编写Hello World ts程序
准备工作
预装软件NodeJs和VSCode
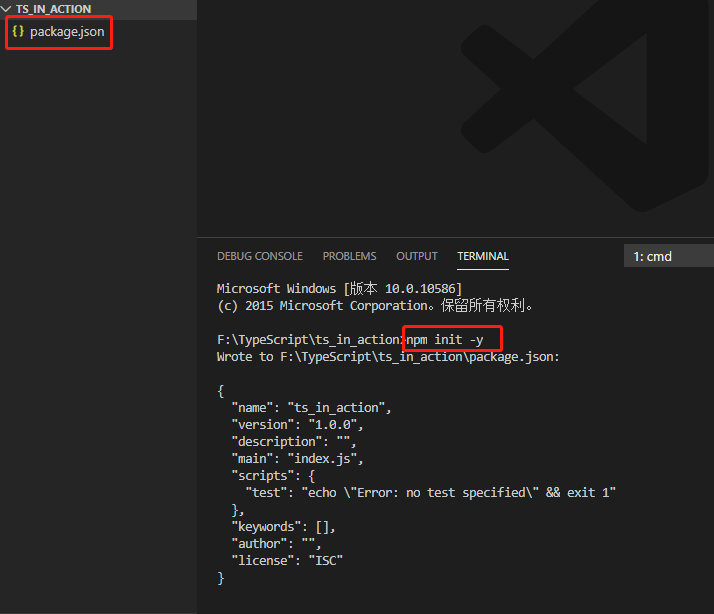
新建文件夹ts_in_action
npm命令初始化工程:npm init -y,生成package.json文件

全局安装TypeScript:npm i typescript -g,这样我们可以在任何地方使用ts的编译器tsc,查看编译器的帮助信息 tsc -h
创建配置项:tsc --init,生成tsconfig.json文件

新建src/index.ts文件:
let hello: string = 'hello typescript',
对其进行编译:tsc ./src/index.ts,会生成一个src/index.js文件:var hello = 'hello typescript'
配置构建工具,使用webpack
安装(开发环境配置)
npm i webpack webpack-cli webpack-dev-server -D
创建build目录,用来存放所有的配置文件
webpack.base.config.js - 是公共环境的配置
指定入口文件:
entry: './src/index.ts'
配置输出文件:
output: {
filename: 'app.js'
}
输入的目录使用默认的dist目录,指定三个扩展名:
resolve: {
extensions: ['.js', '.ts', '.tsx']
}
安装ts相应的loader,并再次本地安装ts:npm i ts-loader typescript -D
module: {
rules: [
{
test: /\.tsx?$/i,
use: [{
loader: 'ts-loader'
}],
exclude: /node_modules/
}
]
}
安装使用插件html-webpack-plugin:$ npm i html-webpack-plugin -D,通过一个模板帮助我们生成一个网站的首页,并把输出文件自动嵌入到这个html文件中:
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
......,
plugins: [
new HtmlWebpackPlugin({
template: './src/tpl/index.html'
})
]
}
新建并编写这个模板文件src/tpl/index.html(输入html:5),修改title,在body中插入div:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>TypeScript</title>
</head>
<body>
<div class="app"></div>
</body>
</html>
webpack.dev.config.js - 是开发环境的配置
使用sourceMap,采用官方推荐的:
module.exports = {
devtools: 'cheap-module-eval-source-map'
}
PS:
cheap表示sourceMap会忽略文件的列信息;
module会定位到ts源码,而不是经过loader转义后的js源码;
eval-source-map指会将sourceMap以dataUrl的形式打包到文件中,它的重编译速度很快,所以不必担心性能问题。
webpack.pro.config.js - 是生产环境的配置
安装插件npm i clean-webpack-plugin -D,它的作用是每次成功构建时,清空dist目录:
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
plugins: [
new CleanWebpackPlugin()
]
}
webpack.config.js - 是所有配置文件的入口
安装插件npm i webpack-merge -D,它的作用是把两个配置文件合并:
const merge = require('webpack-merge')
const baseConfig = require('./webpack.base.config')
const devConfig = require('./webpack.dev.config')
const proConfig = require('./webpack.pro.config')
let config = process.NODE_ENV === 'development' ? devConfig : proConfig
module.exports = merge(baseConfig, config)
修改npm脚本
package.json文件
更改入口:
"main": "./src/index.ts",
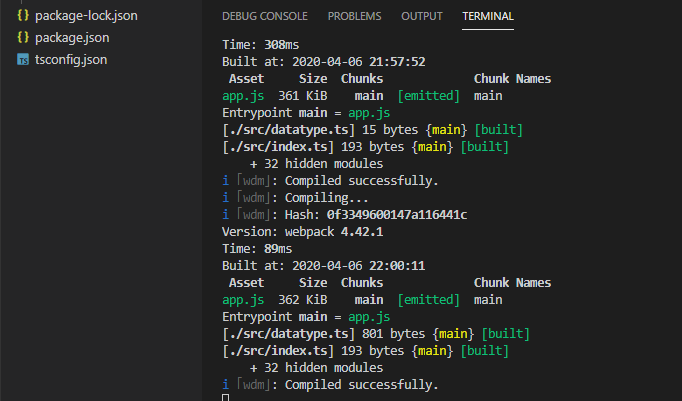
编写启动开发环境的命令并运行$ npm start,其中mode参数的作用是设置当前的环境变量,config是用来指定配置文件的:
"scripts": {
"start": "webpack-dev-server --mode=development --config ./build/webpack.config.js",
},
编写生产环境的命令并运行$ npm run build,可以看到生成一个dist目录:
"build": "webpack --mode=production --config ./build/webpack.config.js",


编写Hello World ts程序的更多相关文章
- 如何编写一个TS程序?
第一步:我们首先需要个代码编辑器-VSCode 点击此处下载(你会下载到rar文件) 第二步:我们还需要下载NodeJS,因为这里有npm,npm是包管理工具,可以下载TypeScript. 注意: ...
- 搭建java开发环境、使用eclipse编写第一个java程序
搭建java开发环境.使用eclipse编写第一个java程序 一.Java 开发环境的搭建 1.首先安装java SDK(简称JDK). 点击可执行文件 jdk-6u24-windows-i586. ...
- Java基础-接口中国特色社会主义的体制中有这样的现象:地方省政府要坚持党的领导和按 照国务院的指示进行安全生产。请编写一个java应用程序描述上述的体制现象。 要求如下: (1)该应用程序中有一个“党中央”接口:CentralPartyCommittee,该接口中 有个“坚持党的领导”方法:void partyLeader() (2)该应用程序中有一个“国务院”抽象类:StateCouncil,
36.中国特色社会主义的体制中有这样的现象:地方省政府要坚持党的领导和按 照国务院的指示进行安全生产.请编写一个java应用程序描述上述的体制现象. 要求如下: (1)该应用程序中有一个“党中央”接口 ...
- Java基础-继承-编写一个Java应用程序,设计一个汽车类Vehicle,包含的属性有车轮个数 wheels和车重weight。小车类Car是Vehicle的子类,其中包含的属性有载人数 loader。卡车类Truck是Car类的子类,其中包含的属性有载重量payload。每个 类都有构造方法和输出相关数据的方法。最后,写一个测试类来测试这些类的功 能。
#29.编写一个Java应用程序,设计一个汽车类Vehicle,包含的属性有车轮个数 wheels和车重weight.小车类Car是Vehicle的子类,其中包含的属性有载人数 loader.卡车类T ...
- java基础,继承类题目:编写一个Java应用程序,该程序包括3个类:Monkey类、People类和主类 E
21.编写一个Java应用程序,该程序包括3个类:Monkey类.People类和主类 E.要求: (1) Monkey类中有个构造方法:Monkey (String s),并且有个public vo ...
- 编写高性能Web应用程序的10个技巧
这篇文章讨论了: ·一般ASP.NET性能的秘密 ·能提高ASP.NET表现的有用的技巧和窍门 ·在ASP.NET中使用数据库的建议 ·ASP.NET中的缓存和后台处理 使用ASP.NET编写一个We ...
- Xamarin iOS编写第一个应用程序创建工程
Xamarin iOS编写第一个应用程序创建工程 在Xcode以及Xamarin安装好后,就可以在Xamarin Studio中编写程序了.本节将主要讲解在Xamarin Studio中如何进行工程的 ...
- 编写简单的Mapreduce程序并部署在Hadoop2.2.0上运行
今天主要来说说怎么在Hadoop2.2.0分布式上面运行写好的 Mapreduce 程序. 可以在eclipse写好程序,export或用fatjar打包成jar文件. 先给出这个程序所依赖的Mave ...
- 【ZZ】C 语言中的指针和内存泄漏 & 编写高效的C程序与C代码优化
C 语言中的指针和内存泄漏 http://www.ibm.com/developerworks/cn/aix/library/au-toughgame/ 本文讨论了几种在使用动态内存分配时可以避免的陷 ...
随机推荐
- spring 切面织入报错:java.lang.ClassCastException: com.sun.proxy.$Proxy7 cannot be cast to...
报这个错,只有一个原因,就是转化的类型不对. 接口过父类的子类,在强制转换的时候,一定要用接口父类来定义. 代码示例: package com.luoluo.dao.impl; import java ...
- Spring Data JPA简介 Spring Data JPA特点
Spring Data JPA 是Spring基于ORM框架.JPA规范的基础上封装的一套JPA 应用框架,底层使用了Hibernate 的JPA技术实现,可使开发者用极简的代码即可实现对数据的访问和 ...
- WebService的简单Demo
看到招聘要求要会WebService.就百度看看是如何实现的. 测试了一下.发现使用webservice开发方法,好像方便了不少.服务端开发者只需要关注服务端就可以了. Demo结构 IWebServ ...
- Socket.io详解
socket.io是一个跨浏览器支持WebSocket的实时通讯的JS. http://socket.io/docs/ 由于HTTP是无状态的协议,要实现即时通讯非常困难.因为当对方发送一条消息时,服 ...
- R绘图(1): 在散点图边缘加上直方图/密度图/箱型图
当我们在绘制散点图的时候,可能会遇到点特别多的情况,这时点与点之间过度重合,影响我们对图的认知.为了更好地反映特征,我们可以加上点的密度信息,比如在原来散点所在的位置将密度用热图的形式呈现出来,再比如 ...
- Spark Streaming 与Filnk对比分析
转:https://mp.weixin.qq.com/s/jllAegJMYh_by95FhHt0jA
- 用python做youtube自动化下载器 思路
目录 0. 思路 1.准备 i.savfrom.net 2. 探索并规划获取方式 i.总览 ii. 获取该网页取到下载url的请求 iii. 在本地获取请求 iv.解析请求结果 v.解析解密后的结果 ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 II第二部 0. 本系列教程 1. 登录功能准备 a.python中操控mysql b. 安装数据库 c.安装mys ...
- WPF学习笔记01_XAML之简介
简介 XAML (发音"zammel" 咋么儿),用于实例化.NET对象的标记语言,主要用于构造WPF的用户界面.类似html标记语言. 通过XAML,程序员可以用代码的方式对界面 ...
- git的基础知识
git 分布式版本控制工具 具备的功能 协同开发 多人并行不悖修改服务器端的同一个文件 数据备份 不仅保持目录和文件当前状态,还能保存每一个提交的历史版本 版本管理 保存每一个版本的文件信息的时候做到 ...

