css3选择器归类整理---基本选择器和属性选择器
css3选择器分类
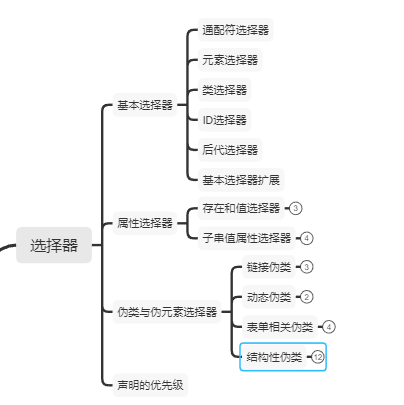
CSS3选择器分类如下图所示

选择器的语法
1.基本选择器
| 类型 | 代码 | 功能描述 |
| 通配选择器 | *{ margin: 0; padding: 0; border: none; } | 选择文档中所有HTML元素 |
| 元素选择器 | body { background: #eee; } | 选择指定类型的HTML元素 |
| 类选择器 | .list { list-style: square; } |
选择指定class属性值为“class”的 任意类型的任意多个元素 |
| ID选择器 | #list { width: 500px; margin: 0 auto; } | 选择指定ID属性值为“id”的任意类型元素 |
| 后代选择器 | .list li { margin: 10px; background: #fff; } | 选择作为某元素后代的元素。 |
基本选择器扩展
| 类型 | 代码 | 功能描述 |
| 子元素选择器 | #wrap > .inner. {color: pink;} |
也可称为直接后代选择器, 此类选择器只能匹配到直接后代, 不能匹配到深层次的后代元素 |
| 相邻兄弟选择器 | #wrap #first+.inner{color:#f00; } | 它只会匹配紧跟着的兄弟元素 |
| 通用兄弟选择器 | #wrap #first ~ div { border: 1px solid;} | 它会匹配所有的兄弟元素(不需要紧跟) |
| 选择器分组 | h1,h2,h3{color: pink;} | 此处的逗号我们称之为结合符 |
2.属性选择器
(1)存在和值属性选择器
| 选择器 | 功能描述 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute] | 用于选取带有指定属性的元素。 |
(2)子串值属性选择器
| 选择器 | 功能描述 |
| [attr|=val] | 用于选取带有以指定值开头的属性值的元素。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
css3选择器归类整理---基本选择器和属性选择器的更多相关文章
- CSS3选择器归类整理
CSS3选择器归类整理(附CSS优先级要点) CSS是用于网页设计可用的最强大的工具之一.使用它我们可以在几分钟内改变一个网站的界面,而不用改变页面的标签.在深入研究CSS选择器之前,我们应该先搞懂C ...
- 测试css2.1选择器IE6/7/8支持情况,属性选择器/子元素/相邻
环境 xp ie 8 , ietester <!doctype html> <html> <head> <meta charset="utf-8&q ...
- 7、前端--jQuery简介、基本选择器、基本筛选器、属性选择器、表单选择器、筛选器方法、节点操作、绑定事件
jQuery简介 宗旨:Write less, do more. 内部封装了js代码 是编程更加简单并且兼容所有的主流浏览器 版本:1.x 2.x 3.x # 可以使用3.x最新版 是第三方的类库:使 ...
- css3 -- 属性选择器
属性选择器: 1.CSS属性选择器 属性选择器E[attr="value"]{} 包含属性选择器E[attr~="value"]{} 2.CSS3的新属性选择器 ...
- 【CSS3】---属性选择器
在HTML中,通过各种各样的属性可以给元素增加很多附加的信息.例如,通过id属性可以将不同div元素进行区分. 在CSS2中引入了一些属性选择器,而CSS3在CSS2的基础上对属性选择器进行了扩展,新 ...
- CSS3 选择器——笔记+实战案例(基本选择器、组合选择器、属性选择器、伪类选择器)
使用CSS3 选择器——笔记 CSS通过选择器控制HTML元素,CSS选择器对网页对象可以实现一对一.一对多或者多对一的匹配. 一.CSS3选择器分类 CSS选择器在CSS2.1选择器的基础上新增了属 ...
- 晨读笔记:CSS3选择器之属性选择器
一.属性选择器 1.E[foo^="bar"]:该属性选择器描述的是选择属性以bar开头的元素,如: //所有以名称g_开头的div的字体颜色为红色div[name^=" ...
- CSS3选择器之属性选择器
一.属性选择器 1.E[foo^="bar"]:该属性选择器描述的是选择属性以bar开头的元素,如: //所有以名称g_开头的div的字体颜色为红色div[name^=" ...
- CSS 属性选择器的深入挖掘
CSS 属性选择器,可以通过已经存在的属性名或属性值匹配元素. 属性选择器是在 CSS2 中引入的并且在 CSS3 中得到了很好拓展.本文将会比较全面的介绍属性选择器,尽可能的去挖掘这个选择器在不同场 ...
随机推荐
- 赶紧收藏!这些Java中的流程控制知识你都不知道,你凭什么涨薪?
Java的流程控制 基础阶段 目录: 用户交互Scanner 顺序结构 选择结构 循环结构 break & continue 练习题 1.Scanner对象 之前我们学的基本语法中并没有实现程 ...
- jQuery 第五章 实例方法 详解动画之animate()方法
.animate() .stop() .finish() ------------------------------------------------------------------- ...
- yii2.0 设置默认路由
在config/web.php 添加 $config = [ 'defaultRoute' => 'login/login', ];
- Linux中进程杀掉总是自动重启
<1> cat /proc/进程id/status 找到该子进程对应的父进程,将其父进
- Linux中redis服务开启docker运行redis并设置密码
//查询目前可用的reids镜像 docker search redis //选择拉取官网的镜像 docker pull redis //查看本地是否有redis镜像 docker images // ...
- 简化的鸿蒙WiFi接口,仅需几行代码,简单易用!
使用鸿蒙原始WiFI API接口进行编程,整个过程稍显繁琐,为此我们对鸿蒙原始WiFi API接口做了一层封装,形成了一套更简单易用的接口. 简化后的API接口 STA模式 // 连接WiFi热点,并 ...
- Django之ModelForm实际操作使用
1.定义model数据库字段如下: class User(models.Model): """ 员工信息表用户.密码.职位.公司名(子.总公司).手机.最后一次登录时间. ...
- mysql一条sql语句如何执行的?
mysql 一条sql语句如何执行的? 文章内容源自:极客时间-林晓彬老师-MySQL实战45讲 学习整理 在了解一条查询语句如何执行之前,需要了解下MySQL的基本架构是怎样的,如下图所示: 可以看 ...
- moviepy音视频开发:音频合成类CompositeAudioClip介绍
☞ ░ 前往老猿Python博文目录 ░ CompositeAudioClip是AudioClip的直接子类,用于将几个音频剪辑合成为一个音频剪辑.CompositeAudioClip类只有一个构造方 ...
- moviepy1.03音视频剪辑:使用manual_tracking和headblur实现追踪人脸打马赛克
☞ ░ 前往老猿Python博文目录 ░ 一.引言 在moviepy官网的案例<Tracking and blurring someone's face>和CSDN的moviepy大神uc ...
