 三 Vue.js官网: https://cn.vuejs.org/ 四 下载安装引用 方式1:直接 ...
- thinkphp学习笔记6—url模式
原文:thinkphp学习笔记6-url模式 入口文件是应用的唯一入口,因为可以多入口,每个应用可以对应一个入口文件,系统会从rul参数中解析当前请求的模块,控制器,操作.ThinkPHP是区分大小写 ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-Vue.js-2.X 学习(五)===>脚手架Vue-CLI(PyCharm)
Vue项目在pycharm中配置 退出运行: ctrl+c Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明)
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- vue history 模式打包部署在域名的二级目录的配置指南
最近在做项目,需要把项目部署在域名下的二级目录,并且是在用vue-router的history 模式. 我们都知道vue-router 的两种前端基本访问模式 hash 和history .hash ...
- Java多线程学习笔记--生产消费者模式
实际开发中,我们经常会接触到生产消费者模型,如:Android的Looper相应handler处理UI操作,Socket通信的响应过程.数据缓冲区在文件读写应用等.强大的模型框架,鉴于本人水平有限目前 ...
随机推荐
- iPad pro & Mac mini
iPad pro & Mac mini
- NGK团队是如何打造超高回报率的BGV项目的?
NGK旨在激励网络的供给端引导去中心化的节点集群,用于促进网络使用和增加带宽流动. 具体来讲,在未来的24个月内,NGK会将部分生态参与者纳入白名单系统有兴趣的参与者可关注官方信息. 对内,NGK采用 ...
- C++算法代码——级数求和[NOIP2002 普及组]
题目来自:http://218.5.5.242:9018/JudgeOnline/problem.php?id=1078 或者:https://www.luogu.com.cn/problem/P10 ...
- Laravel Queues 队列应用实战
队列,顾名思义,排着队等着做事情.在生活场景中,凡是排队的人,都是带有目的性的.要完成某件事情,才去排队的,要不没有谁会闲到排队玩儿.而在软件应用层面,队列是什么,队列有什么优点,我们什么时候需要用队 ...
- springboot对数据库密码加密
第一步:maven引jar包 <dependency> <groupId>com.github.ulisesbocchio</groupId> <artifa ...
- 使用sun.net.ftp.FtpClient进行上传功能开发,在jdk1.7上不适用问题的解决
问题如下图片: 之前项目上开发了一个上传文件的功能,使用的是sun.net.ftp.FtpClient这个类 连接服务器的代码大概如下: public static FtpClient ftpClie ...
- python进阶(6)深拷贝和浅拷贝
深拷贝和浅拷贝 不管对于浅拷贝.还是深拷贝,针对不可变对象str.int.tuple(有点特殊).boolean,它的内存地址是不变的,拷贝的仅仅是值 import copy a = 1 b = co ...
- 原生js日历选择器,学习js面向对象开发日历插件
在web开发过程中经常会碰到需要选择日期的功能,一般的操作都是在文本框点击,然后弹出日历选择框,直接选择日期就可以在文本框显示选择的日期.开发好之后给用户使用是很方便,但如果每一个日历选择器都要临时开 ...
- Elasticsearch核心技术(一):Elasticsearch环境搭建
磨刀不误砍柴工,要学习Elasticsearch,首先要搭建起来一套学习环境,本文为手把手教你在MacOS上面搭建Elasticsearch学习环境. 1.1 Elasticsearch安装 Elas ...
- jwt以及如何使用jwt实现登录
目录 jwt的使用和使用jwt进行登录 什么是jwt jwt的组成 为什么选择jwt session的缺点 jwt的优点 一个jwt的工具类 将jwt和登录进行结合 axios方式将jwt放在head ...
