飞机大战(1)--添加logo和加载动画
注:以下代码都是用scratch 3.0版本编写
素材链接:
链接:https://pan.baidu.com/s/1sXqeZVuFgVTYT0OtqxXilw
提取码:1126
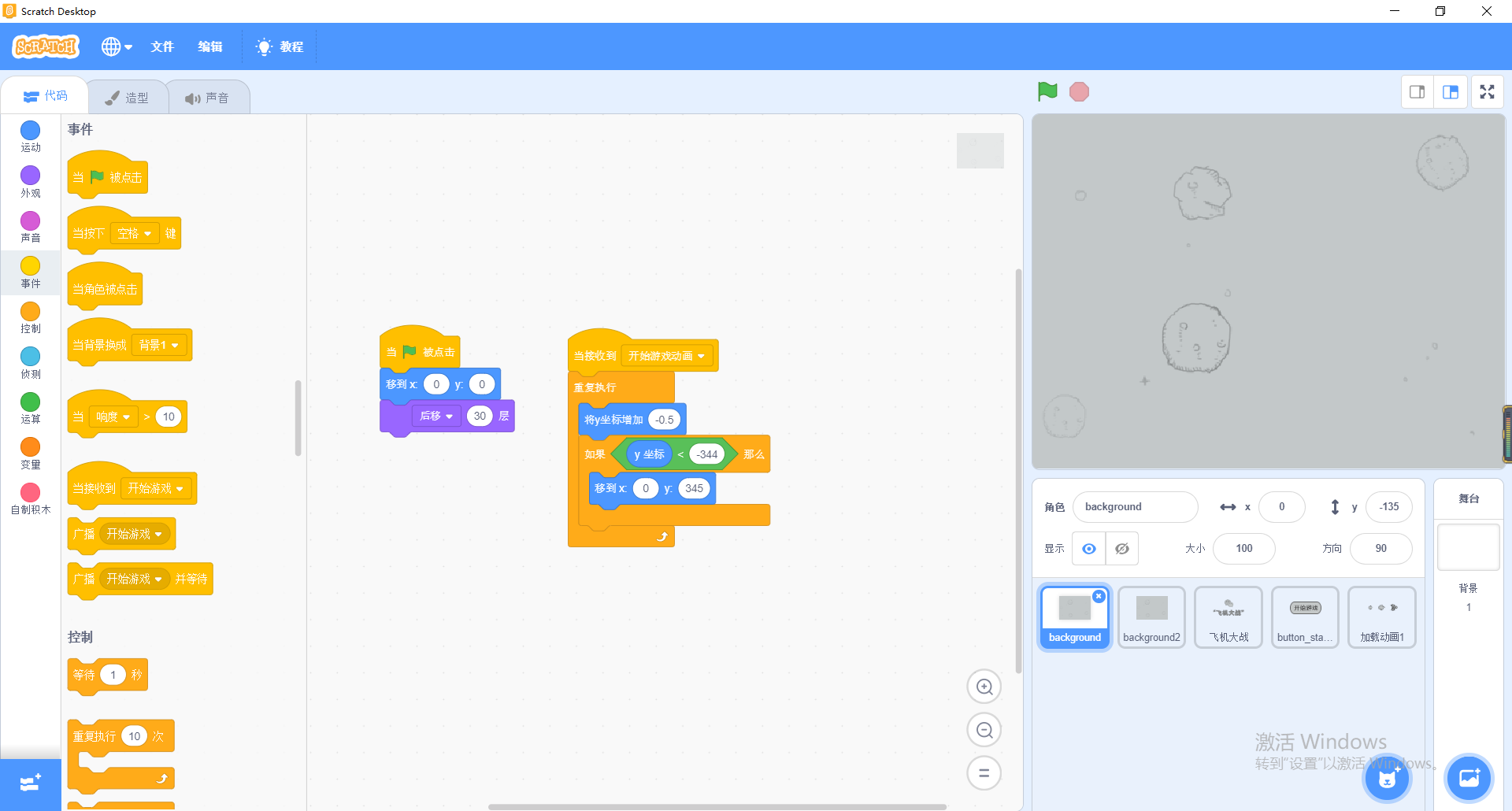
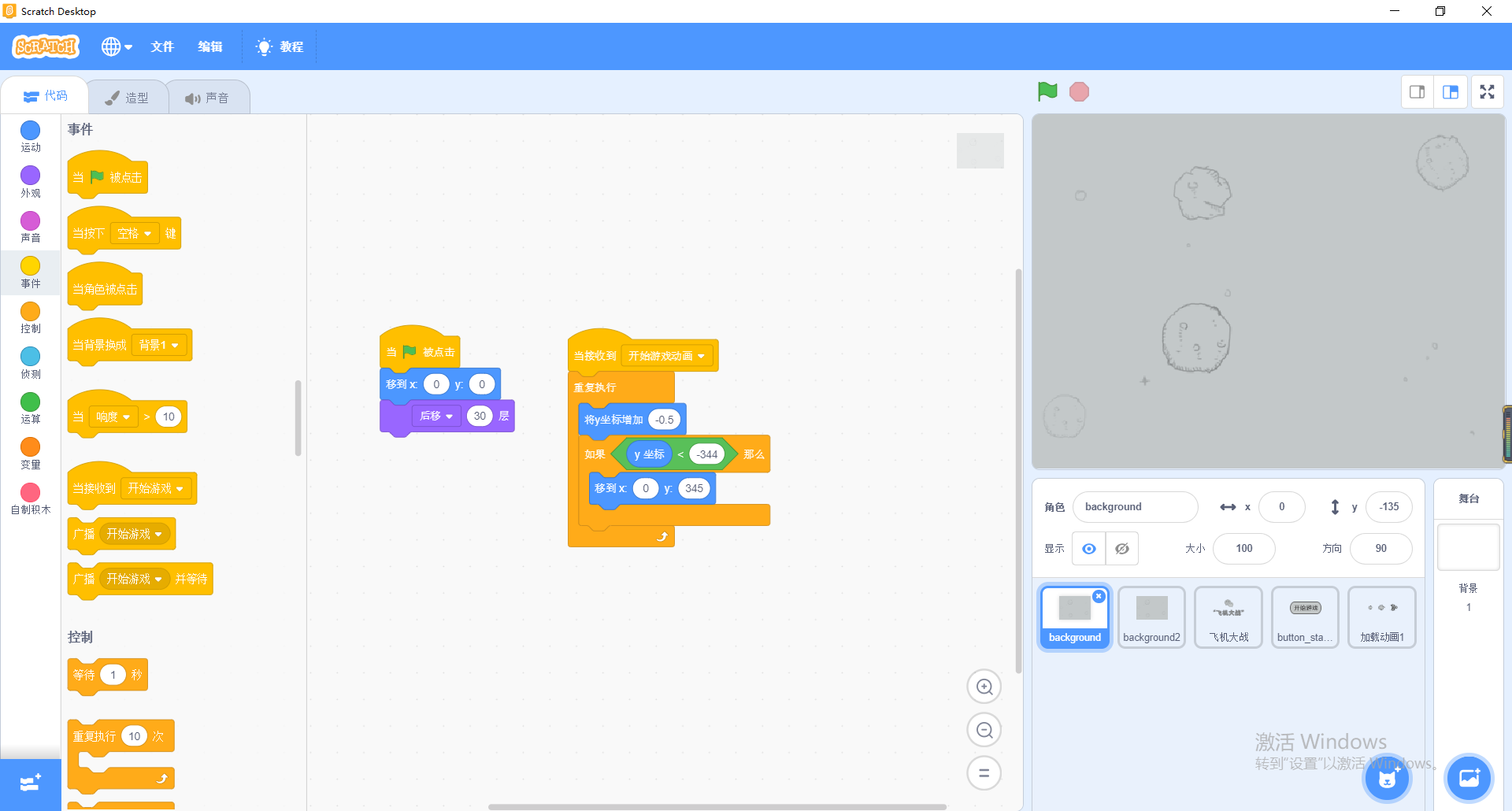
一、背景添加

导入背景之后,就开始组织代码,着手编写
1. 在事件里面,找到小绿旗被点击,再拖出来,放到代码界面
2. 在运动里面,找到移到x:0 y:0 (ps:这里背景移到X轴和Y轴为0,这样背景就是居中的)
3. 在外观里面,找到后移 30 层 (ps:移30层的原因是,背景必须在最下面,后期后面会添加很多其他的角色)
1. 在事件里面,找到当接收到开始游戏动画 (ps:在广播里面找到广播新消息1,点击下来就会出现添加新消息,将添加新消息改为开始游戏动画即可)
2. 在事件里面,找到重复执行
2.1 在运动里面,找到将Y坐标增加-0.5 (ps:-0.5是背景向下滑动的速度,想快一点就可以写为-1都可以的)
2.2 在控制里面,找到如果 那么,如果Y坐标大于-344就移到X:0 Y:345
接下来直接复制粘贴这一页的内容,背景这一块就弄好了
两张背景图滚动就不会出现留白问题
代码展示:


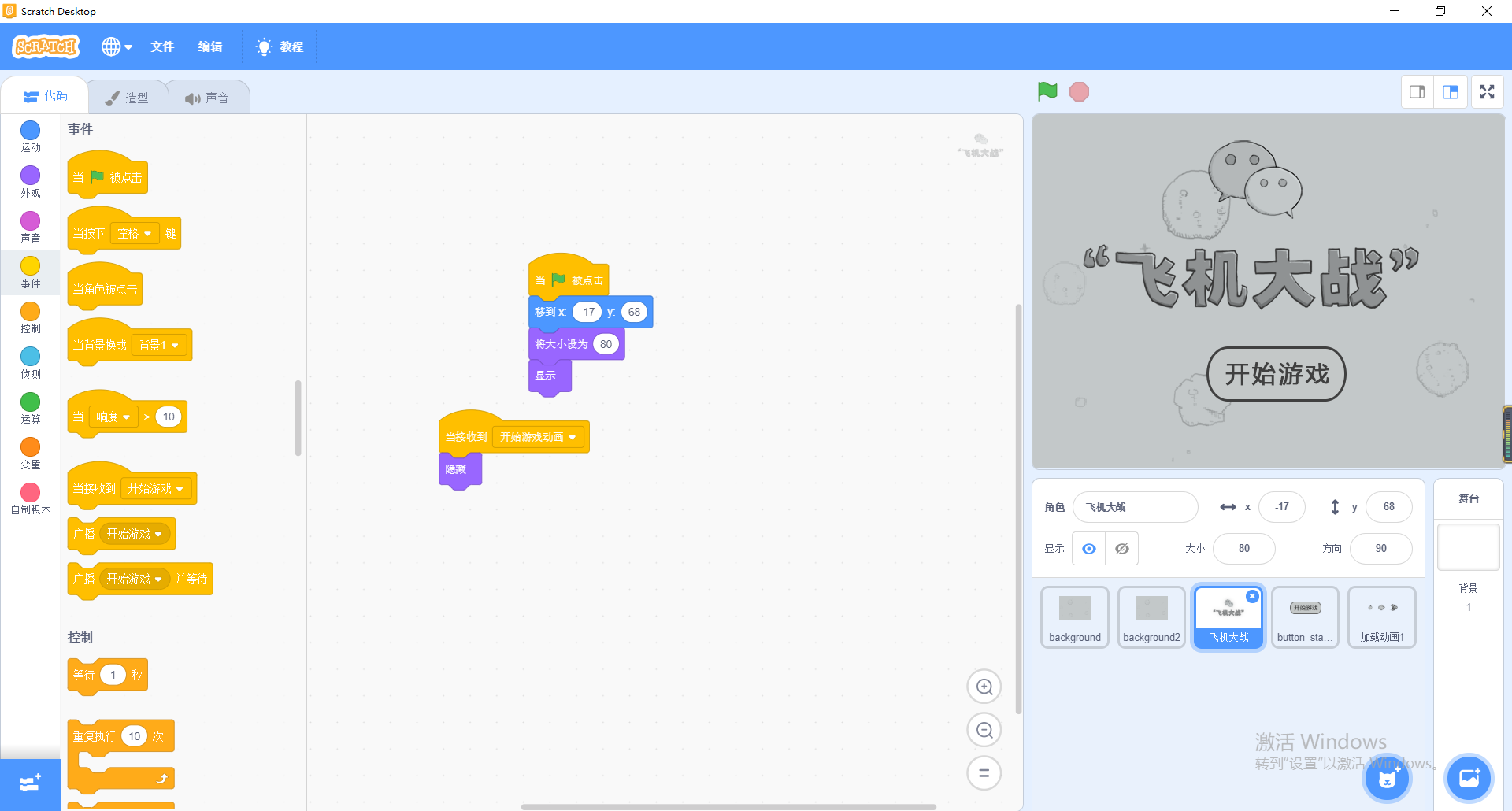
二、“飞机大战”logo添加

接下来的代码就是“飞机大战”logo图标的
1.1 在事件里面找到当绿旗被点击,拖到代码界面
1.2 在运动里面找到X:-17 Y:68 (ps:这里有一个小技巧,将飞机大战的logo拖到舞台的任意位置,运动里面的X轴和Y轴都会有对应数字,直接拖动出来就OK,所以在下面出现的移到X轴和Y轴,数字都是随机的,并无固定的)
1.3 在外观里面找到,将大小设定为80 (ps:这里的80,是因为原始的100,会比较大,其实这些数字都是不固定的, 看个人习惯,喜欢小巧一点的数值就可以小一点,喜欢大气一点的数值即可大一些)
1.4 在外观里面找到,显示 (ps:显示是因为下面的隐藏,如若不显示,显示,那么,这个飞机大战的logo,就只会在第一次小绿旗被点击的时候才会显示,后面的小绿旗被点击时都是被隐藏的)
1.1 在事件里面找到当接收到开始游戏动画时
1.2 在外观里面找到隐藏 (ps:这里加的隐藏与下面的开始游戏的图标相呼应)
这里“飞机大战”logo这一块就准备完毕
下面是“飞机大战”logo这一块的代码
代码展示:

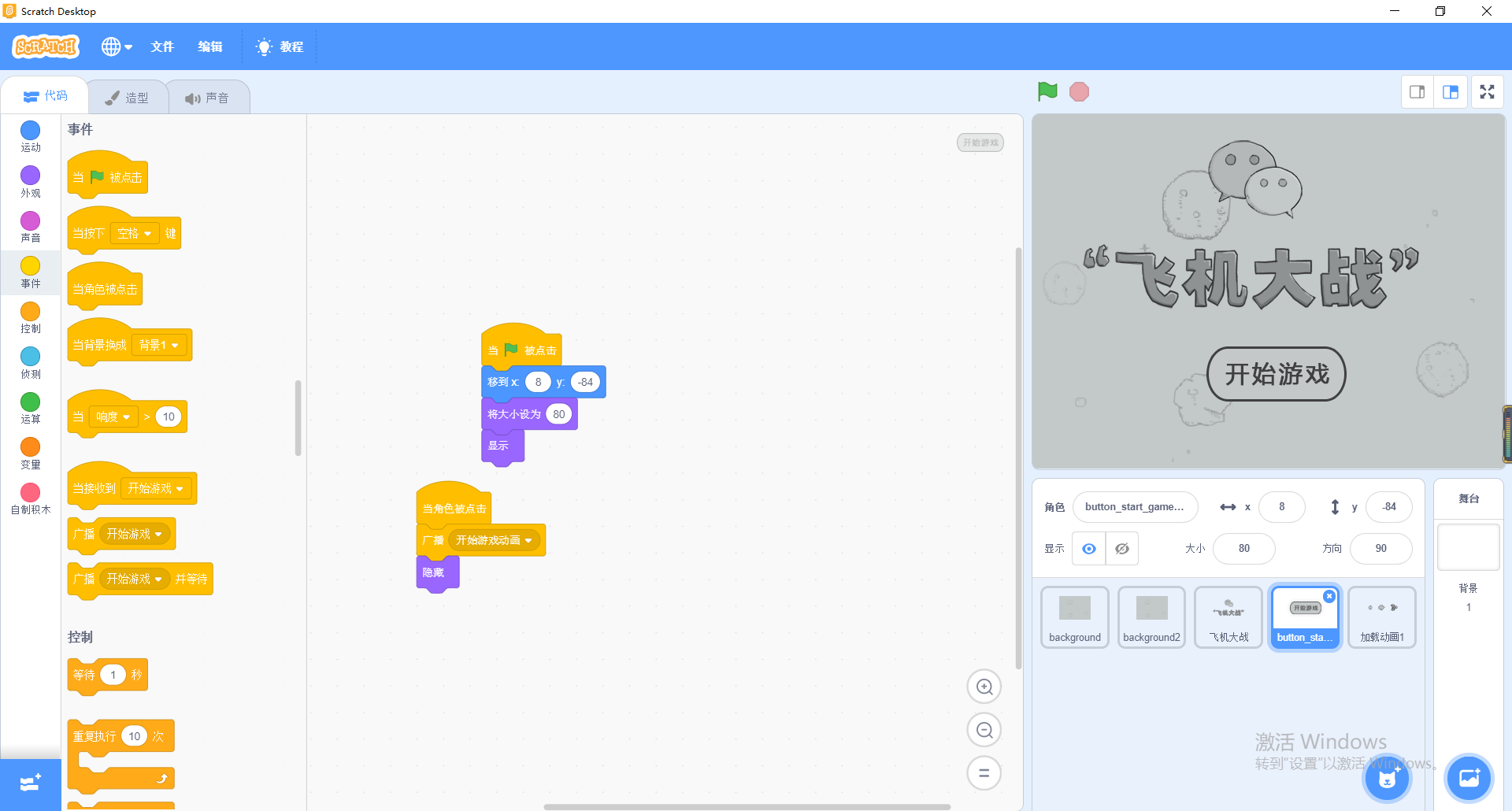
三、“开始游戏”图标添加

接下来就是“开始游戏”图标的代码
1.1 在事件里面找到当小绿旗被点击
1.2 在运动里面找到移到X轴:8 Y轴为-84
1.3 在外观里面找到将大小设为80
1.4 在外观里面找到显示
1.1 在事件里面找到当角色被点击
1.2 在事件里面找到开始游戏动画
1.3 在外观里面找到隐藏
这里“开始游戏”logo这一块就准备完毕
下面是“开始游戏”logo这一块的代码
代码展示:

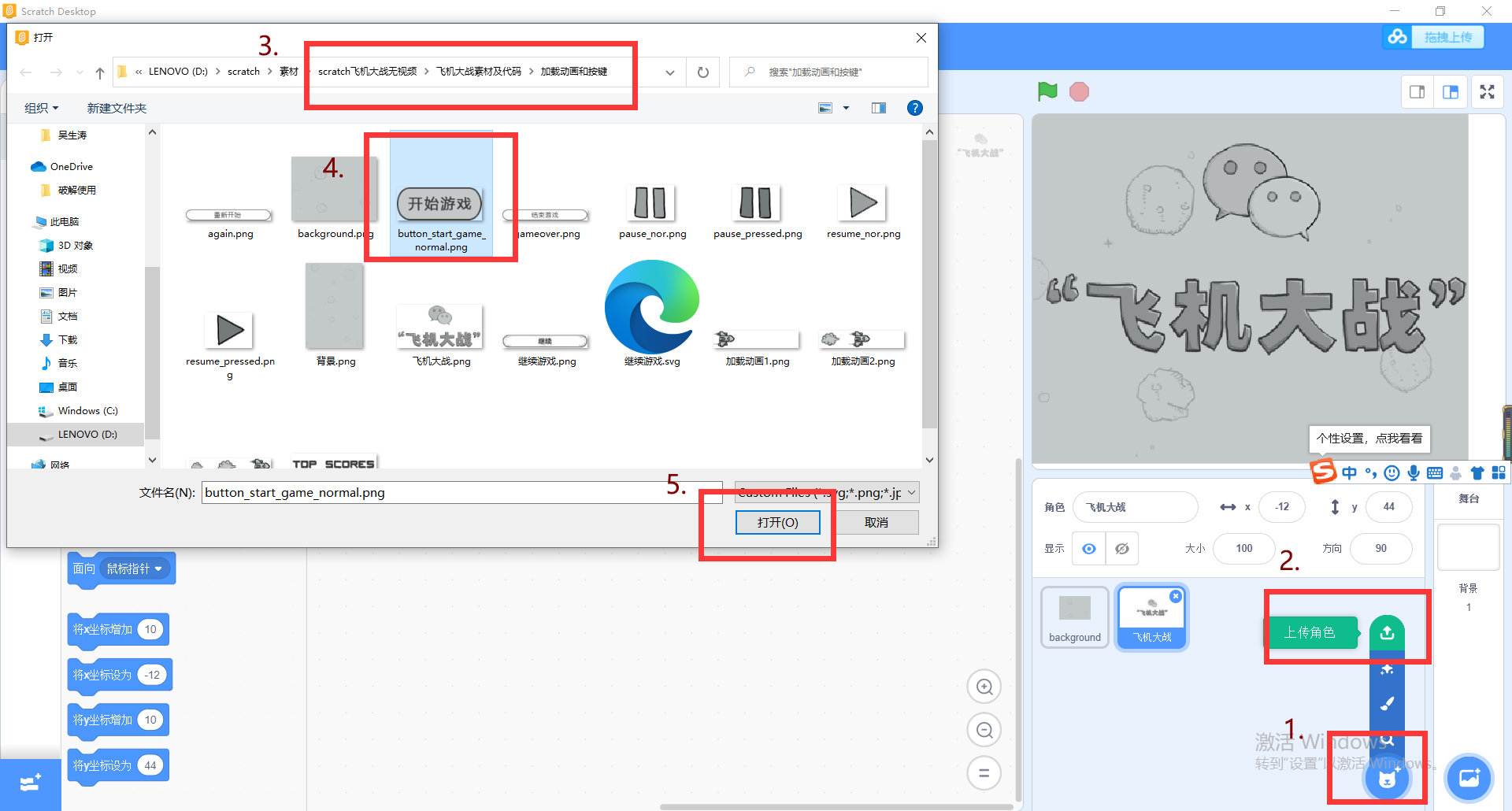
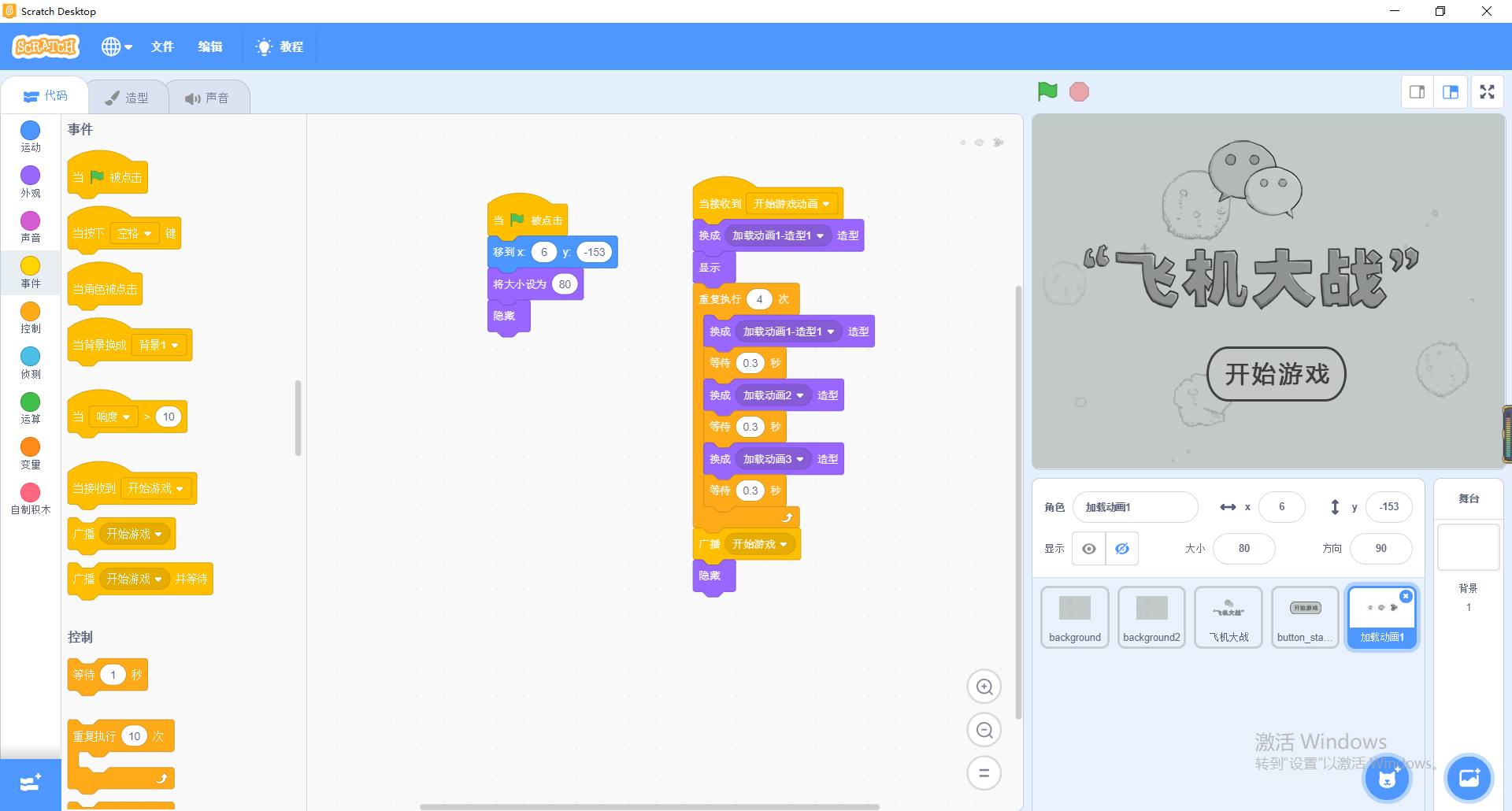
四、加载动画图标添加

1.1加载动画造型添加(一)

1.2加载动画造型添加(二)

接下来就是加载动画的代码
1.1 在事件里面找到当小绿旗被点击
1.2 在运动里面找到移到X轴:6 Y轴为-153
1.3 在外观里面找到将大小设为80
1.4 在外观里面找到隐藏
1.1 在事件里面找到当接收到开始游戏动画
1.2 在外观里面找到换成加载动画1-造型1造型
1.3 在外观里面找到显示
1.4 在控制里面找重复执行4次 (ps:这里的数字4次取决于你想让你的加载动画想重复几次,想要加载动画快一点就可以是重复执行2次,想要加载动画慢一点就可以重复执行6次)
1.4.1 在外观里面找到换成加载动画1-造型1造型
1.4.2 在控制里面找到等待0.3秒 (ps:这里的数字0.3秒是造型一过渡到造型二的时间,想要过渡时间快一点就可以改成0.1,想要过渡时间慢一点就可以改成0.5)
1.4.3 在外观里面找到换成加载动画2造型
1.4.4 在控制里面找到等待0.3秒
1.4.5 在外观里面找到换成加载动画3造型
1.4.6 在控制里面找到等待0.3秒
1.5 在事件里面找到广播开始游戏 (ps:在事件里面找到广播消息1,下拉会出现新消息,点击新消息就可以更改内容,这里是将消息改为开始游戏)
1.6 在外观里面找到隐藏
这里“加载动画”logo这一块就准备完毕
下面是“加载动画”logo这一块的代码
代码展示:

到这里咱们飞机大战添加logo和加载动画这一块就全部写完了,考虑到可能有的小伙伴看不太懂,所以我写得比较细。
在事件里面,找到
飞机大战(1)--添加logo和加载动画的更多相关文章
- ionic 在windows环境下更换logo和加载图片的问题
做用自己的电脑做ionic项目时,更换logo和加载图片时,无论使用哪种命令,发现都上传不了,并且报错 最后发现,需要将 icon和splash两个文件改为.ai格式才能上传成功. 这是最终生成后的文 ...
- IOS贝塞尔曲线圆形进度条和加载动画
做项目让做一个加载动画,一个圈圈在转中间加一个图片,网上有好多demo,这里我也自己写了一个,中间的图片可加可不加.其中主要用到贝塞尔曲线.UIBezierPath是对CGContextRef的进一步 ...
- 【python游戏编程之旅】第六篇---pygame中的Sprite(精灵)模块和加载动画
本系列博客介绍以python+pygame库进行小游戏的开发.有写的不对之处还望各位海涵. 直到现在我们已经学了很多pygame基础知识了,从这篇博客开始我们将会学习pygame中高级部分,更多和精灵 ...
- 自定义pulltoRefresh的刷新和加载动画
一:定义刷新动画的layout 共同的设置方法是 1:getDefaultDrawableResId() 2:refreshingImpl() 正在刷新时的回调方法,可以设置开始动画 3:resetI ...
- layui数据表格分页加载动画,自己定义加载动画,"加载中..."
记录思路,仅供参考 在表格渲染完成后,在done回调函数中给分页动态加点击事件, 关闭"加载中..."动画也是在 done回调函数中关闭 这是我实现的思路,记录给大家参考. , d ...
- Html飞机大战(四):状态的切换(界面加载类的编辑)
好家伙,接着写 既然我们涉及到状态了,那么我们也会涉及到状态的切换 那么我们怎样切换状态呢? 想象一下,如果我玩的游戏暂停了,那么我们肯定是通过点击或者按下某个按键来让游戏继续 这里我们选 ...
- matery添加加载动画
1.在主题 /layout/_partial/目录新建一个loading-pages.ejs 内容如下: <style type="text/css" lang=" ...
- RecyclerView的下拉刷新和加载更多 动画
下拉刷新和加载更多 1.https://github.com/jianghejie/XRecyclerView 2.http://blog.csdn.net/jabony/article/detail ...
- Canvas:飞机大战 -- 游戏制作
Canvas:飞机大战 最开始我们要初始化信息,我们有五个状态:游戏封面,加载状态,运行状态,游戏暂停,游戏结束. 我们还需要 得分--score,生命--life. var START = 1;/ ...
随机推荐
- 会Python了不起吗?是的,简直开挂
前段时间听说了一件事,彻底刷新了我对"黑科技"的认知. 有一个小学弟,大学4年混得风生水起,恋爱.赚钱.写论文.找工作,样样都很顺利,简直是妥妥的人生赢家. 问他凭什么?张口就是: ...
- 使用GitHub发布自己的静态网站
可参考GitHub官方文档 https://pages.github.com/ https://help.github.com/ 1.在本地新建一个文件夹.然后在文件夹中用git初始化文件夹 git ...
- 4.自定义view-进度条控件
1.效果 2.实现原理 画圆,画圆弧,画文字 外部控制进度,通过invalidate()方法更新 核心代码: @Override protected void onDraw(Canvas canvas ...
- vue-element-admin项目核心总结
1.搭建项目 按照官方文档把整个项目下载下来,安装依赖包npm install, 然后npm run dev 启动项目. 2.项目自定义优化 删除不要的文件,启动项目登录后,发现里面有很多页面,对我们 ...
- PIX
[开启]后,如图: [新建]:如图中设定: Program: 你要准备监测的应用程序路径 [点击]:Start Experiment 如图,会出现一个新窗口(你运行的应用程序窗口) [点击F12](确 ...
- PP主数据-物料主数据
一.PP物料主数据:PP的物料主数据,是对应到系统的组织架构的,不同的组织层次,都有各自的主数据需要创建. (1),一般数据:一般数据是在集团层面的主数据,主要包括:物料编码.物料描述.辅助计量单位以 ...
- Python 字符串操作分类
应用举例: str="abc defghi jklm nopqrstuvwxyz" print(str.isspace()) 运行结果: False 1) 判断类型 方法 | 说明 ...
- 虚拟机安装Ubuntu 16.04系统实操教程 详尽步骤 vmware ESXi亲测通过
1 Ubuntu 16.04系统安装要求 Ubuntu 16.04 LTS下载最新版本的Ubuntu,适用于台式机和笔记本电脑. LTS代表长期支持,这意味着有五年免费安全和维护更新的保证. Ubun ...
- 数据库零基础之---了解数据库的事务[ACID]
事务指逻辑上的一组操作,组成这组操作的各个单元,要不全部成功,要不全部不成功. 我们先举一个例子来描述一下事务: 假设要张三通过银行给李四进行转账1000元钱,张三原有余额10000元整,李四有人民币 ...
- 用Margin还是用Padding的区别
用margin还是用padding这个问题是每个学习CSS进阶时的必经之路. CSS边距属性定义元素周围的空间.通过使用单独的属性,可以对上.右.下.左的外边距进行设置.也可以使用简写的外边距属性同时 ...
