vue3.0 composition API
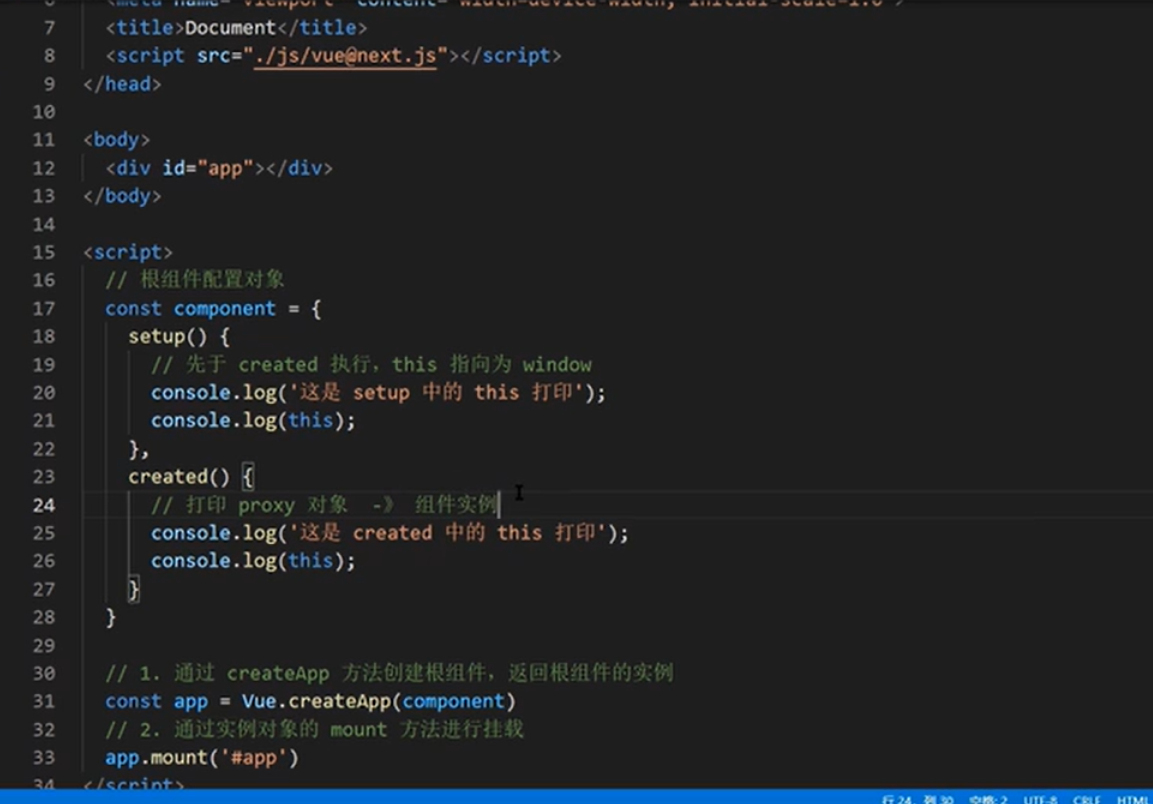
一、Setup函数
1.创建时间:组件创建之前被调用,优先与created被调用,this指向的实例为window,created所指向的实例为proxy

2.this指向:不会指向组件实例
3.参数为props和context,context可被解构为{attr,slots,emit}
4.函数的返回对象,对象的属性可以直接在模板中使用。
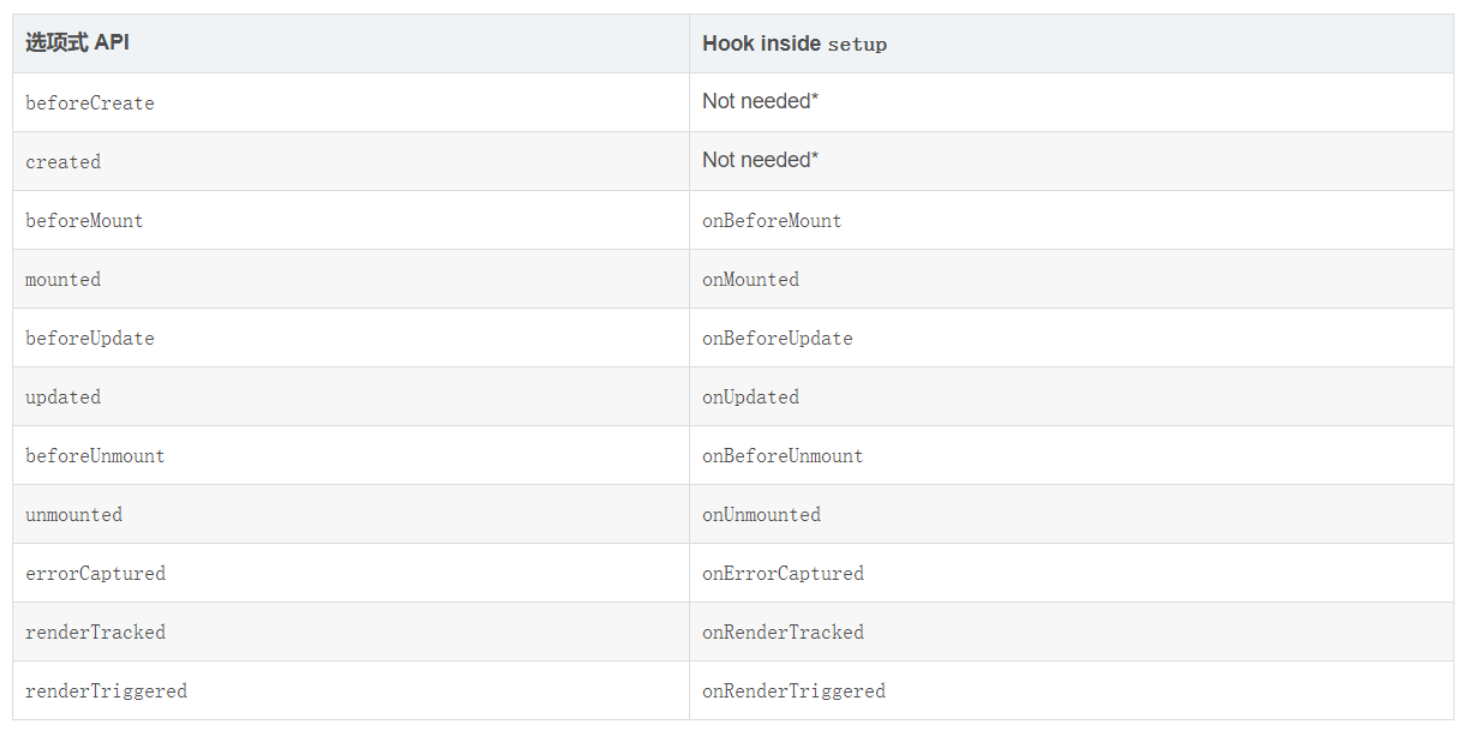
5.生命周期

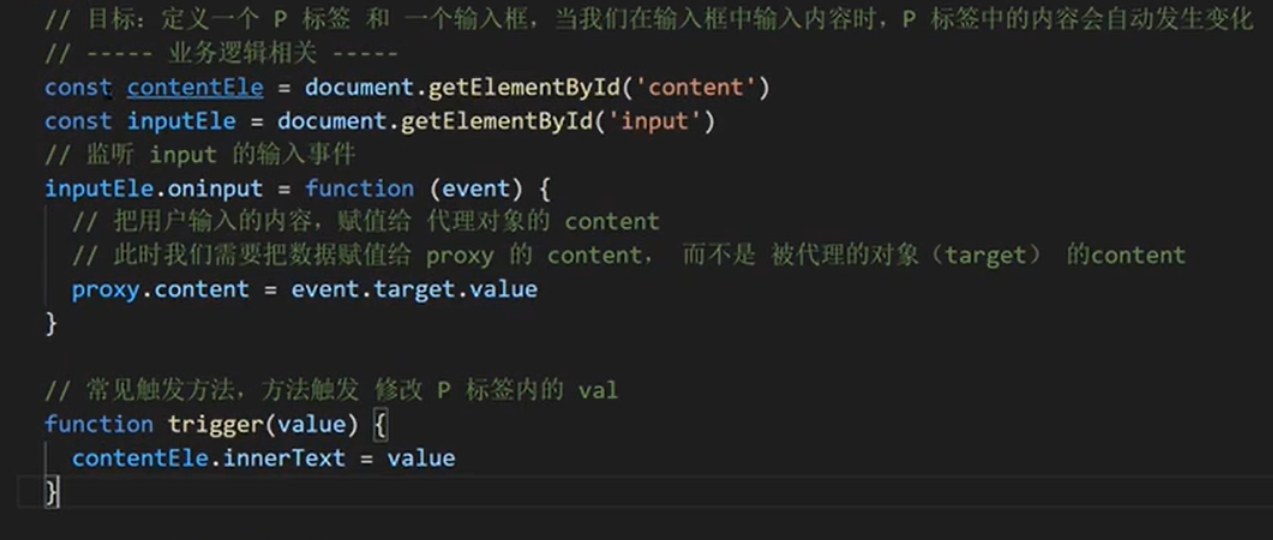
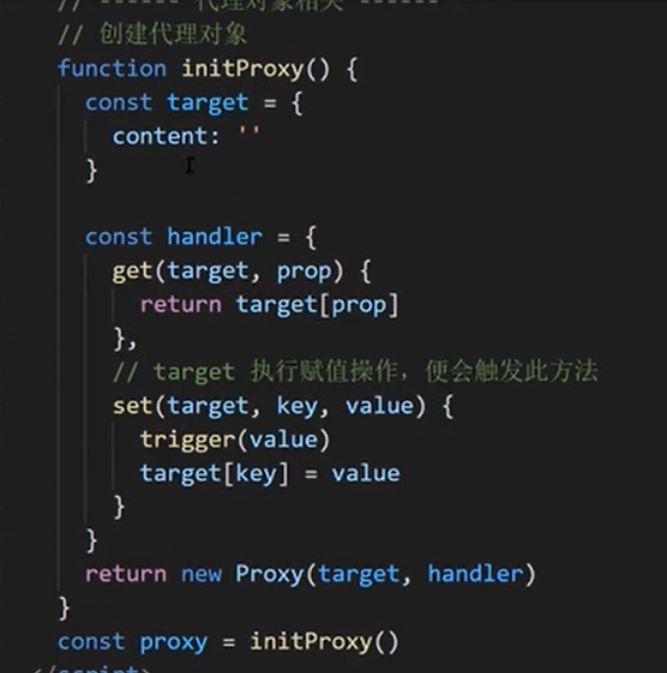
二、Proxy实现响应
1.proxy是一个对象
2.可以代理一个对象或函数
3.允许拦截被代理的对象或函数


三、 reactive和toRef
注意:vue3.0中无法对响应式数据进行解构,解构后的数据将失去响应性。但可通过toRef()函数进行包裹实现响应式。

四、watch、watchEffect、computed
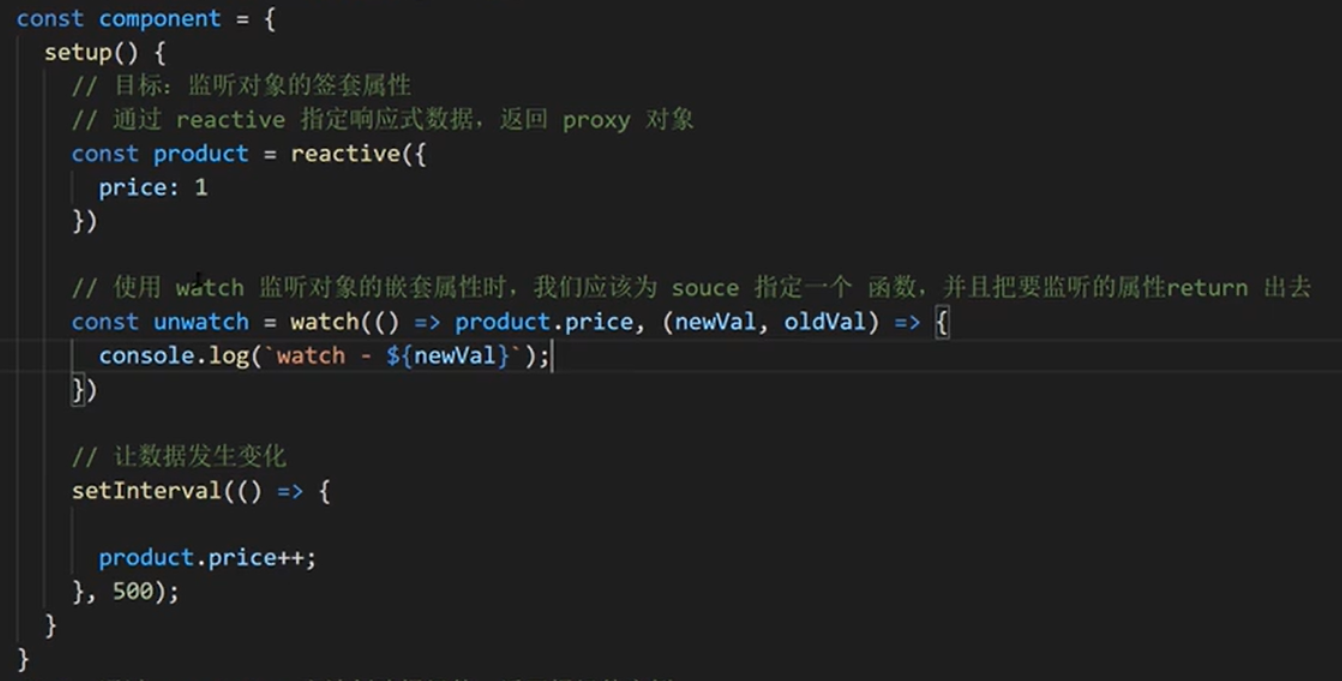
关于watch
watch监听数组或对象的嵌套属性时,需要将souce指定为一个函数,并将监听属性return 出去

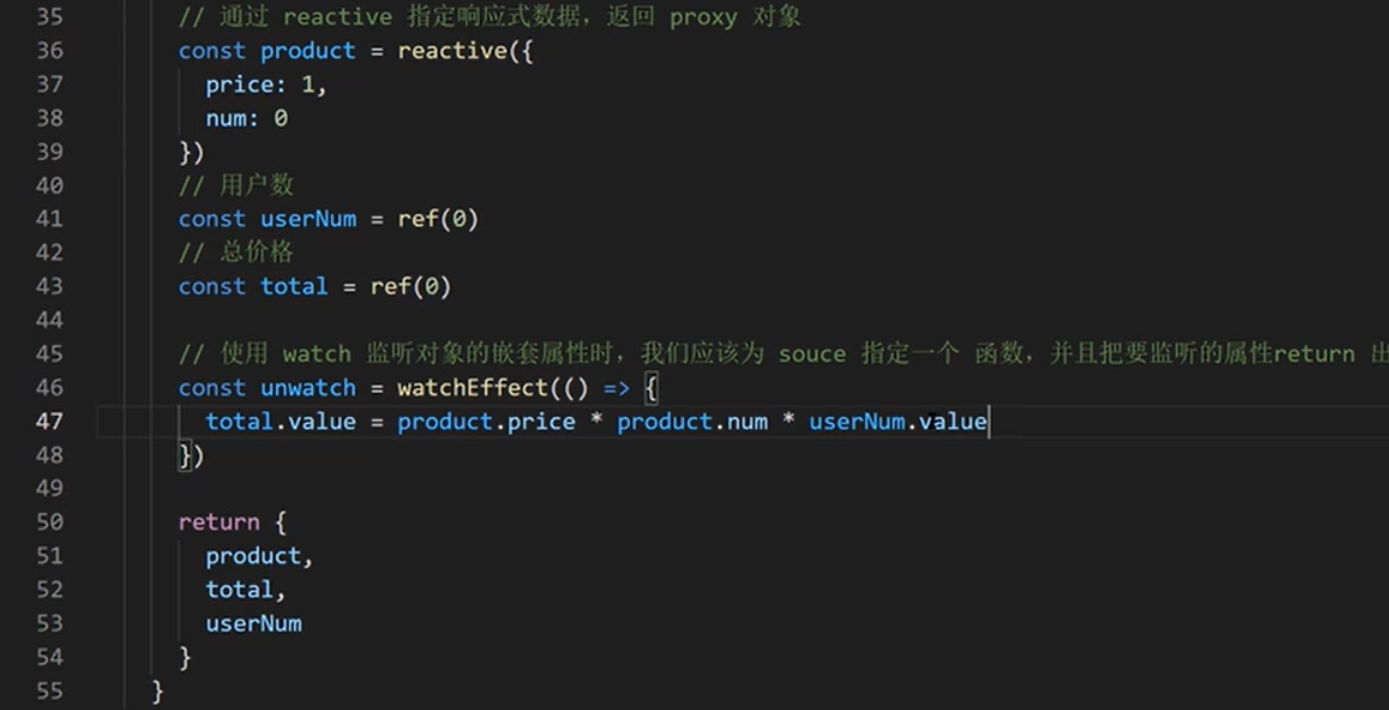
关于watchEffect
1.watchEffect不会监听某一个值的变化
2.watchEffect函数参数是否重新执行,取决于依赖项是否发生了变化

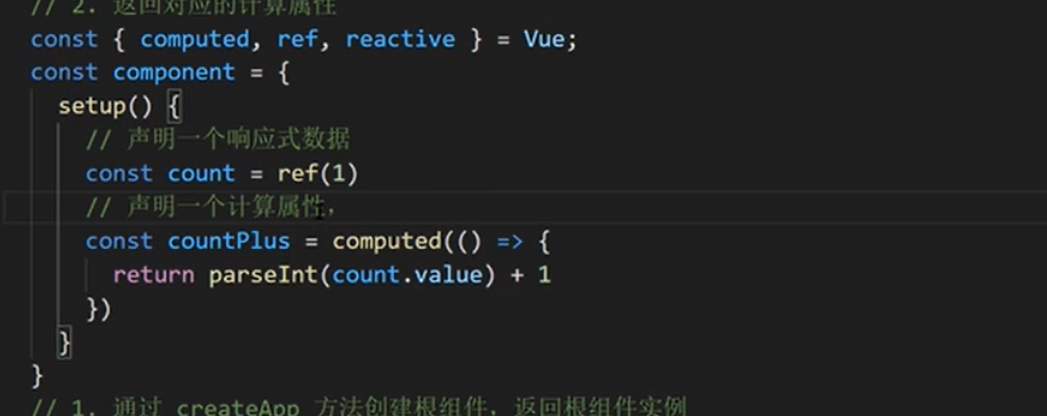
关于computed

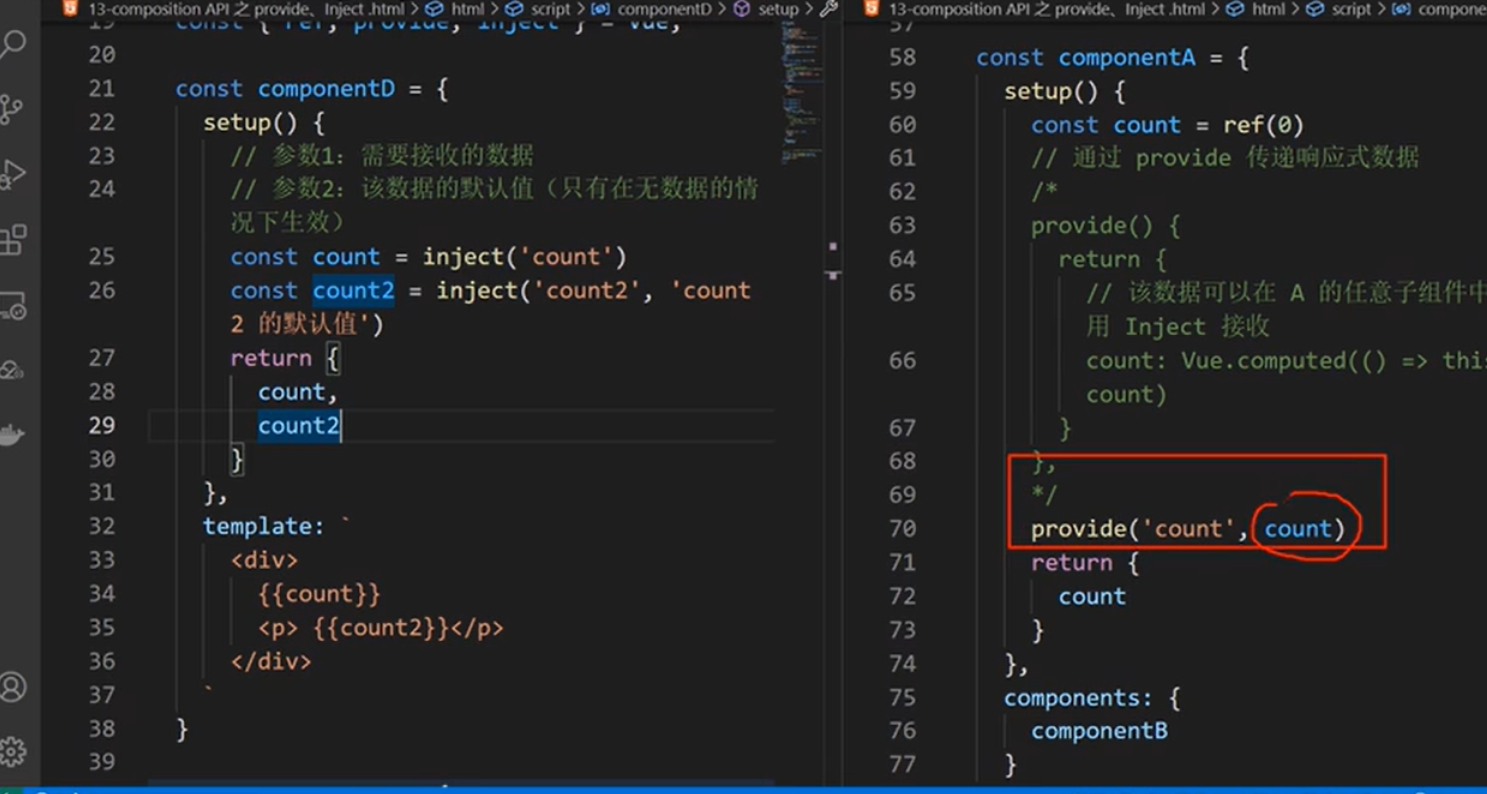
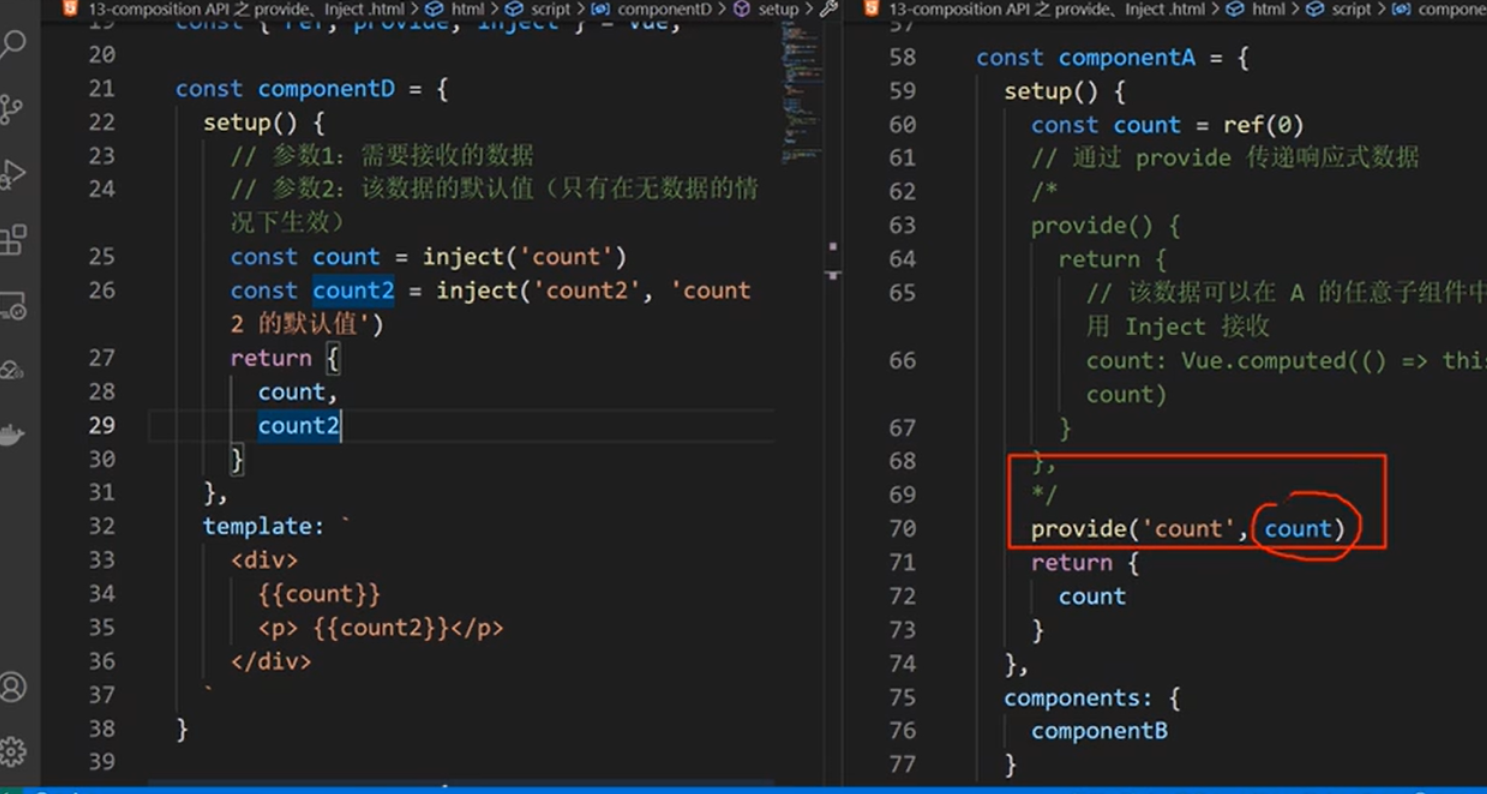
五、provide和inject


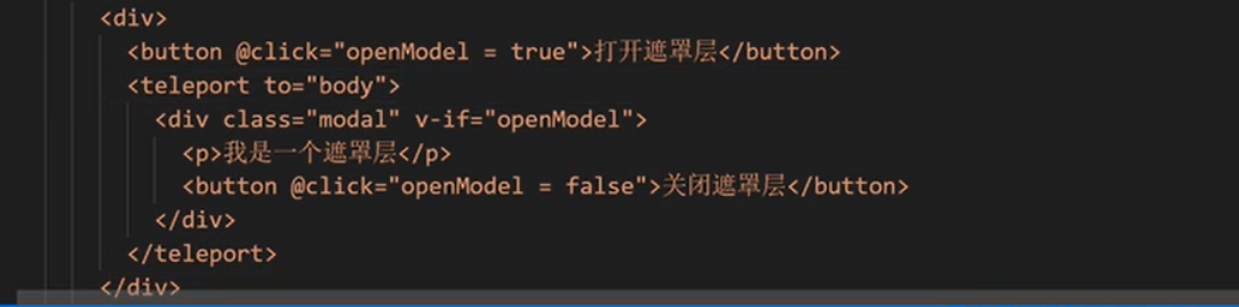
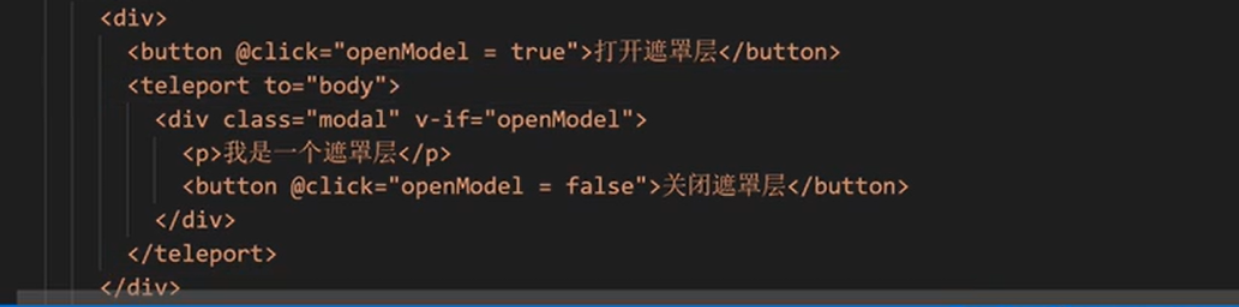
六、teleport移动


vue3.0 composition API的更多相关文章
- 基于 Vue3.0 Composition Api 快速构建实战项目
Quick Start 项目源码:https://github.com/Wscats/vue-cli 本项目综合运用了 Vue3.0 的新特性,适合新手学习
- Vue3.0新版API之composition-api入坑指南
关于VUE3.0 由于vue3.0语法跟vue2.x的语法几乎是完全兼容的,本文主要介绍了如何使用composition-api,主要分以下几个方面来讲 使用vite体验vue3.0 composit ...
- 好久没发文了,一篇Vue3的Composition API使用奉上
Composition API Composition API是Vue3中推荐的组件代码书写方式,相较于传统的Options API来说,它能让业务逻辑处理和后期代码维护变的更加简单. 首先我们来看O ...
- Vue 3.0 Composition API - 中文翻译
Composition API 发布转载请附原文链接 https://www.cnblogs.com/zgh-blog/articles/composition_api.html 这两天初步了解了下 ...
- mixin和composition api
1. 这两个都是实现组件逻辑复用的法宝 2. composition api是vue3的, composition api的出现就是解决mixins的不足之处的 一. mixin 回顾下mixin, ...
- composition api和react hooks的对比
一. 我的走位: 保持中立 1. 各有各的好处, 谁也别说谁 2. 一个东西带来的好处, 相应的副作用肯定也有, 人无完人 二 . vue3 的composition api 和 rea ...
- vue3.0 的 Composition API 的一种使用方法
网上讨论的文章已经很多了,这里举一个简单的例子来讨论一下 Composition API 的用法,具体问题才好具体讨论嘛. 假如我们要做一个论坛的讨论列表和分页,以前是把需要的数据都放在data里面, ...
- Vue3全家桶升级指南一composition API
1.setup() vue3中的composition API中最重要的就是setup方法了,相当于组件的入口,所有的composition API都必须放到setup()中的使用. setup是在组 ...
- Vue3 Composition API写烦了,试试新语法糖吧—setup script
前言 Vue3发布近一年了,相信大家对Vue3的新特性,新语法都很熟悉了.那么在使用Composition API的过程中,有没有觉得整个过程比较繁琐.比如你的模板里用到了大量的state和方法的时候 ...
随机推荐
- Elasticsearch 学习二(请求流程).
一.写入数据 1.ES 的任意节点都可以作为协调(Coordinating)节点接受请求(包括新建.索引或者删除请求),每个节点都知道集群中任一文档位置: 2.协调节点会通过 routing 字段计算 ...
- day019python之面向对象基础1
面向对象基础 目录 面向对象基础 1 面向对象基础 1.1 面向对象的由来 1.2 面向对象编程介绍 1.2.1 回顾面向过程设计 1.2.2 面向对象设计 2 类与对象 2.1 基本使用 2.2 示 ...
- openstack高可用集群20-openstack计算节点宕机迁移方案
openstack计算节点宕机迁移方案 情景一:/var/lib/nova/instances/ 目录不共享的处理方法(类似手动迁移云主机到其他节点)
- Kubernetes应用管理器OpenKruise之CloneSet
OpenKruise OpenKruise 是 Kubernetes 的一个标准扩展,它可以配合原生 Kubernetes 使用,并为管理应用容器.sidecar.镜像分发等方面提供更加强大和高效的能 ...
- windows Server 2016安装Sqlserver远程连接的坑
如果要连接远程服务器 首先打开防火墙端口1433 新建入站规则 然后 如果没启用 就启用 然后重启服务就行 如果还是不行 进去属性 修改三处 然后重启服务
- Kafka超详细学习笔记【概念理解,安装配置】
目录 本篇要点 Kafka介绍 作为流处理平台的三种特性 主要应用 四个核心API 基本术语 快速开始 安装配置Zookeeper 下载kafka 配置文件 Windows的命令 启动Zookeepe ...
- redis scan 命令指南
redis scan 命令指南 1. 模糊查询键值 redis 中模糊查询key有 keys,scan等,一下是一些具体用法. -- 命令用法:keys [pattern] keys name* -- ...
- easyui datebox 年月 yyyyMM 格式
//js日期重写ny为 function formatTime(ny){ var p = ny.datebox('panel'), //日期选择对象 tds = false, //日期选择对象中月份 ...
- TodoMVC Example知识点总结
案例来自于vue.js的官方示例:https://cn.vuejs.org/v2/examples/todomvc.html,我在案例学习过程中,试着对其中的一些知识点进行记录: 一.浏览器数据存储, ...
- 使用IDEA构建Spring Boot项目简单实例
一.介绍 它的目标是简化Spring应用和服务的创建.开发与部署,简化了配置文件,使用嵌入式web服务器,含有诸多开箱即用的微服务功能,可以和spring cloud联合部署. Spring Boot ...
